通知でダウンロード警告が出る場合の削除方法

Google Chromeをブラウザとして使用していると、右下から邪魔なポップアップ画面が立ち上がるようになってきました。
内容は、
と、いうような内容でした。
ですが、これは不要なソフトをインストールさせる広告だったようです。
Google Chromeを使用していると、×で消しても何度も出てくるので出ないように対処しました。
その方法のメモ記事です。
様々なパターンがある
ボップアップで右下から出てくる広告には、様々な種類のものがあるようで私の場合にもその一例に過ぎないようです。
私の場合には、次の画像のような画面が現れるようになりました。
いかにも本当そうな画面で気になりますよね。


- ソフトのダウンロードボタンが出てきてたり
- 3個のウィルスに感染しています という画面が出たり
- 警告と出たり
移動して、表示される画面は様々でした。
一度、ダウンロードの画面まで進んだのですが、待てよと思って踏みとどまりました。
マカフィーの注意画面にあるサイトのアドレスは、途中までしか見えないのですが、
いかにも本物のアドレスのように見えましたが、色々とおかしな部分もあります。
ウイルスチェックもしましたが、ウイルスではないのでチェックしても何も出てきません。
広告の正体は?
右下からでるウィンドウは、通知(Web Push)という機能です。
通知には、アプリケーションから通知されるものもありますが、実は自分が許可したものもあるのです。

サイトを開いた時に、上のような通知の許可を求める画面が出てくることがないでしょうか?
この時に、許可を押してしまうと通知が出るようになるのです。私も許可を押してしまってます(^^;
通知を消す試行錯誤
私の場合、Chromeを起動している時に出ていたので、 Chromeに届いている通知だと思って、こちらの対策ばかりしました。
Chromeの通知の削除方法は、下の順番にクリックして
- ブラウザの右上の設定ボタン「︙」をクリック
- 詳細設定
- プライバシーとセキュリティ
- サイトの設定
順番にクリックして、サイトの設定の中にある各項目をブロックしました。

- 通知の項目では疑わしいサイトを全てブロック。
- ポップアップとリダイレクトを全てブロック
- 広告を全てブロック
その他に、ウィルスチェックやキャッシュのクリアとか、いらないソフトの削除とかもしてみました。
が、しばらくするとまた出てきます。結局、Chromeの通知の設定では全く効果がないことがわかりました。
通知を根本から消す
最終的に出なくなった方法は、パソコン側で通知の設定を変更したのが有効でした。
- 左下のウインドウズのマークをクリック
- 設定をクリック
通知とアクションの中で、Chromeの通知をオフにしました。

これで、ようやく変な通知が止まってくれてヤレヤレでした。
皆さんも不要な通知の許可をクリックしないようにしましょうね。
Firefoxで文章入力する時の「赤い波線」を消す方法

Firefoxの文章入力をする時に、「赤い波」が文字の下に出ます。
これは「自動スペルチェック機能」です。
WordPressを使っている時などに、見にくくて邪魔になりますね。
これは、Firefoxをリフレッシュした時にも、また出てくるのでやっかいです。
赤波を簡単に消す方法です。
赤い波線を消す方法
- Firefoxの右上のΞをクリック
- オプションをクリック

言語の項目の 自動スペルチェック機能を使用する(T)のチェックを外すだけです。

この方法が簡単で良いですし、覚えやすいですね。
ヒューレットパッカードHP Spectre x360レビュー。ハイスペックだけど安い!

こちらのブログを書いているノートパソコンが年代物のwindow7で、起動するに5分、終了するのにも5分もかかるような大変なパソコンでした。
おまけに、最近は一つ何か動作させるとFirefoxがクラッシュする(^-^;
そこで、思い切ってノートパソコンを新しく買えることに。買ったのは、ヒューレットパッカードのHP Spectre x360のスタンダードタイプとしました。
求めた性能

今回は、携帯性も含めて長く使えるノートパソコンとして探しました。
- ハードディスクはSSDで1TB
- 軽量で持ち運びが可能なタイプ
- バッテリーの持ちが良いこと
- 沢山タブを開けるメモリーの搭載
- 複数ソフトを立ち上げても作業出来ること
最初は、今まで買っていたパソコン工房で探してました。これまでは39,800円だったり、
59,800円だったりの大安売りセールの時ばかり狙ってました(^^;
それで、上記の希望で探しているとやはり10万円以上はかかることに。特にSSDで1TBとなると、オプションで選択するしかなくなります。
娘のノートパソコンがTOSHIBAのダイナブックでハードディスクがSSDなんです。なので起動・終了共に速く、なによりもサスペンド状態ですぐに立ち上がるので、これは譲れない部分でした。
一度あのスピードに触れてしまったら、その便利なことにはまってしまいます。
まあ~、速いし、ハングアップしないからねえ~。当たり前か(^-^;
2-in-1ノートという選択

ある時に、広告でたまたまヒューレットパッカードの旧モデルの在庫処分の広告が目に入ったのです。
しかも、プレミアムノートパソコンで、2-in-1だし、軽量だし長時間持つという私の目的にピッタリなことにも注目でした。
2in1とは
2つの要素が統合・1体化された製品やサービスを指す言葉。特に、ノート型PCとタブレット型PCの両方の使い方ができるモバイル端末(2in1 PC)を略した言い方として用いられることが多い。
それからです。2in1タイプも候補対象にしました。
ただ、2in1の代表格であるsurfaceやマックブックなどは、まあ高い!
特に、私の望むSSDで1Gとなると軽く30万円くらいになってしまうことが判明して却下となりました。500GBだと自分の使い方ではギリギリというか、容量を減らすために四苦八苦していたので1TBは譲れなかったのです。
最終的に買ったHP Spectre x360の買い方

私は楽天ユーザーなので、楽天のヒューレットパッカード店から買うように考えました。
すると、色々なデメリットが出てきました。
- オプション類が追加出来ない
- OSのリカバーCDが別売りで楽天ショップでは買えない
- 液晶の保護フィルムを別に買うと高い
特に、リカバリーの時のOSがないとどうにもならないので、楽天ショップは却下となりました。
と、なるとヒューレットパッカードのオンラインショップから買うしか方法がないわけです。
そして見ていたら、だんだんと良い製品に目が移るようになってしまいます。最終的にはどうせ大枚はたくならば、良いものをとHP Spectreのブロフッショナルタイプにしました。しかも、4K。
ヒューレットパッカードのオンラインから購入するには会員登録しないといけません。
会員登録してから、サイトを良く見ているとクーポンが使えることがわかりました。7%オフになります。
サイトを良くみているとサイト下部にお知らせ・キャンペーンの情報があって、丹念に見ているとなんとアウトレットの商品があることがわかりました。
これだと、スタンダードタイプが3万8千円安く買えることが判明。
消費税込みで15万6千円。楽天ポイントが8000ポイントもついたので、実質は14万円台で購入出来たことになります。
当初との違いは4Kでないだけで、8万円くらい安く購入出来たことになります。
納期
これが、困ったことに時間かかりました。
4月1日に注文して3週間以上かかりました。途中でサポートに連絡をいれてみると製造中とのことでした。
アウトレットなので、訳ありか売れ残りと思っていたのですが、製造しているんだったら新品なのかもしれませんね。大量に注文を受けて工場生産していのかも。
サポートに電話するのは、0120のフリーダイヤルでタダなので購入する時には納期を確認してから買ったほうが良かったと思います。
開封から準備まで

最近は、LINEで届く日も知らせてくれるんですね。私の場合にはヤマト運輸でした。
パソコンの箱と、あとはなんだろうと思ったら液晶保護フィルム1枚のためのだけの箱でした(^^;

パソコンの箱も綺麗! さすがプレミアムというだけのことはあります。

写真を撮るのが下手なので、綺麗に見えないですが結構綺麗です。

キーボードのタッチもいい感じです。それとバックライトがあって光るようになっています。
何もしてないと、バックライトも消えます。開始すると光るので中々良い感じです。
スイッチがわからん

起動まで

最近のパソコンは、起動までちゃんと音声で案内してくれるんですね。
ちょっと声がロボットぼかったですけど。

この画面は初めてみました。Windows10を買ったことのある人は見たことのある画面なんでしょうね。私は初めてみました。
パソコンの設定も割と便利になってますね。
スペック
今までのパソコンと比べると超ハイスペックです。
| ベースユニット | HP Spectre x360 13-ap0000 |
| OS | Windows10 home 64bit |
| カラー | アッシュブラック |
| プロセッサー | インテル Core i7-8565U プロセッサー (1.80-4.60/8) |
| ディスプレイ | 13.3インチワイド・フルHDブライトビュー・IPSタッチディスプレイ |
| アクティブペン | Spectre アクティブペン |
| メモリ | 16GBオンボード |
| ストレージ | 1TB SSD (PCIe NVMe M.2) |
| 無線LAN | IEEE802.11a/b/g/n/ac (MU-MIMO / ギガビット対応) |
| Bluetooth | Bluetooth 5.0 |

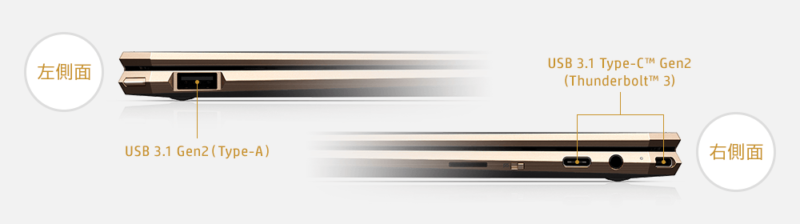
通常のUSB タイプAを1つ搭載
USB Type-C™ (Thunderboltに™ 3 対応)を2つ搭載。
あとは、右側面にマイクロSDがいれられます。

Thunderbolt 3ポートとは
以下の3種類のデータ転送を行うことができます。つまりタイプCのUSBも使えるし、ディスプレイもつなげることが出来る。
- USB 3.1 Gen 2
- DisplayPort (Alt Mode)
- Thunderbolt 3 (Alt Mode)
多分もう、3次元CADでレンダリングとかすることがないのでPCにフルパワーで負荷をかけることがありません。なので自分の使用用途ならば同時に立ち上げていても、全く問題ないです。
今も、Firefoxのタブが15個くらい開いてますが全くストレスなしです。これはメモリが16GBもあるのが効いてますね。
良かった点 その1 起動が顔認証なので速い
カメラがついているので、顔認証が出来るので大変便利。Windows10だとパスワード入力が必要だけれど、パスワード入力の手間がないので、サスペンド状態からの起動とか、早くて楽々です。
スカイプも最初から入ってました。
- 顔認証
- 指紋認証
- PINコード
- マイクロソフトのアカウント
指紋認証は指を置く場所があります。

良かった点 その2 機動性が良い
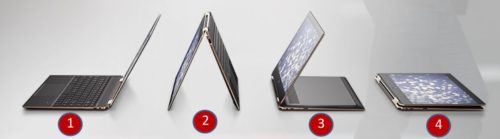
タブレットモードにして、外で使うとかはないのですが立て使うことはあります。
- ノートブックモード
- テントモード
- スタンドモード
- タブレットモード

スタンドモードでは使うことがあります。

あと、フラットになるのは家族で見る時などに便利です。
悪かった点のレビュー
不満だった点や、困ったことなども正直にレビューしたいと思います。
タブレットモードがあるのに、LTE対応でないのはちょっといただけないですね。WiFiかルーターがないとネットに繋がらないのは外出先で不便です。ホテルなどは大抵WiFi完備なので良いですけどね。
LTE対応ノートパソコンとは
SIMフリー/LTEに対応したノートパソコンのことです。モバイルWiFiルーターを使用しなくてもデータ通信が出来るため持ち歩く物もいらず、ルーターの充電切れの心配もいりません。
まあ、iPadを使っている娘に言わせると、ちょっとタブレットモードにして使っても大きすぎるとは言ってましたけど。

画像引用 HPより
悪かった部分 カナ変換が面倒
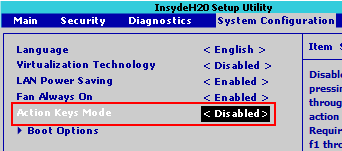
ブログを書いていて、最初に気になったのがファンクションキーでカナ変換ができないこと。
-
コンピューターの起動直後、画面の左下隅に [ Press the ESC key for Startup Menu ] と表示されている間に、< f10 > キーを数回押します。
-
BIOS 画面が表示されます。[System Configuration] から [Action Keys Mode] を [Disabled] に変更します。引用 HP カスタマー・ケア – ナレッジベース

これで、これまで通りF7を押してカタカナ変換出来るようになりました。これが普通ですよね~。
カナと英数字の切り替えの問題

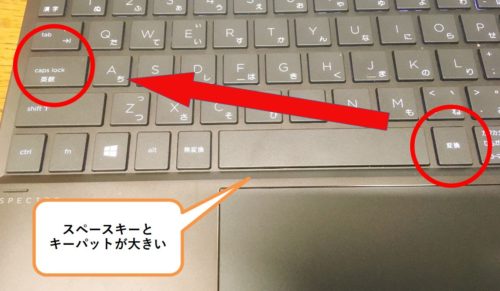
これまで、カナと英数字の切り替えをスペースキーの隣の変換 キーで行ってました。
そのため、カナと英数字は左側の caps lock 英数 で行うことに変更しました。
こちらで切り替えを行うと、画面上にカナ変換だったら、「あ」英数変換だったら 「A」と画面真ん中に出てくれて便利です。
私的には、切り替わったのが確実に分かるので結構助かってます。
純正保護フィルムを貼ると結構暗くなる
タブレットのようにして使う時に、指でも操作できるので保護フィルムを最初からオプションで頼みました。
これが、正解だったのかどうか良くわかりません。
■映り込みを抑える低反射タイプ!
屋外でアクティブに使用するユーザーのために開発された液晶保護シートです。
シート表面にアンチグレア(低反射)処理を加えることによって、蛍光灯や太陽光の画面への映り込みを軽減し、屋外の使用でも画面を見やすくします。
特に光沢処理を施した画面に最適。実用派にぴったりの保護シートです。
まとめ
とにかく、速いのが素晴らしい。ブログを書くのも大変楽になりました~。
起動も計ったら12秒。バッテリーは普通に使ったら大体6時間くらいは持ちます。設定を変えれば10時間くらいはいけそうです。
HP Support Astantというサポートソフトが入っていて、シリアル番号とか、製造番号なども識別して表示してくれます。BIOSのアップデートもやってくれるのは助かります。
PCの能力が低かったら、邪魔くさい機能かもしれませんが、この性能ならば問題なしです。
花夢の里「芝桜とネモフィラの丘」

ゴールデンウイーク中日に娘の運転でドライブコースの花夢の里に行ってきました。
花夢の里は KAMUNOSATA(かむのさと)と読むみたいです。
芝桜とネモフィラの丘というお花畑があるとだけ情報を持っていきました。
インスタバエする写真も撮れそうですよ~。
ネモフィラの丘
園内は、大きく分けて2つの丘があります。
散歩するには、ちょうど良い感じの園内です。散策道もあります。

最初にネモフィラの丘に向かいました。
一面ネモフィラが咲き誇っていて綺麗!
ネモフィラ
ネモフィラは、カナダ西部からアメリカ合衆国西部、メキシコにかけてとアメリカ合衆国東南部に11種が分布する。
耐寒性の一年草。草丈10-20cm 、茎は匍匐性(ほふくせい)で横に広がる。葉には羽状の深い切れ込みがあり、茎と葉に柔毛がある。花は4月-5月に開花し、花径2cmくらいで、白に空色または青紫色の深い覆輪で、中心部に黒い点が5つある。
白色花もある。属名は「林を愛する」の意味で、茂みの中の明るい日だまりに自生していることによる。

一年草なので、毎年植えないといけないのでしょうね。これだけ、広大なお花畑だと管理は大変そうです。

芝桜

私は芝桜は桜なのかと思ってました(^-^;

とてもキレイ!
芝桜
4・5月頃にサクラに似た形の淡桃、赤、薄紫、あるいは白色の花を咲かせる。葉形やその匍匐性などから芝桜と名付けられた。
葉は1センチ程度と小さく披針形で硬い。よく枝分かれし地面を覆い尽くすように密生する。また寒暑や乾燥に強く常緑のため芝生代わりに植えられていることもある。
なるほど~。花びらが桜の形に似ているので、芝桜というんですね。

桜の花びらが一面に。

こんなのもありました。あとハートとか。

ちなみには、家は官房長官風に「令和」発表風に持って写真を撮りました(^-^;

昼食はpandy

昼食は園内で食べたのではなくて、世羅のPANDYでいただきました。
人気店のようで、外で待っている人が多数。
予約は出来なくて、ランチのみの営業です。14:00からはケーキタイムみたいです。

アスパラガスの天婦羅は注文を受けてから揚げているようで、少し時間がかかりました。
でも、それだけに熱々で美味しい! これで900円は安いと思いますね。
お米は地元の世良米を使っているようで、これも美味しかったです。私は普段は糖質制限でお米を食べないのですが、久々に食べると良いお味でした。

ケーキセットも注文。こちらはガトーショコラ。

アーモンド入りのチーズケーキ。

パンダの顔のカプチーノ。
店内には絵本がたくさんあり、女の子のグループやカップルで常に満員。
まあ、女性向けのお店ですね。市内でこのクオリティならば超人気店となると思います。
まとめ

花夢の里は2019年4月6日(土)〜5月19日(日)しか営業してないようです。
花ですから、当たり前ですね。
ゴールデンウィークでも県北方面に向けてのドライブならば、渋滞もなく良いドライブコースです。
サイクリストもいました! ここに来るまでの道はアップダウンの連続なので大変かも。
ネモフィラも芝桜も西日本最大級ということで、見ごたえはあります。
iPhone水没からバックアップ復旧まで

次女がiPhoneが充電できなくなったと騒いでいるので、様子を見てみると全く充電ができないでドンドンと電池容量が減っていた。
良く聞くと水たまりに昨日落としたらしい。それは後で知りましたけど。
修理対応とか、バックアップ復旧とかLINEの復旧とか、iPhoneでの楽天メールの設定とか、何年か先には忘れているのでメモ記事作成です。
バッテリーを最初に疑う
購入して2年くらいですが、バッテリーの寿命も疑いました。
使い方として以下のように使うと良いそうです。
- 高温状態で使わない
- フル充電・フル放電をしない
- 500回のフル充電で容量が減ってくる
バッテリーの寿命がくると、充電が出来なくなるのでバッテリー交換で対処出来ないかと考えました。
そこで、娘を持ち込みショップに行かせることに。
スマップルの対応は素晴らしい
口コミを丹念にみて、口コミ人気No.1のスマップルに行かせました。
行く前に、こちらからスマップルに電話。
と連絡を入れておきました。
すると、スマップルの担当から連絡が~

スイッチとコネクター部分が故障してます。水没しているので分解清掃することによって、トドメを指すことになるかもしれません。
直ったとしても1年後の保証が出来ないので、2万円出すならば新品を買うことをお勧めします。
スイッチとコネクターを変えて、バッテリーも交換となりそう。それでも何ヶ月後かに使えなくなるのは、お客様にとってメリットではないと話してくれました。
とても、良心的な対応で誠実です。修理値段なども安くて待ち時間も少なくて良さそうです。
一時的に修理で直ることがあっても、基盤を変えない限り何カ月後かに故障する危険性があるとのことです。特に、液晶画面に水が見える時には症状がひどくなるそうです。
アップル正規修理窓口クイックガレージ
すぐに、自転車を走らせて今度はアップルの正規修理窓口に行かせました。
電話をしてみると、予約がないと中々受付出来ないと言われましたが、ちゃんと対応してくれたようで、結局新品と交換となりました。
iPhone SEなので32,800円くらい。修理代金とほとんど変わらず。
iCloudバックアップ
娘が戻ってきてから、iPhoneを復旧開始!
まずは、iTunesにつないで復旧しようとしましたが、次女のバックアップは取ってなくて、復元したら、かなり古い長女のデータになってしまいました(@_@)
また、初期化してまっさらに戻しました。
- 最初に表示されるホーム画面で 設定 を選択
- 一般を選択 リセットを選択
- すべてのコンテンツと設定を消去 を選択
- ※ … iPhone を消去 を選択再度確認画面が表示されます。
- iPhone を消去 を選択
初期化して、まっさらにしてから、今度はiCloudバックアップを試してみると、バックアップが出来ていて助かりました。
大体の手順は以下のサイトがわかりやすいです。
「iCloud」とはAppleが提供しているクラウドサービスで、iPhoneやiPad、MacやWindowsパソコンでも使うことができます。
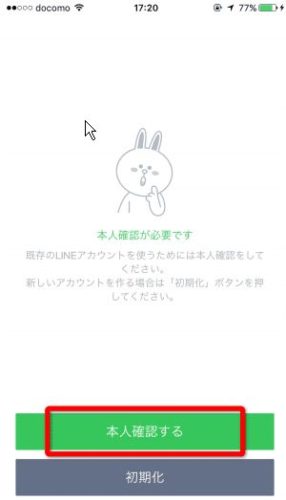
LINEの引き継ぎ設定がされてなかった~
復旧で一番困ったのがLINE。
LINEの場合、以前のスマホで引き継ぎをしていると簡単に引継が出来ます。
設定→アカウント引き継ぎをONにすると出来ます。

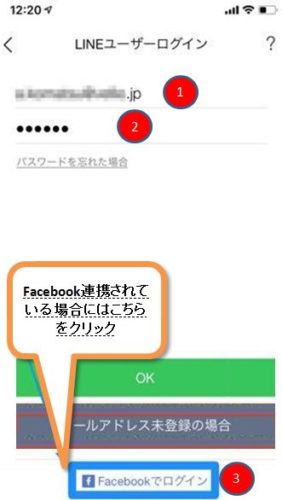
- 電話番号の登録
- Facebook連携
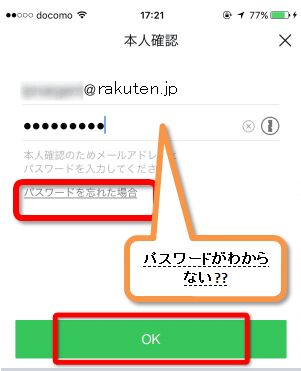
- メールアドレスの設定


- メールアドレスを入力
- パスワードを入力
- Facebookでログインをクリック


iPhoneでの楽天メールの設定
我が家は、格安スマホの楽天モバイルを利用してます。
スマホ4台、ipadにモバイルルーターも使用して電話料金は1万円代です。
楽天モバイルには、楽天メールというメールサービスがあり無料です。
今回、パスワードも分からなかったので、楽天モバイルのメンバーステーションでパスワードの変更をしてから再設定しました。
| 設定項目 (お使いのメールサービスにより異なります) |
設定内容 | |
|---|---|---|
| アカウント名 | お客様の楽天メールアドレス | |
| メールアドレス | お客様の楽天メールアドレス | |
| IMAPサーバ | ユーザ名 | お客様の楽天メールアドレス |
| パスワード | 再度設定可能 | |
| IMAPサーバ名 | popmail.gol.com | |
| 保護された接続 | SSLを利用する | |
| 認証タイプ | PLAIN | |
| ポート | 993 | |
| SMTPサーバ設定 | SMTPサーバ | mail.gol.com |
| 保護された接続 | TLSを使用する | |
| ポート | 587 | |
| サーバ認証の必要/不必要 | 必要 | |
| 認証タイプ | AUTOMATIC | |
| ユーザ名 | お客様の楽天メールアドレス | |
| パスワード | 再度設定可能 | |
引用 楽天メール登録設定
iPhoneでの設定方法は、以下のサイトが参考になります。
この場合には、一度アカウントを削除して再度設定するとすんなりと出来ます。これに気付くのに何時間ついやしたことか~。
まとめ
Gmailのパスワードもわからなくて、復旧するのに手間取りました。
故障とか、水没とか落として動かなくなることもあるので、事前に復旧出来るように以下の設定をしておいたほうが良いと思いました。
- iCloudバックアップをONにしておく。設定→名前→iCloud→iCloudバックアップ
- LINEの設定→アカウントに電話番号とメールアドレス・Facebook連携を設定
写真データは容量が大きいので、ネットワークサーバーにバックアップしないと5GBでは足りないので、別にしてます。
池江璃花子選手の早期回復を願います

皆さんも、ニュースですでにご存じかと思います。
突然の池江璃花子選手の突然の白血病の発表。
ご報告です。 pic.twitter.com/zP2ykLRgCD
— 池江 璃花子 (@rikakoikee) 2019年2月12日
先月には元気な様子でツイートしていたので、本当にびっくりしました。
写真撮りましょーって来てくれた。
— 松本弥生 (@yayoi_matsumoto) 2019年1月18日
可愛すぎか。いや、、可愛すぎか。
癒されたので練習頑張れちゃった♥️ pic.twitter.com/CGEcoQ8CMn
なんで、彼女に。なんで今の時期にという思いです。
彼女の活躍は皆さんもご存じの通り、リオデジャネイロオリンピックにも出場。
現在彼女が持っている日本記録だけでも以下の通り。
| 保持している個人種目の日本記録 | ||
|---|---|---|
| 長水路 | ||
| 50m自由形 | 24秒21 | 2018/04/06 |
| 100m自由形 | 53秒03 | 2018/04/08 |
| 200m自由形 | 1分54秒85 | 2018/08/09 |
| 50mバタフライ | 25秒11 | 2018/06/10 |
| 100mバタフライ | 56秒08 | 2018/08/11 |
| 短水路 | ||
| 50m自由形 | 23秒95 | 2017/12/21 |
| 100m自由形 | 51秒62 | 2018/01/14 |
| 200m自由形 | 1分52秒64 | 2018/01/13 |
| 50mバタフライ | 24秒71 | 2018/01/13 |
| 100mバタフライ | 55秒64 | 2016/12/11 |
| 100m個人メドレー | 57秒75 | 2017/11/15 |
| 200m個人メドレー | 2分05秒41 | 2018/01/14 |
| 2018年8月11日現在 引用 wikipedia | ||
昨年は、史上初のアジア競技大会日本選手6冠達成しました。
それなのにという感じです。
早期発見だったということは幸いでした。体力のある彼女のことなので治療にも耐えられると思います。
しかし、彼女の気持ちや、親御さんの気持ちを考えるといたたまれません。
私に出来ることは、彼女の回復を祈っていることしか出来ません。
是非、病気を克服して元気な姿が見られることを祈っています。
ボヘミアン・ラプソディ

正月に家族で映画に行きました。
題名を聞いても、内容は全くわからずに映画館の座席に。
始まって、少ししてすぐに伝説のロックバンドの懐かしのQueenの映画だとわかりました。
曲の成り立ちがわかった
ストリーは、主人公であるフレディー・マーキュリーとクイーンの誕生から最後のステージのライブエイドまでを描いてありました。
主人公のボーカル フレディー・マーキュリー
天才ギタリストのブライアン・メイ
ドラムのロジャー・テイラー
ベースのジョン・ディーコーン
クイーンの活動だけを描いた映画ではなかった所が今回の映画の素晴らしい所でもあったと思います。
バンドの葛藤とともに、曲が出来てきたシーンはとても良かった。
「地獄へ道づれ」の曲が出来たシーン。とても覚えやすいリズム。
「ガリレオ~」の音程を出すまでのシーン。
そして、誰もが一度は聞いたことのあるフレーズや曲が随所に出てきます。
- 20th Century Fox Fanfare(20セイキ フォックス ファンファーレ)
- Somebody to Love(サムバディ トゥー ラブ)
- Doing All Right… Revisited(ドゥーイング オール ライト)
- Keep Yourself Alive(キープ ユア セルフ)
- Killer Queen(キラー クイーン)
- Fat Bottomed Girls(ファット ボトムド ガールズ)
- Bohemian Rhapsody(ボヘミアン ラプソディ)
- Now I’m Here(ナウ アイム ヒア)
- Crazy Little Thing Called Love(愛という名の欲望)
- Love of My Life(ラブ オブ マイ ライフ)
- We Will Rock You(ウィー ウィル ロック ユー)
- Another One Bites the Dust(地獄へ道づれ)
- I Want to Break Free(自由への旅立ち)
- Under Pressure(アンダー プレッシャー)
- Who Wants to Live Forever(リブ フォーエバー)
- Radio Ga Ga(レディオ・ガ・ガ)
- Ay-Oh(エーオー)
- Hammer to Fall(ハマー・トゥ・フォール)
- We Are the Champions(伝説のチャンピオン)
- Don’t Stop Me Now… Revisited(ドント ストップ ミー ナウ)
- The Show Must Go On(ショウ・マスト・ゴー・オン)
様々な問題に取り組み苦悩したフレディ
まず、彼の家庭が移民であり、そのことで様々な苦労はあったようです。
人種差別の問題ですね。今よりももっと差別はひどかったのではないかと。
また、容姿の問題。映画では最初のほうや中ほどで容姿の問題を言われています。これもコンプレックスがあったのかもしれません。
さらにこの時代、同性愛やバイセクシャルなどについては、全く認められていないというか偏見の目でしか見られていなかった。
この問題が最後まで彼の生きざまに様々な影を落としていくことにも繋がっていく。
バンドの皆は学歴もあり、結婚して豊かな家庭を築いている。しかし、自分はどうだろう。寂しさを埋めるために荒んだ私生活だったようです。
彼の光と影を描いた、とても深い内容の映画でした。
出演者も良く似ている
それぞれを演じた役者の方もとても彼らに似ていました。
とくに、髪をバッサリときったフレディー・マーキューリーしか知らない私にはビックでした。
それが良くわかるのがこの比較された動画です。
インターネットのなかったこの時代、テレビで15億人に配信されたライブ・エイド。
観客と一体になった素晴らしいステージです。
このステージに立つまでのバンドとしての苦悩もあったので、それがまた最後の感動を呼ぶ場面でもあります。
若くして亡くなったフレディ・マーキュリー。
彼の曲作りにかける完ぺきな姿勢は凄まじく、その様子は映画の中でも描かれています。
その圧倒的な歌唱力をまだまだ聞かせて欲しかったと思うのは私だけではないでしょう。
Googleストリートビューをブログに埋め込む方法

景色や場所を説明したい場合にGoogleストリートビューで見て貰うとわかりやすいです。
ストリートビューで見えている画面をキャプッチャーしてブログなどに貼り込むと、それは規約違反となるので注意しましょう。
最近は、お店の中もストリートビューの機能で見れるようになってますね。
ストリートビューの埋め込み
まずは、グーグルマップを開きます。
- 見せたい場所の地図を表示します。
- 右下の人形マークをドラックして、道路に動かします。

道路にあってない時には、●ではなくて緑色で黒い円のマークが大きくなったり、小さくなったりしています。

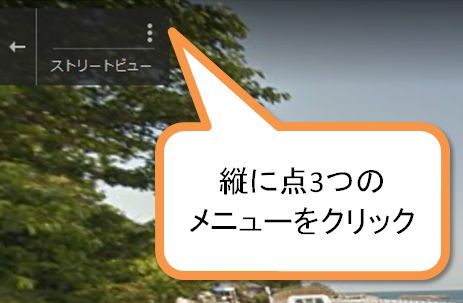
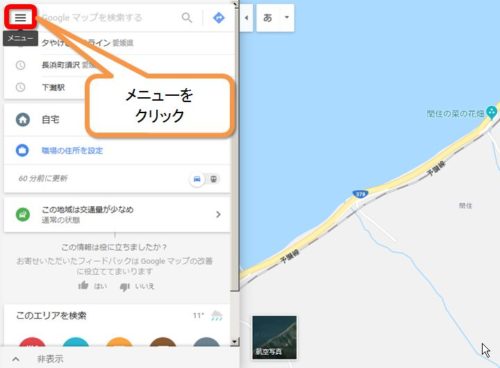
左上の縦に点3つの部分をクリックします。
点3つの部分がメニューになっています。

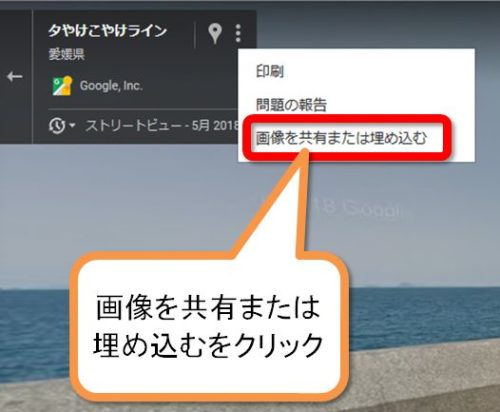
画像を共有または埋め込む をクリック

地図を埋め込む をクリック

共有
- 地図を埋め込むをクリック
- HTMLをコピーをクリック

WORDPRESSのテキストに貼りつけ
WordPressの場合には、テキスト画面に貼りつけます。
スマホだと指で動かすことが出来ます。
グーグルマップをブログに埋め込む方法
まずは、グーグルマップを開きます。
埋め込みたい場所を表示します。
左上のメニューをクリックします。

地図を共有または埋め込むをクリック

共有
ポップアップされた画面が出ます。
- 地図を埋め込むをクリック
- HTMLをコピーをクリック

WORDPRESSのテキストに貼りつけ
WordPressの場合には、テキスト画面に貼りつけます。
まとめ
以前は、画像を貼り込むという機能があったのですが、現在は埋め込むだけになっているようです。
Googleの場合には、色々と仕様が変わるので注意しないとけいません。
店の中を見れるストリートビューもあるのでインプレ記事などで使用すると良いと思います。
秋の京都のおすすめ 瑠璃光院

長女と一緒に京都二人旅。
娘と二人だけで旅に出るのは実に20年ぶり。二泊三日で色々と回ったのですが一番印象に残ったのは瑠璃光院。
良かった点などを紹介したいと思います。
景色の美しさ
山門を通ったあとにも、綺麗な散策道があります。

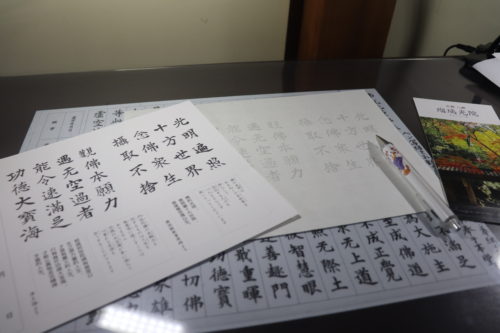
写経も出来るようになっています。これは上からなぞるタイプでした。

2階の景色。

ツイッターでその美しさで有名となった瑠璃光院。
写真を見ていただけるとわかるのですが、下半分は黒いテーブルに写った風景なのです。
これが紅葉してたら、その美しさは想像できますよね。
まだ、紅葉には少し早い時期だったのと平日なので、ほとんど観光客はいないだろうと思ってましたら結構な人でした。
これが紅葉まっ盛りとなると、入場制限でかなり待つようになるのもうなずけます。
1階で抹茶をいただく

2階で、写経を二人でやったあとに1階で抹茶をいただくことに。
私の京都での目的の一つが抹茶を飲むことだったのでミッションクリアーです。
最前列でいただけるので、庭の景色が良くみれます。
後ろには、写真を撮る人でいっぱいになってます^^;
移動は鉄道がお勧め
旅行二日目に京都博物館に「京(みやこ)のかたな 匠のわざと雅のこころ」を見に行ったのですが、アニメ刀剣乱舞とコラボになっていたため、若い女の子で一杯。
帰りは、バスで帰ったのですが、来るバス、来るバスが一杯で通過の嵐。
バスに乗れたのは、7台目でした。
バスは乗れても、荷物を持っていると移動が大変で、特に込み合った社内では降車も大変です。
その点、鉄道や地下鉄だとドアが開かずに通過はないのです。
- 満員でも通過はない
- 時間に正確
- 空いていると座れる
思い荷物を持って歩くのは大変です。(私です。パソコンが重かった)
まとめ
京都は碁盤の目のようになってますが、観光地同士が近いので一日でも結構回れます。
町を歩けば、普通に寺院があるので驚きです。季節によって、その見え方も違うので何度行っても楽しめる観光地ですよね。
CVSファイルをフリーソフトで見る方法 Cassava Editor

CVSファイルを開く時には、エクセルがあると簡単に開く事が出来ます。
ただ、パソコンに標準で入っている場合には良いのですが、ない場合に購入となると結構高額な値段となります。
CVSファイルを見るためだけならば、簡単に無料のソフトで見るのがて良いと思います。
今回は、無料フリーソフトのCassava Editorの紹介です。
CVSファイルとは
CSVというは Comma Separated Valueの略となります。
頭のCとSとVでCVS
- Comma(カンマ)
- で Separated (区切った)
- Value(値)
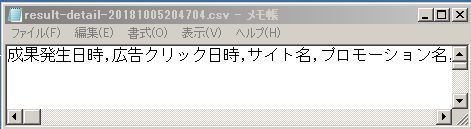
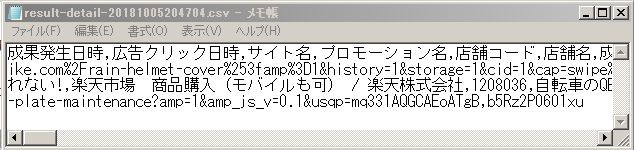
実は、テキストファイルなのでWINDOWSのアクセサリに入っているメモ帳でも開いて見ることが出来ます。

こんな感じで、文字が「,」カンマで区切ってあるだけです。
ただ、沢山の文字があるとわからなくなります。

「,」によって、文字がつながっているだけなので、一度に表示されると何が何やらわからないですね。
Cassava Editorのダウンロードから起動まで
無料で、使用できるフリーソフトを何個か試してみたのですが、このCassava Editorは見るだけも出来ますが、簡単な編集とかも出来ます。
エクセルで読みこんだ場合と違って、ホームページのアドレスの欄があると、直接表示してくれたりするのが便利です。最後に紹介しています。
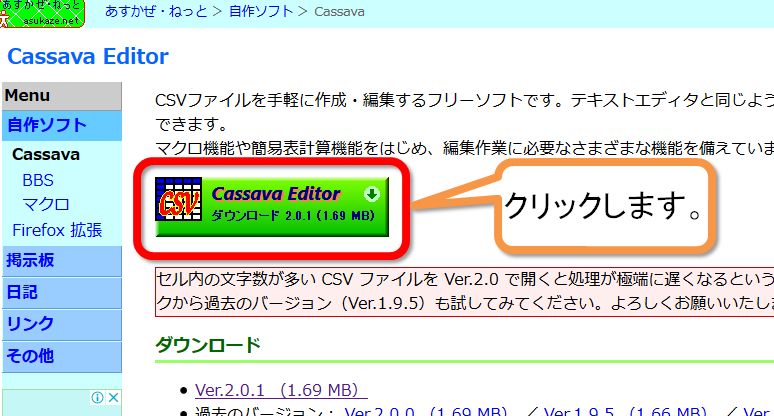
まず、ダウンロードページに行きます。
ダウンロードという所をクリック。

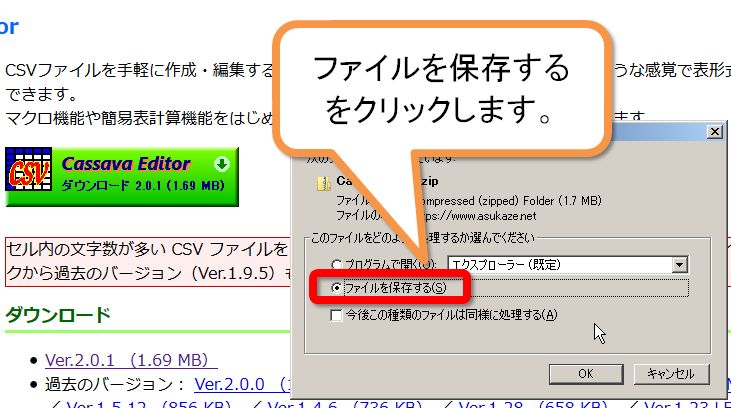
ファイルを保存する(S) にチェックをつけて保存します。

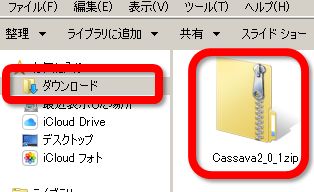
私のパソコンの場合には、ダウンロードというフォルダに保存されます。

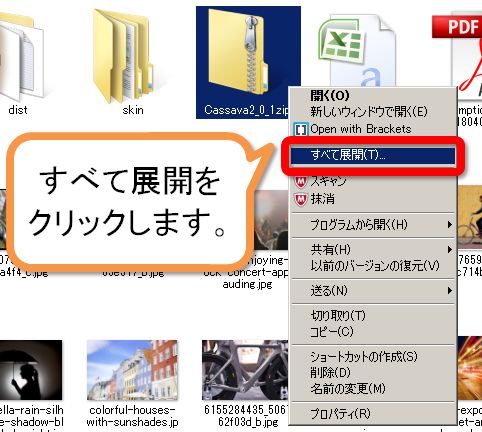
- ダウンロードしたZIPファイルを右クリックします。
- すべて展開をクリック。

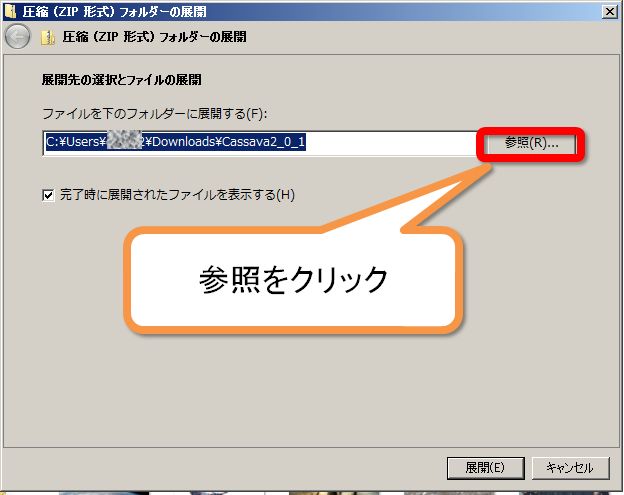
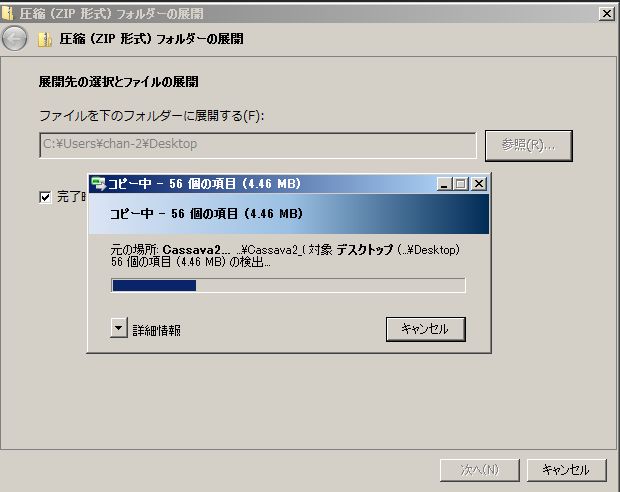
- 圧縮(ZIP形式)フォルダーの展開の画面になります。
- 展開するフォンダ先を変更してみます。
- 参照(R)をクリック

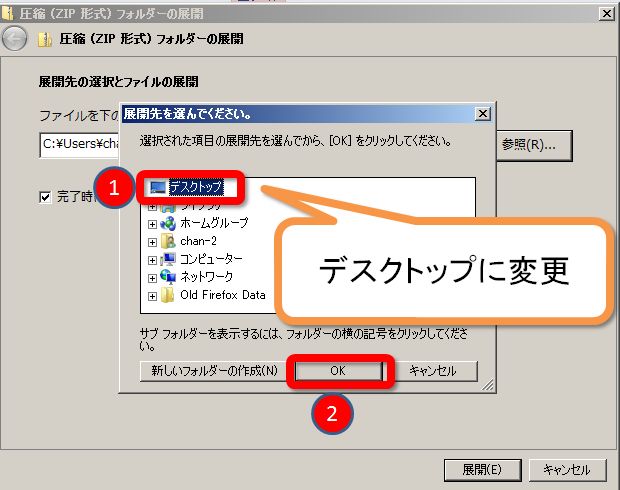
- デスクトップに変更
- OKをクリック

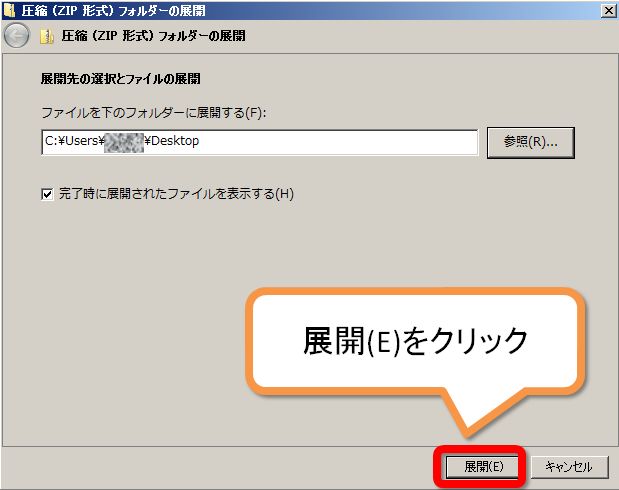
展開(E) をクリック

私のパソコンはボロボロなので、こんな画面で1分くらい待ちました。
がんばれ~ と、言った所です^^;

終わると、デスクトップのフォルダになると思います。
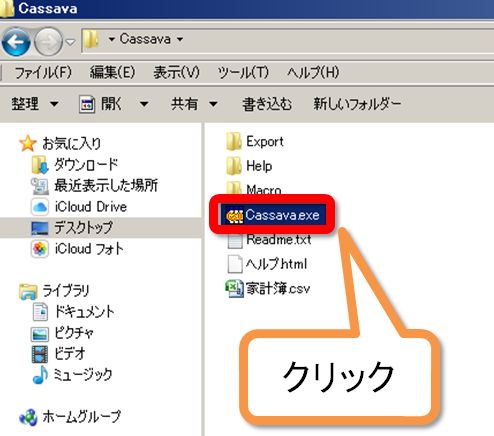
ご自身のデスクトップにCassavaというフォルダが出来ているはずです。
Cassavaを左クリックします。

Cassavaフォルダの中身の画面になります。
Cassava.exeを左クリックします。

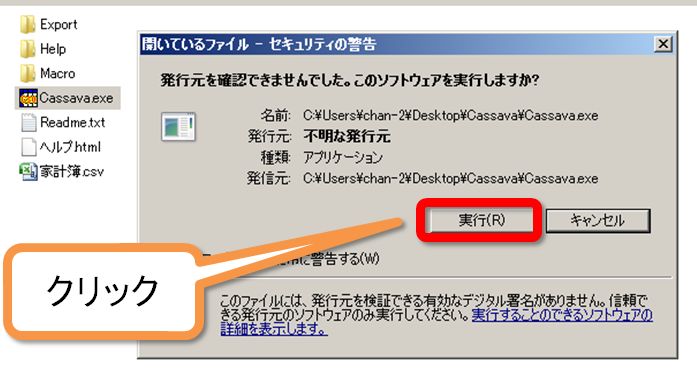
セキュリティ警告画面が出ますが、実行をクリックして下さい。

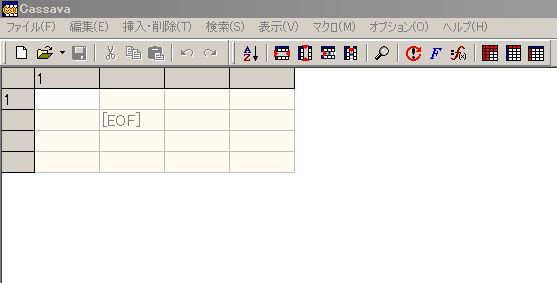
Cassava Editorが起動しました!

Cassava Editorの使い方
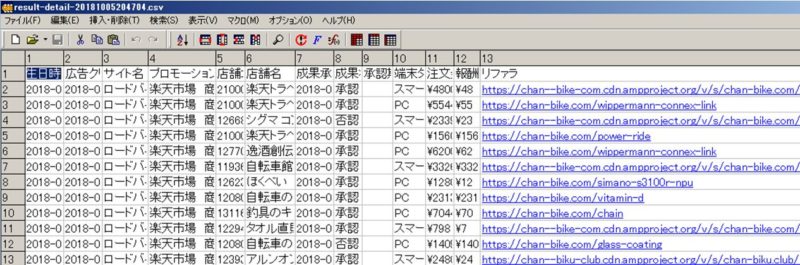
さて、CVSファイルを実際に読みこんでみます。
読み込みは普通のソフトと同じ要領で行います。
- ファイル→
- 開く→
- CVSファイル選択
列が重なっているので、わかりにくいですね。
エクセルと同じ操作で、列をキレイに表示してみましょう。

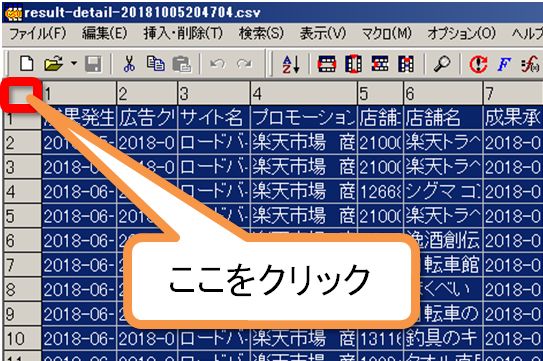
表の左角をクリックします。
そうすると全体のセルが全て選択されて青くなります。

- 横が列になります。
- 縦が行になります。
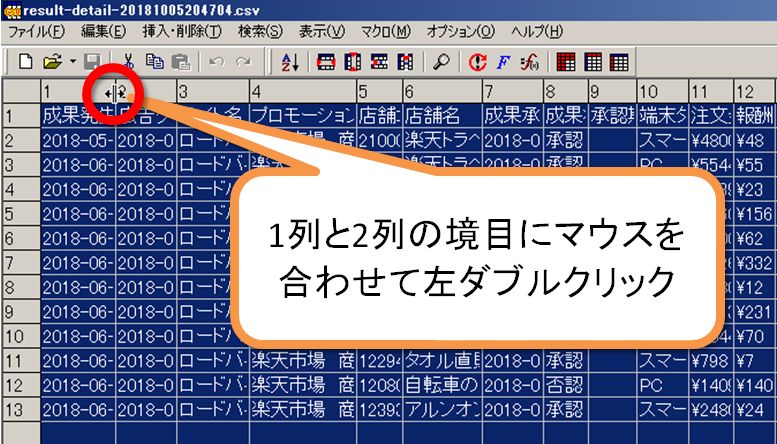
- 1列と2列の境目にマウスカーソルの先端を合わせます。
- 境目のマーク ←||→ が出たら、左ダブルクリックします。

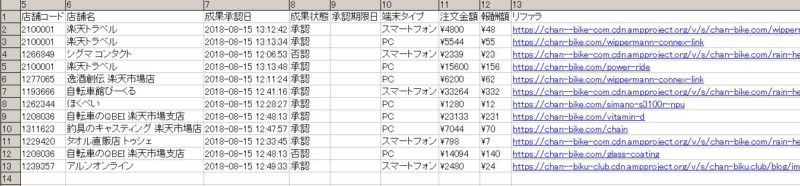
こんな感じで、各列が見えるようになります。
全選択されてバックが青い場合には、どこかのセルを一つクリックして下さい。全選択が解除されます。

Cassava Editorの良い点
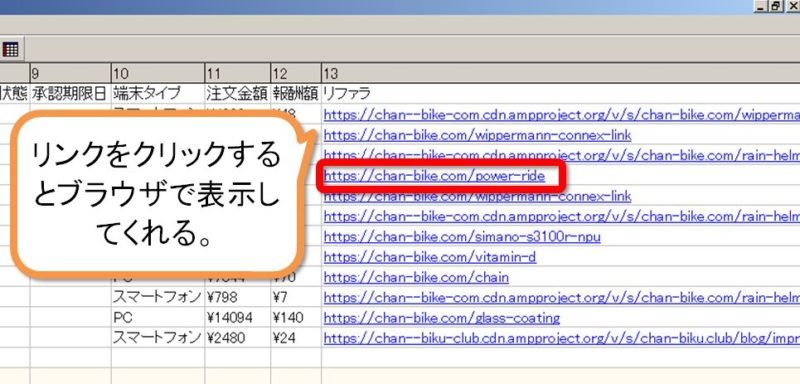
ホームページのアドレスが表示されている場合に、クリックするとブラウザでページを表示してくれます。

まとめ
エクセルは持ってないのだけれども、CVSファイルの中身は知りたいと言う場合に便利なソフトの紹介をしました。
見るだけならば、無料のソフトで十分ですね。
軽くて起動も速いので良いと思います。
映画「カメラを止めるな」を見て最初は金返せと思ってしまった

娘が見たいと言っていた映画を家族で見に行くことに。
最初に聞いていたのは、ホラー映画のコメディだと聞いていた。
B級映画だけれども、評判を呼んで今では多くの映画館で上映されていると。
その感想で御座います。
製作費は300万円??
これも娘から聞いていた情報で、製作費はなんと300万円。
それ以外の俳優のギャラなどはクラウドハンティングで集めたとか。
予告編はこちら。
予告編の冒頭にあるように、受賞歴は沢山あるようです。
イタリアでは、ウディネ・ファーイースト映画祭 2018で シルバーマルベリー(観客賞2位)ほか数々の受賞があります。
B級映画といいながら、制作金額ではなくて内容が良いと評価されている映画のようですね。
最初みている時には

画像引用 ENBUゼミナール
コメディーと聞いていたので、笑えるのかと思っていたら最初は全く。
ガチのホラー映画かと思ってしまった。
最初の冒頭部分から30分間で完全にドン引き。
心の中では
金返して欲しいなあ~、
と思いつつ見てました。
そう、2度始まるまでは
後半はガラッと変わる

実は冒頭の37分間はワンカット。
見ていて、どうもぎこちないシーンや、おかしなカット、アングルとかもある。
これが後半になって、だんだんと意味がわかってくると面白くなってくるという展開。
まあ、内容はあまり知らずに見るほうが面白いかと思います。
監督も俳優も無名

監督は、上田慎一郎さん34歳。
俳優の真ん中で帽子をかぶっている方です。
その他のキャスト12名は、オーディションで選ばれた無名の俳優さんたち。
まとめ
実は、同じ週に有村架純 主演「コーヒーが冷めないうちに」も見ました。
後に残るインパクトは、「カメラを止めるな」のほうが大。
上演時間も、1時間程度と短いです。
製作費が少なくても面白い映画は作れるんだなと思わせる映画でした。
観光列車「伊予灘物語」たまには列車の旅もよいかも

観光列車「伊予灘物語」に乗ってきました。
四国愛媛県の松山から伊予大洲までの2時間の旅です。
伊予灘物語という列車の旅で今年で4年目だとか。そのレポです。
「伊予灘物語」のはじまり
伊予物語は4つの旅が選べる観光列車。
- 土日祝日の運行
- 1日2往復
- 2両編成
- 1号車 夕日を連想させる「茜色」で和風
- 2号車 太陽や柑橘類の輝きを表す「黄金色」で洋風
- 食事は予約が必要
- 大洲編(自社農園の野菜を使ったモーニングプレート2500円)
- 双海編(地元素材を使ったランチボックス4500円)
- 八幡浜編(フランス料理を松花堂弁当4500円)
- 道後編(予約制の食事はなし)
今回乗ったのは朝の「大洲編」
- 松山駅から伊予大洲駅
- 8:25分発 下灘で8分停車 10:28分着
- 1,930円 (運賃950円+料金980円)

とにかく予約の取りにくい観光列車のようで、なんとか4人分の席が取れたのは朝の行きだけでした。

運賃は指定席の料金も入った値段となります。食事は予約制で料金別です。

【キューブパンでモーニングプレート】
サラダは、色々な食材が入っていて、ナカナカ美味でした。
- さつま芋と黒ゴマのキューブパン
- かぼちゃのクリーミースープ かぼちゃの種
- 秋の吹き寄せ風 ローストビーフサラダ 自家製ドレッシング
- 契約農家奥村さんの安心安全な生野菜サラダ
- 季節のフルーツ二種
- ホットコーヒー

4人掛けのテーブルは下が畳になっていて足も延ばせます。

食事しながらの車窓の景色も、海岸線に出るととても絵になります。

沿線の皆さんの期待の表れか、各駅では市民の皆さんの歓迎の出迎えが沢山ありました。
「猫の駅長」の出迎えもあり。駅長はどうでもいいや、みたいな顔してましたけど。

こちらは2号車の「黄金の章」 洋風ですね。

ダイニングカウンターもあり、飲み物やケーキなどの販売もありました。

2号車の展示コーナー

車内でのお土産販売もあり。
女性スタッフは4人。

踏切で止まっているサイクリストは、列車から皆が手を振るので手を振らざるを得なくなる^^;

2時間の列車の旅はあっと言う間でした。
豪華寝台列車とかは乗れないけれども、こんな観光列車だったら、また乗ってみたいです。
今度は、是非夕日が見える帰りの「道後編」に乗りたいですね。
大洲観光は
伊予物語の旅の終点での観光は、おすすめの臥龍山荘。

奥の離れのも良い感じ。

そこからの眺めは最高でした。ここで酒でも飲みながらお食事出来たらいいんですけど~。

伊予の小京都といわれる赤レンガの道を歩いて~

大洲城観光。中は急こう配の階段あります。

階段上がって、暑くなった所で見る景色は風が凄く吹いて汗も吹き飛びました。

たまには、自転車ばっかり乗ってないでサービスもしとかないといけないですもんね。
と、行っても企画手配は全部カミサンと娘でしたけど^^;
はてなブログにツイートやインスタグラムを貼りつける方法

最近は、プログにツイッターやインスタグラムなどを乗せていますね。
私は、やり方がわからなかったのでcocoonのフォーラムで聞いてみました。
そのメモ記事です。
アドレスを貼りつけるだけではだめ
私の使用しているWORDPRESSの無料テーマcocoonの場合には、YouTubeはアドレスだけ入力すると高速化して表示してくれます。
なので、ツイッターやインスタグラムもアドレスを貼りつけるだけかと思っていました。
それでアドレスをそのまま貼り付けるとブログカードになってしまう。
ローカルなテストサイトでは、ちゃんと表示されていたので私のやり方が違うのだと思ってました。
ツイッターを埋め込む方法
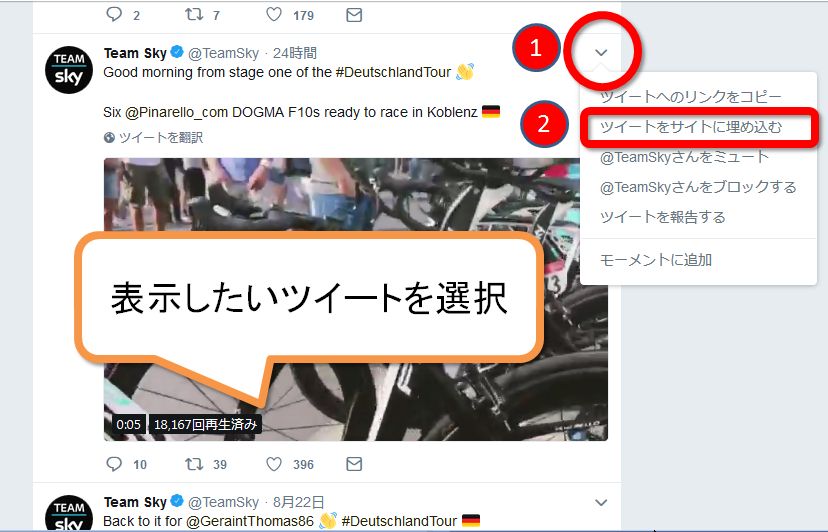
埋め込みたいツイッターを選択します。
- ∨ をクリック
- ツイートをサイトに埋め込む を選択

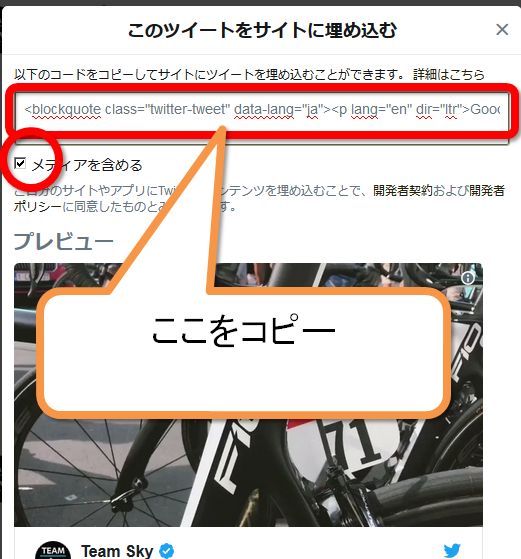
コードをコピーします。 ctrl + c

はてなブログでHTML編集にして貼り付ける。 ctrl + v
Good morning from stage one of the #DeutschlandTour 👋
— Team Sky (@TeamSky) 2018年8月23日
Six @Pinarello_com DOGMA F10s ready to race in Koblenz 🇩🇪 pic.twitter.com/RqLKRubeEG
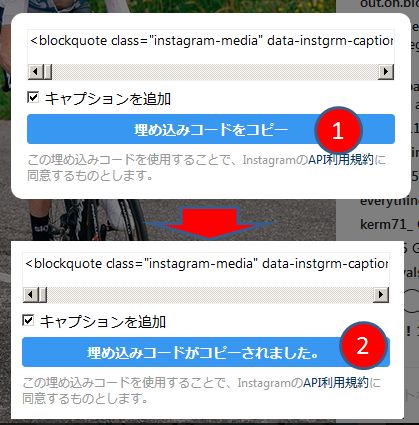
インスタグラムを埋め込む
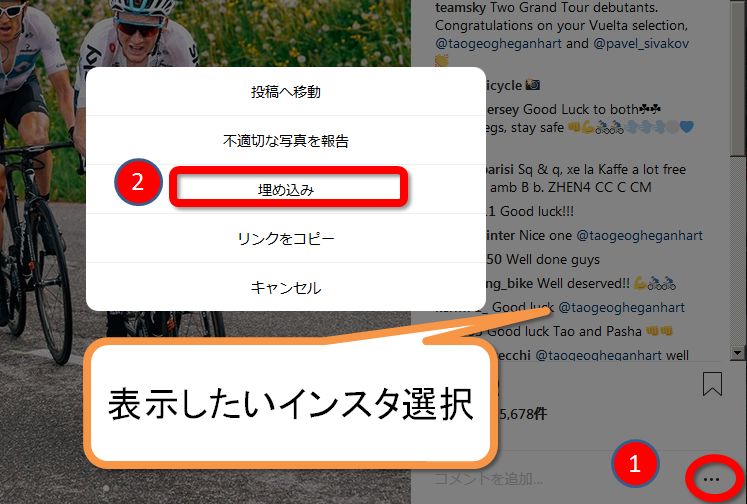
ブログに貼り付けたいインスタグラムを選択します。
- ・・・ をクリック
- 埋め込み を選択

- 埋め込みコードをコピー をクリック
- 埋め込みコードがコピーされました に変わる

はてなブログでHTML編集にして貼り付ける。 ctrl + v
フォーラムでの質問内容
実際のフォーラムでの質問内容と回答は以下です。
ツイッターの埋め込み方法の詳細
インスタグラムの埋め込み方法の詳細
まとめ
ツイッターもインスタグラムも、普通に埋め込み機能を使うとブログに貼り付けることが出来ます。
わりと簡単に出来るので、説明とかの場合にも便利ですよね。
はてなブログのHTTPS化でサーチコンソールの未確認を直す方法

サイトをhttpからhttpsにSSL化したのですが、はてなブログはサーチコンソールに追加していませんでした。
はてなブログの場合、Wordpressのサイトと少し登録方法が違うので追加の方法と合わせて、メモ記事作成です。
サーチコンソールの修正の手順
はてなブログもSSL化したのですが、こちらは追加していませんでした。
http:のままです。

- 新規サイトを追加
- サイトマップの設定をする
- Google Analyticsと関連付ける
サーチコンソールでの作業

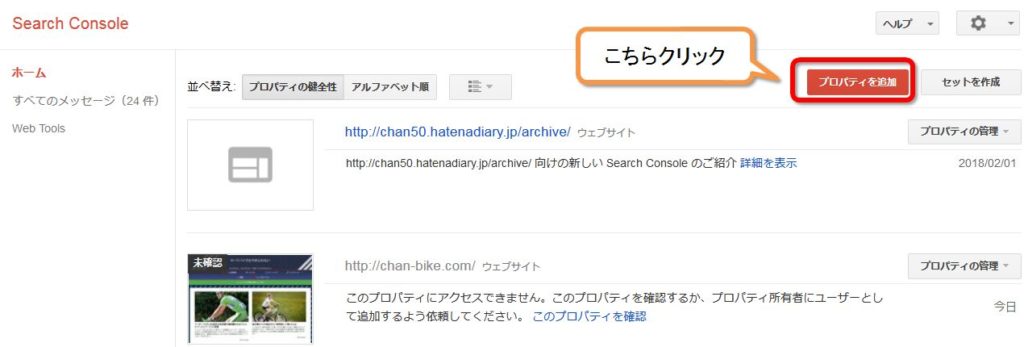
- プロパティを追加の画面が表示されるので、新しいサイトのアドレスを入力
- 追加ボタンをクリック

サイトの所有権の確認画面になります。
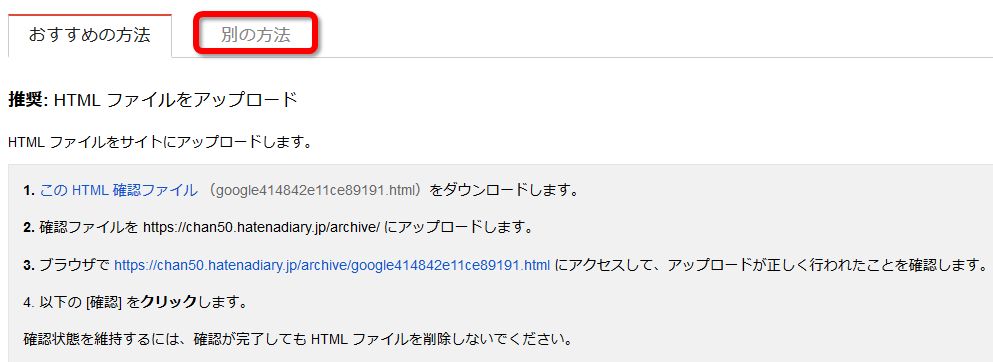
はてなブログでは、おすすめの方法はアップロードする方法がないので別の方法をクリックします。

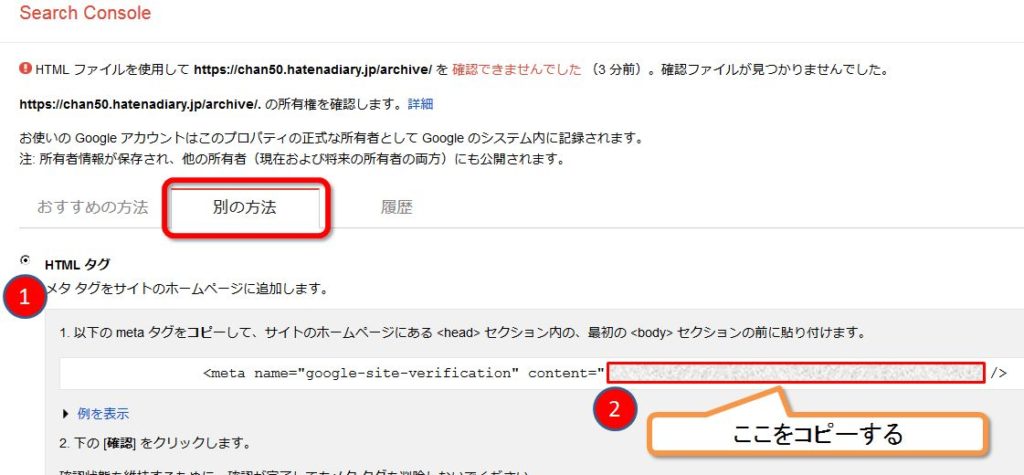
- HTMLタグをクリック
- metaタグをコピー
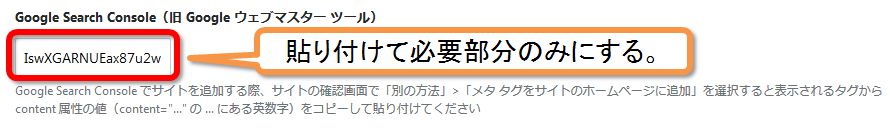
<meta name=”google-site-verification” content=”この間だけ必要” />

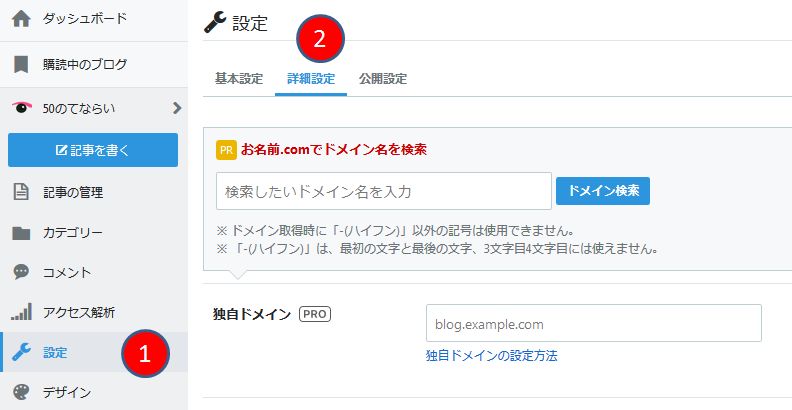
- ダッシュボードの設定をクリック
- 詳細設定クリック

Google Search Console でサイトを追加する際、サイトの確認画面で「別の方法」>「メタ タグをサイトのホームページに追加」を選択すると表示されるタグから content 属性の値(content=”…” の … にある英数字)をコピーして貼り付けてください


サイトマップの作成
サイトプロパティの登録時点では、サイトマップが登録されていません。
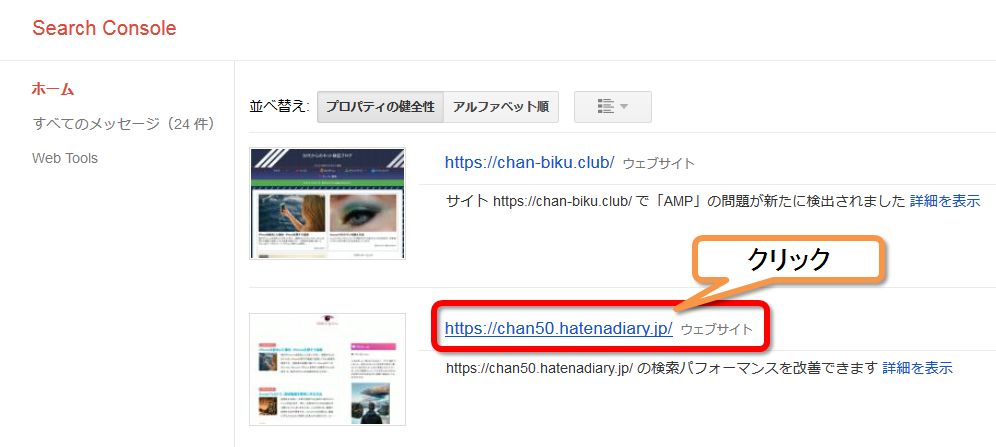
サイトマップ登録をするには、新規登録したウェブサイトをクリックします。
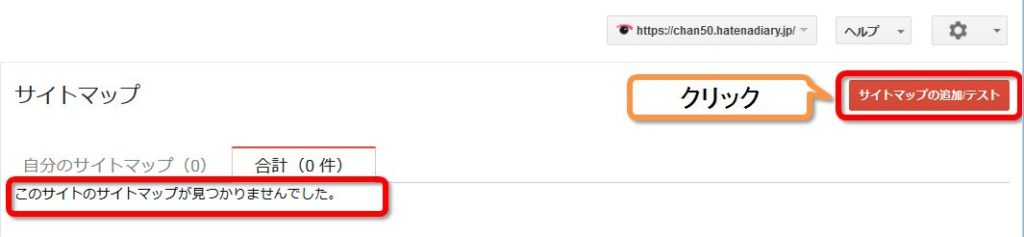
すると、現在のステータスのサイトマップにサイトマップがありませんと表示されています。
その部分をクリックします。

「このサイトのサイトマップが見つかりませんでした。」と出ています。
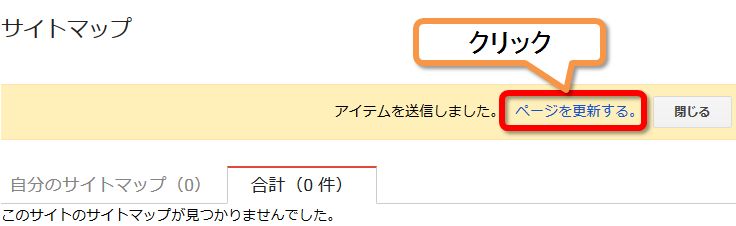
サイトマップの追加テスト をクリックします。

- sitemap.xml と入力します。
- テスト をクリック
- 送信をクリック

すると、「アイテムを送信しました。」とメッセージが出ます。
ページを更新する。をクリックします。

すると、サイトマップ一覧に、今回登録したサイトマップが表示されます。

Google Analyticsと関連付けする
Google Search ConsoleとGoogle Analyticsの関連付けも行います。
まずAnalyticsにログインします。
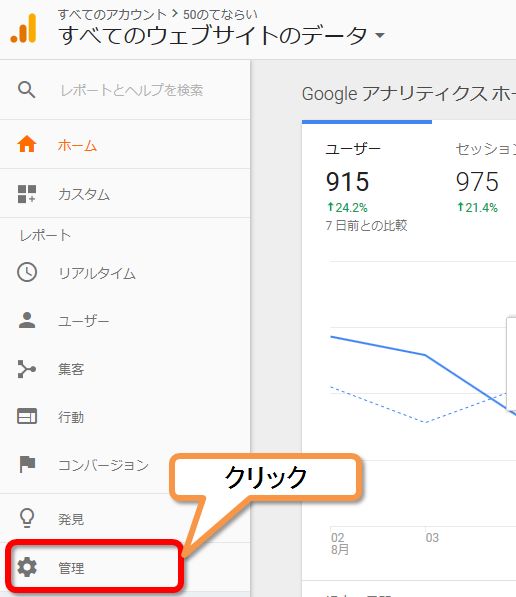
メニューの管理をクリック

- アカウントを選択します。
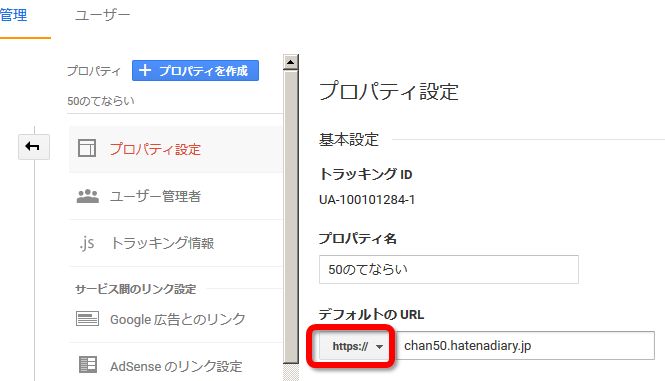
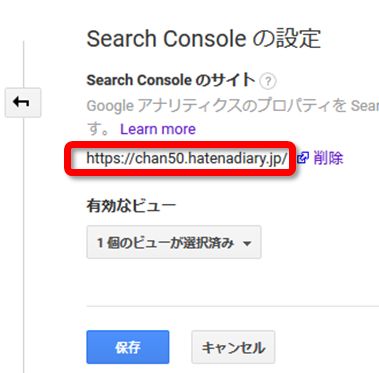
- プロパティ設定 をクリック

SSL化した後の設定なので、アドレスがちゃんと https:になっているか確認しておきます。

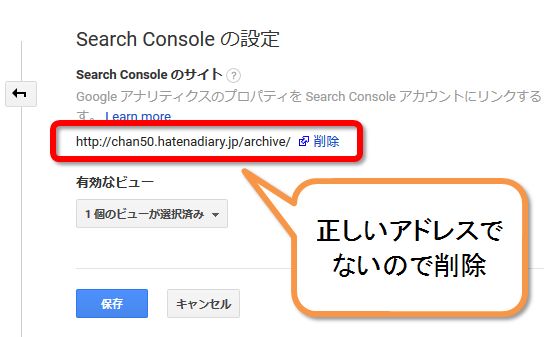
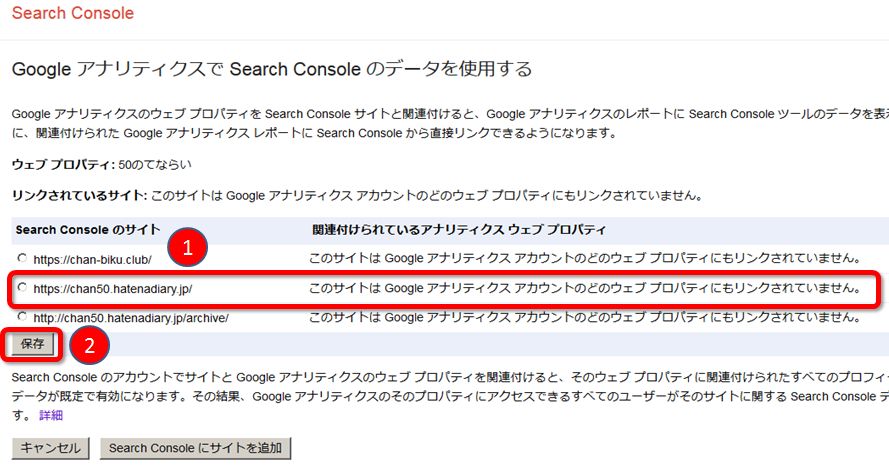
Search Consoleを調整
Search Consoleを調整 のボタンをクリックします。


するとSearch Consoleの画面に切り替わります。
- 正しくhttps:となっているアドレスを選択してチェックをいれます
- 保存をクリック

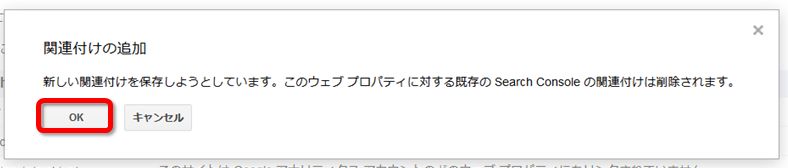
保存をクリックすると、関連付けの追加の画面になるので OKをクリック

再度、アナリティクスの画面に戻ります。

Search Consoleの画面でサイト一覧みて以下のように表示されたらOKです。
|
|

前の「http」サイトのプロパティは残しておく
search console にhttpsサイトのプロパティを追加できました。
気になるのは、以前のhttpのサイトプロパティです。
これは残しておいたほうが良いです。何故ならば https化する前の「検索アナリティクス」のデータなどは古いプロパティの方でしか見られないからです。
残しておいても特に邪魔にならないので問題ありません。
まとめ
今回は、初めて遭遇する画面もあって難しかったです。
ただ、一度設定しておけば、サーチコンソールには様々な機能があるので利用することが出来ますね。
iPhoneを紛失した場合 iPhoneを探すで追跡

娘がiPhone seを紛失したと言ってきた。
盗難かもしれないため、iPhoneを探すの機能で追跡してみた結果の報告です。
自転車の盗難に続いて、iPhoneまで トホホッ
「iPhone を探す」は優秀
iPhoneを探す は、相手のiPhoneの位置を知ることが出来ます。以前は浮気調査などにも使われていた人もいるようですが、今は相手に通知されるようになってます。アカウントの乗っ取りとか多いからでしょうね。

追跡するためには、iPhoneを探すの機能を有効にしておかないといけません。
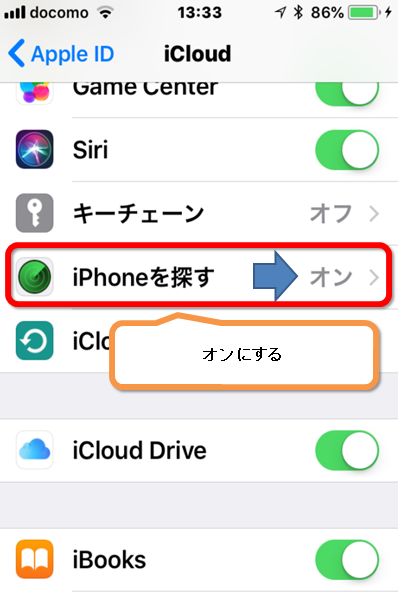
- 設定→ユーザ名→ICloud の順にタップします。
- ICloudの中のiPhoneを探す をオンにします。

私の場合娘のiPhoneはどこにあるかすぐにわかるようになっています。
その設定は
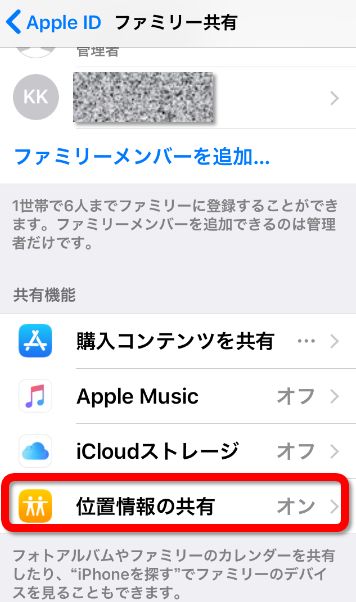
- 設定→ユーザ名→ファミリー共有
- 位置情報を共有 をオン

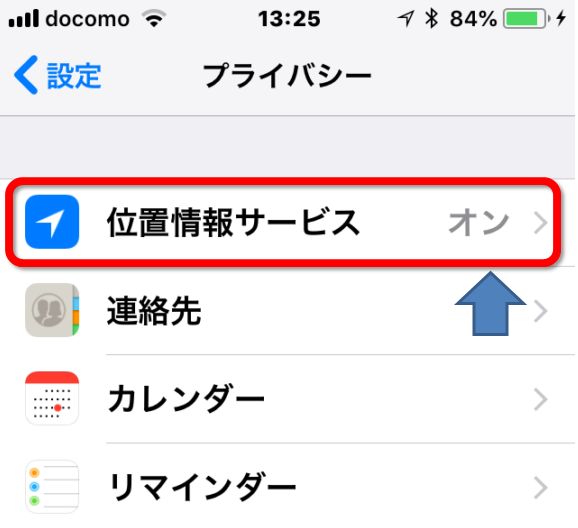
- 設定 →プライバシー→ 位置情報サービスをオン

追跡した結果
- 7:20に娘からiPhoneを忘れたと聞く。
- 9:00 iPhoneを探すを開くとiPhoneの場所が移動
- 9:46 iPhoneの電源が切れたか、スイッチをoffにされたか
- 15:30 つながった時には、神戸!
- 16:02 再び電源が切れる

犯人は、車で自動車道を逃走中。

すでに、車で逃走されているので普通の人ではないと判断するべきか。万が一、娘が車に乗っているということも0%ではないので、回線の切断はまだ出来ていないです。
紛失モードを設定
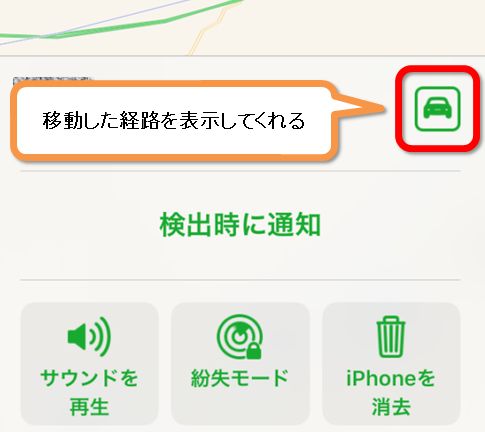
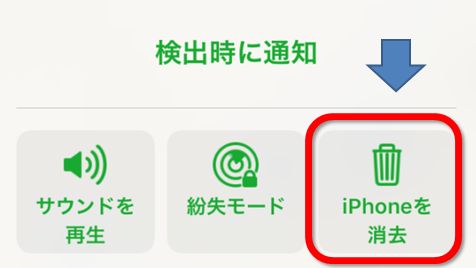
iPhoneを探すを起動します。
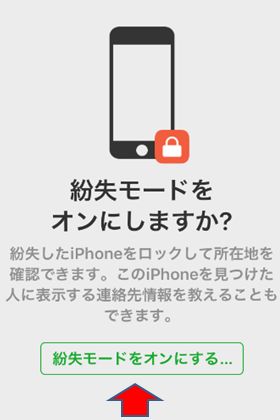
紛失モードをタップします。

紛失モードをオン にします。

ロック画面に表示される連絡先の電話番号を入力しておきます。
iPhoneの消去
iPhoneを探すを起動します。
iPhoneの消去をタップします。

回線の利用停止
楽天モバイルを使用していたので、SIMの回線停止についてチャットで質問。
楽天モバイルは、チャットで全部答えてくれるので便利です。
- SIM利用停止・再開 専用窓口 電話番号:0800-600-0500 営業時間:9:00-18:00(年中無休)
- メンバーズステーションにログイン
- 登録情報・設定変更 → 楽天モバイル解約申請
その後、新規に契約することに。メンドクサイから、フリーSIMではなくて楽天モバイルのiPhone SEの16GBにしようかと思案中。16,800円ならまあ、いいかと。
アップルストアーで買うと32GBのiPhnoe SEしかなくて46,800円もしてしまう。
盗難届
盗難届は、所轄の警察署もしくは交番に届け出ます。交番の警察官が言うには、
まとめ
なくした時のために、iPhoneを探すの機能だけはONにしておいたほうが良いです。
また、日頃からバックアップも取っておいたほうが良いですね。置き忘れなどでも、ちゃんと帰ってくれば良いですが盗難だと、それも難しい。困ったもんです。












写真でも見えますが、コードがちょっと綺麗というか、おしゃれになってます。