はてなブログのSSL化で安全な接続にする

自分のwordpressのほうのサイトは、SSL化もすんでいて安全な接続となっていました。
しかし、はてなブログはSSL化が遅れていました。これによりはてなからWordPressに流出する人もかなりの数おられたとネットでは出ていました。
グーグルでもサイトのSSL化について推奨しています。SSL化されていないサイトについてGoogleは、近い将来全ての「http://」のWebサイトに対して警告を表示するとことを公式に発表しています。サイトの信頼性を得る為にも早くSSL化したほうが良さそうですね。
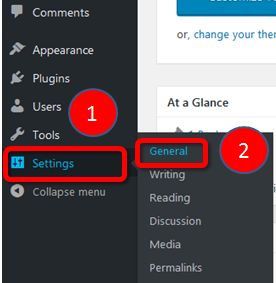
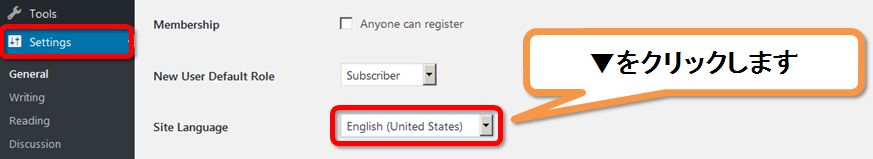
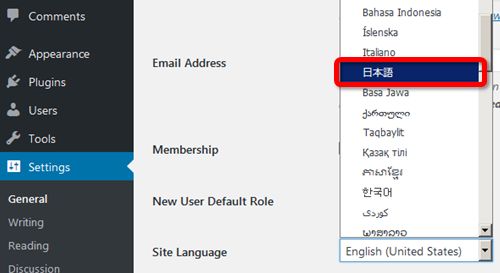
はてなブログでは、ダッシュボードはSSL化出来てました。ただ、記事全体は各時でSSL化しないといつまでも出来ません。その設定方法と安全な確立となるためにした画像の確認方法などのメモ記事作成です。
SSL化とは
見た目でわかるのは、アドレスが
に変わります。
そんだけ~、と言う感じですが、
SSL化で得られるメリットは
- 盗聴、パケットの防止
- サイトの信頼性の向上
- アクセス解析の精度向上
- 検索エンジンからの評価
- なりすましの防止
- ブラウザにおける表示方法変更への備え
- セキュリティの強化
つまり第三者からパスワードやID、クレジットカード番号や住所等の個人情報などを読み取らせないようにするのです。
SSL化を行うことにより、Webサイトのトップページから、暗号化されたプロトコルを使用した安全なコンテンツであることを示す「HTTPS」が表示されます。
安全な接続でない表示例
以下、firefoxのサポートからの引用文です。
 : 赤線が引かれた錠前アイコンが表示されている場合、Firefox は安全でない要素をブロックしておらず、盗聴や攻撃に対して無防備であり、あなたの個人データはサイトから盗まれる可能性があります。
: 赤線が引かれた錠前アイコンが表示されている場合、Firefox は安全でない要素をブロックしておらず、盗聴や攻撃に対して無防備であり、あなたの個人データはサイトから盗まれる可能性があります。
 : 灰色の錠前アイコンにオレンジ色の警告アイコンが付く場合、Firefox は安全でないパッシブコンテンツをブロックしていません。攻撃者はページの一部を改変することが可能です。たとえば、誤解させるコンテンツや不適切なコンテンツを表示することはできますが、攻撃者がユーザーの個人データをサイトから盗むことはできません。
: 灰色の錠前アイコンにオレンジ色の警告アイコンが付く場合、Firefox は安全でないパッシブコンテンツをブロックしていません。攻撃者はページの一部を改変することが可能です。たとえば、誤解させるコンテンツや不適切なコンテンツを表示することはできますが、攻撃者がユーザーの個人データをサイトから盗むことはできません。
引用
https://support.mozilla.org/ja/kb/mixed-content-blocking-firefox
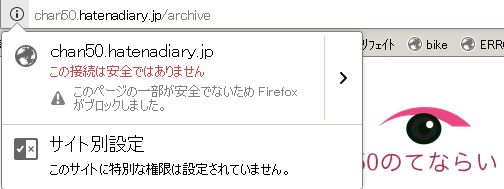
私のサイトの表示
安全な接続でありません とでてますね。

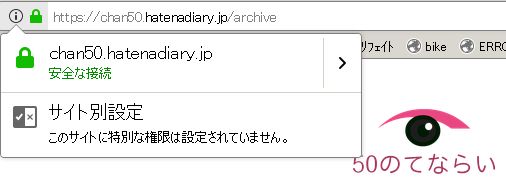
安全な接続の表示例
では安全な接続の表示はどうかというと
firefoxの場合には、アドレスバーにあるiの部分をクリックするとこのように出ます。
firefoxの場合

chromeの場合
![]()
はてなブログをSSL化する
はてな無料ブログでも、PROでも、私のようにPROだけど独自ドメインでない人もSSL化出来ます。
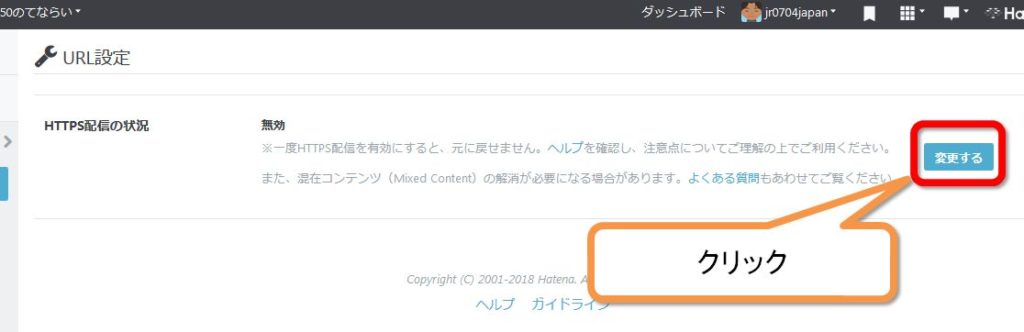
設定→詳細→HTTP配信
HTTPS配信の状況 有効にする をクリックするだけです。

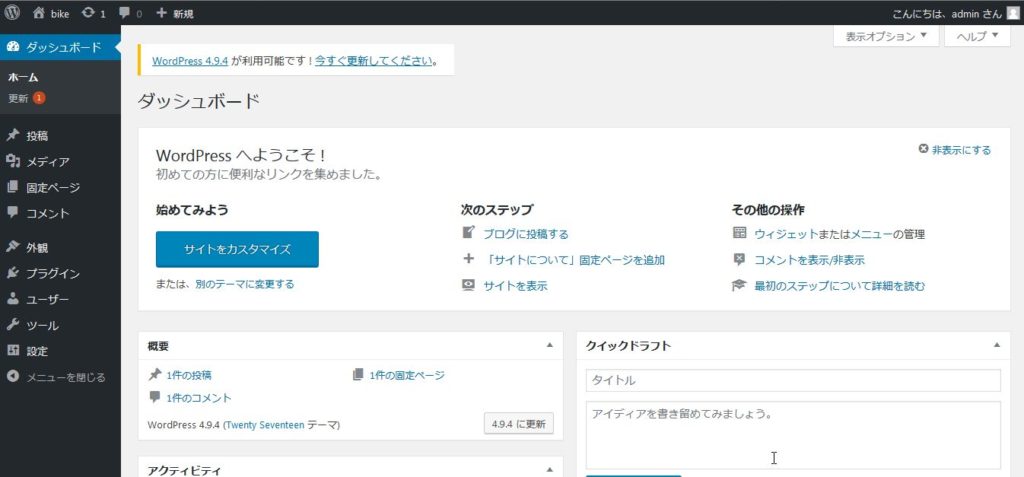
これで何事もなく以下の表示になればOKです。

混在コンテンツとなった場合の対処法
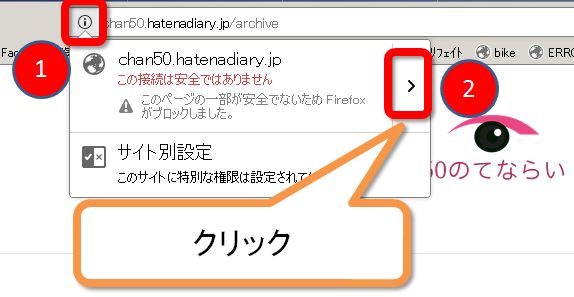
![]() このマークがアドレスバーに出ていた場合には、対処が必要です。
このマークがアドレスバーに出ていた場合には、対処が必要です。
Firefoxで確認
Firefoxで確認する方法が一番簡単です。
① アドレスバーのiをクリック
② >をクリック

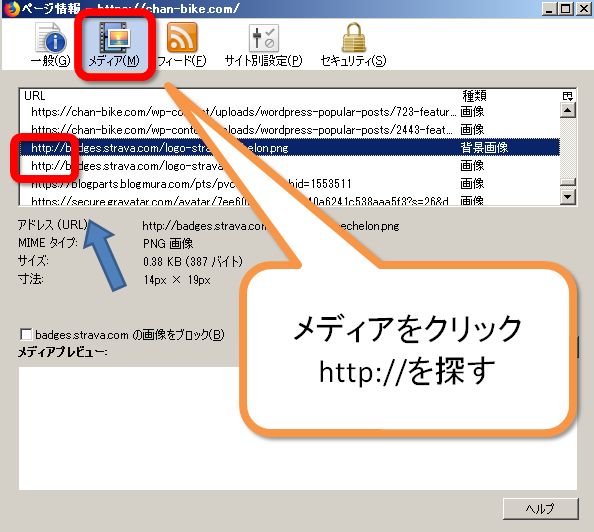
メディアをクリック
画像の一覧が出てきます。
この中でhttp://
となっている画像を探します。

私の場合のhttp://
私の場合、サイドバーに貼っている楽天のアイコンがhttp://となってました。

設定→デザイン→カスタマイズ→サイドバーの中をみて
httpからhttpsに変えました。
<a href=”//af.moshimo.com/af/c/click?a_id=765345&p_id=54&pc_id=54&pl_id=616&url=https%3A%2F%2Fwww.rakuten.co.jp%2F” target=”_blank” rel=”nofollow”><img src=”http://image.moshimo.com/af-img/0032/000000000616.gif” style=”border:none;”></a><img src=”//i.moshimo.com/af/i/impression?a_id=765345&p_id=54&pc_id=54&pl_id=616″ width=”1″ height=”1″ style=”border:none;”>
楽天市場</a>
カエレバの画像の場合
カエレバの設定をしていると、そのリンク画像がhttp://の場合があります。
再度カエレバを貼り替えれば良いのですが、画像だけが問題なのでメンドクサイですよね。
この場合には
- 記事の画像を名前を付けて保存
- カエレバの中の画像と差し変える
その他にしたこと
画像以外では、全ての設定の中身を一応見てみました。
- スタイルシート
- 設定→詳細設定→headに要素を追加
- 設定→詳細設定→読者になるボタン
- デザイン→カスタマイズの中は全て
はてなブログでも解説出てますね!
まとめ
はてなブログでは、段階的にSSL化出来るようになっていました。
段階的というのは、ダッシュボードなどははてなブログ側でSSL化してくれてます。
ただ、サイトの全体の記事は、各自で行わないといつまでもSSL化出来ません。
今年の3月からでしょうか、全てのサイトで出来るようになったようです。
私もこれで、はてなブログもSSL化出来ました。PRO契約で独自ドメインを設定してなくてもOKでした。
あとは、グーグルアナリティクスなどを設定していたら、登録してあるサイト名も忘れずにhttp://からhttps://に変えておくことを忘れないようにしたいと思います。
jsFiddleで簡単コードの編集作業 登録の必要なし

ブログのカスタマイズとか、コードを改変して使いたい時とかありますよね。
本番環境でやっていたり、ローカル環境を立ち上げてするのも良いのですが切換えとかが面倒です。
要素の検証などで、デベロッパーツールで見ながら確認もどうも難しい。
何か、簡単に確認出来るツールがないかと探しているとありました。
今回紹介するjsFiddleはメールの登録とか必要なしで自由にweb上で使用可能です。
例として私の使用例を紹介したいと思います。あんまり難しいことはしてません。
できないし(笑)
jrFiddleとは
簡単にいうとweb上で、コードを書いて実際にどうなるかを確認出来るツールです。
メリット
- 作成したコードは貼りつけて使用することも可能です。
- javaスクリプトを動かして動作の確認も出来ます。
- コードの確認が出来ます。
- コードが間違っていたら教えてくれる
- メールアドレスなどの登録も必要なし
jsFiddleは、アプリケーションではなくて、web上にあるサイトです。
これで無料なんだから凄い太っ腹です。
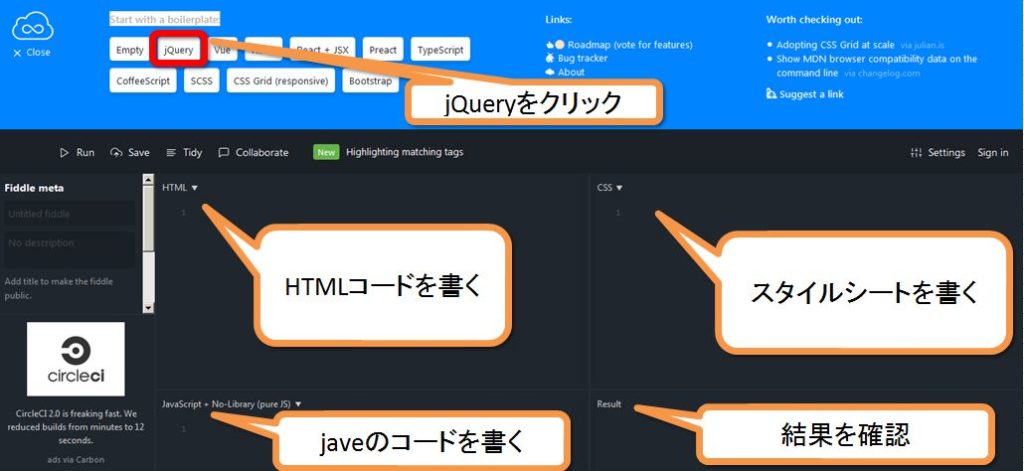
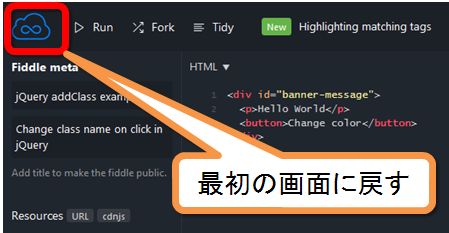
画面の説明
起動すると最初は雲が飛び跳ねてます。

4画面を主に使います。
- HTML
- CSS
- JavaScript
- Result
とりあえず、見本をみてみましょう!
jQueryをクリックして見て下さい!

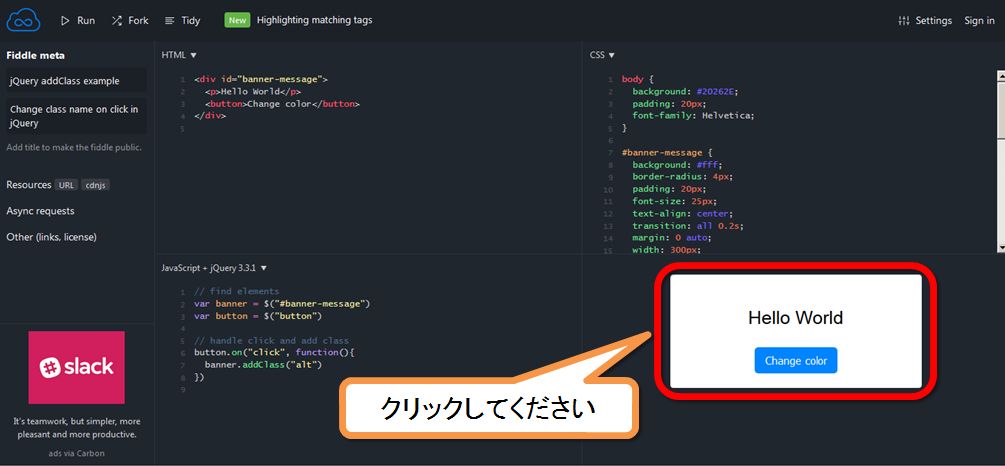
javaスクリプトの実行を確認する画面になりました。
Result部分のChange colorの部分をクリックしてみて下さい。

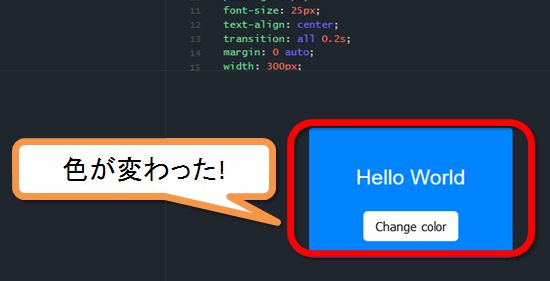
色が変わりましたね! 自分で書いたJavaScriptとかの動作確認が出来ます。


JavaScriptは、Netscape Communications社が開発
Javaは、Sun Microsystems社が開発
JavaScriptは、Webページの見栄えをよくしたい・動きを出したいと考えたユーザーがWeb上で使用したことで普及してきました。javaとjavaScriptは違いますから覚えておきましょう!
簡単な使用例
JavaScriptなんか関係ないよ~。
と言われる方に(私もそうですけど)実際に使用している例を書きますね!
ガーリーな囲みを変更
簡単な例として、以下のガーリーデザインな囲みboxを変更してみます。

CSSは
.box { width: 250px; /*仮に幅を設定*/ padding: 0.2em 0.5em; /*要素の内側*/ margin: 2em 0; /*外側の余白*/ color: #565656;/*字の色*/ background: #ffeaea;/*背景*/ box-shadow: 0px 0px 0px 10px #ffeaea;/*影*/ border: dashed 2px #ffc3c3;/*点線の間隔*/ border-radius: 8px;/*角の楕円の太さ*/ } .box p { margin: 0; padding: 0; }
HTMLは
<div class=”box-red”>
<p>ボックスのスタイルを変える</p>
</div>
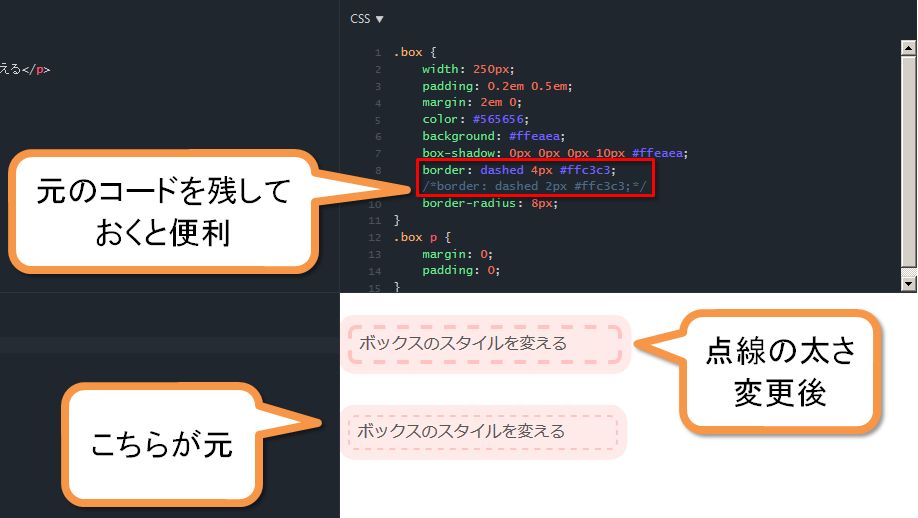
こちらを画面を見ながら変えていくわけです。
点線の太さ変更
波線のを太くしてみます。dashedが点線を表しています。
変更前 border: dashed 2px #ffc3c3;
変更後 border: dashed 4px #ffc3c3;
- border: 線のこと
- dashed 点線を表します
- 4px 線の太さ 今回2pxから4pxに
- #ffc3c3; 線の色

上の画面では、グレー表示になってますね。

befor

after

さらに、点線の角の丸みを大きくして、字の色は赤に変更してみました。
- color: #EB3228 文字を赤に
- border-radius: 12px; 角円の大きささ

CSSにコピーするには
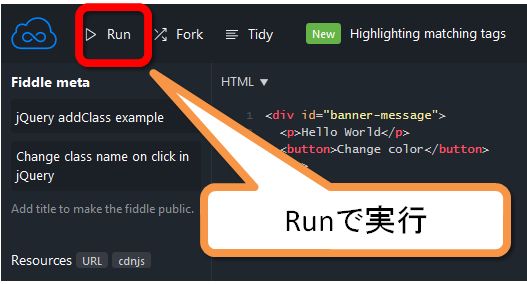
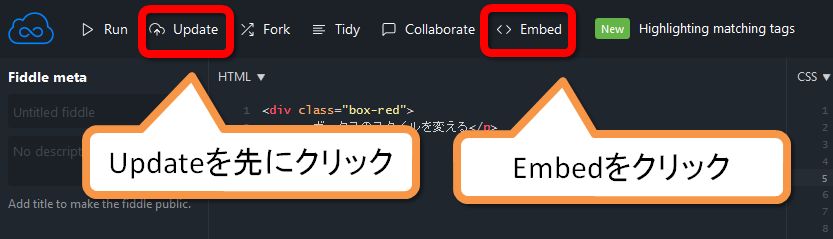
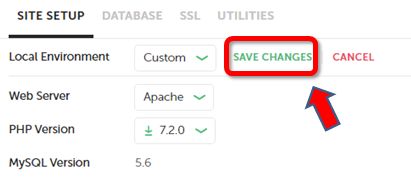
書換のコードが完成したら、Updateをクリック。
次にEmbed(埋め込み)をクリック

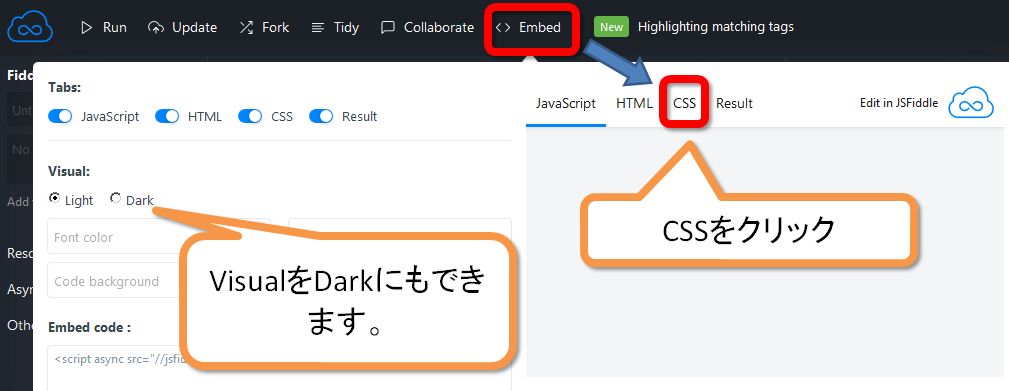
最初はJavaScriptなのでCSSをクリックします。
背景をDarkにも出来ます。

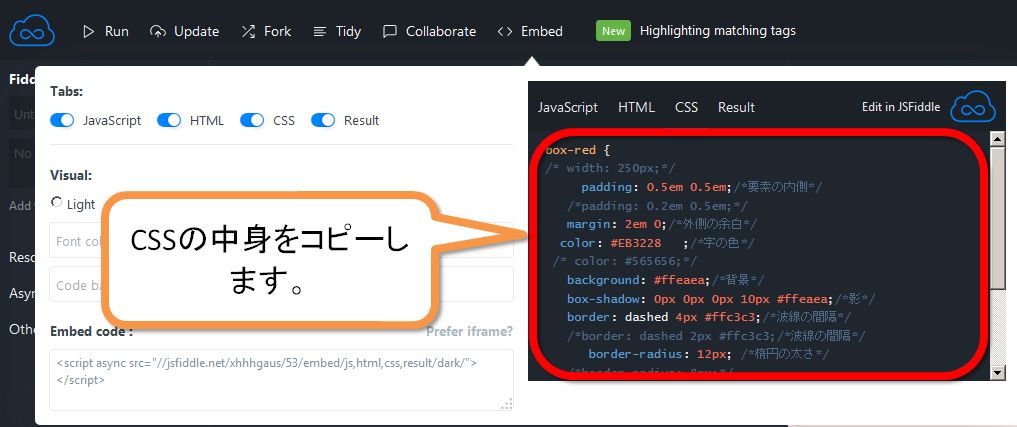
CSSの中身をスタイルシートにコピーします。

これが最終的に出来たBOXです。上の途中の画像は幅(width)を変えていました。
普通は、横幅イッパイに広がるようになります。
最終的なcssです。
/*ガーリーなBOX*/ .box-red { padding: 0.5em 0.5em;/*要素の内側*/ margin: 2em 0;/*外側の余白*/ color: #EB3228 ;/*字の色*/ background: #ffeaea;/*背景*/ box-shadow: 0px 0px 0px 10px #ffeaea;/*影*/ border: dashed 4px #ffc3c3;/*波線の間隔*/ border-radius: 12px; /*角丸の太さ*/ } .box-red p { margin: 0; padding: 0; }
まとめ
jsFiddleには、様々な高機能なことも出来るのですが、簡単な例だけ紹介しました。
その他にも、公開することもできるのでコードをweb上で皆に見てもらうことも出来ます。
下矢印の▼マークがある所で、環境などを変えることも出来ます。
変更して、Runをクリックするとすぐに結果が見えるので、コードの書き方の勉強にもなります。
写真の著作権について考える

ブログをはじめた頃、写真の著作権について良く知りませんでした。 そこでgoogleで画像検索して適当にあうような写真を貼りつけてました。
グーグルアドセンスの審査を受けるときになって、はじめて写真、画像などの著作権についてしりました。知らなかったでは、すまされない行為ですよね。著作権がありそうな写真については、すべて削除しました。
再度、自分でも間違わないようにメモ記事作成です。
写真のクレジットとは
私はずっとブログを始めた頃、思ってました。
なんで、写真買うのにクレジット番号をワールドワイドに公表しなくちゃならんのか????
クレジットの意味を全く知らなかったのです。
まっ、しらん人のおっさんの考えですね (๑´ڡ`๑)
クレジット表記のメリット
- 著作者を推定できる
- 著作権の期間がのびる
- 転載されても表記してもらえる
- 裁判となった場合に主張できる
著作権の期限については以下の二通りがあります。
著作者を特定できる場合
著作権の保護期間が「著作者の死後50年間」
著作者が不明の場合
著作権の保護期間が「公表後50年間」となります。
クリエイティブコモンズとは
作品の著作権がどうなっているかを確認する方法を提供している団体があります。
日本では、クリエイティブ・コモンズ・ジャパンがその活動を行っています。
クリエイティブ・コモンズは、クリエイティブ・コモンズ・ライセンス(CCライセンス)を提供している国際的非営利組織とそのプロジェクトの総称です。
CCライセンスとは
インターネット時代のための新しい著作権ルールで、作品を公開する作者が「この条件を守れば私の作品を自由に使って構いません。」という意思表示をするためのツールです。
作品利用の条件
- 原作者のクレジット(氏名、作品タイトルなど)を表示すること
- 営利目的での二次利用も許可する
- クレジットを表示し、かつ元の作品を改変しないこと
- クレジットを表示し、改変・再配布することができる
- クレジットを表示・非営利目的・改変の際には継承すること
- クレジットを表示し、非営利目的で元の作品を改変しないことを
これらは、クリエイティブ・コモンズにライセンスの申請をすることでクレジット表記を表すことが出来ます。
実際の使用例
クラウドクレジット株式会社のLINEスタンプ「アルパカさんとスギヤマくん」にはクリエイティブ・コモンズ・ライセンス(表示 4.0 国際)が採用されています。
ページをみると
この表示がありました。こちらの意味は?
原作者のクレジット(氏名、作品タイトルなど)を表示することを主な条件とする。改変はもちろん、営利目的での二次利用も許可される最も自由度の高いCCライセンスとなっています。
CCライセンスの種類
ライセンスの表記には、条件として4種類あり、これらを組み合わせて表示してあります。
作品を利用(再配布やリミックス作品の公開、実演等)するための条件は4種類あります。
| 作品のクレジットを表示すること | 営利目的での利用をしないこと |
| 元の作品を改変しないこと | 元の作品と同じ組み合わせのCCライセンスで公開すること |
出典 https://creativecommons.jp/licenses/
CCOとは
これによって、コピー・改変・配布ができるようになります。
CCO画像を検索するには
簡単に、CCO画像を選択出来るサイトがあります。
visualhuntというサイトです。使い方は、以下に説明してます。
まとめ
クリエイティプ・コモンズですが、
クリエイティプは創造的である。独創的なという意味。
コモンズは、日本語でいう入会(いりあい)の英訳
にゅうかいと読むと、創造性を有する物の著作権を守る会みたいな感じに読めますね。
著作権違反しているとグーグルアドセンスやられている方は、注意を受けるので気を付けたいですね。
寒暖差疲労について検証 春バテに注意

4月だというのに、なんと朝から雪が舞いました。それも結構な。
昼間は、暑いくらいの気温になる時も3月であったのに、この朝と昼の寒暖差は実に15度以上。
どうやら自律神経が乱れるようで、様々な影響を身体に及ぼすようで疲労が蓄積していくようです。ニュースでみたのですが、この寒暖差によって身体の機能がついていかず、春バテになるひともいるようです。
寒暖差疲労とは
春は三寒四温と呼ばれるように、寒くなったり暖かくなったりを繰り返しながら進んでいきます。
でも、先週は雪が降っているような天候が、今週になると上着もいらなくなるような暖かになったり。すると私達の身体は必要以上にエネルギーを消費してしまい疲労が蓄積してしまいます。
特に、朝は2度くらい。昼間は17度くらいまで上がるような気温差を寒暖差といいます。この寒暖差が激しいことにより起こる身体の症状を「寒暖差疲労」と言います。
一般的には、5~8℃以上の寒暖差があると、寒暖差疲労の症状が出ると言われています。
15度も寒暖差があったら、そりゃあ、身体もついて行けないですよね。
自立神経の働きは
それぞれの神経の働きは
緊張状態の時に優位になる。ストレス時に働き、心身を活発にする神経
副交感神経
夜間や休んだり、リラックスしているときに活発になる神経です。
寒暖差が激しくなると、それが大きなストレスとなり、交感神経が優位になりっぱなしになることがあります。その影響で、活性酸素が増えるのです。
寒暖差が激しいときにには、自律神経は急激に変化する状況に対応するため働き続けます。その結果、エネルギーを使い過ぎてしまい、その働きが低下してしまうのです。
自律神経が乱れると活性酸素が多くなり、人体を酸化される害も及ぼします。
寒暖差疲労の症状

Photo on VisualHunt.com
寒暖差の疲労の症状には以下のようなものがあります。
- 手足の冷え
- なんとなく疲れやすい
- 肩こり・頭痛・腰痛
- めまい
- 首の痛み
- 食欲不振
- 倦怠感
- 目覚めの悪さ
- イライラする
- 落ち込む
メンタル的な不調もあらわれるので、やっかいですね。
私の場合、収まっていた腰痛もまた絶賛再発中です。
寒暖差に注意する必要のある人は
寒暖差の大きい時に注意すべき人の特徴です。
- 手足が冷たく感じる事が多い
- お酒を週2回以上飲む
- 過去に熱中症になった事がある
- 普段の生活が不規則
- ストレスが多い
何個かあてはまる人は要注意ですね。私は3個あてはまります。要注意人物です。
寒暖差疲労が続くと
身体が寒暖差に対処しようとして、交感神経が活発に活動を続けていると。
そうですね、ストレスが重なってしまって春バテにも発展してしまいます。
さらに、春は寒暖差に花粉アレルギーや環境の変化なども重なります。
春バテを引きずったまま、夏を迎えると夏バテ。そして夏の疲労をためて夏バテ。
秋バテ、冬バテと続いていくと、一年中だるくなってしまいそうです。
ずっと、だるいのが続いてしまうのは困りますよね。
寒暖差疲労の対処方法
- タオルを水で濡らします。
- 500Wの電子レンジで40秒温めます。
- タオルは人肌より少し熱い40℃くらいが適温です。
- 目の上に2分間のせます。
これだけで副交感神経に切り替わるので、緊張状態から解放されます。
指先揉み法
- 指の爪の両側を指で挟み、グリグリと左右にひねります。
- 指1本に対し10~20秒行います。
すると、指先揉み法を行った後は、特に上半身の首から上が赤くなってました。体温が上がっている訳ですね。私も気がついた時にしています。効果でないかなあ~
適度な運動
運動をして、体力をつけてることが良いそうです。少しキツメの運動をしたほうが良く効果が高くなるようです。
暖かい日の次の日なんか、自分で自分の事を別人なのかと疑うほど運動強度が低くなります。
上記の方法は、すべて副交感神経の働きを高めてリラックスした状態を目指しています。
できることから、少しずつ取り組んでいくようにしましょう。
まとめ
寒暖差疲労という言葉は今年になってから初めて知りました。私の場合、この春先の弱さは寒暖差疲労によるものかもしれません。特に足先や手先の冷たさを感じることもあり、熱中症もかかったことがあるので、寒暖差に弱い傾向があると断定出来ます。とくにエアコンも苦手ですし。
温活はしているのですが、中々効果が出ないですね~。身体を冷やさないように気を付けたいと思います。
Local by FlywheelのインストールエラーとMissing hostsエラー対処方法

WordPressのローカル環境構築のために、Local by Flywheelをインストールしました。
インストール失敗に関するエラー対処
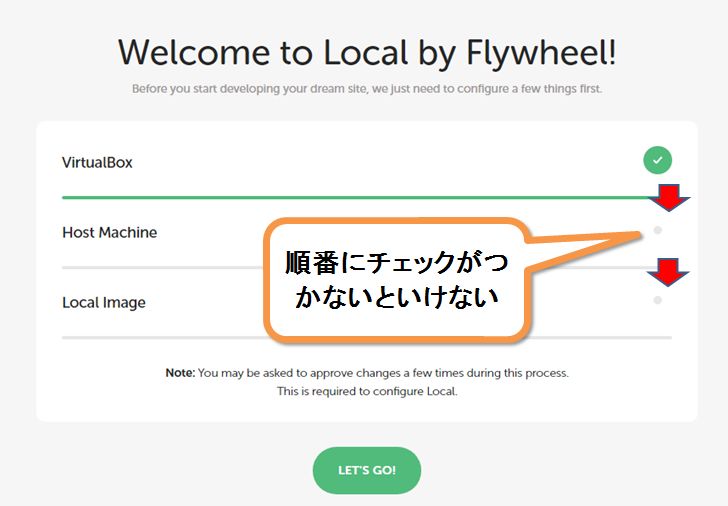
Local by Flywheelのイントールの途中で下図のような画面が出てきます。
VirtualBoxから始まって、ひとつずつ進んでいきます。
それぞれのインストールが完成すると緑のチェックマークがつきます。

わたしの場合、途中見てなかったら終わっていたのですが、どうやらインストールが上手く行ってなかったようです。
以下のようなエラーメッセージが画面上部に出ました。
waming! Site containar is missing. This site will be Inaccessible

一度削除する
インストールに必要なファイルが揃ってないので、再インストールするのが手っ取り早いです。
windows7の場合です。winodws10もあまり画面は変わらないのではないかと思います。持ってないのでわからないです。
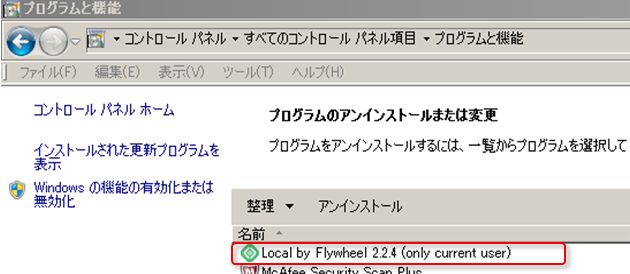
コントールパネル→既定のプログラム→プログラムと機能→プログラムのアンインストールまたは変更
Local by Flywheelをクリックして削除します。

フォルダも削除
local-by-flywheelのフォルダも削除します。
私の環境では以下にありました。
赤字の所は、ログインしたユーザー名になるので読み替えて下さい。
C:\Users\abcde\.docker\machine\machines\local-by-flywheel
これで、再度インストールしましたが、次にまたエラーが出ました。
hostsファイルのエラーメッセージ
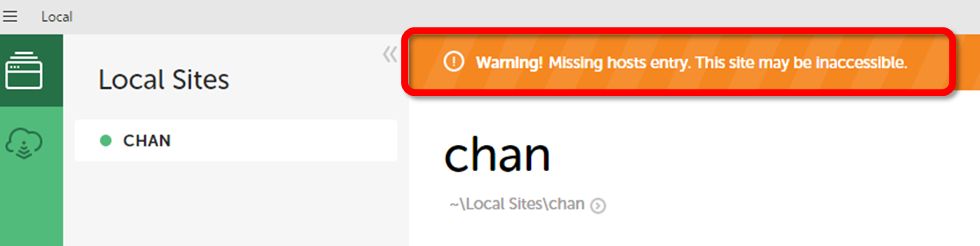
次のエラーメッセージは
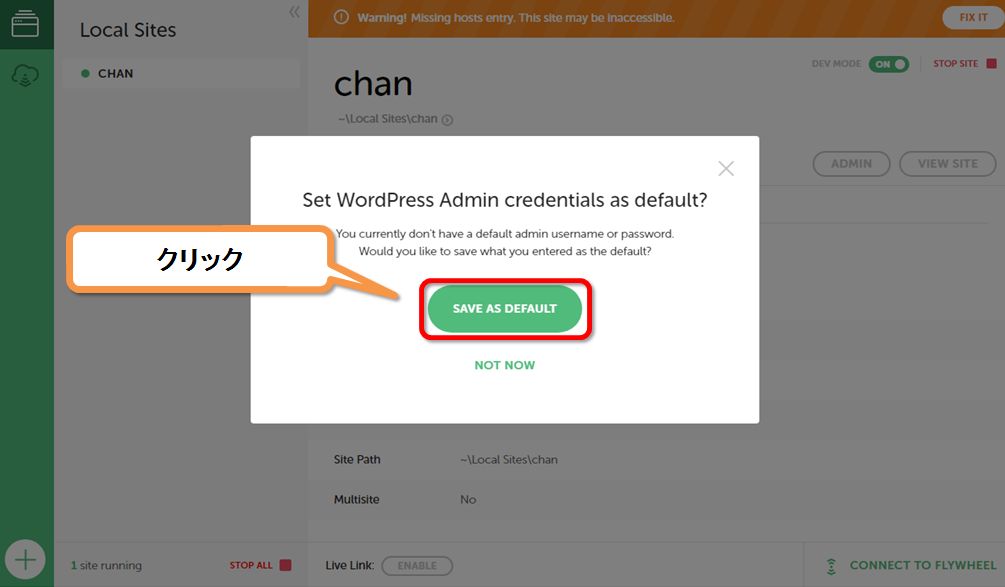
Warming! Missing hosts entry. This site may be Inaccessible
hostsファイルが見当たらないから、サイトにアクセス出来ないと言われてます。

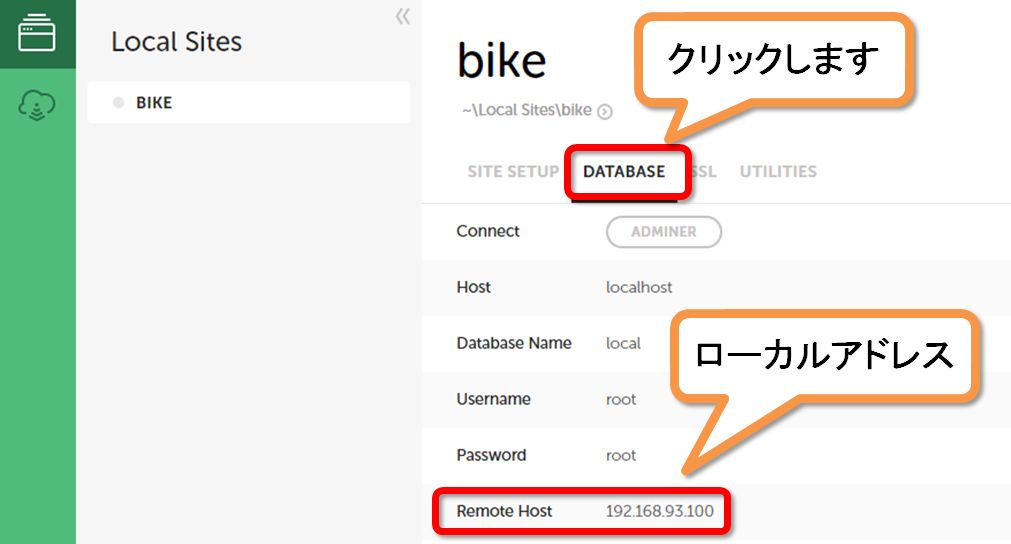
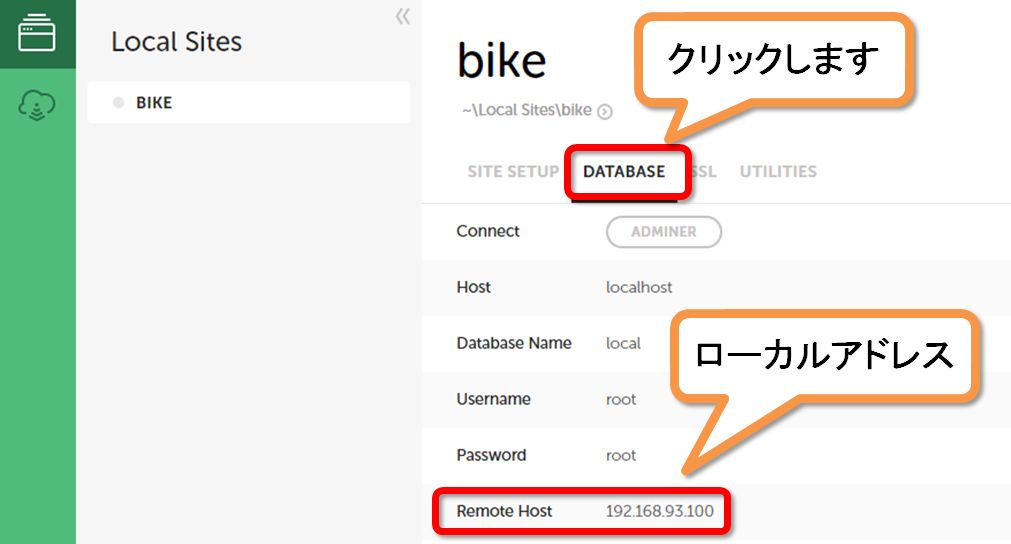
ローカルで作成されるアドレスは何か見てみました。
DATABASEをクリック
Remoate Hostをみるとアドレスは、192.168.93.100であることがわかります。

アドレスバーにこの数字を入力してリターンすると、不完全なサイトが表示されました。
画像をキャプッチャーしてなくてお見せは出来ません。パニックってました(笑)
hostsファイルを編集する
hostsファイルとは
インターネットが始まった1990年くらいには、このhostsファイルにサイトアドレスを書き込んでブラウザーを表示していました。
たとえばグーグルのアドレスは173.194.78.94 なので
hostsファイルに
173.194.78.94 google.co.jp/
と書き込んでやるわけです。サイトが増える毎にこのhostsファイルを書き変えていたのですが、サイトが増えてくるとそれも出来なくなりますよね。
そこで新しいくDNSという仕組みが出来ました。
詳しくは、下記サイトをご覧になって下さい。
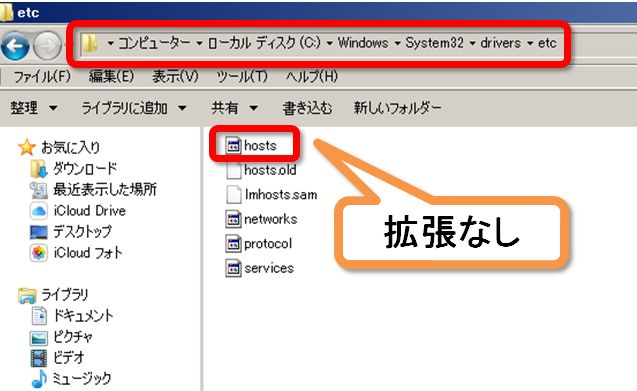
hostsファイルの場所は
hostsはテキスト形式のファイルで、それぞれのパソコンに必ずあります。
Windowsでは、普通、C:\Windows\System32\drivers\etc にあります。

編集するには
- 編集するために、デスクトップとかにコピーします。
- メモ帳か他のテキスト編集ソフトで開いて編集します。
- 普通に保存すると、hosts.txtのようにテキストファイルになってしまいます。
- 保存後にファイルを右クリックして名前の変更をクリック
- .txt を削除して hosts だけにしてやります。
- 編集したhostsファイルを元の場所にコピーします。
- windows7と10はC:\Windows\System32\drivers\etcにコピーです。
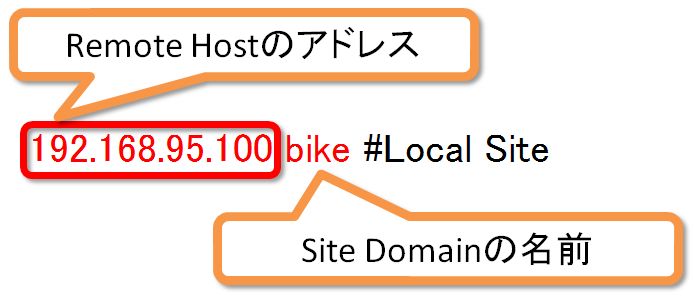
hostsファイル編集内容
元のhostsファイルの中身
は以下のようになります。
# Copyright (c) 1993-2009 Microsoft Corp.
#
# This is a sample HOSTS file used by Microsoft TCP/IP for Windows.
#
# This file contains the mappings of IP addresses to host names. Each
# entry should be kept on an individual line. The IP address should
# be placed in the first column followed by the corresponding host name.
# The IP address and the host name should be separated by at least one
# space.
#
# Additionally, comments (such as these) may be inserted on individual
# lines or following the machine name denoted by a ‘#’ symbol.
#
# For example:
#
# 102.54.94.97 rhino.acme.com # source server
# 38.25.63.10 x.acme.com # x client host
# localhost name resolution is handled within DNS itself.
# 127.0.0.1 localhost



まとめ
私の場合には、二つのエラー対処でなんとかインストールと動作が可能になりました。
hostsファイルの書き換えをメモ帳でしたので、どうしても拡張子にtxtがついてました。これに気付かずに、中々エラーが解消されず数時間悩んでいました。
インストールは断然Instant WordPressが簡単です。これから使いこんでみて違いをまた検証してみたいと思います。
WordPressローカル環境構築「Local by Flywheel」をインストールしてみた

ローカル環境とは
ローカルとは、インターネットなどに接続してない状態の環境のことです。- ネットに公開する前に動作確認・表示確認が出来る
- テーマの変更などのテストが出来る
- 新しいプラグインのテストが可能
- 初心者の学習のためにもなる
そのため、サーバーにアップロードするためのテストをWindowsやmacOSでも行えるようにする必要があるのです。
Local by Flywheelのメリット
では、ローカル環境を作成することの出来るLocal by Flywheelのメリットは何でしょうか?- 無料である
- windows版とmac版がある
- 一時的に外部に公開することも可能
- メールテストも可能
- PHPのバージョンをインストール後も変更可能
- MySQLのバージョンをインストール後も変更可能
- Apacheとnginxサーバーをインストール後も変更可能
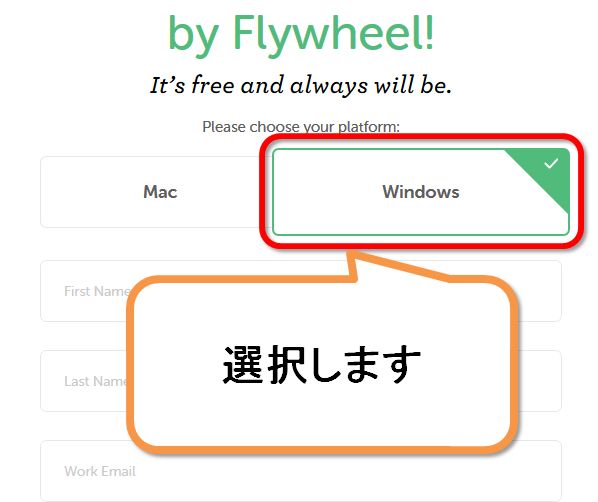
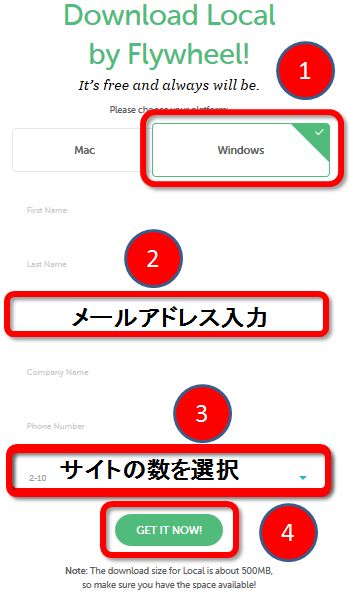
ダウンロードをする
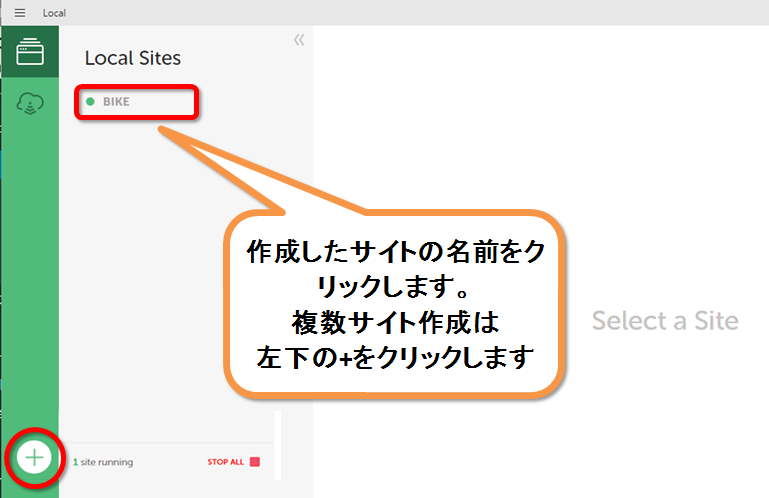
まずは、Local by Flywheel のサイトに行きます。



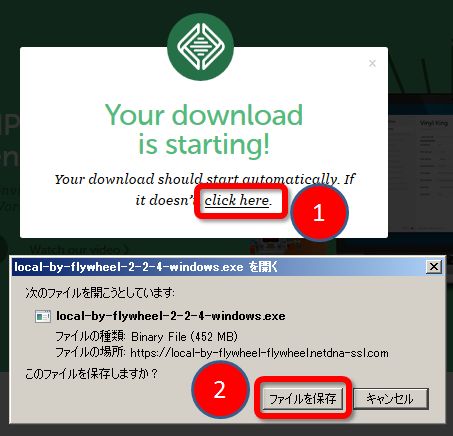
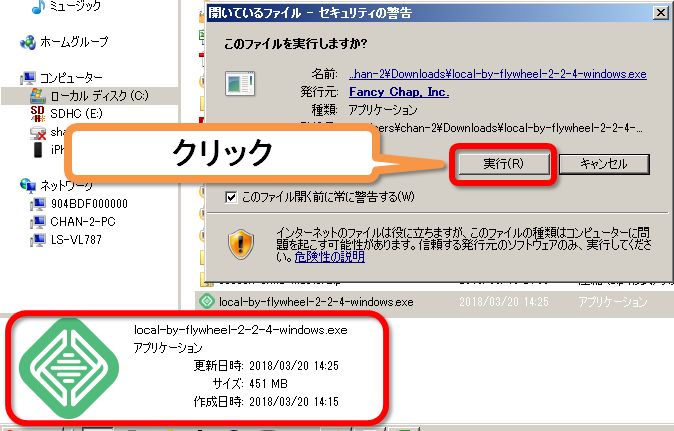
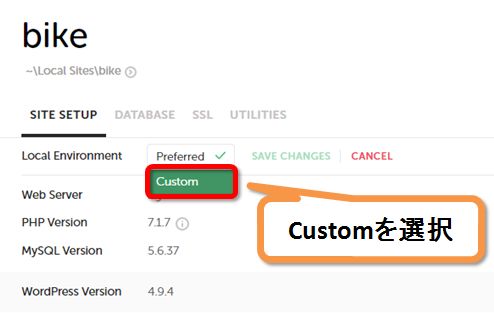
Local by Flywheelのインストール
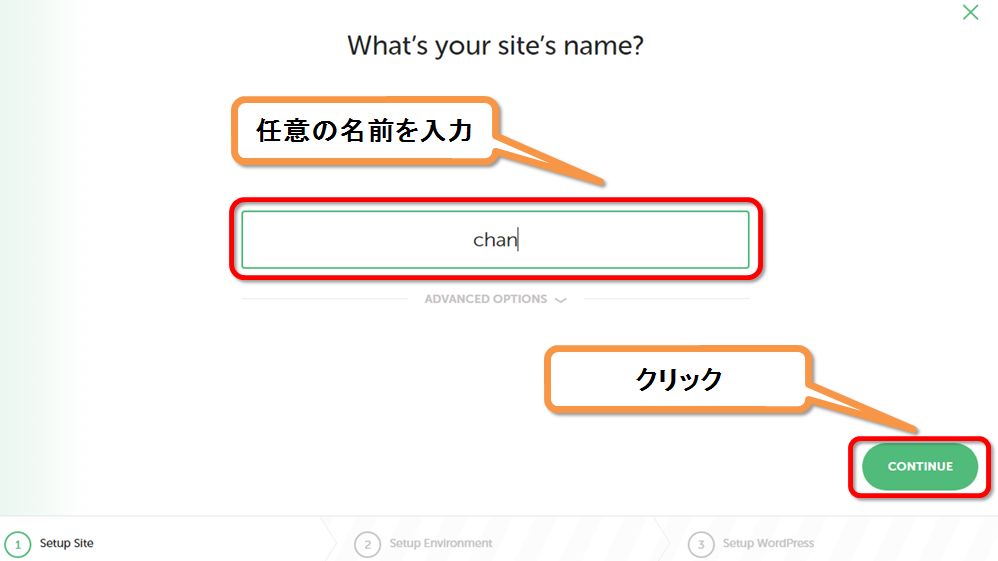
私の場合には、ダウンロードのフォルダにインストールファイルがありました。





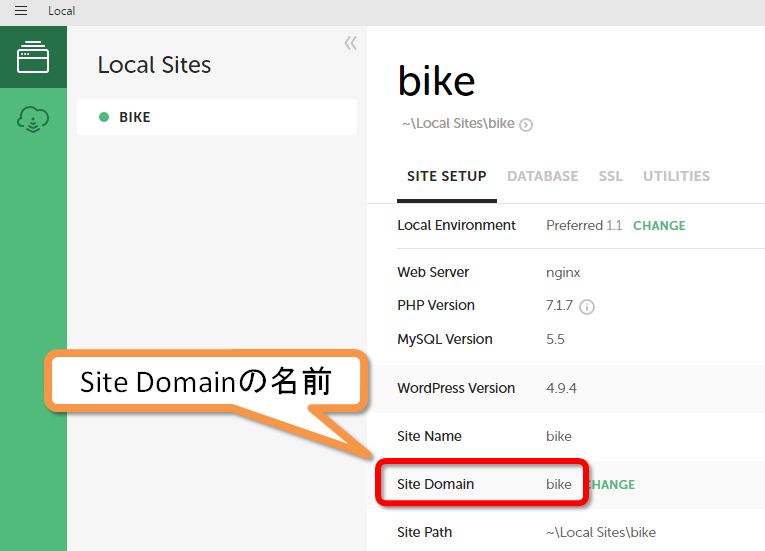
このサイト名は、あとから変更したり削除したり可能です。日本語は最初は不可のようです。ローカルドメインの名前になります。
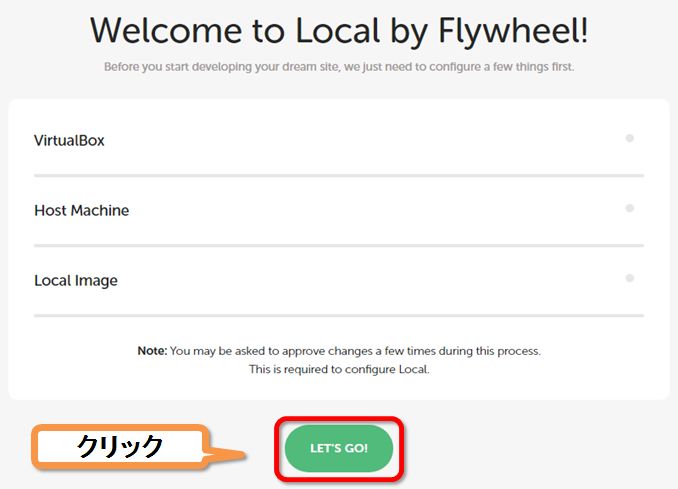
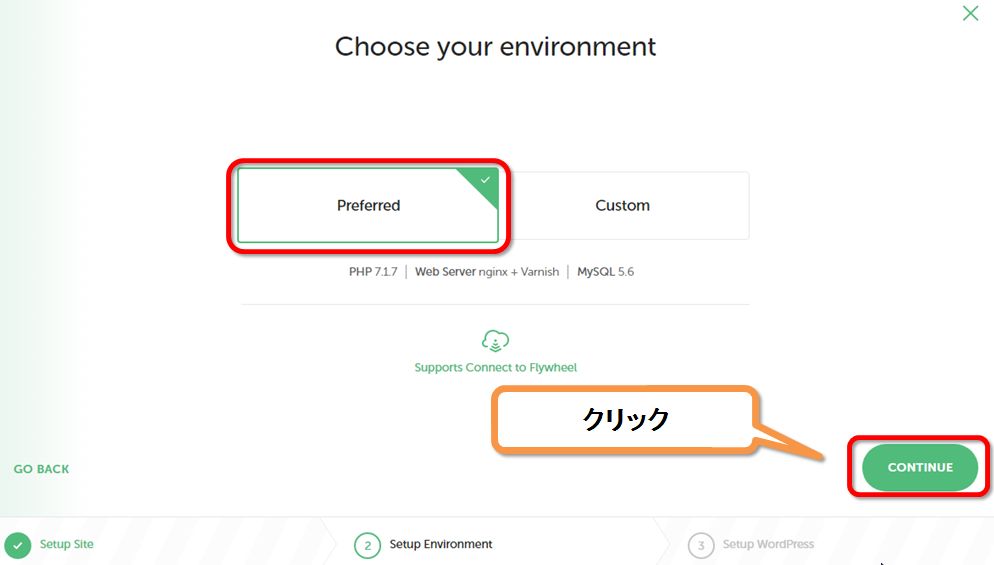
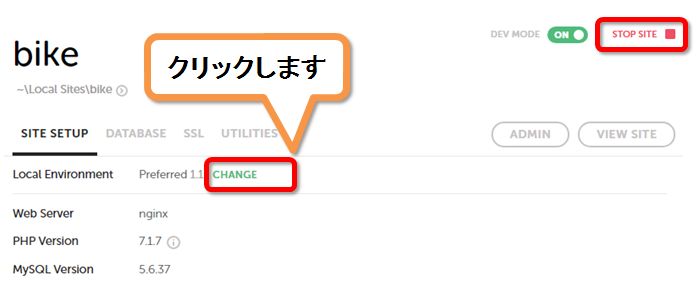
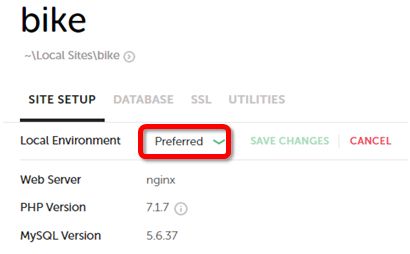
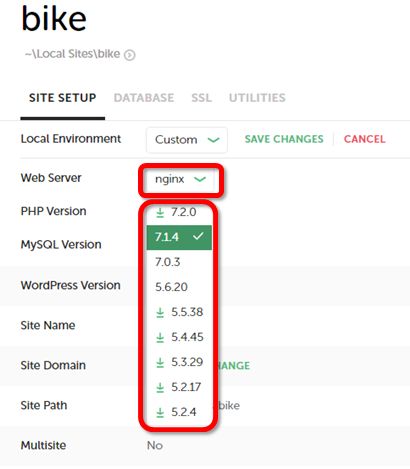
ローカル環境の選択
ローカル環境の選択をします。設定変更可能な項目は、- PHPのバージョン
- サーバーの種類 Apacheかnginxサーバーを選べる
- SQLのバージョン
- PHP:5.6
- サーバー:nginx+Varnish
- MySQL:5.6

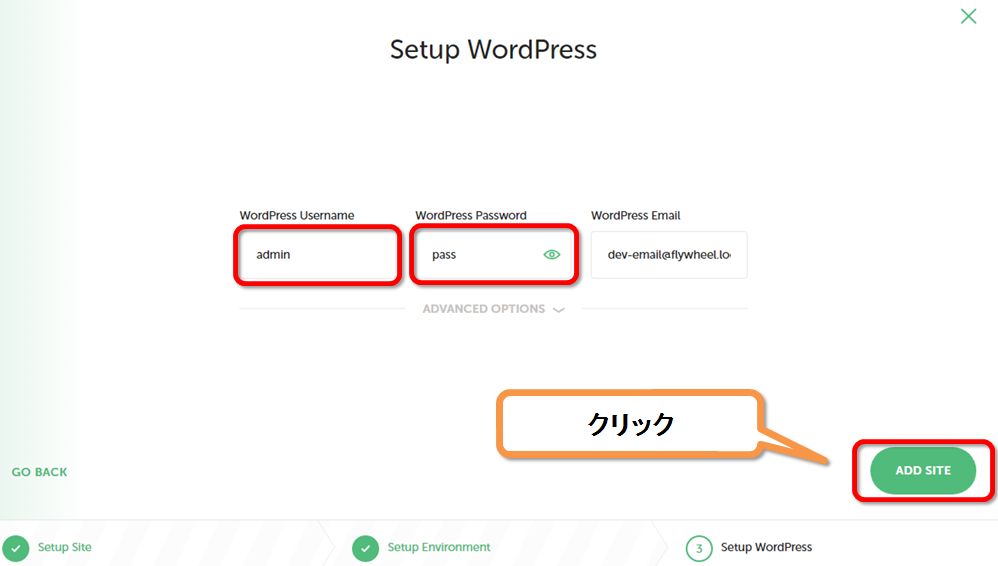
WordPressの設定
名前とパスワードを入力します。任意の名前でOKです。

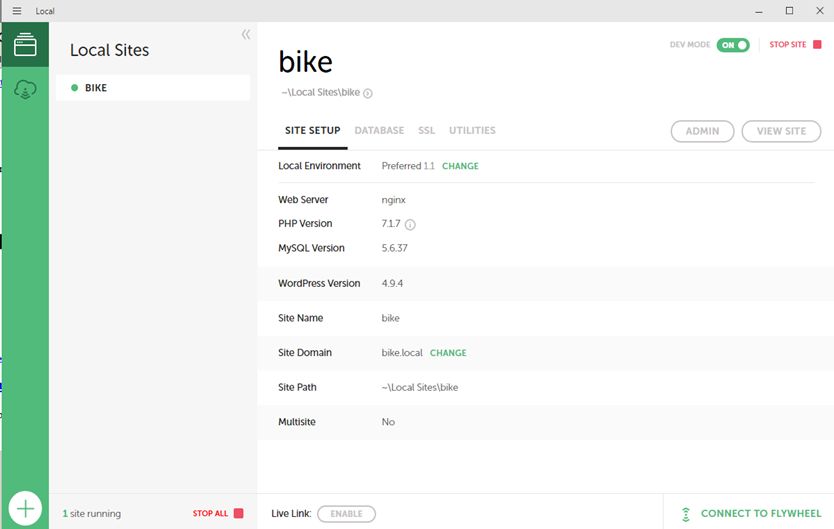
設定画面の使い方
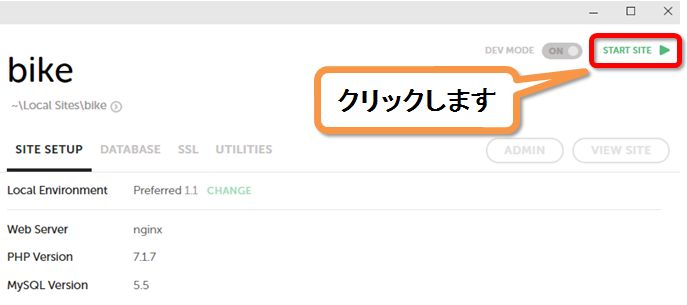
インストールが終了するとこんな画面になります。

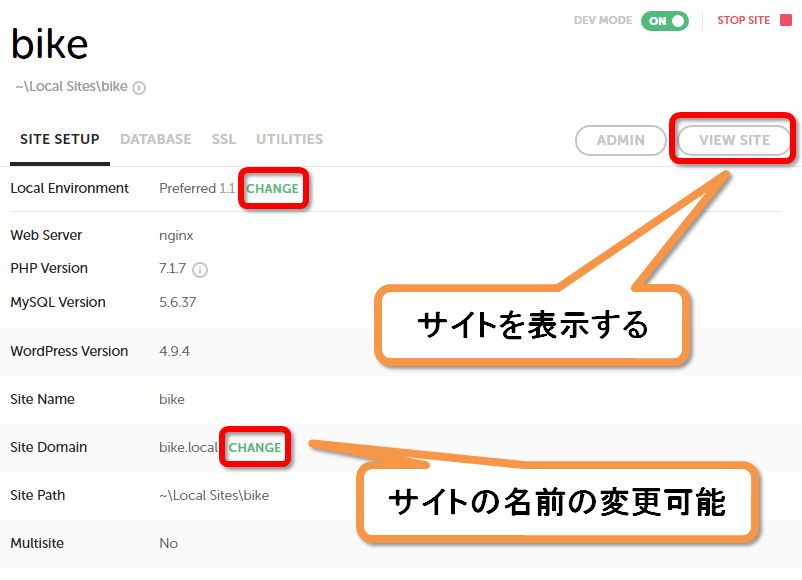
ローカルサイトの表示
サイトを見るには、VIEW SITEをクリックします。
 アドレスは サイト名.local となります。
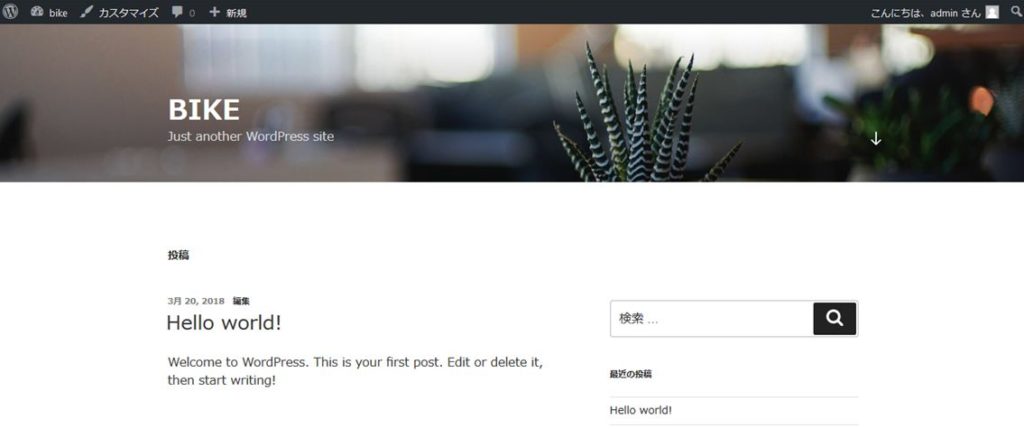
アドレスは サイト名.local となります。 WordPressの日本語化
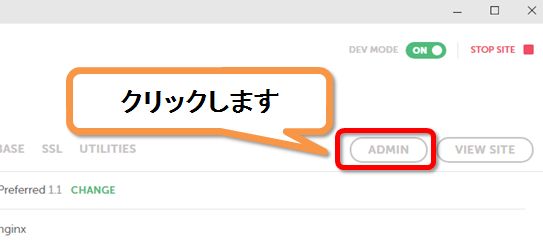
ADMINをクリックすると、Wordpressが立ち上がります。




2度目からの起動方法
Local by Flywheel のショートカットをクリックすると、下記のような画面で少し待ちます。




 。
。


まとめ
インストールの簡単さは、Instant WordPressにはかないません。インストールも一度では上手くいかなくて、問題をクリアーしながら進めていきました。これについては、また別記事で対処方法を書きたいと思います。シャープ空気清浄機KC-F40レビュー インフルや花粉に効果あるか検証

我が家の暖房器具が、石油ファンフィターからエアコンに変わってから何年もたちました。ここにきて、ようやく空気清浄機を使ってみることになりました。やはりエアコンの暖房では、室内が乾燥するのが一番困りますよね。空気清浄機なしだと、平気で湿度30%台になってしまいます。
そうなると怖いのは、冬場に活躍するインフルエンザ。インフルエンザ菌が活発に活動するのは湿度が低い時ですよね。我が家では冬場は毎日、カミサンが病院から患者さんのインフルエンザ菌をお持ち帰りしてます。
また、花粉シーズンが近づいたこのシーズン、室内の花粉はなるべくないほうが良いです。
ワンシーズン使ってみたので、その効果のほどをインプレしてみたいと思います。
空気清浄機のメーカー選び
購入のきっかけは、ノドを痛めた長女。一人暮らしでエアコン生活を始めると乾燥でのどをやられたらしいです。朝起きると、喉が痛くてやっとられんと。
そこで、これは加湿機能付空気清浄機を買うしかないなということになりました。そこで、まずはメーカー選びからでした。
調べてみると、シャープとパナソニックとダイキンが三大勢力であることがわかりました。
家電ショップでも、店舗を変えてリサーチしてみました。店員は詳しそうな人とメーカー店員に聞いてみました。
メーカー決定
加湿空気清浄機であれば良いので、当初は小さなものにしようかと思ってました。ですが、調べてみると値段もかわりません。すぐに1万円こえる製品ばかりです。
メーカー決定に際して一番の決め手は、ずばり手入れの簡単さでした。
シャープとダイキンとの清掃の比較をしてみて、一人暮らしでほとんど寝に帰るような生活をしている娘の場合、日常のメンテナンスに手間がかかると使えないということです。
メンテナンスとデザイン
ダイキンの場合、2週間に1回、プレフィルターの掃除と水洗いが必要ということで却下となりました。それとデザインが少し角ばって見えるのも女性向けではないかなと。
インテリアの一貫として見るんですよね~。だから、邪魔にならず目立たないものが良い。
その点デザインもシャープが良かったです。特に今回のスリムボディー。大きく見えないです。
そこで試しにシャープの空気清浄機を買ったのは娘の所です。人柱ともいいますが^^;
プラズマクラスターとは
「プラズマクラスターといえばシャープだけ」というCMがありましたねえ~。でも、そんなの当たり前ですよね。
プラズマクラスターはシャープの造語なんですから。2015年には世界で最も売れた空気清浄機としてギネス認定もされていますね。
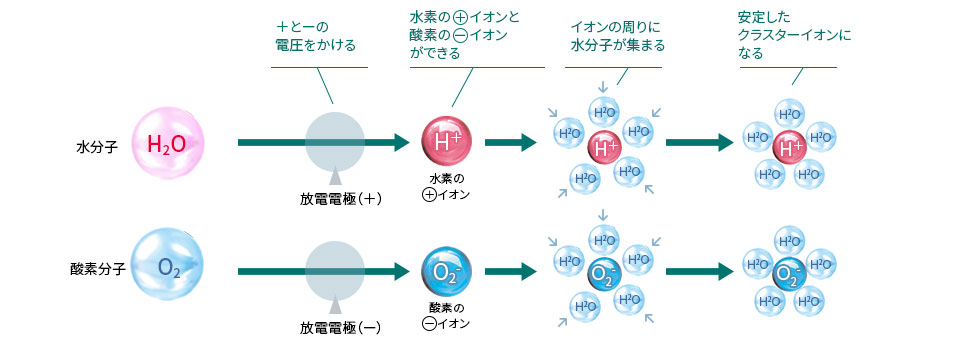
プラズマクラスターの発生させるイオンを簡単に説明すると
空気中の水にプラスの電荷(プラズマ放電)を与える
空気中の酸素にマイナスの電荷(プラズマ放電)を与える
fa-html5(fa-5x)
放電によりイオンが発生
水から水素のプラスイオン(H⁺)が発生
酸素から酸素のマイナスイオン(O₂⁻)が発生
fa-html5(fa-5x)
イオンは電荷を持つ
水素のプラスイオン(H⁺)と酸素のマイナスイオン(O₂⁻)は電荷を持つ
fa-html5(fa-5x)
水がイオンを取り囲んで安定する
電荷に引き寄せられて空気中の水分子(H₂O)が各イオンの周りを取り囲みます。
そして安定したクラスターイオンとなります。
シャープのHPに図解がありました。

引用 http://www.sharp.co.jp/plasmacluster/about/
クラスターの意味は

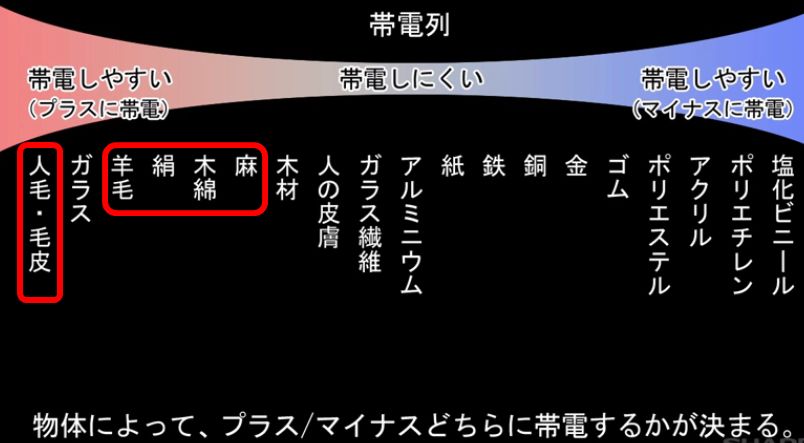
プラズマクラスターは静電気を抑える
服を脱ぐ時の「バヂバチっ」となる静電気イヤですよね~。
これは、服がプラスに帯電しているためにおこります。
 引用 http://www.sharp.co.jp/plasmacluster/effect/#movie3
引用 http://www.sharp.co.jp/plasmacluster/effect/#movie3
イオンを放出
プラズマクラスターはプラスイオンとマイナスイオンで構成されているので、そのどちらにも反応。

静電気抑制効果
プラスに帯電しているならマイナスイオンが、マイナスに帯電しているならプラスイオンが結合して、静電気を抑制する効果があります。
衣服の場合には、プラスイオンが帯電しているのでマイナスイオンと結合します。
 引用 http://www.sharp.co.jp/plasmacluster/effect/#movie3
引用 http://www.sharp.co.jp/plasmacluster/effect/#movie3
各社のイオン効果
イオンについては、各社共に呼び名が違うだけで同じような性能を持っています。
- シャープ → プラズマクラスター
- パナソニック → ナノイー
- ダイキン → アクティブプラズマイオン
ダイキンの場合には、部屋の隅までイオンが届くようです。
プラズマクラスター7000の意味は
プラズマクラスターの種類は
- プラズマクラスターNEXT
- プラズマクラスター25000
- プラズマクラスター7000
と3種類あります。
数字は、プラズマクラスター適用床面積の部屋中央(床上1.2m)で測定した1cm³あたりのイオン個数の目安となります。
最上位のプラズマクラスターNEXTは1cm³あたりのイオン個数が50000個となっていて、森林の中にいるのようなリラックス環境が期待されるそうです。
その分お値段もお高いので、宝くじでも当たったら買いましょうかね~
カビの発生抑制効果の実証
シャープは、カビ研究の専門家である県立広島大学 森永特任教授の監修の下、カビ試験装置※3(空間平均イオン濃度約200万個/cm3)において、プラズマクラスター技術が一般家庭で繁殖するカビの約80%を占める5種類のカビ※4に対して、「胞子の発芽と生長」を99.9%以上抑制するなど、生育ステージ別に抑制効果を発揮することを実証しました。
プラズマクラスターの効果 | プラズマクラスターポータル:シャープ
加湿すると湿度が高くなるで、逆にカビが発生しそうに感じるのですが、実験で確かめたことですからね。
この記事の中には、他にも
複数の第3者試験機関で「新型インフルエンザウイルス」「薬剤耐性細菌」「ダニアレルゲン」などの有害物質の作用抑制や、小児喘息患者の気管炎症レベルの低減効果などの臨床効果を実証
実際に試験されていて、臨床効果を実証されていると、なんか期待できそうですね!
プラズマクラスター7000シリーズ
毎年新商品が出ていて、最新機種はKC-H50となっています。
基本性能はかなり上がっていて、機能も充実してきています。その分、少しずつ値段も上がっています。

引用 http://www.sharp.co.jp/kuusei/products/kch50.html
実際に買ったのは、KC-F40でおすすめ畳数は11畳となっています。
娘の所では、リビングの広さにちょうど適応しています。ですが、我が家では二部屋を引き戸をとっぱらって使用している為に20畳程度あり役不足です。
 引用 http://www.sharp.co.jp/kuusei/products/kcf40.html
引用 http://www.sharp.co.jp/kuusei/products/kcf40.html
KC-40の外観と構造
寸法
プラズマクラスター7000シリーズの大きさはどれも大体同じ大きさです。
重量は7.5kgです。

操作パネル
4mくらい離れていても、給水ランプなどは赤で点滅するのでわかります。

ルーバー
後ろ斜めに約20度開きます。手動式です。

給水タンク
2.5リットル入ります。水がなくなったら赤い給水ランプがつくのでわかります。
自動運転で、冬場で2日から3日に1回給水するくらいです。

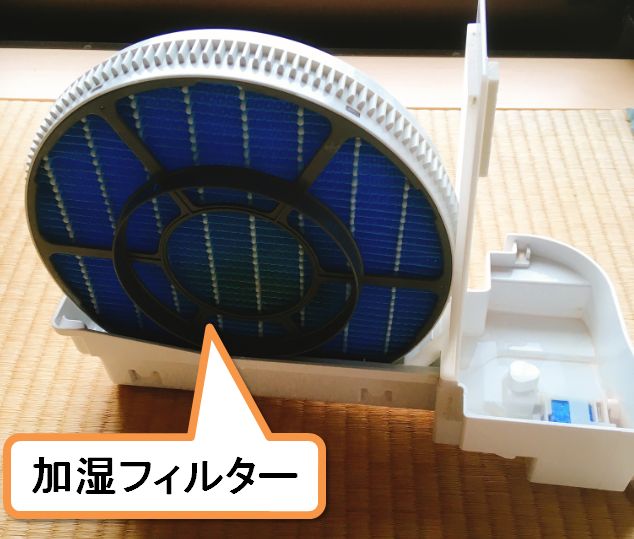
加湿フィルター
簡単に引き出すことが出来ます。

使ってみての実際の効果は
効果の確認です。
インフルエンザ
冬場は、毎日のようにインフルエンザの患者と接しているカミサン。沢山のウィルスを持って帰っています。ですが、インフルに家族がかかることはありませんでした。風邪も引いてないです。(家族全員〇〇だから??)
快適な温度と湿度の目安は
- 温度の目安 20~25℃
- 湿度の目安 50~70% 40%を下回らないこと
加湿しておくと、40%を下回ることはありませんでした。これが良かったのかもしれません。
逆に湿度が低く、乾燥するとウイルスの活動が高まるので危険です。
ハウスダスト
長女はほこりに弱く、特に帰省した時に「くしゃみ・鼻水」が止まらなくなる。
ということがたびたびありましたが、それがなくなりました。帰省している時にもならなかったのは、一定の効果があったのかと思います。
乾燥によるのどの痛み
長女の場合には、朝に出ていたのどの痛みはなくなりました。湿度は大切なんですね。その為に買ったのだから効果が出てホッと一安心です。
花粉症は
私の場合には、今年は花粉症の薬を飲んでいないです。室内にいる場合にはくしゃみも出ないです。これには空気清浄機の機能も役に立っているのではと思います。
メンテナンスは
基本は、フィルターお手入れランプが点灯したら行います。
風量「中」で運転した場合に約720時間で点灯するようです。
うしろパネル
うしろパネルは、掃除機で取り付けたまま吸い取るだけでOKです。
ほこりの付着が多い時には、台所用合成洗剤を溶かした液で、つけ置き洗いを10分します。
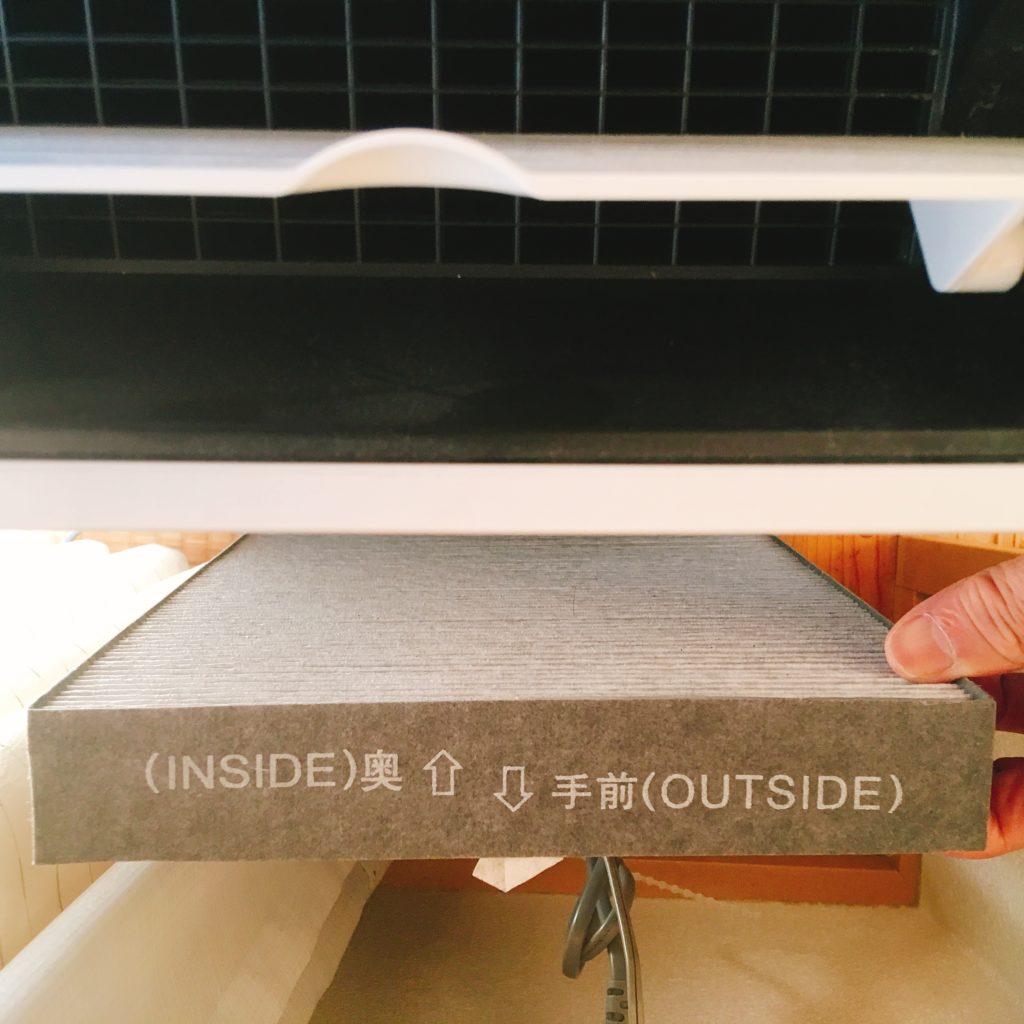
脱臭一体型フィルター
フィルターのほこりを吸い取る時には、後ろパネルも一緒に吸い取ってます。
注意点があります。
- タグのある面を軽く吸い取るだけでOKです。
- 反対側の面は絶対に掃除しないでください。となってます。
- 水洗い・天日干しも絶対に厳禁です。フィルター機能がなくなります。

こういう時にはハンディタイプにもなるダイソン掃除機便利です。紹介記事は以下で
chan-biku.club
設置の向き
脱臭一体型フィルターの向きは、書いてある通りに設置します。
上から見て、手前(OUTSIDE) 奥(INSIDE)と書いてあるのでわかりやすいです。

加湿フィルター
加湿フィルターは1カ月に1回程度の手入れとなっています。
水道中のミネラルや鉄分が付着して白くなります。
白い固まりがとれにくい場合には、クエン酸で2時間つけ置き洗いするのが良いそうです。
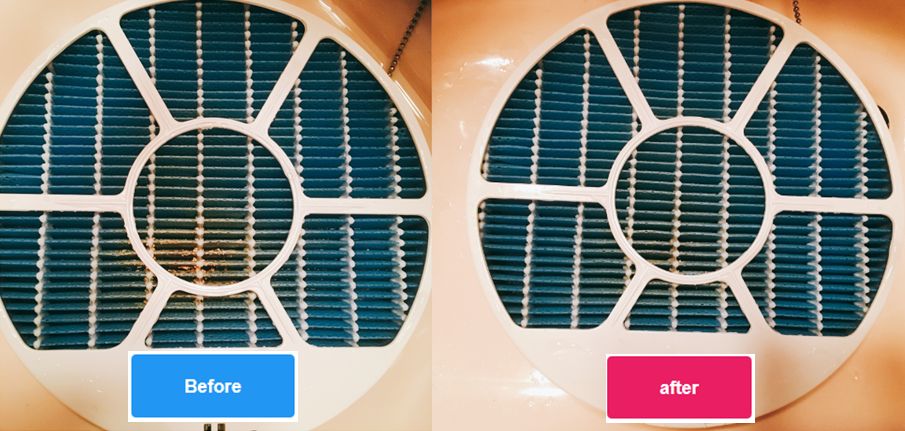
早速、洗面器に水をはって実験してみました。

2時間のクエン酸つけ置き結果

結構白い汚れが落ちました。クエン酸の効果ありですね。
クエン酸は、掃除にも使えるんですね! 私の場合にはたまに飲んでます(笑)
chan-bike.com
ニオイがでる場合は
空気清浄機ですから、ホコリやニオイ成分を集めるのが仕事です。
とくにニオイで注意したいものは
- 芳香剤
- アロマオイル
- タバコ
- 焼肉
強力なニオイのある環境ではフィルターに臭いが付着して数週間から数カ月でニオイが発生する場合があるそうです。
我が家の該当項目は、焼肉が月に1回ですけど、基本窓をあけるので大丈夫のようです。
ニオイの発生する箇所は
- 加湿フィルター
- 脱臭一体型フィルター
加湿フィルターが乾くとき(加湿運転停止時)にイヤなニオイを放出することがあるようです。
その場合には、クエン酸でつけ置き洗いしておきましょう。
消耗品の交換の目安は
- 加湿フィルター 10年に1回 3,700+税
- 脱臭フィルター 5年に1回 2,600+税
- Ag+イオンカートリツジ 1年に1回 900+税
ニオイの種類・強さや使用状況によっては、ニオイが取れにくくなり、交換が必要になる場合があるみたいです。使用状況に左右されそうです。
イオンカートリッジの交換は必要か
イオンカートリッジを1年に1回交換するようになっています。説明書を読んで初めてしりました。イオンカートリッジの役目は、水タンクのヌメリとニオイの原因を抑える為のようです。
説明書には、900リットルが交換の目安と書かれてました。
計算すると
900リットル ÷ 2.5リットル/1回 = 360回
我が家の場合、厳冬季のみ2日に1回くらいのペースで水を補給してます。
と、いうことは3カ月フルに加湿しても、1シーズン45回くらいです。余裕で何年か持ちそうなんですけど。取りつけずに使用いただくことも出来ます。とも説明書に書いてありますけど~
 引用http://www.sharp.co.jp/kuusei/products/kcf40-feature.html#title04
引用http://www.sharp.co.jp/kuusei/products/kcf40-feature.html#title04
10年使ったら買い替える たぶん
買った値段が安かったので、10年使ったとしたら年に1500円程度。
消耗品を取り変える時期には、もっと性能の良いものに買い替えるのではないかと思います。
10年後には、更に進化しているでしょうしね!
Amazonなどでは、私が買った値段より安い値で性能の良いものがありました。
プラズマクラスター7000シリーズも、どんどん進化してますね。
まとめ
今回の記事を書くにあたった説明書をまじめに読み倒しました。するとメンテナンスなどについて知らないことが沢山書いてあり、ふむふむと勉強になりました。
また、構造やしくみについても少しわかった気がします。
オフィスや待合室などには、大型の空気清浄機がありますね。つい、どこの製品だろうと見てしまいます。エアコンでの暖房が普及している現代では、加湿してノドの乾燥を守ることは大切ですよね。
シャープの空気清浄機の紹介でしたけれども、性能的にはダイキンでもパナソニックでも大差ないと思います。イオンについても各社機能はついてますし、あとはデザインや価格での好みとなると思います。
ワンシーズン使ってみて、空気清浄機は大変身体に良いものだということがわかりました。電気代も一日使用してもわずかですから費用対効果は十分にあると思います。
最近のマッサージ機はしゃべるのか?? ききは凄いぞ!

近くの家電量販店から景品プレゼントのお知らせがあったので、景品を受け取りにいつものごとく出かけた。
まあその際に、一応、小物類とか消耗品などの購入もします。そこで行ったらやりたいのが、マッサージ機。今回は、なんとAIも搭載されているというマッサージ機にお世話になりました。
ちゃんと買った品物を脇に置いて
「15分以内の利用でお願いします。」
「ここで寝ないで下さい。」という注意書き看板もしっかりと守ります。
腰の調子が、何故か週半ばからまた痛くなってきたので、その治療になるかと思い結構期待して体験させて貰いました。なんと、おどろきの結果です。
LUPINUS ルピナスを体験

どうせ、体験するならば最上位機種ということで、ファミリーイナダのLUPINUSを体験。
メニューコースが沢山ありすぎて、何がよいやらよくわからん。
とりあえず
ストレッチ姿勢調整コース でお願いします<(_ _)>
強さの設定は出来るので強にしました。
凄い力で押されるぞ
なんか、マッサージ機がしゃべってる(?_?)
指圧点を探っています。
バランスの調整をします。
これから背筋をのばしていきます。
なにやら、次に押される場所を言ってくれるので、心の準備が出来る。
でないと、かなりの強さで押される場面もあって逃げられないから結構怖かったりする^^;
身体を左右からはがいじめにされた時には、どうなるのかと思った。
凄い力が、背中と腰にかかってくる!
うおおおっ~、大丈夫なのか???
ひぇー、つぶされる~。
かと、思った。
音声で知らせてくれてなかったら怖すぎだ。
ふとももをストレッチしてくれる
ふとももストレッチ
これはいいなと、思ったのは片足ずつ、ふとももを延ばしてくれる機能。
自分では、中々出来ない技なので、これは気持ち良かった。
骨盤バランス調整
骨盤を左右別々に上げてくれて、バランスの調整をしてくれたりする。
これが、微妙に気持ちいい。
腕も指圧
腕も、サンドイッチされてはさまれていて、それも適度に指圧してくれる。
それも、またまた気持ちいい~。
脊柱起立筋を押す
脊柱起立筋を押します。
効果のほどは
終了後
なんと、終わってみると、それまで痛かった左側の腰の張りが取れていた。
身体もかなり軽くなって、疲れが取れた~!
翌日
昨日、自転車に乗っている時に感じていた腰の痛みが全くなくなった。ブラボー!
まとめ

気にいった! 買おう!
宝くじが当たったら^^;
購入は、月払いらしい。5年契約でバージョンアップもしてくれる。なんか測定データを登録してくれて健康管理もしてくれるらしい。
しゃべるだけでなくて、健康管理やアドバイスまでしてくれるとは~。マッサージ機の進化は凄いですね。
この体験した機種より、新製品があるそうで肩もみを研究してつくられた機種もあるみたいです。これも体験してみたいな。
このLUPINUSマッサージ機、宝くじ当選買い物リストにいれておこう!
自称日本一黒田をこよなく愛する店主 男気ラーメン 麺一本店

男気といえば広島カープの黒田博樹。この黒田博樹をこよなく愛する店があります。
市場の中にあるので、新鮮なお魚も沢山ありテレビ取材もたびたび受けている店です。こちらに初めて行ったので、その男気ラーメンのレポートです。
黒田博樹の男気
2007年に広島カープからドジャーズに入団。そして7年通算で79勝をあげる大活躍をみせた大リーグの大選手 黒田博樹。
パドレスから提示された年俸20億円というオフォーをことわって、4億円で黒田はカープに帰ってきてくれた。そんな選手が他にいるだろうか?
40歳をこえる年齢で、これまでのピッチングによる肩の痛みや身体の痛みは凄かったようです。それでもカープの優勝の為にマウンドをおりず頑張ってくれた。そしてカープを優勝に導いてくれた。
そんな黒田博樹を愛さないカープファンがいるだろうか?
いつか監督としてまたカープのユニフォームを着た姿を見たいと思います。
店内は黒田一色

新聞の大見出しやポスター、ユニフォームと所狭しと飾られてます。
テレビは、当然広島カープのオープン戦を見てました。
とんこつラーメン美味し

私が頼んだのはエビフライ定食 700円なり。エビフライは揚げたてです。
とんこつラーメンも美味しかったです。ごはんは500円では考えられない量があるかも。
これで700円は安い!
ラーメンだけなら500円。もやしラーメンなら300円(^◇^)
次はカンパチ丼かな

まあ、安い! 500円定食メニューもあります。
モーニングサービスでラーメン400円というのは嬉しいかも。
替え玉50円って。安すぎですね!
安くて美味い! いうことなしです。
iPad ProのUSBケーブルをつなぐ場所がわからない場合 そんな人はおらんか(笑)

娘が学校で必要なようで、iPad Proを購入。Appleストアーで店員に聞きまくって、大体の説明を受けました。新しく出来た技も少し教えて貰いました。
大きさは、こちらのはてなブログのアイコさんの記事をみていたので、携帯性、携帯性と連呼して10.9インチを徹底的に娘にセールしました^^; (12インチだと高い)
12.9インチはさすがに、持ってみると900gはさすがに重たい。
特にキーボードを一緒にすると12.9インチではノートパソコンと変わらない。イラストも書く娘はペンも必要ということで、純正をネットで買うことに。まあ、SIMフリー版はアップルストアー直売店では売ってないし。
購入してからの最大の問題点はUSBケーブルをつなぐ場所が私にはわからなかったという(笑)どこを検索しても、そんなおバカな記事はなったので、写真にすることに。
ケーブル差しこみ口はどこ?
昨晩届いて、娘が復元が出来ないと言っていたような~。
まあ朝になって、出来てなかったらやってやろうかと思って見てみると、やはり出来ていない。
アップル製品の場合、一度や二度で出来ないことは多々あることなので、あまり気にせずに作業を開始することに。
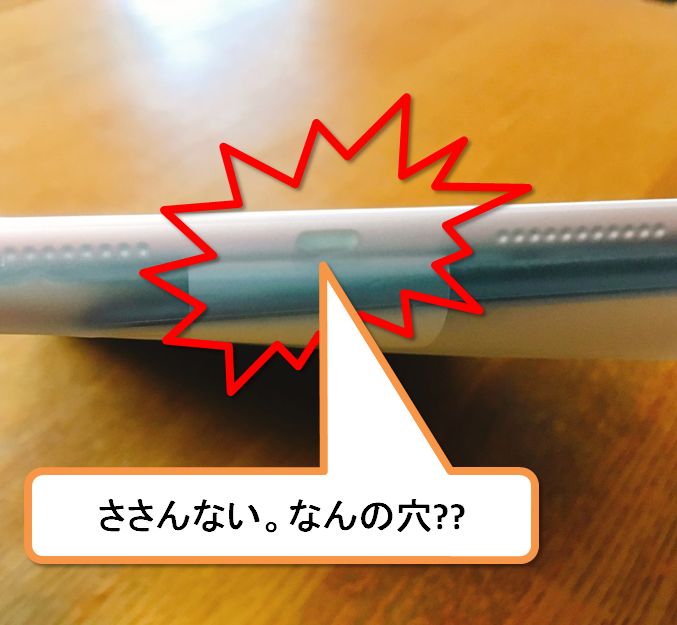
謎の差し込み口
まだ、表面のカバーを購入していないので保護フィルムを貼ったままの状態でした。
iTunes を起動して、いざUSBケーブルを接続しようとするのですが、差し込み口が見当たりません。んんっ、どこどこと探しても一向に見当たらない。
しまいには、ネットでUSBケーブル接続の場所の記事を探すのですが、 iTunes を接続します、しか書いてなくて、全くわからない。
iPad Proの箱をあけても説明書みたいな物は何もなく~。
画像検索してみると、やはり下のほうと接続しているような。
保護フィルムは偉大だ

購入時についている保護フィルム。ペラペラの薄いフィルムですが偉大でした。
形が良くにてんだけどなあ~
いらんのかなあ、ほかにないしなあ~??
このフィルムの上からいくら差しこもうとしても、そりぁ無理ですわな。
穴に見えてアナでない。
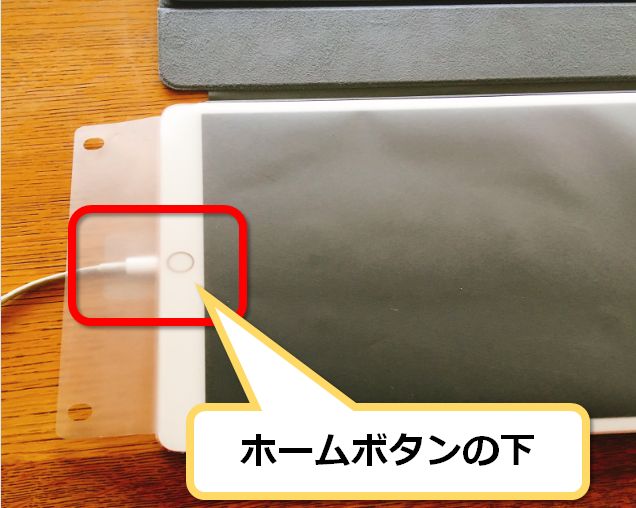
差込み口はホームボタンの下

だれでも、知ってるusbケーブルの差し込み口はホームボタンの下です。
知らんのは私だけです。四方八方さがしました。とほほほっ~
世の中には、私のようなおバカはいないと思いますが写真付きで解説いたしました<(_ _)>
もしもアフィリエイトの成果確認方法がやっとわかった

もしもアフィリエイトを始めたのが、2017年の7月くらいからでしょうか。カエレバの設定をしてから商品リンクをはり始めました。
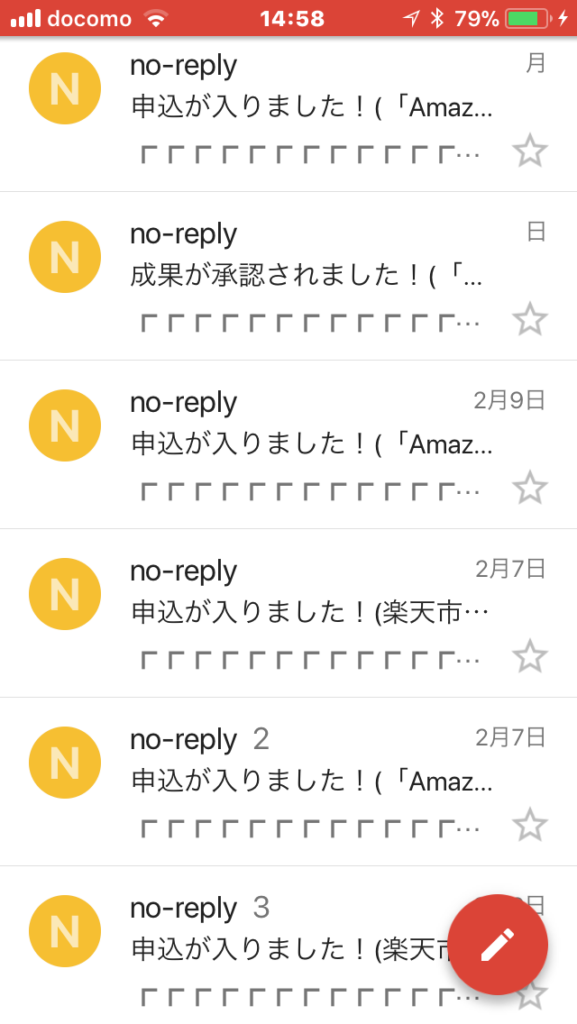
はじめて申込がはいったのは、8月でした。やったーって感じでした。それから数日に一度くらいのペースで申込が入り始めました。しかし、それが何の記事なのか、どの品が売れたのか、中々わかりませんでした。
先月、初めての振込があってからようやく理解が少し出来た感じです。
成果承認メール
カエレバの商品リンクがクリックされてから、実際に商品が買われるとメールが入ります。

メールの中身はこんな感じできます。しかし、成果報酬20円とは(笑)
掲載中の広告から成果が発生しました!
成果の内容は下記になります。■ 成果内容 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━
●プロモーション名:
「Amazon.co.jp」商品購入(商品カテゴリによって報酬率が異なります) ●成果報酬:
20 円●提携サイト:
ロードバイクはやめられない!
●発生日:
2018/02/11●承認期限:
30日以内
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
発生した成果がマーチャントに承認されると報酬が確定します。
それでは、次の成果めざしてがんばってくださいね!●レポートはコチラから
http://shop.af.moshimo.com/af/shop/report/kpi/promotion
そして先月、初めての振込がありました。もしもアフィリエイトの場合、1,000円を越えないと振り込まれません。
■お振込明細————————
————-
前月繰越 ¥846
11月ドロップシッピング利益金 ¥0
11月アフィリエイト成果報酬(W報酬込) ¥1085
ショップランクボーナス ¥0
ロイヤルショップボーナス ¥0
その他各種キャンペーン、報酬 ¥0
お振込合計 ¥1931
—————————————————
何を皆さん、買われたのか知りたいと思い色々といじくってみました。そしてようやく、わかったので紹介します。
売上レポートの見かた
もしもアフィリエイトにログインしたら、右側中央付近に売上レポートがあるのでこれをクリックします。

画面が切り替わります。知りたい期間を指定します。
どの端末からアクセスされたかは、その下のチェックで切り替えます。

レポート表示
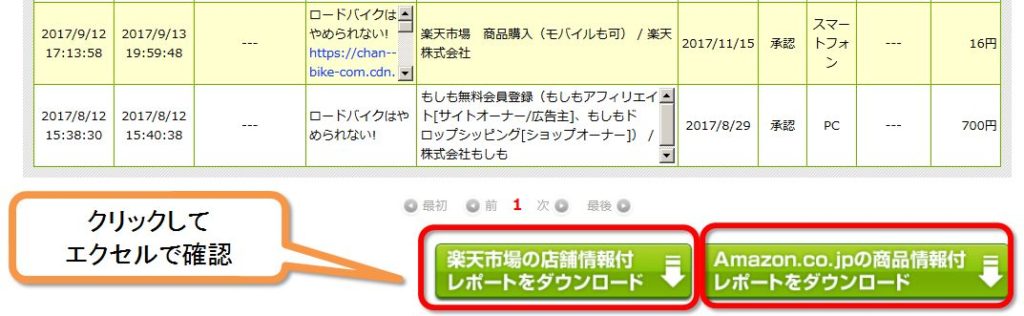
レポート表示では、一覧で見れます。ただ、何の商品が売れたのかわかりません。
そこで、今月支払いの承認成果を表示をクリックします。

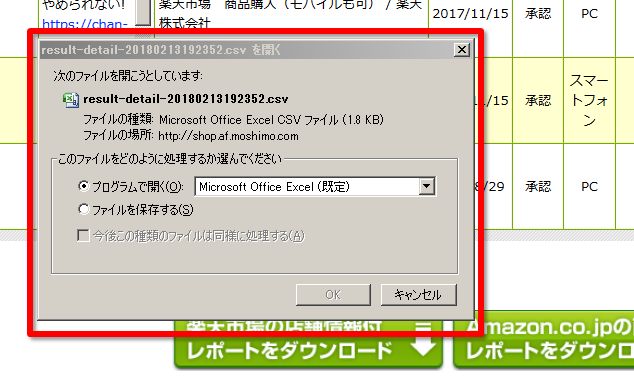
一番下まで行くと、楽天とAmazonのレポートがダウンロード出来ます。

エクセルで確認しよう
エクセルが、パソコンに入っているとプラグラムで開くでそのまま見れます。


店舗の名前と記事を書いたURLがわかる

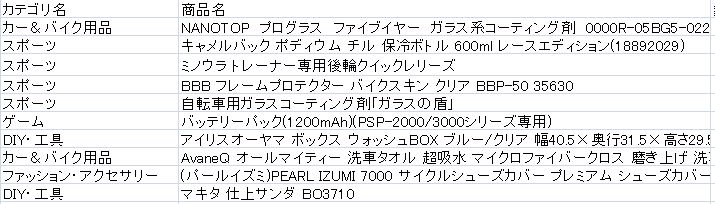
Amazon
売れた商品の名前が具体的にわかる

分かったこと
実践して実感 再訪問期間
商品名を見ての疑問

その疑問は、もしもアフィリエイトのヘルプでわかりました。
あなたのサイトの広告をクリックした後、再訪問期間中に成果が発生すればあなたの成果となります。例えば再訪問期間が30日であれば、広告をクリックした人が30日以内に申し込みをすれば、あなたの成果として数えられます。
簡単にまとめると
楽天
広告リンクをクリックしてから30日以内に、どんな商品が売れても報酬になります。
Amazon
広告リンクをクリックしてから24時間以内に、どんな商品が売れても報酬になります。
これには、一つ条件があって他のユーザーの広告リンクをクリックされると無効になります。
実際に売れているのは
こうしてみるとAmazonのほうが24時間以内なので、圧倒的に難しいと思いますよね~。けれど、実際に売れているのは私の所でもAmazonのほうが圧倒的に多いです。
一般的に言われている売上高の割合ですが、Amazonが圧倒的に多いですね。
楽天 2割 Amazon 7割 Yahoo 1割
広告リンクをクリックして貰うには
以下のようなことが考えられます。
- アクセス数を増やす
- 良質な記事を書く
これいいな、ちょっと見てみたいな
と思わせないと、クリックしてショップで商品をみることもないということですね。
クリックして貰わないと何もおこらないですからね。
もしもアフィリエイトのメリット
実際に感じたメリットです。
- 再訪問期間が楽天市場・Amazonの本家と同じなので、他商品が売れてもOK
- 楽天アフィリエイトは、ほぼポイントで還元ですが、もしも経由だと現金となる
- 振込手数料も取られない
- ダブル報酬制度で10%の上乗せがある商品もある
- 広告のマッチングを解析して教えてくれる
- Amazonの申請が簡単に通る
とくにAmazonの審査は何回も落ちたので、もしもアフィリエイトから簡単に提携出来たのは助かりました。
もしもアフィリエイトの登録は以下です。頑張って記事を書くと少しおこずかいが増えるかもしれません(笑)
まとめ
実際にもしもアフィリエイトを初めて数カ月。ようやくメリットがわかってきたかなあ~、と言う所です。
「果報は寝て待て」と言われますが、成果が承認されるまで80日もかかるので、まさに「もしもは寝て待て」と言った感じです(笑)
とりあえず今回は、どうような商品が売れて、どんな記事で買われているのかが、わかってきたので今後の記事作成の目安としたいと思います。
私も商品を買う時には人のインプレやレビューを物凄く参考にします。良い商品だったら、作った人への感謝や、実際に使ってみての感想などを、他の人に還元するのはとても良いことだと思います。読んでくれて少しでも人様の参考になれば良いかなあ~と思います。
弱虫ペダルを読みながら外食する方法

アニメ弱虫ペダルは自転車乗りならば、一度は耳にしたことのあるアニメだと思います。
私は、このマンガ本を見ながら食事することがあります。たまに食事の割引券を手に入れることがあります。50円引きとか(笑) 5回食事したら何円引きとか。
これを使って漫画の沢山ある店で食事する訳です。
弱虫ペダルの由来は
アニメ弱虫ペダルとは、高校自転車クラブの本格的スポーツ漫画です。
いやー、私も自転車乗りですが、はっきりといいますけれども軽いギアで回転数を上げてスピードを出すのは至難の業です。
そのデメリットは
- 心肺機能が続かない
- 長くスピードを維持出来ない
- 回転数200以上で漕ぎ続ける?? できんわい
- とくに坂は軽いギアは基本だけどクルクルなんて無理
- とくに坂を笑いながら上がるのはもっと無理
と、いうことで全く弱虫ペダルではなく、軽いギアでクルクル回して速い人は強虫ペダルと呼ばないといけないと思います(笑)
弱虫ペダルの良い所
普通、スポーツ漫画の主人公と言えば絶対的なエースが主人公のはずです。
ですが、この漫画の主人公の小野田坂道君はエースではないのです。(私が読み進んでいる部分までは)
本格的自転車レースでいうところの、エースを助けるアシストという役目を担う選手です。
そこがいいですね!
漫画読み放題の店を探す^^;

自分の家の近くでマンガが読み放題の店があれば最高ですね!
私の場合も、値引きサービス券を貰って行ったお店がたまたま漫画読み放題のお店でした。
漫画が沢山置いてあるラーメン屋だったのです。ひょっとしてと思って弱虫ペダルを探してみるとありました!
それまで、読んだことがなかったので初めて読んだ時には面白かったです。
自転車の描写が中々面白い。結構マニアックにこだわって書いてあるので中々です。
読む時の注意点
単行本なので、どこまで読んだかわからなくなります。
だから、大抵1冊を読み切ります。で、ないと次に読む時にどこから読めば良いかわからなくなるからです(笑)
で、ただいま9巻まで読んだので、次は10巻となります。
まあ、大抵の人はこんなことしなくても大丈夫だとは思いますけど~。
今日の心に残った言葉
ラーメンくいながら、今日心に残った言葉は総北高校自転車競技部金城主将の
道の上に立って走り出さなきゃ
それは負けと同義だ
でも、主将今日雨なんすっけど~。
明日は、雪で
明後日は、大雪なんですけど~。
い、いかん負けている(ーー゛)
はてなブログでGoogleアドセンス広告をはる方法

はてなブログの無料版はGoogle AdSenseに追加することが出来ました。数日間様子をみていましたが、特に問題はないようです。ただ、無料ブログだと広告は「はてなブログ」のものです。
ですから、Google AdSenseに追加した意味がありませんでした。
そこで、はてなブログPRO体験版に申し込んだので、あらためてアドセンス広告を貼る手順を確認することにしました。wordpressだと好きな位置に配置することが出来ます。しかし、はてなブログだと色々と制約があると聞いています。そこら辺も検証してみたいと考えています。
本記事は、すでにGoogle AdSenseを取得していることを前提に書かれています。
はてなブログProの設定
はてなブログの無料版でも、アドセンスには追加出来たので広告を貼ることは可能だとは思います。しかし、「はてなブログ」の広告の貼ってある場所には貼れないのであまり意味がないですよね。
そこで、はてなプログプロの体験版ですが、貼ってみたいと思います。
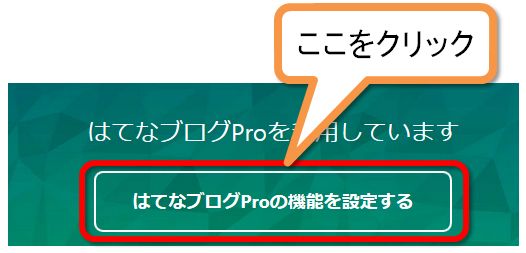
はてなブログのダッシュボード→アカウント設定→はてなブログpro

はてなブログProの機能を設定する をクリックします。

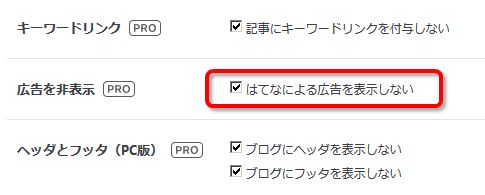
そして、はてなブログproの設定の中で、はてなによる広告を表示しないにチェックをつけます。

これで、「はてなブログ」自体の広告はなくなりました。
広告の配置位置
パソコン版では
- 記事の上 大見出しH3の前 レスポンシブ
- 記事下にダブルレンタグル広告
- サイドバー ラージスカイ300×600

スマホ版では
- 記事の上 大見出しH3の前
- 記事下に レスポンシブ広告
- サイドバー

記事内の広告については、いれないことにしました。SEO的に長い目でみると読者目線ではないという記事を何件かみたためです。あまりに長い記事の場合には手動でいれることにしました。
記事上に自動で貼る方法
記事の途中で広告を表示させる方法は、U太郎さんの所のスクリプトが素晴らしいです。
改良を重ねられて、あらゆる要望に答えられていて大変助かりました。
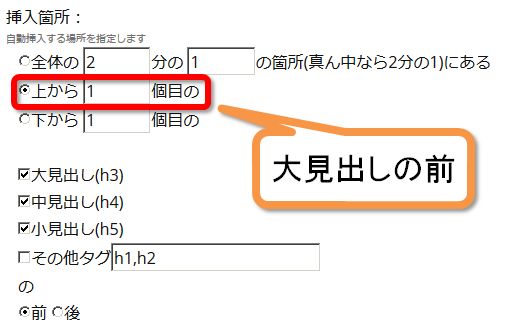
私は、記事の上に広告が出てほしいので、以下のチェックをつけて作成しました。
この例だと、上から1個目の大見出し(h3)の前に広告がでます。

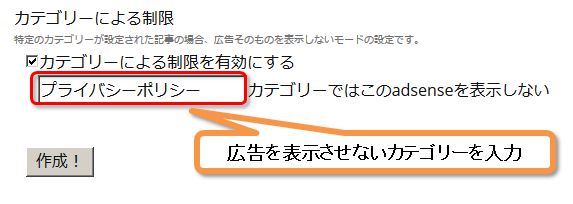
広告非表示設定
私が助かったのはこの機能です。
広告を表示させたくないカテゴリーを指定できるのでとても便利です。私の場合プライバシーポリシーを記事で投稿してます。そしてカテゴリーをプライバシーポリシーとしています。
私はこんな感じで設定しました。最初は広告禁止という文字になっています。そこを自分の表示したくないカテゴリー文字に入れ替えます。

とても、助かりました。
スポンサーリンクの文字配置
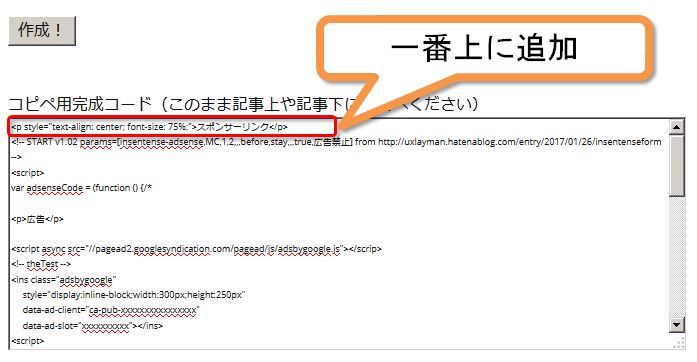
もう一つの注意点は広告の上に出る「スポンサーリンク」又は「広告」という文字です。
センター配置としました。そして少し文字を大きさを小さくしました。以下の文字をコピーして作成! ボタンを押して出来たコードの一番上に追加してやります。
<p style=”text-align: center; font-size: 75%;”>スポンサーリンク</p>

作成したコードはデザイン→記事上に貼りつけました。
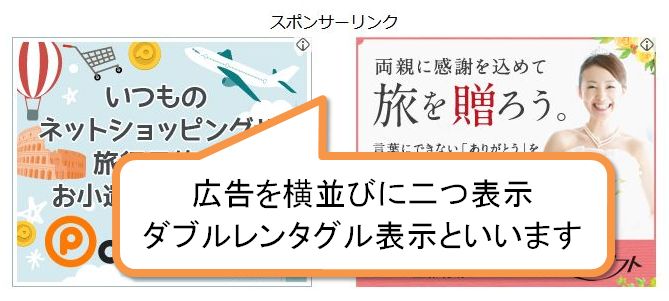
記事下にダブルレンタグル表示
ダブルレンタグル表示とはこんな感じで、記事の下に広告が二つ並びます。
PC版の場合クリック率が高いと言われています。
300×250サイズの広告を横並びで2つ貼る方法です。

スマホ版では横並びは禁止ですので、レスポシブの広告を1個記事下に貼り付けます。
はてなブログでアドセンスを2つ横に並べて表示させるダブルレクタングルをコピペで簡単に設置する方法
最終的にこちらのむむむさんの記事で表示させることが出来ました。助かりました!
wレンタグル表示の苦労した点と注意点
初日で他の方法で、出来たと思っていたら、なんと表示されなくなったり文字の羅列が表示されたりで即刻削除。
その後、何度か繰り返してわかったことは、デザイン→記事下に貼りつけた時に下図のように赤バツがついていたら無効なようです。

data-ad-slot=”*******045″></ins> と、いう項目がバツの場合には、再度広告コードを新しく取得してやらないとダメなようです。アドセンスのID番号がはじかれてしまうのです。
はてなブログのtest用のブログで試していたのですが、プレビューで表示されるのに少し時間がかかりました。私の場合には設定して、次の日からちゃんと表示されていました。
サイドバーへのアドセンス設置
管理画面→デザイン→カスタマイズ→サイドバー→モジュールを追加→HTMLと進み、そこにアドセンスで取得した広告コードを貼ればOKです。
貼る場所を色々と変えて何個は貼ることも可能ですね。
2016年8月中旬から広告配置数が3個までの上限が撤廃されたようで4枚以上貼っても良くなりました。ただし、価値ある独自コンテンツの割合が少ない場合にはポリシー違反となるのでサイト管理者は注意が必要ですね。
まとめ
はてなブログの場合には、貼る場所によって方法が様々でした。しかし、先人の皆さまのおかげでなんとか広告を配置することが出来ました。
現在は、はてなブログProの無料体験中ですがGoogle AdSenseにもはてなブログのサイトが表示されています。独自ドメインも取得はなくてもよさそうです。これについても引き続き検証していきたいと思います。
モンベルジオライン EXP.ハイネックシャツ 在庫なし

お届けできません
なんと、ネットて購入したショップから「お届け出来ません。」とメールが~。ご注文を頂戴いたしましたお取り寄せの商品の在庫をモンベルさんへ確認いたしましたところ、「今期終了」となってしまいました。
今までメーカーさんにあちこちの在庫をあたって頂きましたが全く在庫がございません。
ジオライン EXP.ハイネックシャツ
モンベルのジオラインEXPですが、厳冬期用です。厳寒地での着用を前提に保温性を重視。放射熱で体を芯から温めるとともに、三層構造のふっくらとした空気層が暖かさを逃がしません。
 引用 モンベルより
引用 モンベルより試したかった効果
私が買って試したかったのは以下の項目です。- インナー1枚でどこまで耐えれるか
- 臭わないというのは本当なのか
- 耐久性はどうか
インナー1枚の効果は
まず、インナー1枚でどこまで耐えられるのかの項目はあくまで自転車の場合です。防臭効果のほどは
モンベルの説明によると抗菌の上の制菌効果があるという。繊維に練り込んだ銀イオンがにおいの元となるバクテリアを時間とともに減少させます。バクテリアそのものの減少にはつながらない「抗菌防臭」とは異なり、さらに高い防臭効果を発揮し、半永久的に効果が持続します。使う用途としては、冬季登山・スキー・極地遠征となっています。
耐久性は
下着として考えるとかなり高いです。インナーウェアとして考えると私には納得出来るギリギリくらいの値段だと思います。値引きないですしね~。まとめ
ずいぶんと迷ってからポチッとボタンを押したのに、「お届け出来ません。」とは。プライバシーポリシー
「個人情報の保護に関する法律」に基づき、「個人情報保護の基本方針(プライバシーポリシー)」を定め個人情報の適切な管理・保護に努めます。
<個人情報保護の基本方針(プライバシーポリシー)>
① 個人情報の利用目的を特定し、特定された利用目的の達成に必要な範囲を超えて利用することはありません。
② 個人情報を偽りその他不正な手段による取得いたしません。取得したときは、本人に速やかに利用目的を通知又は公表いたします。
③ 個人情報を利用目的の範囲内で正確かつ最新の内容に保つように努めます。
④ 個人情報の漏洩や滅失を防ぐために、必要かつ適切な安全管理措置を講じます。
⑤ あらかじめご本人様の同意を得ないで第三者に個人情報を提供することはありません。ただし、法令に基づく場合、人の生命、身体又は財産の保護に必要な場合、公衆衛生・児童の健全育成に特に必要な場合、国などに協力する場合は除きます。
免責事項
このサイトをご利用になったことにより生じるいかなる損失・損害についても、当ブログ及び管理人は責任を負うものではありません。あらかじめご了承ください。
広告の配信について
当サイトはGoogle及びGoogleのパートナー(第三者配信事業者)の提供する広告を設置しております。その広告配信にはCookieを使用し、当サイトへの過去のアクセス情報に基づいて広告を配信します。
DoubleClick Cookie を使用することにより、GoogleやGoogleのパートナーは当サイトや他のサイトへのアクセス情報に基づいて、適切な広告を当サイト上でお客様に表示できます。
お客様は下記のGoogleアカウントの広告設定ページで、インタレスト ベースでの広告掲載に使用される DoubleClick Cookie を無効にできます。また aboutads.info のページにアクセスして頂き、インタレスト ベースでの広告掲載に使用される第三者配信事業者のCookieを無効にできます。
その他、Googleの広告におけるCookieの取り扱い詳細については、Googleのポリシーと規約ページをご覧ください。
当サイトへのコメントについて
当サイトでは、スパム・荒らしへの対応として、コメントの際に使用されたIPアドレ
スを記録しています。これはブログの標準機能としてサポートされている機能で、スパム
・荒らしへの対応以外にこのIPアドレスを使用することはありません。
全てのコメントは管理人が事前にその内容を確認し、承認した上での掲載となりますことをあらかじめご了承下さい。加えて、次の各号に掲げる内容を含むコメントは管理人の裁量によって承認せず、削除する事があります。
特定の自然人または法人を誹謗し、中傷するもの。
極度にわいせつな内容を含むもの。
禁制品の取引に関するものや、他者を害する行為の依頼など、法律によって禁止され
ている物品、行為の依頼や斡旋などに関するもの。
その他、公序良俗に反し、または管理人によって承認すべきでないと認められるもの。
Amazonアソシエイト
当サイト ”50のてならい”はamazon.co.jpを宣伝しリンクすることによって
サイトが紹介料を獲得できる手段を提供することを目的に設定されたアフィリエイト宣伝プログラムである、Amazonアソシエイト・プログラムの参加者です。
プライバシーポリシーの変更について
・当ブログでは、個人情報に関して適用される日本の法令を遵守するとともに、本ポリシーの内容を適宜見直しその改善に努めます。
・修正した場合、最新のプライバシーポリシーは常に本ページにて開示されます。
運営者情報
chan
http://chan50.hatenadiary.jp/
お問い合わせはメールフォームよりお願いいたします。