復活の意味は

第3戦でようやく、戻ってこれた気がするけどこの復活の意味について自分でも忘れないうちに書いておきたい。
まだまだ、腰は痛いけど^^;
昨年の暑い8月に
とても暑い土曜日に三角公園に集まったのは
do君と、do君の連れてきたチームのエース。
その年の中国ロードを制したE1選手で、今年はプロ選手となったライダー。
ワタシのようなおっさんが、一緒に走らせて貰えるだけでありがたい話だ。
迎え撃つこちらは、stravaでここら一帯のKOMを制する、時速50キロで突っ走る恐るべき脚力を持つ男、パンさん。
とてつもなく速い男達と走るおっさんは、あろうことか夏風邪が治らず。
ほんの少しの体調不良がこの後の運命を変える。
少しきつい
いつも通り北向きTT平坦区間をワタシが引き始める。
集めた人の責任みたいなものか。
やはり、ベストとはいいがたい体調であることは間違いなかった。
その後も40キロくらいの、いいペースでアタック的なドンばち走りもなく淡々と先頭交代をこなしていく。
ただ、エースの足を後ろから見ていると、40キロで走っているとは思えないほどの軽いギアと物凄く余裕のある走りは見ているだけでわかった。
エースは強かった
それが現実となったのは、エースが引き始めてからだ。
ふたコブらくだ坂で、一つ目を軽く46キロくらいで越えられて、ほんの少し踏まれただけで、足の差と体調の悪さがモロにでてしまった。
二つ目のコブで、ほんのわずか遅れそうになったが、ここを全開で坂を越えるとその後がきついので、下りで踏みこんで追いつくことに。
こんな所で遅れる訳にはいかないのだ。
ダンプカーとの正面衝突か

離合箇所で、対向車にダンプカーが止まっているのが見えた。
三人との差は、5メートル。
下りを全開で踏めば追いつく距離だ。
三人がダンプカー横を追加して、わずかの瞬間。
ダンプカーが道をふさぎながら動き出した。
本能の行動
あっ、と思う刹那もなく左にハンドルを切るしかない。
かわせる隙間は、1mもなかった。
そのまま路面でない所を走りながら、どうなったのかもわからず、宙を舞ったような気がして、強烈に腰からアスファルトにたたきつけられた。
何故か、自転車と身体は離れていて自転車はダンプカーの後ろにいた軽トラックの扉にぶつかったようだ。
猛烈に臀部を打ったようで、激しい痛みに立ち上がることも、息もしばらく出来なかった。
無理矢理立たされた
軽トラと更に後ろにいたトラックの運転手が両脇を抱えて、無理やり起こしてくれて道路わきに自転車と共によけてくれた。
その時点で、無理矢理にでも立つことが出来たので、単なる打撲と思っていた。
三人は、すでにマッハのスピードで通り過ぎており、私がこけた事も知らない。
呼び戻す事も出来ないので、しばらく休憩してから帰ろうと携帯で先に行って下さいメールを打っておいた。
女神の登場

5分ほど、どうしたもんかなあ~と、座っていると、なんと運の良いことか。
知り合いの美人女子トライアスリートが通りかかってくれて、
どうしたんですか? 何かあったんですか?
いや~、ダンプよけたら、ちょっとこけて
わかりました。ちょっとジュース買ってきますね!
と、言ってジュースを買って来てくれたので、飲んでから
引いて帰ってくれる??
分かりました。
と、いうことで、またがりさえすれば自転車で帰れるだろうという安易な考えで走りだした。
が、またがる痛みと、とにかく最初の一踏みの痛みといったら、すさマジかった。
左はペダルをはめることさえできない。
しばらくは10キロくらいで走って貰っていたのですが、徐々に慣れてなんと馬坂も痛みと戦いながらクリアー。今考えると信じられん。
すぐ復帰出来るかな
最後の平地は、35キロくらいで引いてくれても着いておれたので、先頭交代しようかと思ったくらい。
信号待ちしていると、何故か車のホイールが飛んで来てワタシの後輪にヒット。
ホイールのスポークが2本折れるという。はあ~
足に当らなくて良かったけど。
とりあえず、自転車屋に自転車を預けました。
カミサンの医院に行くと、今レントゲンが壊れているので、市民病院に紹介状を書くから行ってみてと言われて、休日診療を受けることに。
その時点でも、猛烈な痛みと戦いながらも、車も運転出来て、ヨチヨチと歩けていたので打撲だろうと思ってました。レントゲンの結果とMRIを見るまでは。
以外な一言
レントゲン写真を見せてくれて、医者が
これは今日は帰れないですねえ~
はあ~、なんでですか?
この写真を見て下さい。強烈なトンカチみたいなもので撃ち抜かれたように骨盤に穴があいてます。私もこんなの見た事ないです。
ええーっ
しかも、肺に穴があいてますねえ~
はあー、肺に穴が、ええーっ
腰椎も折れてますし、アバラも2本折れてますねえ~。脊椎だったら寝たきりですよ。
えー、でもここまで自転車で帰って来たんですけど
はあー、ようもまあ、走れましたねえ~
まあ、見事に打ち抜き^^;

久々の入院生活
かくして、一日がかりの点滴の始まりと共に数年ぶりの入院生活の始まりでした。
一日目こそ、点滴の嵐だったのですが、次の日からは何の治療もなく肺の穴が閉じるのを待つだけ。

骨折はとにかく、日にち薬しかない。痛みは痛み止めしかない。
治療のない患者など、病院にとってはなんの意味もないため、1週間で放り出される。
しかも、循環器内科は通院が一日だけあるけれども、整形外科は通院もいらないと・・?
普通は、リハビリをして骨がついたか、どうかを確認すると思うのですが、負荷はいくらかけても良いと。本当か??
と、いうことでリハビリは自分で行うことに。
リハビリローラー
ちょうど、オリンピックがあった為、これを見ながら2時間のローラーが日課に。
35度の中、4方向から扇風機を当てて、ハツカネズミ運動。
しかし、負荷のないローラーでただ単に、足を回すだけが何の役にも立たないことは、その後の実走によって思い知らされた。
まずは、電チャリで50キロ走ってみたが、腰が猛烈に痛くなった。
次に自転車でロードに出ると、40キロ走るのが精一杯の体力。
まあ、きついこときついこと。
無茶なリハビリをさせる家族

退院して1週間、家でローラーを毎日漕いでいる自分を見て、カミサンが三段峡でも行こうと言い出した。
運転者は、何故か自分。ペットボトルを腰に当てて運転。
着くと、自分のリュックサックの中には2リットルのペットボトルが2本。計4k(・。・)
三段の滝までは、約5キロ。
初めは、普通そうに歩けていた自分も帰りの山越えが始まると腰痛のピークに達して、ついに遅れだす。
流石に、というかようやくリュックサックから解放された。
しかし、よくもまあ6時間くらいだろうか。歩けたもんだ。暑いし。
残雪が

ある程度、症状が落ち着いてきたかなと思っていた年が明けた冬の日。
大雪から3日目。
踏み切を越えて、左にカーブしてふっと見た瞬間、下り坂にはまだ真っ白な雪が。
あっ、言う間にケツから転倒。
大したスピードも出てないので、たいしたことないだろうと思ってました。
一週間後
何故か、一週間もたってから、腰痛で歩く事も困難に。
ここで、始めてリハビリ用のサポーターをすることに。
こんなに、きつい腰痛の痛みは骨折以来で、ここからの復帰のほうがキツカッタ。
寒さも関係あるのか、高校生とぶつかった時の肘も痛くてベンチプレスも出来ない状態。
ギリギリの状態で、迎えた復帰第一戦のきららは、なんとか走れる程度で終わった。
春の訪れと、ともに
そして、春の訪れとと共に、肘の痛みもとれてきて、なんとか土曜日、日曜日も連続して走れるようになってきた。
そして、腰痛も普通のおっさん並の腰痛にはなってきました。
そんなこんなで、なんとか走れるレベルには復活出来たかなと。
今回のケガは、歴代ベスト3にランクされるほどの重症でしたが、走れる喜びに感謝しつつ、これからも走り続けたいと思います。
そう、ロードバイクはやめられない!
はてなブログのキーワードリンクを消す方法

はてなブログを使っていて、前から気になっていたキーワード下線。
なんど、書きなおしても同じように下線がつくので、なんなんだろうと思ってました。
はてなプロならば、すぐにボタン一つでけせるみたいですね。
特に、スマホで見ると文字が見づらいので、なんとかならないかと思ってました。
はてなキーワードとは
はてなキーワードは、特定の言葉の意味や、そのキーワードを使っているブログ(口コミ)情報を効率よく知ることができるサービスです。それぞれの言葉についての情報ページを「キーワードページ」と呼び、ブログサービス「はてなブログ」「はてなダイアリー」のユーザーによって、新しいキーワードページが日々作成・編集されています。
はてなブログだけの機能のようで、はてな市民だけが使えるとなってます。
でも、いらないですね。
はてなキーワードも編集出来るようですが、改編が行われていなようです。
また、その説明も中途半端なものが多いように思えます。
はてなキーワードのリンク下線を消す
これについては、CSSに貼り付けて私も一応実施しておきました。
引用元は、akiueoさんです。ありがとうございます。
この中のソースを管理画面→デザイン→記事上下→記事上に書き込み
これで、スマホも奇麗な表示になりました。
キーワードリンクのリンクは残ってないのでは
上記のCSS追加で、表面上は消えているのですが、HTMLにはリンクは残っています。
と、色々な記事で書いてあるのですが、実際にHTML編集にして見てみても、リンクは残ってないように見えます。
本当にそうなのか検証してみますね。
以前の記事のキーワードリンク
さらに、皆さんの記事を見てみると、はてなプロに契約しても、それ以前の記事は治らないと、なっているのですが、私の記事では消えてます。
一番、最初の頃の記事をみても、消えているので解消されたのではないでしょうか。
キーワードリンクの仕組みを確認
再度、デザインCSSに書き込んだ、ソースを消してみて、はてなキーワードに登録されている、文字のリンクがどうなるか確認してみることにしました。
はてなブログ は、
<p>はてなブログ</p> と、HTML編集では表現されています。
では、画面を右クリックして検証を押してみました。
すると以下のようにリンクがついているのがわかりました。
<a class="keyword" href="http://d.hatena.ne.jp/keyword/%A4%CF%A4%C6%A4%CA%A5%D6%A5%ED%A5%B0">はてなブログ</a>
さて、再度、検証の為に記事上にCSSを書きこんでみます。
書き込み後は
はてなブログ を 右クリックして検証を押してみると
<a class="keyword" href="http://d.hatena.ne.jp/keyword/%A4%CF%A4%C6%A4%CA%A5%D6%A5%ED%A5%B0">はてなブログ</a>
やっぱり、残ってましたね^^;
ただ、過去記事は修正されないのではなくて、表面上は治っている状態にはなるようです。この点は改善されたようです。
ただ、隠れリンクは残ってます*1
確実に消す方法は
やはり、はてなプロにするのが一番のようです。
けれども、手間をかければ出来るようですね。
以下のサイトのワトソンさんが記事にされてますね。
以下のサイトに、はてなブログが自動リンク停止記法を書いています。
ただ、あまりにも制約が多くてやる気にはなりませんでした。
自動リンクを止める(自動リンク停止記法) - はてなダイアリーのヘルプ
とりあえず、自分の場合には隠しリンクのまま、いくことにしました。
色々と無料ブログは制約がありますね!
*1:+_+
日本語対応ロゴメーカーLOGASTER

ついに、というか、とうとうブログのタイトルを変えてしまいました。
これから、更なるはてなブログのカスタマイズに取り組んでいくためです。
これまでも、数々の審査に落ち続けていた、こちらのサイト。
もしもアフィリエイトにも審査不合格となると、ちょっと困るので今まで考えていたブログタイトルに変更です。
これまで、ブログを始めて思ったこと。
とにかく人の手を借りるというか先人の人達の、まとめ記事を読むこと。
それを理解して勉強させて貰って初めて、なんとかなるという感じでした。
と、いうことでブログタイトルは「50のてならい」に変更です。
私以外の人は皆先生ですね!
ロゴメーカーLogaster

最初は、PhotShopでこって作ろうかと思っていたのです。
でも、解像度を上げて行くと重たくなるので、pngファイルで出来るものを検討していました。
また、時間の節約もしたいのでロゴメーカーを色々と検索してみました。
かっこいい、ロゴメーカーは大抵英語なんです。
英語ならば無料で出来る所もあるようです。
または、有料で頼めばかなりなデザインセンスの良いものを作成してくれるようですね。
ただ、ブログタイトルを英語にするつもりはなかったのです。
そこで、日本語でも対応しているロゴメーカーはないかと思っていました。
そしてこちらの、ロゴメーカーは日本語対応なのです。
無料でダウンロード出来るのは低解像度のものに限ってます。
また、無料版のロゴには、Logasterの小さな透かしが入っています。
透かしなしのものをダウンロードするには約10ドル必要です。
印刷したいとか、封筒とかセットで欲しいとかなると、無料では解像度が低いのとサイズが小さいので難しいです。
ロゴギャラリーで見てみる
下のリンクで、どんなデザインが出来るのか確認出来るので見てみたら良いかと思います。センス良いのが出来そうです。
たとえば、会社をしている人ならば、名刺から封筒からセットで提案してくれるのでとても重宝するかもしれないですね!
選択方法は
1000個以上の選択が出来るので、私は疲れてしまって^^;
適当な所で、選択して自分なりになんか、イマイチだと思ったので
イラストレーターで加工しました。
それで、photshopに渡してpngファイルで小さくしました。
結局自分で作ってしまったんですけどね。
まあ、目のデザインとかはいくらでもあるので、誰でも少し考えると出来そうですよね。
グローバルメニューは削除
記事の修正をこちらはしてないので、古い記事は自分の反省とします。
そのまま、放置なのでメニューの必要はないかなと^^;
ブログですし、新しい記事をどんどん作成していくほうが先だと思ってます。
高さの変更はCSSに追加
で、画像に変えてみると高さがデェフォルトで200pxらしくて、間延びして見えるので
管理画面→デザイン→詳細→cssに追加です。
.header-image-only #blog-title #blog-title-inner {
height: 100px; /* Image height */
}
#blog-title-innerというのが、ヘッダの高さを表しているようです。
半分にしてしまいました。
スマホでもまだまだ高いかなと思いますが、また変えます。
しかし、だんだんと当初と変わってきて、単なるブログのカスタマイズばかりをしているように感じるのは自分だけでしょうか??
はてなブログの404ページを作成する

WordPressでのサイト作成で、私の使っているテーマのSimplicityでは404画像の作成がとても簡単に出来てしまいます。
カスタマイズの「外観→レイアウト(全体・リスト)項目で、404画像を設定するだけなんです。
では、はてなブログの場合にはどうなのか??
ちょっと調べたのでメモ記事です。
404画像とは何か
404画像とは、ユーザーが間違ってサイトのアドレスを間違えた場合に表示されるページのことです。
404 NOT FOUNDとか出るやつですね。
これって、テーマによっては、検索エンジンにかからないような設定をしてある場合もあるので、あまり関係ない場合もあります。
グーグルでも、以下のようにいってますし。
404 エラーのほとんどは、そのサイトの Google 検索結果でのランキングに影響を及ぼすことはないため、エラーを無視しても問題はありません。
検索エンジン最適化スタートガイド
ですが、Googleの 検索エンジン最適化スターターガイド には、404ページもカスタマイズして、より便利な404ページにした方がブログのアクセスアップにも効果があると書いてあります。
一部引用しますね。
時にユーザーはリンク切れしたリンクをたどったり、間違ったURLを入力したりして、サイトに存 在しないページを訪れてしまうことがあります。
このようなとき、ユーザーをちゃんとしたページに導 くための便利な404ページを作っておくと、ユーザーエクスペリエンスを飛躍的に高めることができ ます。
404エラーページでは、サイトのトップページや人気のあるページ、関連性のあるコンテンツなどへ のリンクを提供すると良いでしょう。Googleでは、自動的にたくさんの便利な機能を提供する404ウ ィジェットを提供しており、あなたのサイトの404ページのカスタマイズにもご利用いただけます。 また、Googleウェブマスターツールをご利用いただくことで、「ページが見つかりません」というエラ ーの原因についてもご確認いただけます。
なにげに、この 検索エンジン最適化スターターガイド ですが、googleの社内向けに作成されたもので、かなり詳しい解説が載ってます。今度勉強してみます。
はてなブログの場合は
ですが、はてなブログの場合どうなのかぐっぐってみると、ユーザーへの配慮といった点でカスタマイズしていたほうが良いようですね。当然、グーグルにも検索して貰いたいですもんね。
特にはてなプロで、グーグルアドセンスなどを取得している場合には、気をつけたほうが良いようです。つまりは、ユーザーに気を使ってね、ということなんでしょうね。
コンテンツを含まないページ(手続き完了ページ、離脱ページ、ログインページ、エラーページなど)に広告を掲載することは許可されません。このよう なページは、訪問者がドメインから離脱する可能性がある際や、購入やダウンロードなど、サイト上で特定のアクションを実行した後に表示されます。この種のページに広告を掲載すると、広告が実際のコンテンツだと誤解されてしまう可能性があるため、掲載は避けてください。
広告の配置に関するポリシー - AdSense ヘルプ から引用
設定はヘッダに
はてなブログの場合には、すべて管理画面のデザイン→カスタマイズ→ヘッダ→タイトル下の中に書き込みます。
画像を埋め込む場合には、画像のアドレスを取得しておきます。
自分の場合分からなかったので、
- 記事に投稿してフォトライフを開きます。
- 画像を右クリックして、画像のアドレスをコビーします。
カスタマイズ その1 ヘッダに
jQueryを「設定」-「詳細設定」の画面を開きます。
ここの下の方にある「headに要素を追加」に、404 Not Found時のJavaScriptコードを設定します。
色々虎威 ゆるり色々とら威ゆるりさんのサイトを参考にしました。
とらが、何故か変換できなくて、ひらがなになってます。
トライをかけているんですね!
自分は、色々と書きこんで自分のメモ記事だけが頼りなので、書いておきますね!
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
カスタマイズ その2
結構色々な人が書いているのですが、私は非アクティビズムさんの所のソースをコピーして、画像部分とブログタイトルだけ変えて、貼り付けました。
自分でカスタマイズした部分がわからなくなるので、記載です。
<script type="text/javascript">
$(document).ready(function() {
if ($('#main-inner').children().hasClass("no-entry")) {
var content = "<img src='https://cdn-ak.f.st-hatena.com/images/fotolife/j/jr0704japan/20170526/20170526162649_120.jpg' width='80%'>";
var content ="<p>いつも『50のてならい』をご利用いただきまして、誠にありがとうございます。大変申し訳ありませんが、あなたがアクセスしようとしたページは、削除されたかURLが変更されています。お手数ですが、トップページからもう一度目的のページをお探しいただくか、または、当ブログの人気記事からお好みのページをご覧ください。</p>";
content +="<h3>当ブログおすすめの人気記事</h3>";
content +="<div class='hatena-module hatena-module-entries-access-ranking'";
content +=" data-count='10'";
content +=" data-display_entry_category='0'";
content +=" data-display_entry_image='1'";
content +=" data-display_entry_image_size_width='100'";
content +=" data-display_entry_image_size_height='100'";
content +=" data-display_entry_body_length='0'";
content +=" data-display_entry_date='0'";
content +=" data-display_bookmark_count='1'";
content +=" data-source='total_bookmark'";
content +=">";
content +=" <div class='hatena-module-body'>";
content +=" </div>"
content +="</div>";
$('.entry-footer').addClass('sorry_content');
$('.entry-footer').html(content);
}
});
</script>
- ダッシュボードを開く
- デザインをクリック
- カスタマイズをクリック
- ヘッダをクリック
- タイトル下にコードを貼り付け
画像は画素数は72にしてあります。
圧縮される形式のPNGファイルにしてみたりしたのですが、どうも上手く表示されないなかったです。
あまり圧縮しすぎると、奇麗に表示されない(表示されなくて良い^^;) のでjpgにして、ほうりこみました。
画像自体は、適当に加工してます。
404ページの表示は
皆さんと同じようにした404ページの設定です。
http://chan50.hatenadiary.jp/404
表示の文字とか色々と変えられるようにしてありますね。
はてなブログの表示スピード
非アクティビズムさんの所にサイトの表示スピードを図るツールがあったので、自分のサイトを図ってみたら、

Needs Work
作業が必要 と、出ました。でも、69点なら私の他のサイトより随分とましです^^;
これについては、また勉強してサイトの読み込みスビードアップを図るように勉強してみます。まあ、画像でしょうね~
Google AdSenseに掲載サイトを追加する方法

大変な苦労をして、審査に合格したグーグルアドセンス。
審査に合格すると、追加するサイトの審査はありません。
ですから、私のこちらのサイトも追加しようと思い、これまで記事の修正を行ってきました。
サイトを追加してみたのでその追加方法の紹介です。
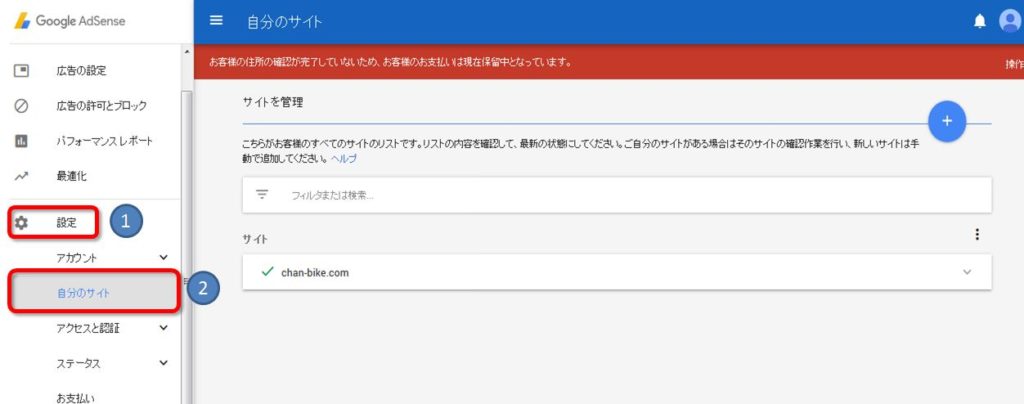
サイト追加
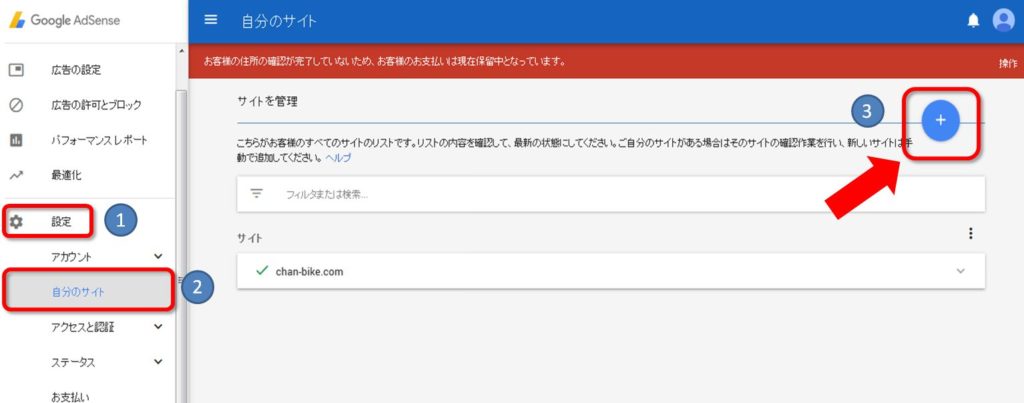
ログインしたら、
① 設定をクリック
② 自分のサイトをクリック
③ ![]() をクリック
をクリック

先ほどの③の ![]() 部分にマウスカーソルを置いてみると「新しいサイトを作成」と説明が出てきます。
部分にマウスカーソルを置いてみると「新しいサイトを作成」と説明が出てきます。

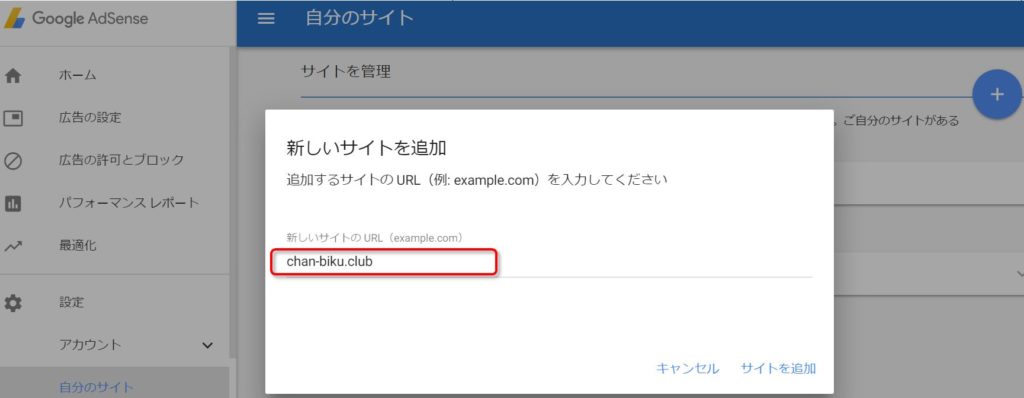
クリックすると、「新しいサイトを追加」と出ますので、追加したいサイトのアドレスを追加しましょう。

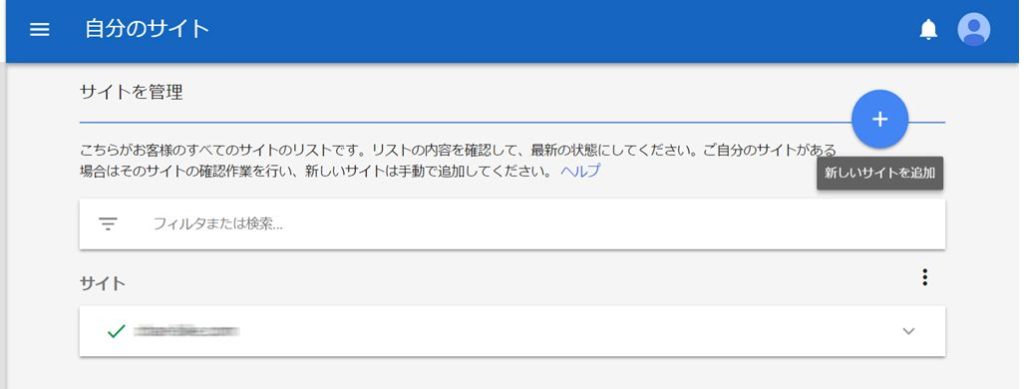
サイト追加の確認
以下のように新しくサイトが下に追加されたか確認しておきましょう。

これで、二つのサイトとなりましたね。
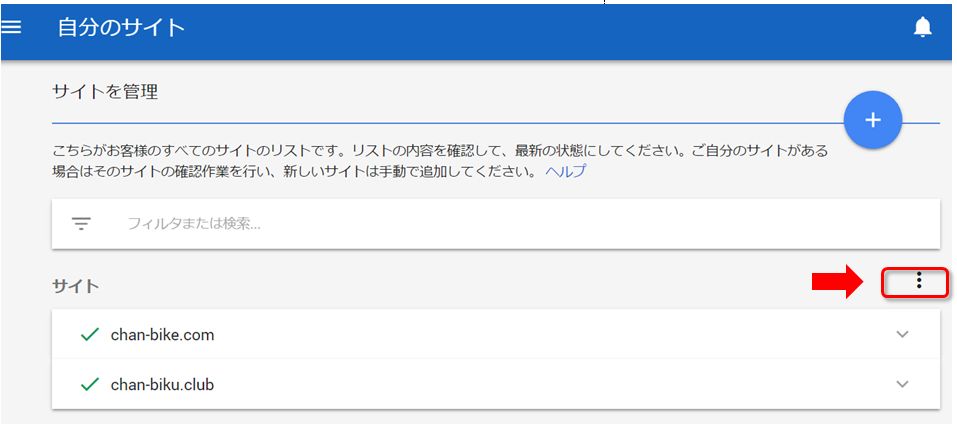
確認済みサイトを承認する
サイト認証をしておかないと、クリックされても収益に反映されません。しっかりと承認させておきましょう!
確認済みサイトを承認する方法は、AdSense アカウントにログインします。
① 左側のナビゲーション パネルで [設定] をクリックします。
② 「自分のサイト」をクリック

「サイトを管理」 ページで、その他アイコン をクリックします。

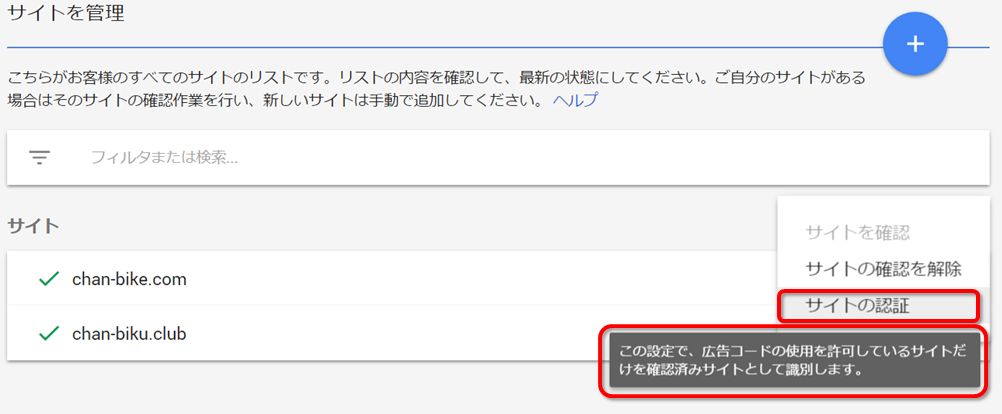
サイトの認証
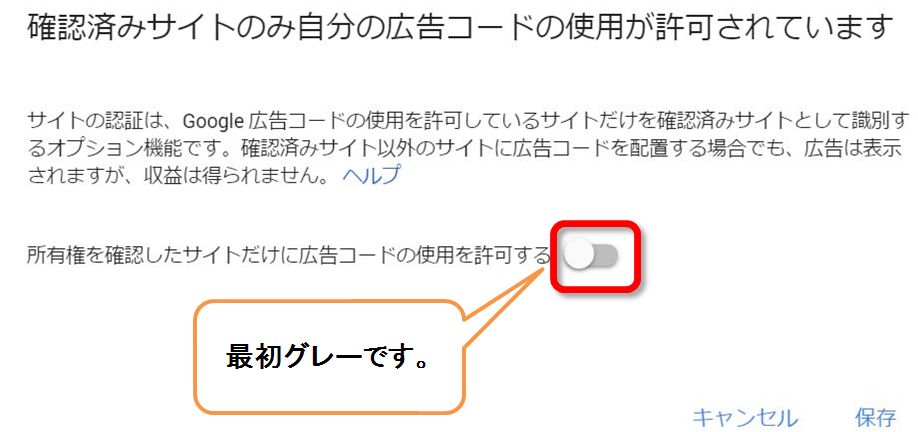
さきほどのをクリックしたら以下の画面になるのでサイトの認証をクリックします。
 下の赤枠は、サイトの認証の上にマウスカーソルをあてると出てきます。 内容は
下の赤枠は、サイトの認証の上にマウスカーソルをあてると出てきます。 内容は
この設定で、広告コードの使用許可しているサイトだけを確認済みサイトとして識別しています。
と説明されています。
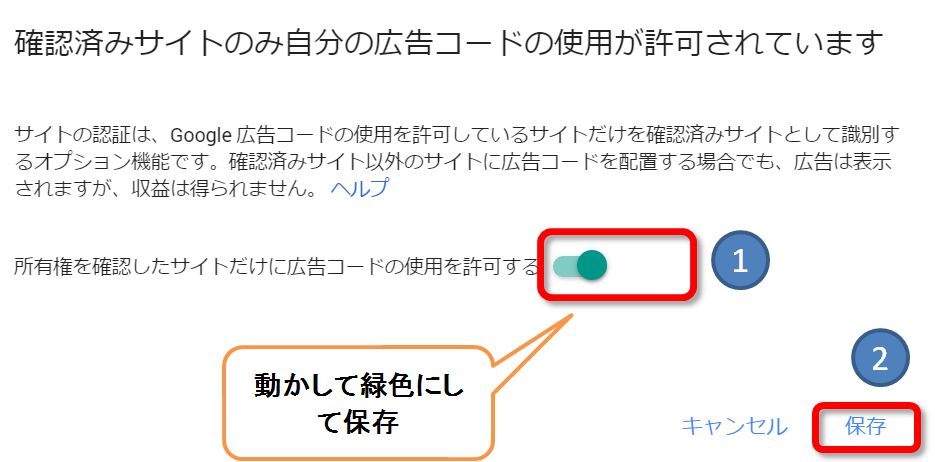
サイト認証をクリックすると
以下のような画面が出てきます。

① 「所有権を確認したサイトだけに広告コードの使用を許可する」の隣のボタンをドラックしてオン![]() にします。
にします。
② 保存をクリックします。

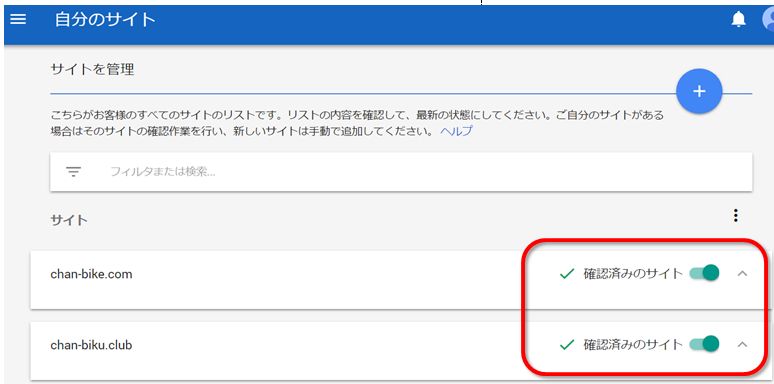
自分のサイトの確認
以下のように 
![]() となっていればokです。
となっていればokです。

これで、サイトの追加が出来ました。
あとは、広告を貼り付ける設定をしてグーグルから広告が貼られるのを待ちましょう!
無料の高機能エディター「Adobe Brackets」

私の場合、間違いばかりだったHTML、CSSやソースの書き方など、ほんの少しのミスに気付かずに、もの凄く時間を浪費することが多々ありました。
そこで、WordPressのテーマでsimplicityの作者である、わいひらさんに教えて頂いたのが、このAdobeからリリースされているオープンソースのエディター、Adobe Bracketsです。
こちらのインストール方法などを紹介したいと思います。
Bracketsの簡単な説明
Bracketsは、アドビ システムズが公開している、オープンソースコードエディターです。
なんと全て、htmlで作成されていて、Windows、Macなどで利用できます。
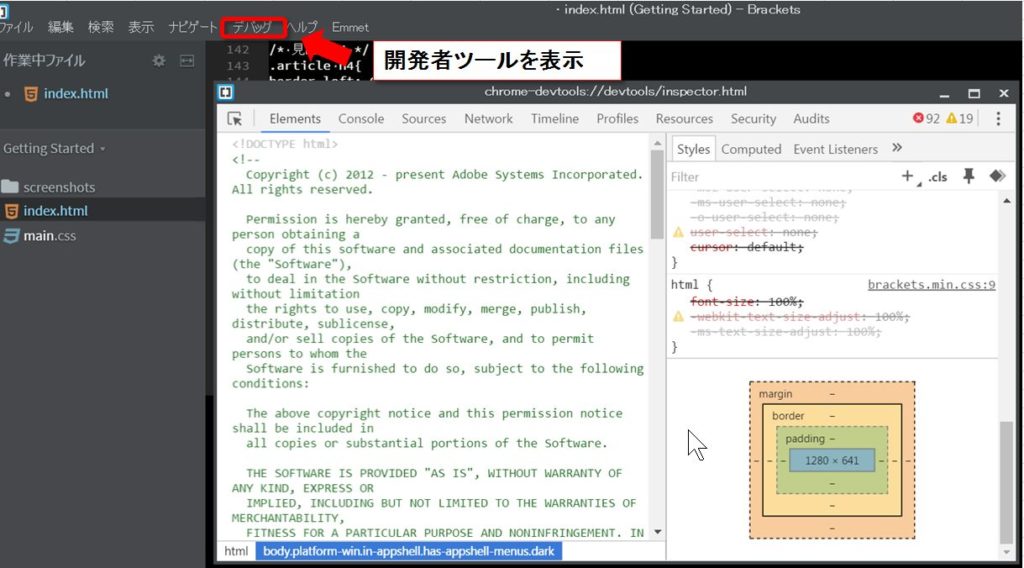
その確認方法なのですが
デバッグ→開発者ツールを表示をクリックすると、なにやら見慣れた画面が出てきて、本当にhtmlで作成されているというのが、わかります。
ですから、デザインのカスタマイズなども出来てしまうのです。
シンタックスハイライト機能もついているテキストエディターです。
カスタマイズ機能も凄くて、様々な拡張機能が数多く開発されています。
プログラマーやAdobeの製品ですから、デザイナー関係の方も使われている高機能なエディタです。
しかも全てが無料で、インストールした時から日本語対応になっています。
Bracketsのインストール方法
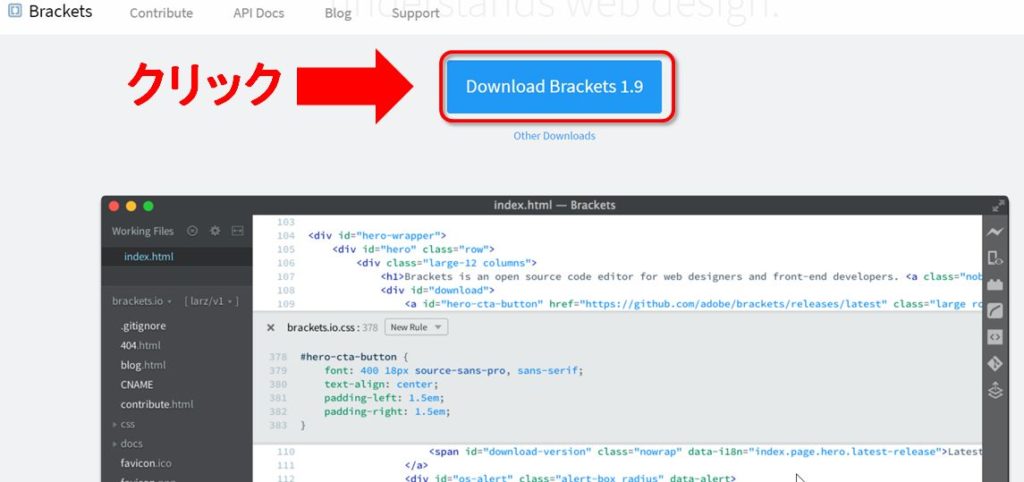
インストールですが、Bracketsのサイトからファイルをダウンロードします。
ダウンロードしたファイルをクリックします。
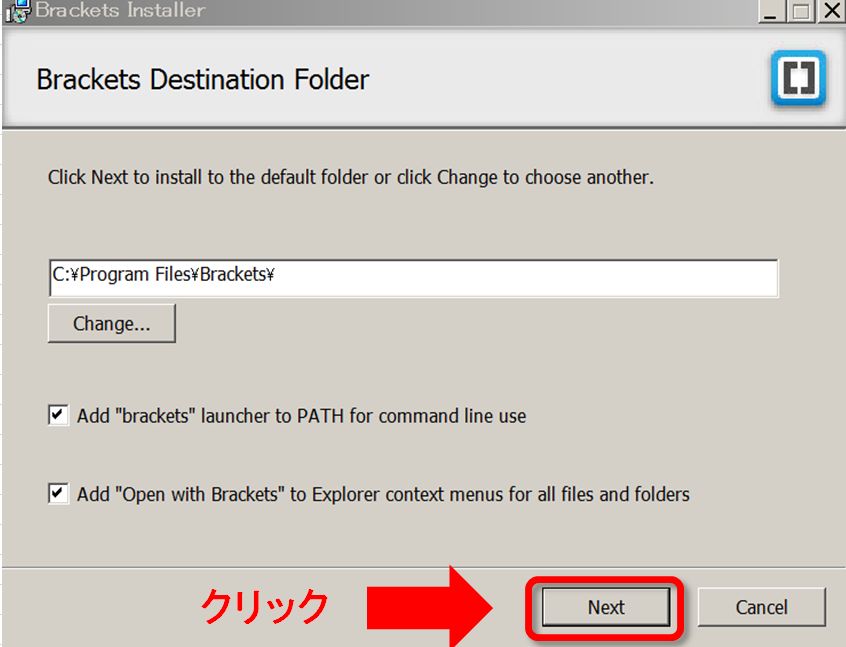
Nextをクリックして、出来たメニューにあるBracketsのアイコンをクリックすると
Bracketsのアイコンは、こんなのです。
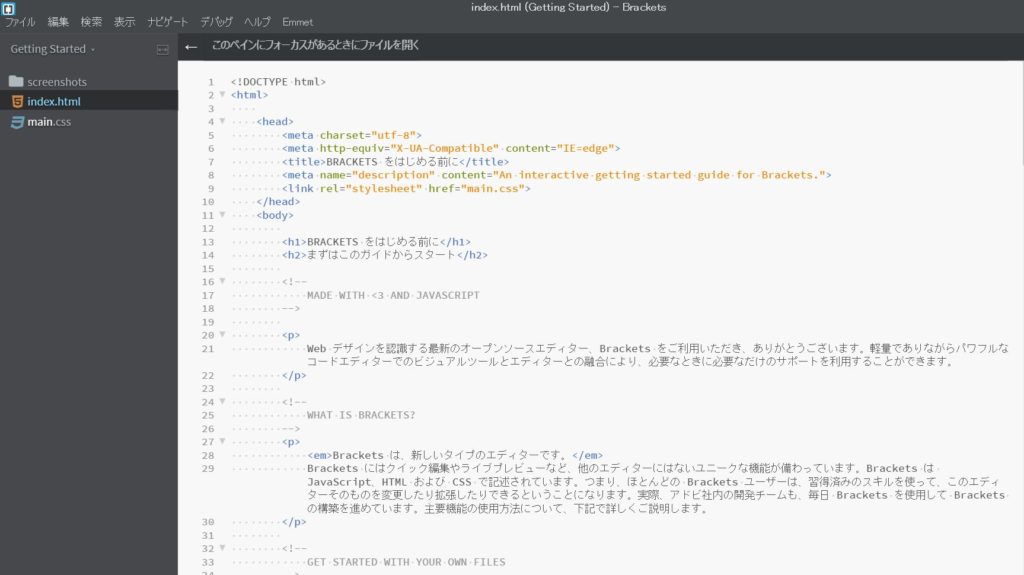
起動させると、最初はindex.htmlが立ちあがっていて、Bracketsの説明が書いてあります。
この説明文も、のちほど紹介するライブプレビュー機能を使うと、普通の文章として読むことが簡単に出来てしまいます。
他のアドビ製品と同じように、最初から日本語対応となっているのは、とてもありがたいですね。日本語対応パッチとかあてないとけいないソフトがまだまだ多い中、嬉しい配慮です。
テーマの選択について
Bracketsのテーマは、Brackets Themesから、テーマのスクリーンショットを見ながら、自分の良いと思ったものを見つけてみましょう。
色々なテーマが、視覚的に見えるので選択しやすいです。
私の場合には、デォフルトの表示だと、背景が白っぽくて目に優しくないので、黒い背景のMonokai durk stormを選択しました。
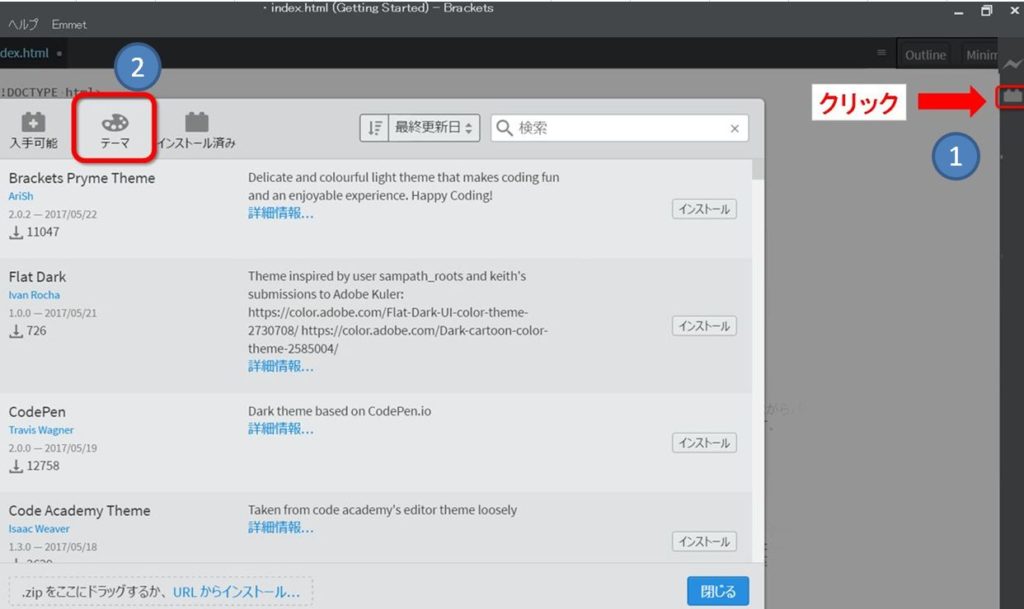
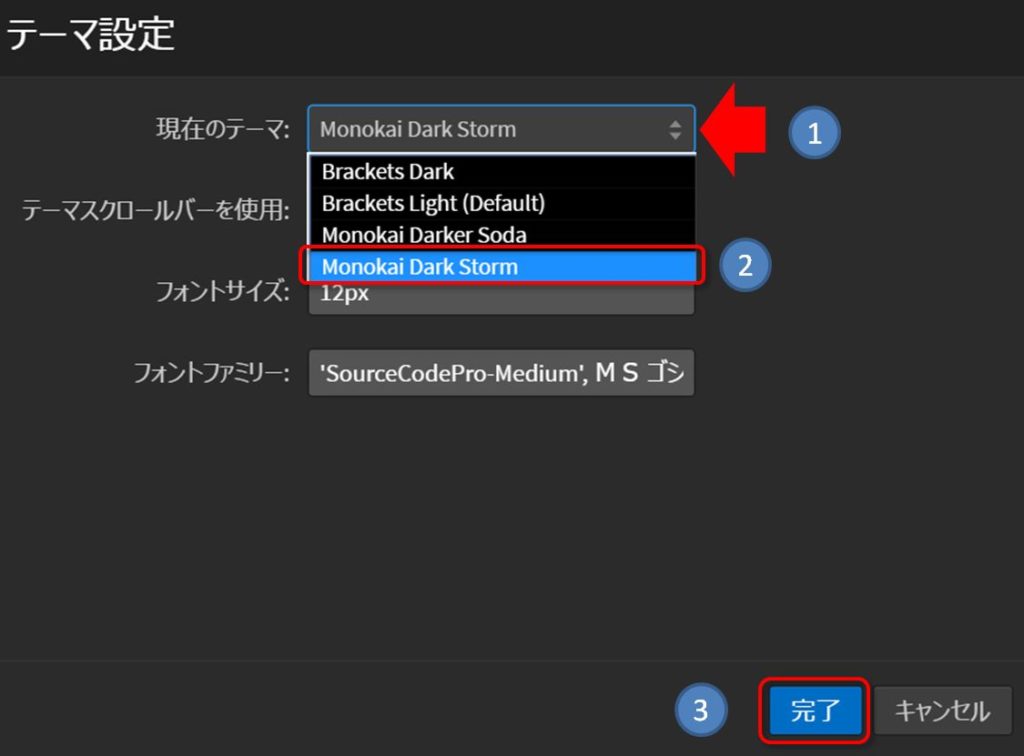
テーマの変更方法
テーマの変更ですが、
②テーマをクリックします。
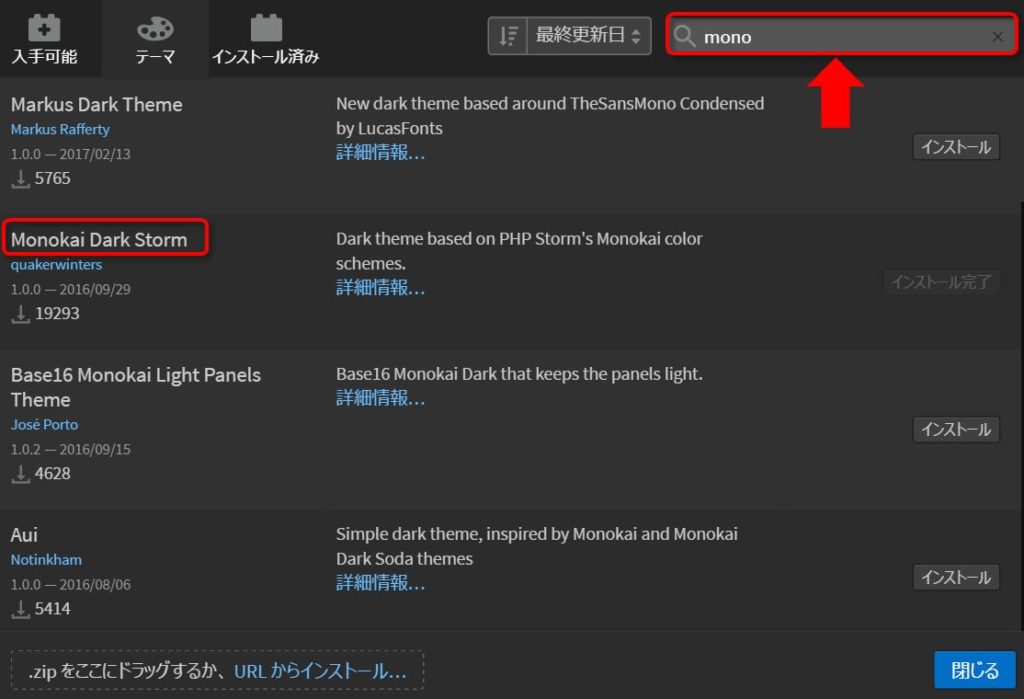
テーマ選択で、選んでいたMonokai durk stormを検索の所に入力するのですが、monoまで入力した時点で、出てきましたので選択して、インストールのボタンをクリックします。
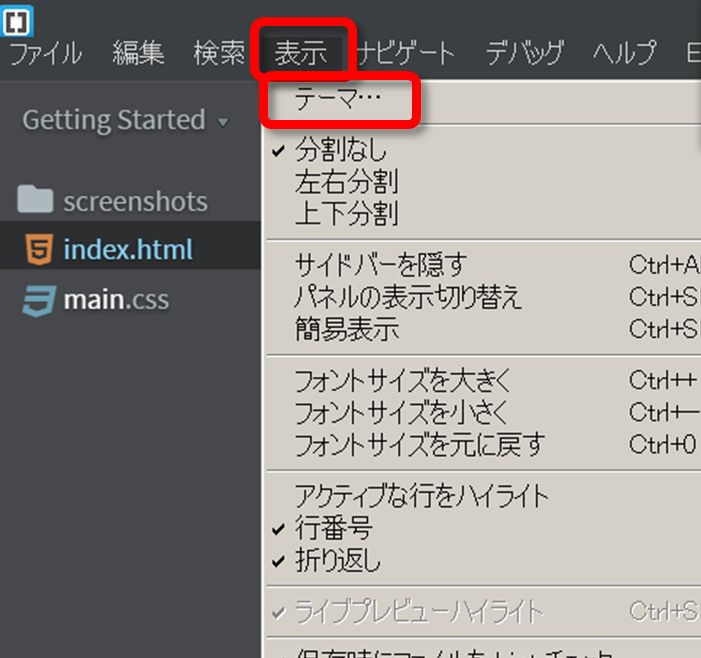
インストールが終了したら、表示の中から、テーマをクリックします。
③ 完了クリックします。
すぐに、画面が変更されます。
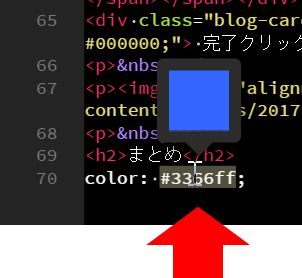
色を自由に選択出来る
CSSなどの、この色はなんなんだろうと、いう時にカラーコードの部分を左クリックすると色が表示されます。これは便利ですね!
そして、今度は右クリックするとクイック編集というのが出てきます。
そうすると、カラーツールが表示されて自由に色の選択が出来るのです。
今まで、他のサイトを見て色番号とか見てカラーコードをコビーしたりして決めたりしてましたけど、その必要がなくなりました。
ブラウザで確認 ライブプレビュー機能
コードを書いていて、ブラウザですぐに確認することも出来る機能がついてます。
右側の「ライププレビュー」 ボタンをクリックすると、Chromeが別画面で立ちあがってすぐに確認できます。
いちいち、保存してから他のブラウザで確認とかしなくても良いのです。
色とかも、確認出来るので便利です。
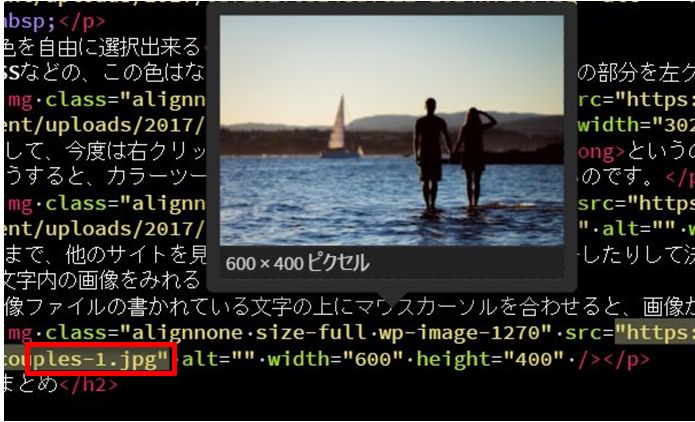
文字内の画像をみれる ホバービュー
画像ファイルの書かれている文字の上にマウスカーソルを合わせると、画像が見れます。
これは、なんの画像なんだろう、とかいう時に編集を切り替えなくて良いので便利ですね。
記事が長くなると、どこら辺を編集してるのか、わからなくなるのですが、ライブプレビュー画面を表示させておいてから確認すると、編集する位置がわかりやすくなりました。
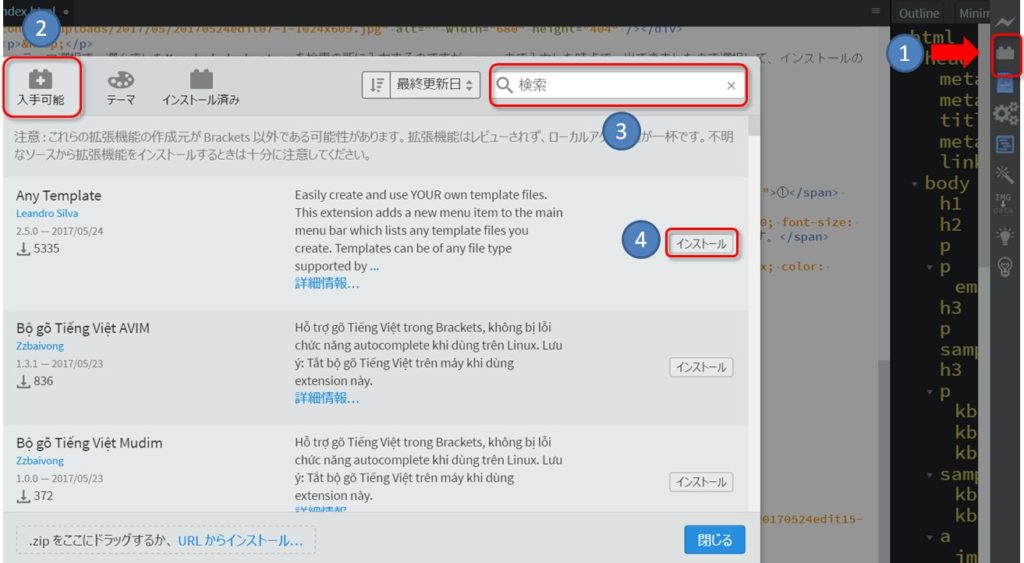
拡張機能のインストール方法は
① 右側の「拡張機能マネージャー」 をクリックします。
拡張機能については600以上もあり、いくらでも機能の拡充が出来ます。
これについては、わいひらさんの以下の記事を参考にして下さい。
私も、推奨の拡張機能を全て入れております。
シンタックスエディタならでは
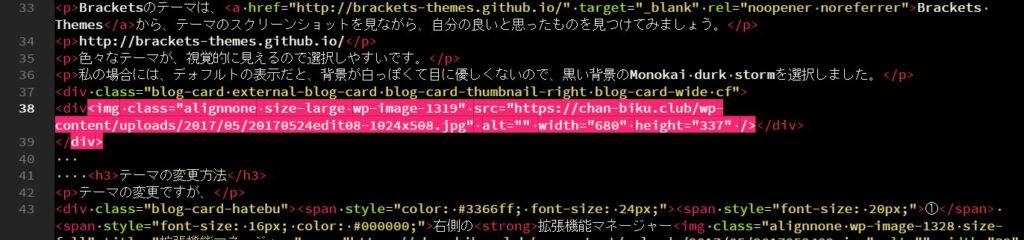
今回、実際にこの記事で、拡張機能マネージャーのインストール部分の表示が、何度WordPressのプレビュー画面で見ても、パラバラになっていて何が悪いのか分かりませんでした。
WordPressのテキストエディタでは、色が一色なので見分けがつきにくいです。
そこで、テキストをBracketsに貼り付けて、見てみました。すると、
<div class=”blog-card-hatebu”>と、いう文字が到る所にありました^^;
思い当たるフシは、Brackets Themesのブログカードが上手く表示されなかったので、何度もurlを貼り付けた記憶があります。その記述が邪魔をしていたのです。
今回、Bracketsで見ると、色がついているので一目瞭然でした。インストールして直ぐに活用出来たのは大変助かりました。
間違いを指摘してくれる
実際に使用してみて、わかった点は、間違った記述をしているとピンク色になって指摘してくれることです。
正しいコードは、エディタが教えてくれるのですから、これは、便利ですね!
まとめ
Bracketsはシンタックス機能があって、コードのヒント機能などもあり入力の手間を随分と軽減してくれるようになっています。
プロの方やデザイナーの方も使用されており、私のように、確認してみたいとか、間違えを探したいとか、HTMLやCSSをちょっとだけ変更してみたいなあ、というレベルの人でも簡単に利用出来る、とても良いエディタだと思います。
実は、もっと様々な機能がついているのですが、私としては自分で実際に使ってみてから、良い点があったら、随時追加していこうと思います。
追記
はてなブログのHTML編集の画面も、わかりにくくて場所を探すのが大変です。
これも、Bracketsに貼り付けて修正して、またコピぺとかしてますけど、本当はFTPソフトを使って、サーバーにアップロードするのが良いのだと思います。
それについては、また勉強してやりたいですが、じじいには難しすぎる(;_;)/~~~
はてなブログテーマ Innocentのカスタマイズ

すこし、ググッテみると今現在使用している、テーマ
Brooklynは、なんと一番人気で沢山の人が使っているらしい。
ただ、自分の場合スマホでの表示がどうも、違って見えるので変えようかと。
作者の人にメールしても返事もないので。
また、テーマを変える時に、何処を消せば良いか、わかるようにメモ記事作成しておきます。
新しいテーマは、Innocent
管理画面→デザイン→「テーマストアでテーマを探す」→「Innocent」を選択プレビューしてインストール
前のテーマのBrooklynのグローバルメニュへー用のcssを削除
デザイン→カスタマイズ→ヘッドの中のcssを削除
ナビゲーションバーの設置から
作者の半月さんの、この記事でナビゲーションバーを設置しようとしたのですが
pc版は、またcssを書き変えないといけないようでした。
まずは、以下をフッターにコピーしました。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
(function($) {
$(".menu-toggle").on("click", function() {
$(".main-navigation").toggleClass("toggled");
});
})(jQuery);
</script>
以下をヘッダーにコヒー
こちらは、半月さんの所にあったサンプルhtmlです。
<nav class="main-navigation">
<div class="menu-toggle">メニュー</div>
<div class="main-navigation-inner">
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">プロフィール</a></li>
<li><a href="#">アーカイブ</a></li>
<li>
<a href="#" class="has-child">カテゴリー</a>
<ul>
<li><a href="#">子カテゴリ1</a></li>
<li><a href="#">子カテゴリ2</a></li>
</ul>
</li>
<li><a href="#">リンク</a></li>
</ul>
</div>
</nav>
<nav class="main-navigation">
<div class="menu-toggle">メニュー</div>
<div class="main-navigation-inner">
<ul>
<li><a href="#">ブログ</a></li>
<li><a href="#">楽天モバイル乗換編</a></li>
<li><a href="#">WordPress</a></li>
<li><a href="#">アフィリエイト</a></li>
<li><a href="#">ポイントサイト</a></li>
<li><a href="#">サーバー設定編</a></li>
</ul>
</li>
</ul>
</div>
</nav>
でも、何をしたのか、間違っているようで間隔がおかしいです。
そのうちに、直します。時間かかりすぎ。
スマホ版のカテゴリーは
こちらの記事はスマホ版の設定が簡単に出来る優れものです。
グローバルメニューのカスタマイズは、いちいちhtmlを入力して作成するのが面倒だったので、以下の記事内のcssをデザインのヘッダーにコピぺしたら、勝手に出来てました。
ただ、pc版は、やはり自分用に書き換えてコピーしないといけないようで、作者さんのページのcssを書き変えました。
とてつもなく便利で簡単で手間いらずで、とてもよかったです。
shunさん、ありがとうございました。
設定→詳細設定→検索エンジン最適化→headに要素を追加
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
引用させて貰ってます。
デザイン→スマートフォン→ヘッダ→タイトル下
引用
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function() {
console.log($);
var categories;
$.get("/categories").done(
function(data) {
categories = $(data).find(".entry-content ul li a");
console.log(categories);
categories.each(function() {
var categoryUrl = $(this).attr("href");
var categoryText = $(this).text();
$("<option></option>", {
"value": categoryUrl,
"text": categoryText
}).appendTo(".categories-menu select");
});
}
);
$(".categories-menu select").change(function() {
window.location = $(this).find("option:selected").val();
});
});
</script>
<!-- カテゴリ一覧用のHTML -->
<div class="categories-menu">
<select>
<option value="hide">--Category--</option>
</select>
<i class="fa fa-angle-down" aria-hidden="true"></i>
</div>
<!-- カテゴリ一覧のデザイン -->
<style type="text/css">
.categories-menu {
position:relative;
margin:3px;
overflow: hidden;
border:1px solid #333;
}
.categories-menu select{
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background:none;
border-radius:0;
display:block;
width:150%;
padding: 0.5em 1em;
margin:0;
border:0;
outline:none;
font-size:16px;
line-height:1.5;
}
.categories-menu .fa-angle-down {
position:absolute;
top:0;
right:0;
display:block;
padding:0.5em 1em;
font-size:20px;
font-weight:bold;
pointer-events: none;
border-left: 1px solid #333;
}
</style>引用終わり
こちらも引用させて貰ってます。"で囲むと、つぶれて表示されてしまうので、引用の文字で囲みました^^;
トップページに記事一覧の表示
たまに毒を吐く さんのこの記事を参考にしてやりました。
管理画面→設定→詳細設定 の中の「headに要素を追加」
赤い文字の3箇所を自分のブログのurlに書き換えます。
間違えると、私みたいに、たまにどくをはくさんのページに飛んでしまいます(笑)
<script type="text/javascript"> if( location.href == 'http://dokuwohaku.hateblo.jp/'){ location.href='http://dokuwohaku.hateblo.jp/archive'; } </script> <noscript> <p><a href="http://dokuwohaku.hateblo.jp/archive">広汎性発達障害の女が毒を吐くブログ</a></p> </noscript>
記事一覧から邪魔なものを非表示にして調整
これいいですね。随分と一記事毎の縦の幅が短くなって記事一覧がずらっと縦並びになります。
デザイン→カスタマイズ→デザインCSS
/*アーカイブ*/
.archive-entries .categories a {
display:none;
}
.archive-entries .hatena-star-star-container{
display:none;
}
.page-archive .archive-entry-body {
margin-top: 0px;
}
.page-archive .entry-thumb {
margin: 0px 26px 0px 0;
}.entry, .page-archive .archive-entry {
margin-bottom: 20px;
padding-bottom: 20px;
}
パンくずリストの設置
パンくずが、何なのかまだ勉強してないので、良くわからないのですが何やら、グーグルから検索された時に、良いみたいです。

私の場合には、カテゴリーの下に孫カテゴリーって、いうんですか、まあ、それよりしたには、何もカテゴリーがないので、アフィリエイトしか表示されていない。
あっ、やばい アフィエイトになっている。
直しましたけど、検索しても治ってない。まっ、いいか ( ´艸`)ムププ
パンくずリストの一個目までが、グーグルに認識されるようで、1週間熟成させるとグーグルからカテゴリーを認識して貰えるようになるようです。
池田仮名さん、ありがとうございます。
デザイン画面のフッタに以下のスクリプトを配置します。
引用させて貰ってます。
管理画面→デザイン→カスタマイズ→記事下に以下を貼り付けました。
コードを引用させて貰ってます。
上記の訂正を作者の方が言われてました。
カテゴリーとカテゴリーの間に挿入される
>が全て最後のカテゴリーの後ろに表示されるという問題を修正するには、以下のコードをデザインCSS欄に追記して下さい。
デザインcssに追加して下さい、とのことでコピーしておきました。
.categories a{
display: inline-block;
float: none;
margin-right: 0;
}
さらに、色々とボタンやら設置出来るようなのですが、頭がウニになりそうなのとやったことを全部忘れそうなので、メモにしてます。
さらなる、カスタマイズをしようとしたのですけれども、時間かかりすぎ。
まあ、少しずつですね!
けど、カスタマイズは面白いけれども、一旦変になると何処をいじっていいのかわからなくなるのが、シロウトのおつさんの悲しいサガであります。
はてなブログ カエレバの登録と商品紹介の方法
-

-
商品を紹介する場合、楽天とアマゾンの両方で一度に紹介出来たら便利だと思いませんか?
楽天ポイントを貯めている人は楽天で買い物がしたいですし、Amazon会員の人はAmazonで買い物がしたいですよね。
そこで、利用者のニーズを考えてカエレバに登録をしてみました。そのブログパーツのカスタマイズについての紹介をしたいと思います。
-
カエレバでアマゾンと楽天の連携リンクを作成する
これについては、カエレバ のサイトにある、開発者:かん吉さんのコメントで良くわかります。
「カエレバ」ブログパーツは、ブログ上で、特に量販品を紹介するためのブログパーツです。アマゾン、楽天市場、Yahoo!ショッピングなどの複数のネットショッピングモールへのリンクを表示することで、アフィリエイト報酬のとりこぼしを減らせます
楽天ポイントを貯めている人はAmazonでは買いません。彼らは、あなたが紹介した商品を買おうと思っても、楽天へのリンクがなければ、楽天市場へ移動して探します。報酬率を意識して楽天を紹介しないことは、読み手のニーズ無視した、無意味な機会損失です!
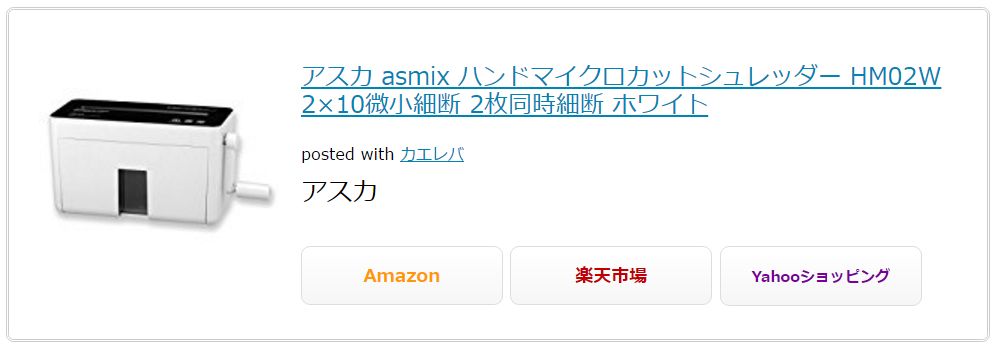
商品リンクの見本
私が目指す商品リンクは、以下のような感じで代表的なAmazon・楽天市場・Yahooショッピングが網羅されているものです。わかりやすくて、スマートでカッコいいですね!

カエレバでは、もしもアフィリエイトに登録していれば、もしもアフィリエイト経由で楽天とアマゾンの商品を紹介することが簡単に出来ます。
カエレバ ユーザーデーター入力の方法
カエレバを使用するには、サイトに行ってユーザーデーター入力の作業が必要です。
カエレバでのユーザーデーター入力の登録方法ですが、結構手こずりました。
カエレバで、楽天とAmazonとYahooの商品をもしもアフィリエイト経由で紹介する場合にはそれぞれのもしもIDが必要となります。
私の場合には、もしもアフィリエイトで提携済みだった楽天のもしもIDは、すぐにわかりましたので、そちらを先に入力しました。
その間にもしもアフィリエイトからAmazonとの提携申請をしていました。
その後、Yahooショップピングのリンクも作成したかったので、バリューコマーズアフィリエイトにも登録しました。
それらを順番に紹介していきます。
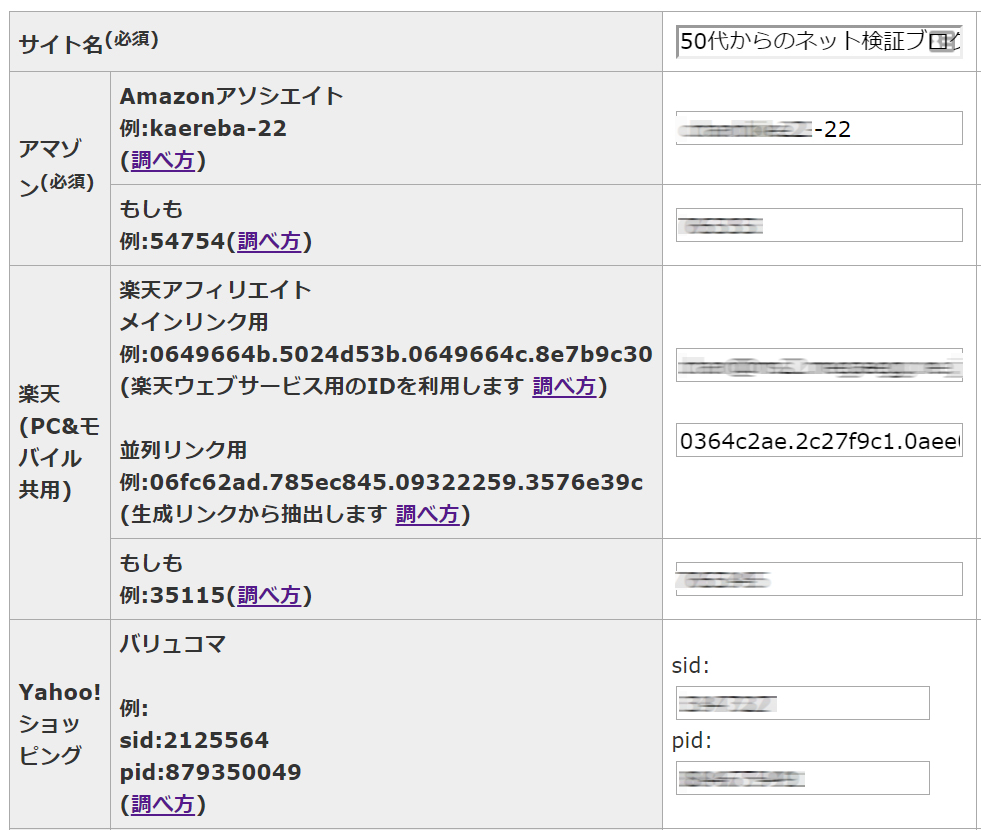
楽天のもしもIDの取得
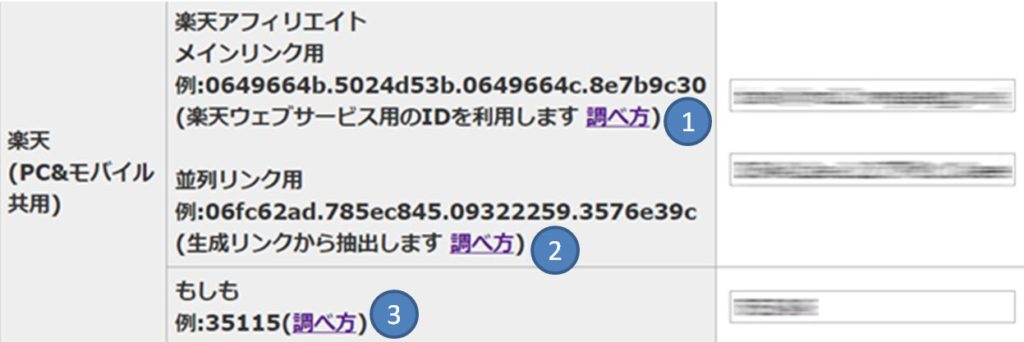
カエレバのユーザーデーター入力の、楽天の画面を切り取ってます。

①の楽天サービスのIDはご自身が楽天を利用する際のIDです。
楽天サービスを利用していない方は、楽天会員に登録して下さい。
②の並立リンク用というのがわかりにくかったので説明します。
③のもしももわかりにくかったので説明します。
②並立リンク用の探し方
まずは、楽天アフィリエイトの会員になります。
① 楽天アフィリエイトトップページの右上部にある「ページのURLを入力」の欄に以下のアドレスをコピーして貼り付けます。
「http://search.rakuten.co.jp/search/mall/%E3%82%AC%E3%83%B3%E3%83%80%E3%83%A0/-/」

② 貼り付けたら、右側の「リンク作成」をクリックします。
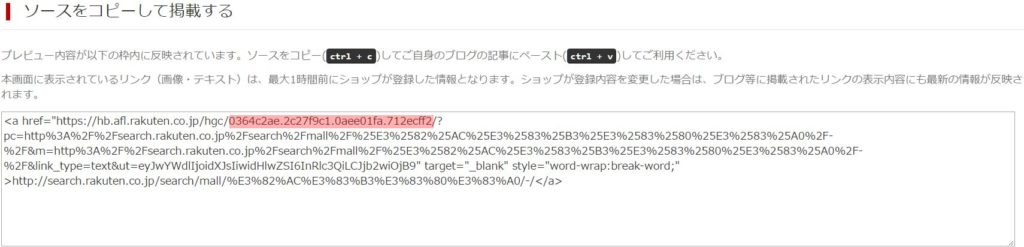
「リンク作成」をクリックすると、次の画面の下側にソースをコピーして掲載するのソースが表示されていると思います。
その中の「http://hb.afl.rakuten.co.jp/hgc/ ~ /?pc=」の「~」部分をコピーして、ユーザーデーター入力の欄に貼り付けてください。
字が小さくて見えずらい場合には、画面表示を大きくして見ましょう。
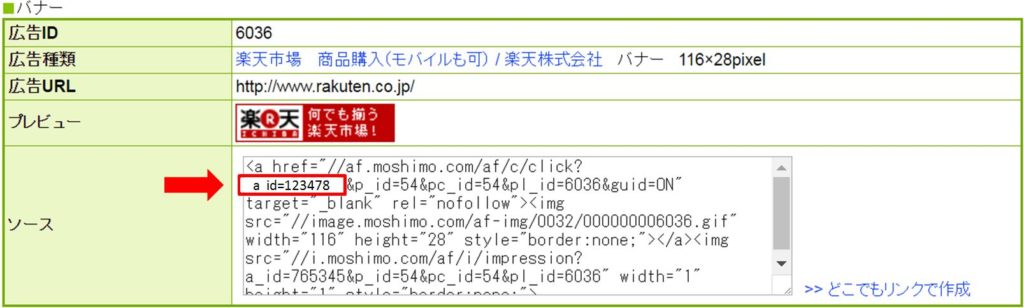
拡大してみますね! 1行目の部分にあります。
<a href=”https://hb.afl.rakuten.co.jp/hgc/****c*ae.*c*****.*aee**fa.***ecff*/?
上は、数字の部分を*印にしてます。アンダーラインの部分の文字をコピーして、ユーザーデータ入力に貼り付けて下さい。③もしものa_idの探し方
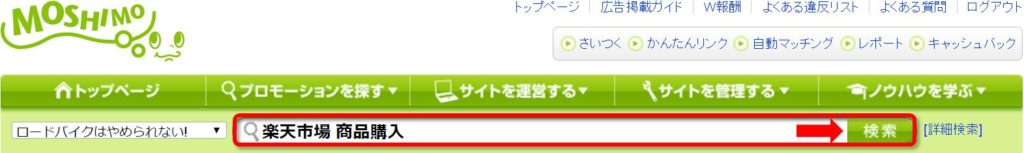
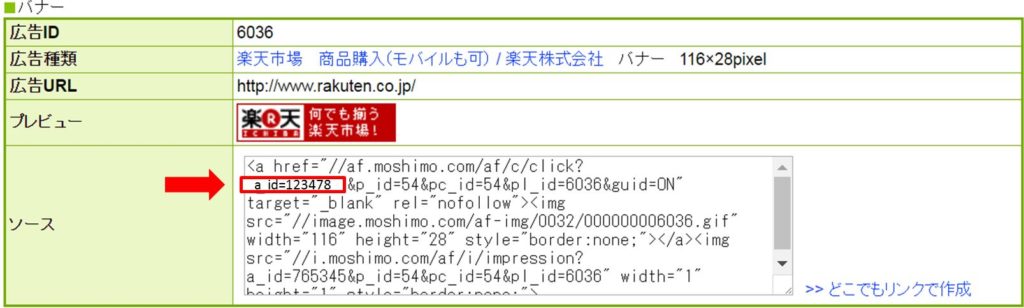
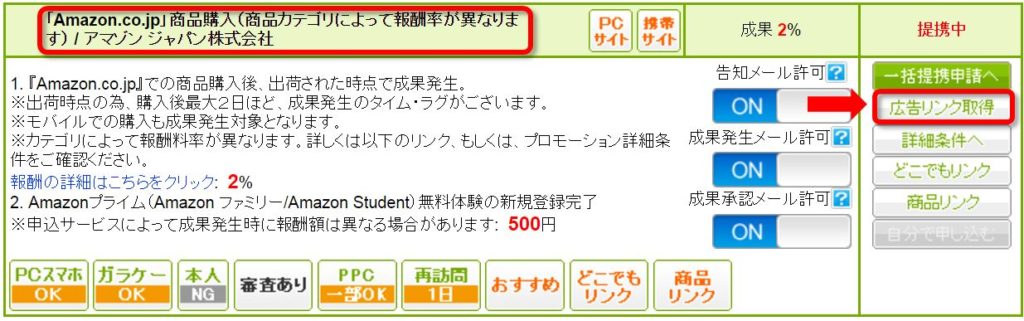
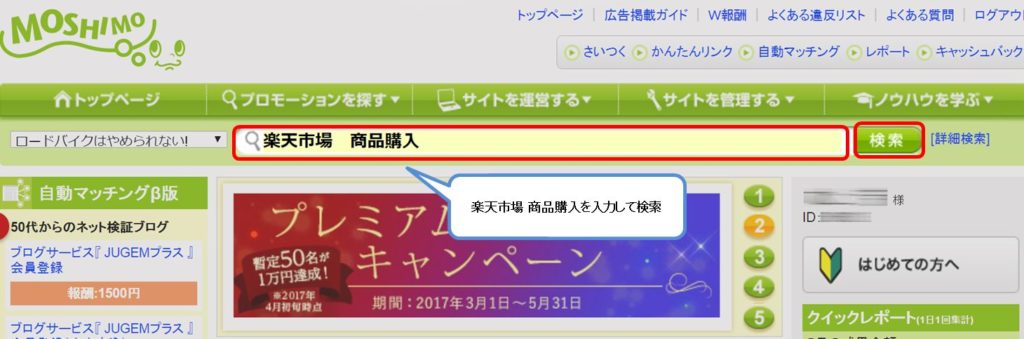
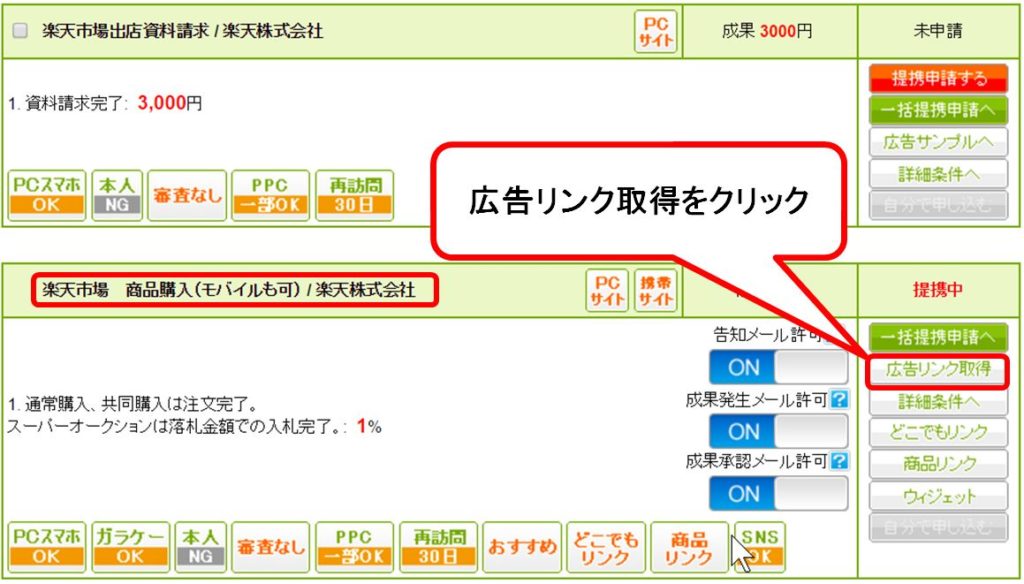
もしもアフィエイトにログインして、「楽天市場 商品購入」と入力して検索をクリックして下さい。

2件表示されました。
下の「楽天市場 商品購入」の「広告リンク取得」をクリックします

ここからです、この広告リンク内のa_id=******の 6桁の数字を探しましょう。
この6桁の数字をコピーして、そのままカエレバのユーザーフォームに貼り付けましょう。

AmazonのもしもIDの取得
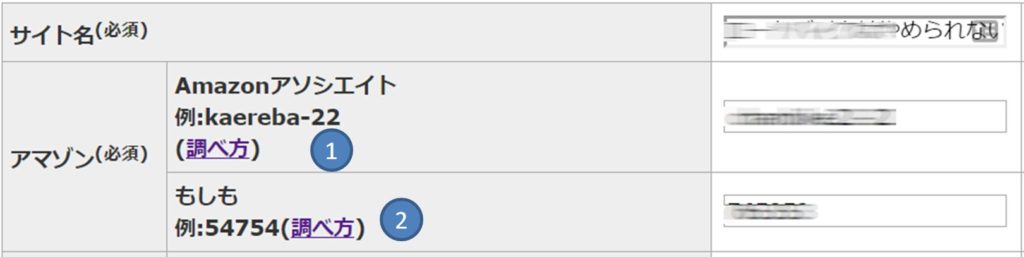
カエレバのユーザーデーター入力の、Amazonの画面を切り取ってます。

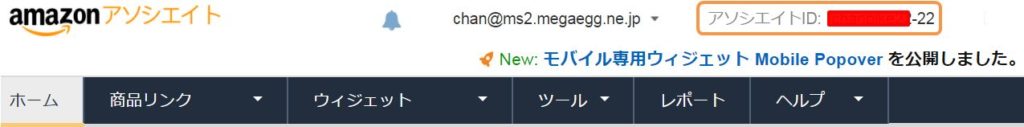
① アマゾンアソシエイトにログインした場合右上にあります。
アソシエイトID:******-22 となっています。(***は貴方が決めたidとなります)

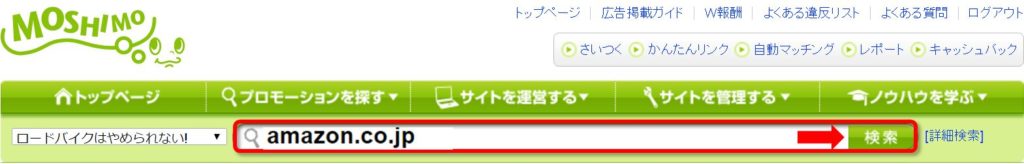
② もしもアフィエイトにログインして、「amazon.co.jp」と入力して検索をクリックして下さい。

1件表示されました。
下の「Amazon.co.jp」商品購入」の「広告リンク取得」をクリックします

ここからです、この広告リンク内のa_id=******の 6桁の数字を探しましょう。
この6桁の数字をコピーして、そのままカエレバのユーザーデーターに貼り付けましょう。

Yahoo!ショッピングのもしもIDの取得
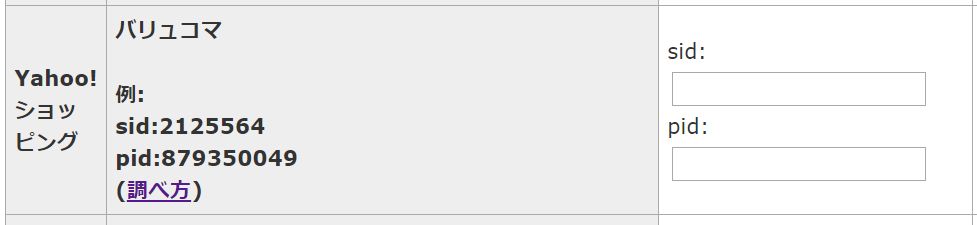
カエレバのユーザーデーター入力の、Yahoo!ショッピングの画面を切り取ってます。

カエレバにも、調べ方は載っていたのですが、画面が変わっており解りにくかったので私がやった調べ方の詳細を書きます。
バリューコマース アフィリエイトのサイトに行って会員登録して下さい。
会員登録出来たら、バリューコマースアフィリエイトにログインしてください。
下のような画面になります。

右下のほうにある「Yahoo! ショッピング」のバーナーをクリックしてください。
「広告作成」をクリックします。

「広告作成」をクリックします。
サイトは審査中でしたが広告作成は出来ました。
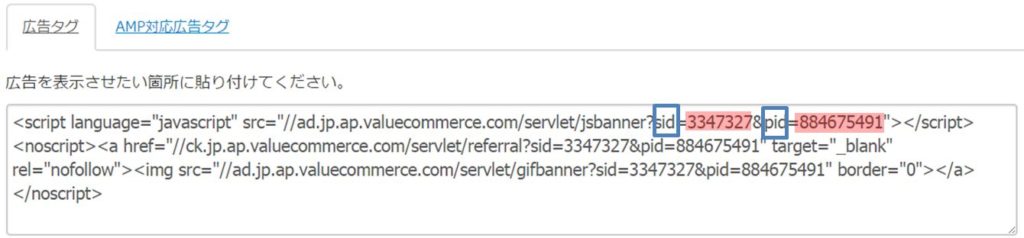
ここからです、この広告タグのsid=*******の 7桁の数字を探しましょう。
その後ろにpid=*********の9桁の数字を探しましょう。
このsidとpid桁の数字をコピーして、そのままユーザーデーターに貼り付けましょう。

カエレバのユーザーデータ入力フォームを完成させる
楽天・アマゾン・Yahooのa_idを入力して完成させます。

全ての項目を調べられたら、「保存」をクリックして下さい。
カエレバのhpに保存したデータの移動方法が載ってました。
他のブラウザ、他のパソコンにデーターを移動したい方は、登録データーバックアップ&バックアップデーター復活をご利用ください
出典 http://kaereba.com/#userform この機能は、便利ですね。かん吉さんありがとうございます!
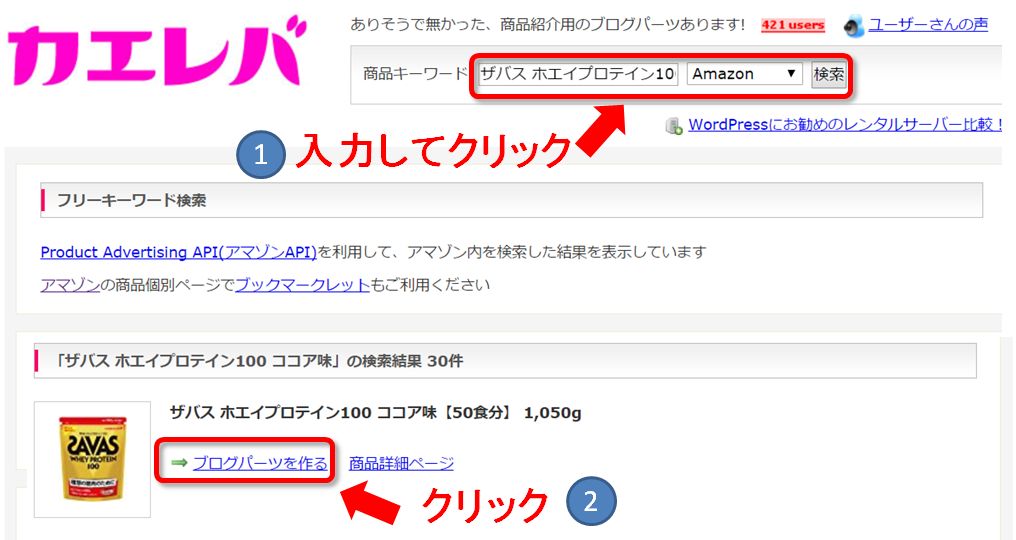
カエレバでのブログパーツ作成方法
① 商品キーワードに入力してクリック
② 「ブログパーツを作る」をクリック

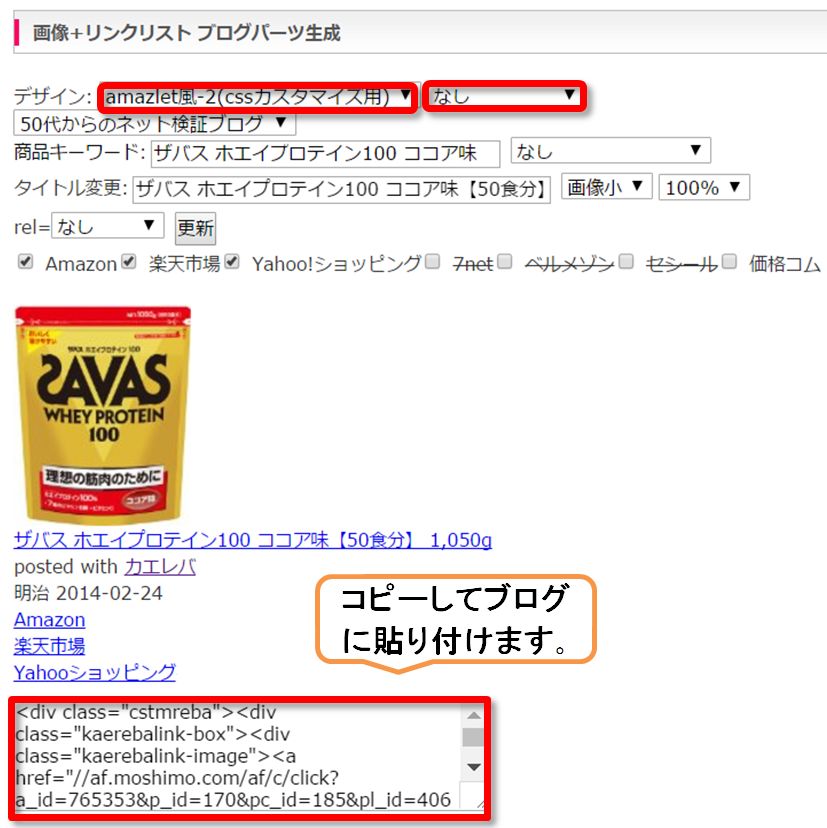
図のように【amazlet風-2(cssカスタマイズ用)】を選択してください。

ようやく、商品リンクが出来ました!
スタイルシートを追加して希望のブログパーツにする
カエレバの作者のかん吉さんのページに、カエレバのカスタマイズの方法がのっています。
Amazlet風-2(cssカスタマイズ用)というデザインに、外部CSSを当てることで、ヨメレバ・カエレバ系サービスのデザインをカスタマイズできます。
出典ヨメレバ・カエレバのスマホ対応 ユーザーさんが考えてくれたカスタマイズまとめ
かん吉さんのHPに、ユーザーの方々が色々とカスタマイズされたカエレバのブログパーツがありますので、自分の好みの表示方法で使われたら良いと思います。
2018.2.5 追記
これまで、はてなブログでのカエレバのコードがわからずに苦労していました。
しかし、ようやく、はてなブログでのPC版での店舗名を横に並べる方法がわかりました。
これまでは、主婦ライフちゅんこさんのカエレバのコードを使わせてもらっていたのですが、PC版ではどうやってもボタンが縦方向に並んでいました。
ちゅんこさんに質問もしてみたのですが、はてなブログで作成されている方のを参考にしてみて下さい。と言われました。そりゃ、そうですよね。同じ環境を作れないですからね。
そこで、今回主婦ライフちゅんこさんのカエレバコードを改変されたもっちさんのカエレバコードに差し替えました。
もっちさんに質問すると、スマホ版の表示も改良してくださり希望通りの表示となりましたので、私も差し替えました。特に、PC版できちんと横に並ぶなので気にいってます。4店舗ならば横2列となります。色々な人の要望に答えられて配慮された設定だと思います。
クリックすると明確に色が変わるようにされていて視覚的に分かりやすいです。
特徴を記載します。
-
ショップボタンにカーソルに合わせると色変わる
-
すべてのショップのボタン化に対応
-
画像を中央表示に
-
スマホ表示のボタンを大きくしました(2018.2.2)
happylife-tsubuyaki.hatenablog.com
詳しい説明と貼り付けするコードについては、もっちさんの記事を参考にされて下さい。
コードはレスポンシブ対応のテーマのはてなブログなら、デザイン>カスタマイズ>デザインCSSの一番下にいれましょう!
なお、wordpressのSimplicytyをテーマにしている記事はこちらに書いてます。
表示にひと手間加えてクリック率をあげる方法
途中に自分なりのメッセージを入れてみると、クリック率があがります。控え目ですけど目にとまると違いますよね。
明治 2014-02-24カエレバからコピーしたcssにメッセージを追加
- カエレバからコピーしたCSSをテキストエディタにはりつけます。
- テキストエディタでカエレバという文字をさがします。
- カエレバ</P></div></div> の後ろにメッセージを追加
- <a> メッセージ </a>といれます。
<div class=”cstmreba”>
<div class=”kaerebalink-box”>
<div class=”kaerebalink-image”><a href=”//af.moshimo.com/af/c/click?a_id=765353&p_id=170&pc_id=185&pl_id=4062&s_v=b5Rz2P0601xu&url=http%3A%2F%2Fwww.amazon.co.jp%2Fexec%2Fobidos%2FASIN%2FB00IEA5210%2Fref%3Dnosim” target=”_blank” rel=”noopener”><img style=”border: none;” src=”https://images-fe.ssl-images-amazon.com/images/I/51K-9AHP51L._SL160_.jpg” /></a><img style=”border: none;” src=”//i.moshimo.com/af/i/impression?a_id=765353&p_id=170&pc_id=185&pl_id=4062″ width=”1″ height=”1″ /></div>
<div class=”kaerebalink-info”>
<div class=”kaerebalink-name”><a href=”//af.moshimo.com/af/c/click?a_id=765353&p_id=170&pc_id=185&pl_id=4062&s_v=b5Rz2P0601xu&url=http%3A%2F%2Fwww.amazon.co.jp%2Fexec%2Fobidos%2FASIN%2FB00IEA5210%2Fref%3Dnosim” target=”_blank” rel=”noopener”>ザバス ホエイプロテイン100 ココア味【50食分】 1,050g</a><img style=”border: none;” src=”//i.moshimo.com/af/i/impression?a_id=765353&p_id=170&pc_id=185&pl_id=4062″ width=”1″ height=”1″ />
<div class=”kaerebalink-powered-date”>posted with <a href=”http://kaereba.com” target=”_blank” rel=”nofollow noopener”>カエレバ</a></div>
</div>
<a>ココア味なのですこし甘いですけど疲れた時にはおすすめ!</a> ←追加場所
<div class=”kaerebalink-detail”> 明治 2014-02-24 </div>まとめ
これで、私も念願であった、一つの商品を楽天とAmazonとYahooショップで紹介することが出来るようになりました。
ただ、はてなブログでの表現方法が私には理解出来ませんでした。スマモ表示は良いのですが、PC表示の場合のボタンが縦方向に並んでしまうのが気にいりませんでした。
ようやく、PC版でのボタン表示も希望の形となったので、記事を追加してます。
カエレバの存在を教えてくれたのは、こちらの記事です。
美雪さん、どうもありがとうございました。
今回は、もしもアフィリエイトとカエレバの紹介でした。
-
もしもアフィリエイトの楽天・Amazonの連携方法

商品を紹介する場合、楽天とアマゾンの両方で一度に紹介出来たら便利だと思いませんか?
楽天ポイントを貯めている人は楽天で買い物のがしたいですし、Amazon会員の人はAmazonで買い物がしたいですよね。
そこで、利用者のニーズを考えて、もしもアフィリエイトとカエレバに登録をしてみました。
その紹介をしたいと思います。
もしもアフィリエイトの楽天・マアゾンの連携方法
もしもアフィリエイトに登録したら、ログインしてください。
もしもアフィリエイトの登録には、下のバーナーをクリックしてください。
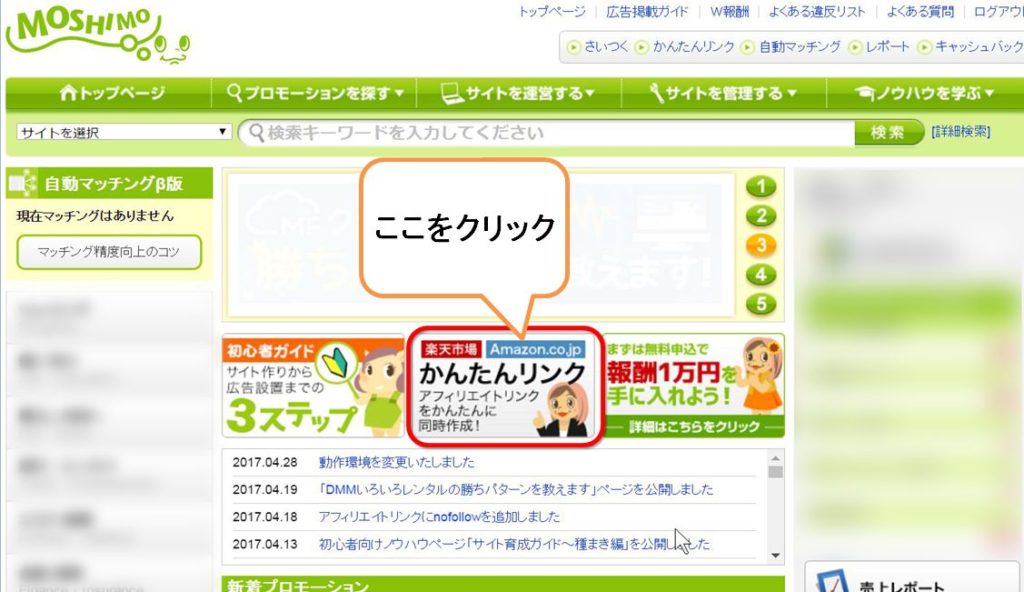
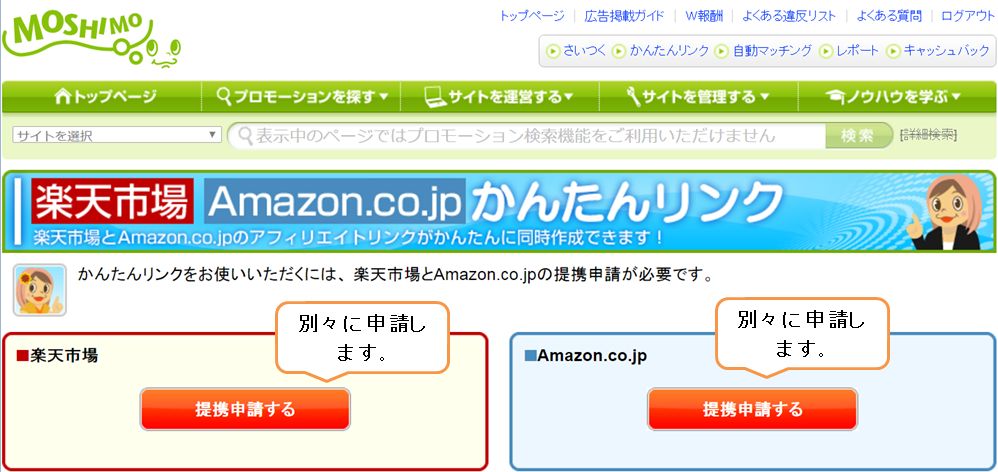
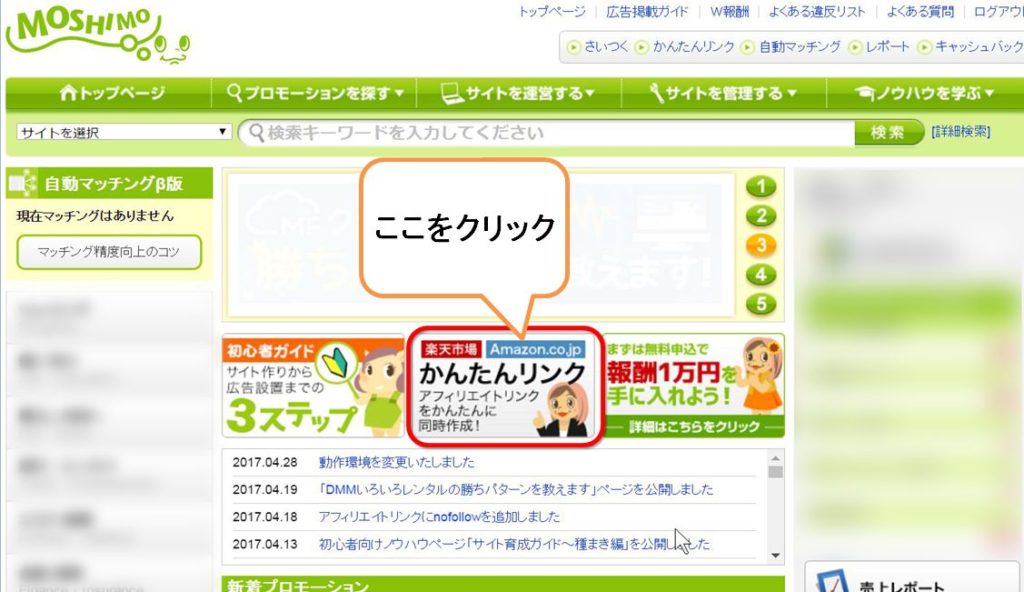
ログインしたら、中心付近の「かんたんリンク」という部分をクリックします。

「かんたんリンクを使ってみる」 をクリックします。

楽天とアマゾンを別々に申請します。
楽天の申請を先にすると、アマゾンを申請する時には プルダウンメニューで楽天で申請したサイト名が出てくるので、そちらをクリックします。

楽天のほうで、「提携申請をする」をクリックします。

サイト追加に記載する内容
①サイト名 申請するサイト名です
②サイトのURL 申請するサイトのアドレスです
③カテゴリを選択 右端の▼をクリックして選択
④月間ページビュー数を選択 右端の▼をクリックして選択
おすすめプロモーションにチェック(最初からチェックついてます)
間違いないことを確認して、下の「登録内容を確認する」をクリックして下さい。

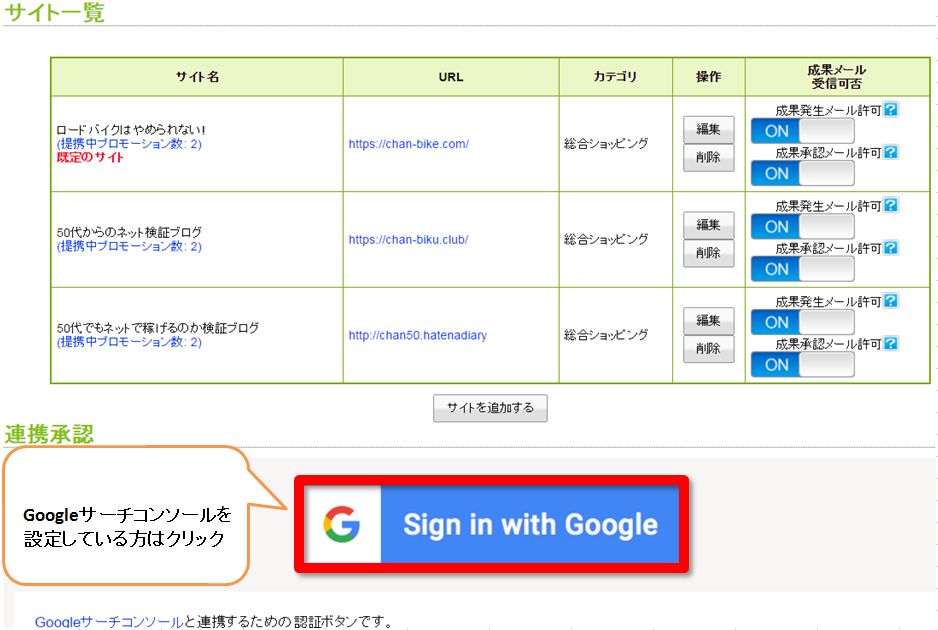
「登録内容を確認する」 をクリックするとサイト一覧が表示されます。
Googleサーチコンソールを設定されている方は、「Sign in with Google」をクリック

Googleサーチコンソールの画面で、連携を承認しますか、と出るので承認をクリック
すると、下記のようにSign in with Google の下に連携承認済みと表示されます。

簡単リンクに戻って確認
簡単リンクに戻ってみると、楽天はすぐに提携されているのですが、Amazonは審査があるので時間がかかります。
提携申請する のままになってますね。

もしもアフィリエイトの簡単リンクのメリット
もしもアフィリエイトの簡単リンクでは、楽天とアマゾンの商品をまとめて一度に検索出来て値段などの比較が出来るのです。
その方法を紹介します。
まずは、もしもアフィリエイトにログインして、まん中あたりにある、「簡単リンク」をクリックして下さい。

次の画面では、「かんたんリンクを使ってみる」をクリックします。

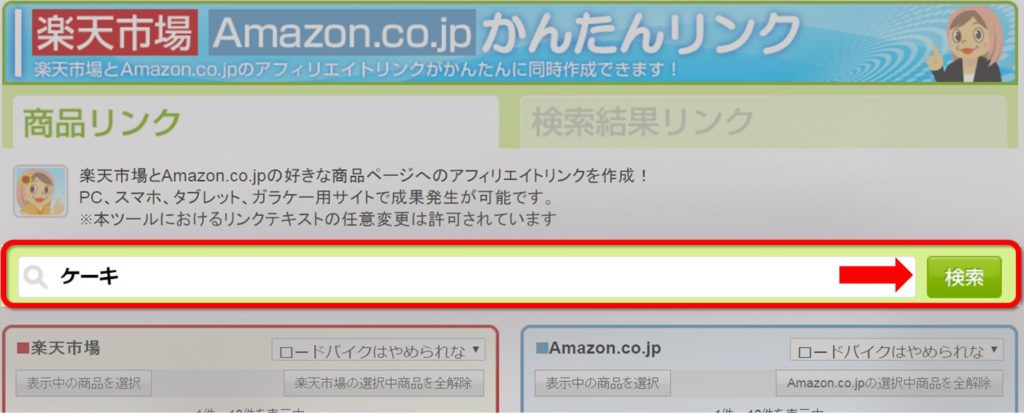
次の検索ボックスでキーワードを入力して「検索」ボタンをクリックしてください。

最初は、ケーキと入っています。
自分の欲しい商品のキーワードを入れて検索してみます。

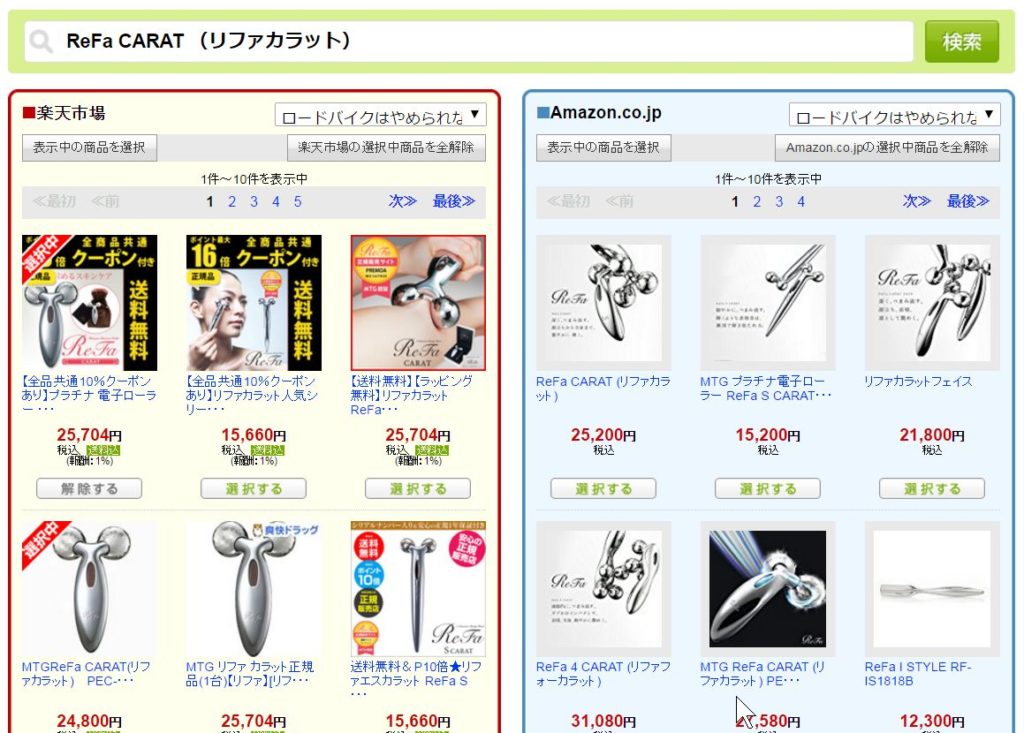
この画面で、一度に比較できるのは良いですね!
一度の検索で、楽天とAmazonの欲しい商品を一緒に検索できて、値段の比較も出来るのはとても使い勝手が良いですね。
楽天とAmazonのそれぞれサイトで最安値を出してから比較する手間が省けますね。
もしもアフィリエイトの楽天・Amazonの商品リンク作成方法
①「選択する」をクリックして商品を選択します
② Amazonからも商品を選択します
③「種別」と「画像のサイズ」を選択します。
④「アフィリエイトリンクを作成」をクリック

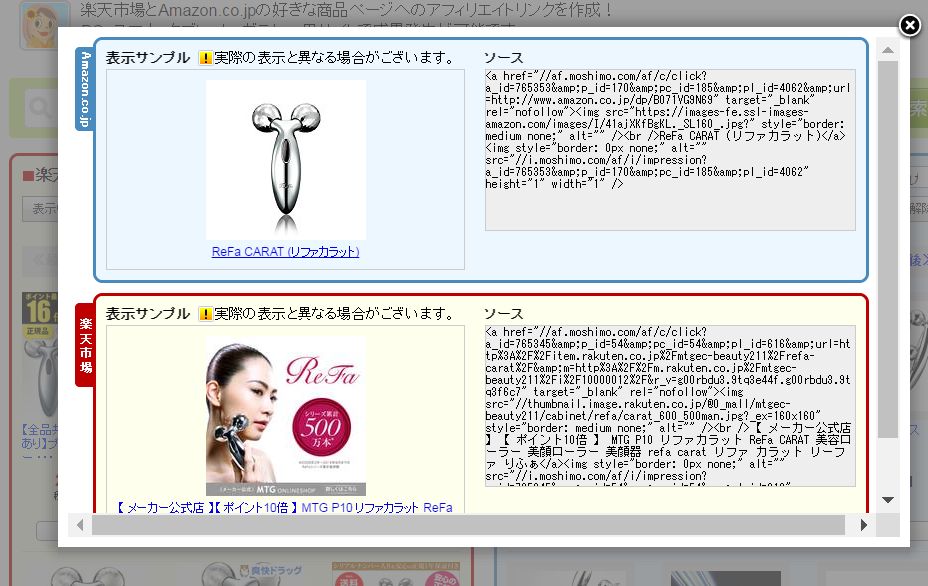
「アフィリエイトリンクを作成」をクリックすると以下のようになります

ソースの部分を自分のホームページに貼り付けます。
WordPressならば、テキストモードにして貼り付けです。
はてなブログならば、HTML編集に貼り付けです。
もしもアフィリエイトでどこでもリンクを作成

サイドバーに楽天のどこでもリンクを貼る
もしもアフィリエイトに登録したので、楽天市場のリンクをサイドバーに登録してみる方法を紹介します。
まず、もしもアフィリエイトのトップ画面から楽天市場 商品購入と入力して右側の検索ボタンをクリックします。

2件検索されました。下の楽天市場 商品購入(モバイルも可)/楽天株式会社を選択します。
右側の広告リンク取得をクリックします。

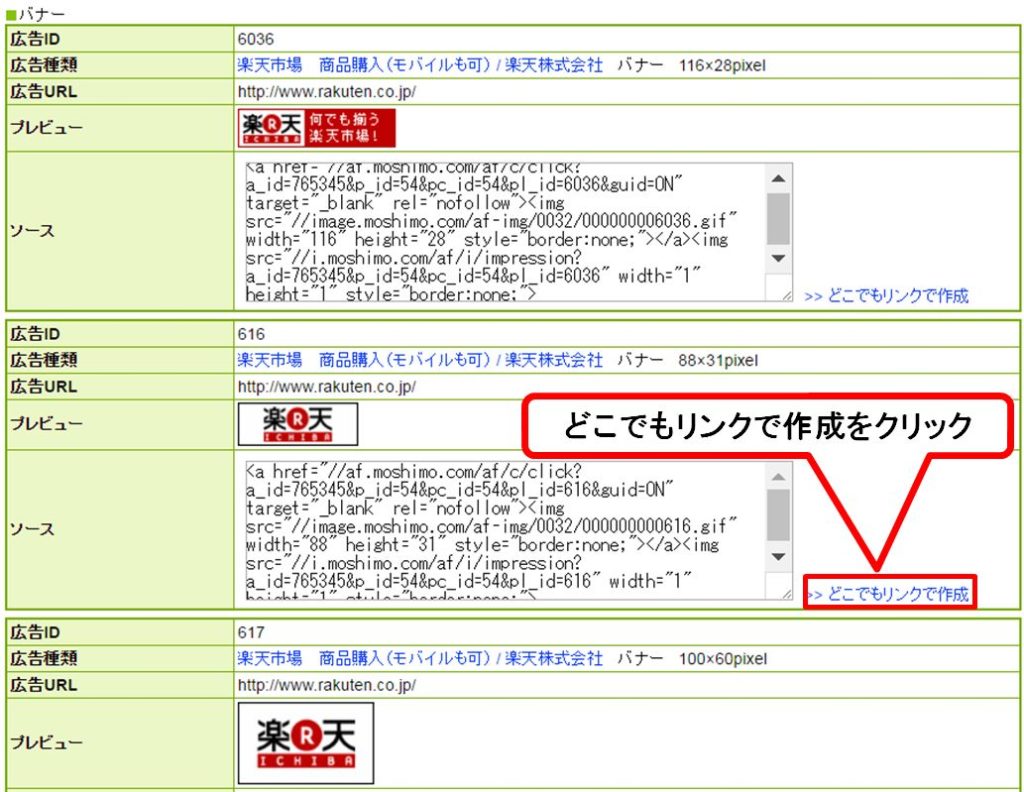
沢山のバーナーが出てきます。
ご自分の好みのバーナーを選択して、どこでもリンクで作成をクリックします。

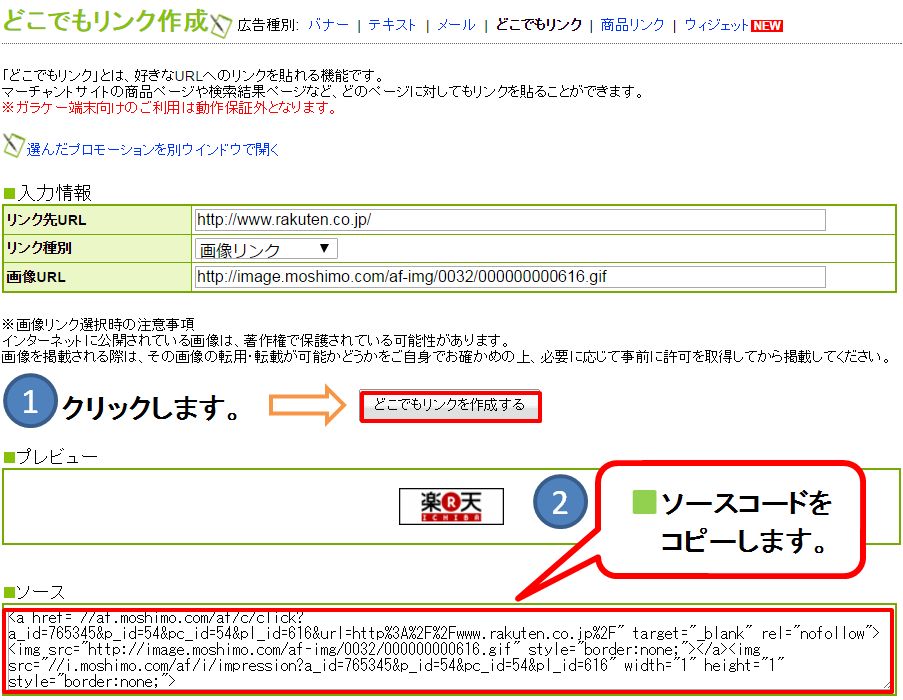
- どこでもリンクを作成する をクリック
- ソースコードをコピーをするにはCtrl + Cを押します。

WordPressのサイドバーへの登録方法
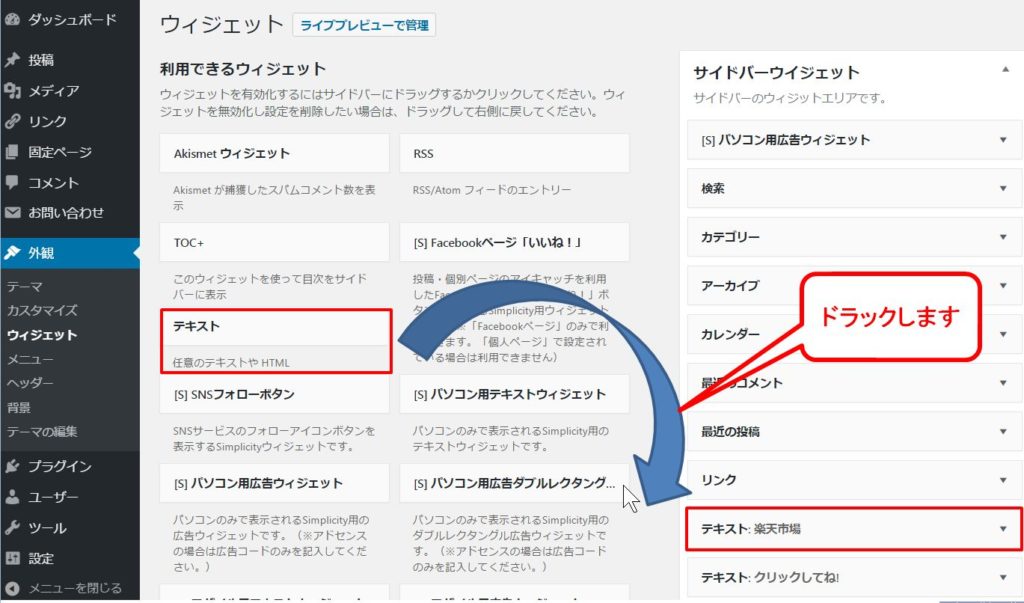
管理画面から、外観→ウィジェット
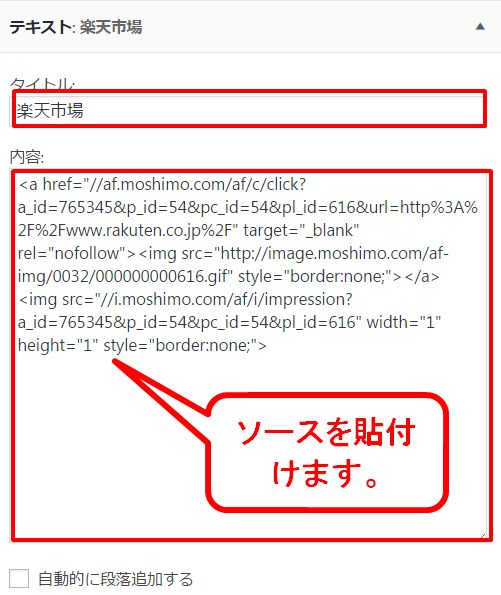
テキストをサイドバーウィジェトにドラックします。

テキストの内容は、タイトルを楽天市場としました。
内容の部分には、もしもアフィリエイトのどこでもリンクで作成したソースを貼り付けします。Ctrl + Vを押します。

すると、サイドバーに楽天市場の画像リンクが出来ました。

はてなブログの場合
ダッシュボードから、デザインをクリックします。
- カスタマイズ→サイドバーをクリック
- モジュールを追加をクリック
- </> HTML をクリック
- もしもアフィリエイトのどこでもリンクで作成したソースを貼付ます。
Ctrl + Vを押します。

真っ白い灰になった娘

娘と一緒に初のチーム朝練参加
昨日の七夕練習でオヤジは崩壊中。
しかし、久々の二度寝が出来て睡眠時間は7時間。
ありがとうフランク! 良く寝れたぜ (▰˘◡˘▰)
で、今日は娘とポタポタでチーム朝練に参加
女の子なので、出るまで時間がかかる
ショップまでは、間に合わず途中の信号からチームの集団の後ろにつかせて貰う。
安芸大橋まで持つかな?
マウンテンに乗って来ている重役とハタッチ。
だから、アップ区間は、ゆっくりかなと思っていたら、追い風もあって30キロから35キロ。
でも、運動靴娘はちゃんと着いていた。娘と並走しながら、離れないように激を飛ばす!
太田川北向き平地
ここからは、追い風で皆さん、ぶっ飛ばすのでスタートで、まず着き切れない。
マウンテン組も40キロオーバーなのに着いていった (゚ー゚*?)オヨ?
番長が娘の後ろに着いていてくれて、サンドイッチ状態で安佐大橋まで。
信号待ちで、またまた集団に合流。
歩道区間はゆるめなので、なんなくクリアー。
高瀬堰でフランクと合流。昨日の疲れはないみたい ƪ(•̃͡ε•̃͡)∫ʃ

なんとか、可部大橋まで集団と共に (*´゚ω゚ノ【Ё】゙
馬坂45キロ
信号からダッシュが始まり
娘につけー!
と、言ったら本当に集団後方のフランクの後ろについて走っている (*’v’)ゝラジャッ!!
しかも、爆速45キロ。ええっー
と、思って娘の後ろまで。
で、坂の勾配が始まると流石に後退
あとは、二人でポタポタと
ちょっと落車
峠は、パスしてアタック坂の頂上で二人で待ちます。


逆走で、Mさんと合流。すでに安野まで行ってきたとか。
集団が来るのが見えたので、娘とユルユルと走りだす。
で、ここで私のポケットからお菓子が落ちて、娘が”なんか落ちた”という声で
ほんの少し減速になったときに、ホイールがぶつかり合い、娘は落車
頭を強打したようですが、皆が止まってくれて
大丈夫ということで、娘と後ろの何人かが、一緒に走ってくれて船まで
ご迷惑をかおけました。一緒にゆっくりと走ってくれた方々ありがとうございました。
これで、娘も頭が良くなることでしょう (*・ω-)b ОК☆
船から二人で帰還
向かい風の為、娘と二人で早めに出て走りだします。
しかあし~、何キロもいかないうちに集団ハズカム。
娘に集団が通り過ぎる時に
全力で踏めー! 力いっぱい踏めー!
はやすぎー!
WOさんが、ゆっくりと前で走ってくれて、信号では後ろからマウンテン組が到着。
マウンテン組には、おいていかれて、WOさんと話しながら、可部大橋まで
太田川TT区間
信号アタックは、匠 (。ゝД・)b オッケィ牧場!!
フランクが続いて、何やら40キロ軽トラじいさんが、アシストしたようで
Mさんに、先行していた匠おいつかれいる
マウンテン組と共に、なんとか娘とショップまで
パンク修理材を入れる為の、サドルバッグお買い上げ。
しかし、娘も私もWOタイヤのパンク修理はやったことない
誰がなおすんだ
4人で帰還
帰りは、追い風でなんとか帰りました。


坂をもう、登れないほど、疲れた娘は、救護車のヘルプで帰りました。
さすがに、真っ白い灰になってました。
全力で自分の力を100%出すということは、日常生活では中々ないと思います。
これで、スポーツに目覚めてくれれば良いかなと……思います。
またも、審査落選。ブログタイトルを考えるの巻

もしもアフィリエイト審査落選
もしもアフィリエイトに登録して、サイトを審査して貰っていると以下のような、どこかでみたような、メールが
もしもアフィリエイトからの悪夢のメール
大変恐縮ではございますが
過日もしもアフィリエイトに
ご登録頂きました下記サイトの
登録を削除させて頂きましたので
ご報告申し上げます。
50代でもネットで稼げるのか検証ブログ
http://chan50.hatenadiary
該当サイトは下記のいずれかに該当したため
弊社側でサイト登録の削除を
実施させて頂きました。
・サイトが存在しない、もしくは、
文章・画像等のコンテンツが存在しない
(※1)
・正常にアクセスできない
(閲覧にパスワードなどが必要)
・アダルト商品等の掲載を含む
公序良俗に違反する
・一部消費者に誤解を与える可能性を含む
(情報商材など)
・ご自身が所有されていないことが明らか
あるいは不明
・著作権法に違反またはその恐れがある
・肖像権、パブリシティ権に違反または
その恐れがある
・他、法令に違反またはその恐れがある
・もしもがアフィリエイトサイトとして
相応しくないと判断した
またかよー (((●´ω`q)ンー・・・
あー、やっぱり画像かなー
いやいや、ブログタイトルの稼ぐが悪いのではないかなあー
タイトルに対するものなのか
で、以下をぐっぐっていて発見
こちらは、スマートニュースのタイトルらしいのですが
以下が良くないとか
強調表現で審査NGとなる文言例
注意を引く文言は全て審査NGとなります。
- 速報
- 衝撃
- 急募
- 必見、10代必見、経営者必見
- 必携、社会人必携
- オススメ
- 朗報、超朗報
- 熱狂、100万人が熱狂
- 注意、やりすぎ注意
- 限定
- ハマりすぎ、ハマる、ハマり過ぎ注意
- 当たる
- 熱狂、世界中が熱狂
- 急増中、ご愛用者急増中
- 今だけ、今だけ半額
- 安心
- やばい、ヤバ、激ヤバ
等
ああー、なんとなく稼ぐもはいりそう
これは、日本ブログ村に続いての審査不可なので、ええ加減ブログタイトルを変える時期なのかなあ~。
今さらねえ (((oノД´;q)))ウ─
ひとつずつ該当項目を検証
・サイトが存在しない、もしくは、
文章・画像等のコンテンツが存在しない
(※1)
50代でもネットで稼げるのか検証ブログ
http://chan50.hatenadiary
まずは、上をクリックしてみると なんと

あれれれれっ はてなブログのurlって ハテナ??

管理画面から見てみると、あらららら
が、本当のアドレスなのね
とほほほほほっ
そりゃあ、審査しようがないよね (*´―――――`)ン?
しかし、アマゾンの審査は少し厳しいので、ちょつと目につく画像だけ直してから、再度申請してみます!
と、思ったけど、メンドクサイので、明日また、申込してみます!
amazonアソシエイトに、サイトを追加する方法

自転車の趣味のサイトに続いて、こちらのサイトも、Amazonアソシエイトに追加のサイト登録をしました。
その時の設定の仕方を紹介します。
amazonアソシエイトの設定方法
設定の方法は、Amazonアソシエイトのサイトにいって、自分のメールアドレスの左側の▼のプルダウンメニューから「アソシエイトアカウントの管理」をクリックします。

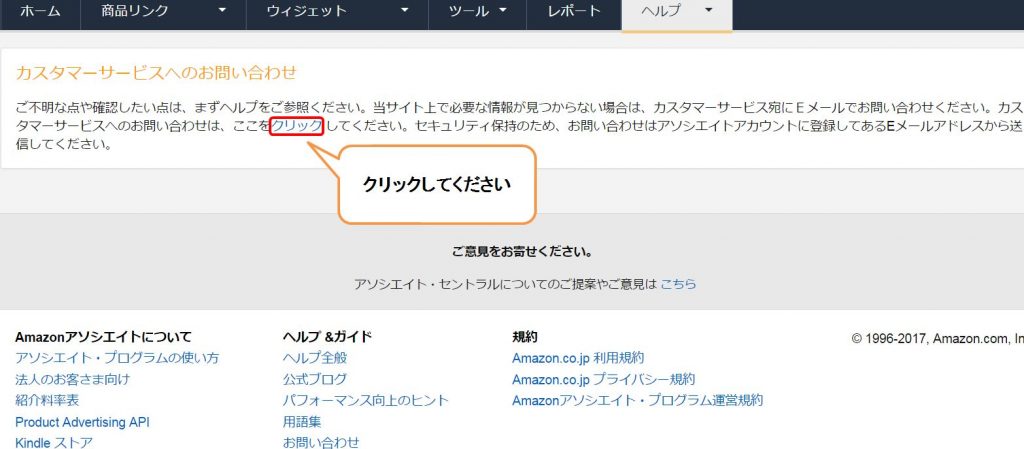
「アカウントの管理」の中から、お問い合わせをクリックして下さい。
通常の考えだと、「・Webサイト情報の確認」から追加すると思いますが、アマゾンアソシエイトの場合違うみたいです。

問い合わせフォームから申請
通常の追加の登録とは違って、「問い合わせフォーム」から申請しなくてはなりません。
これは、中々わかりませんでした。

問い合わせフォームの内容
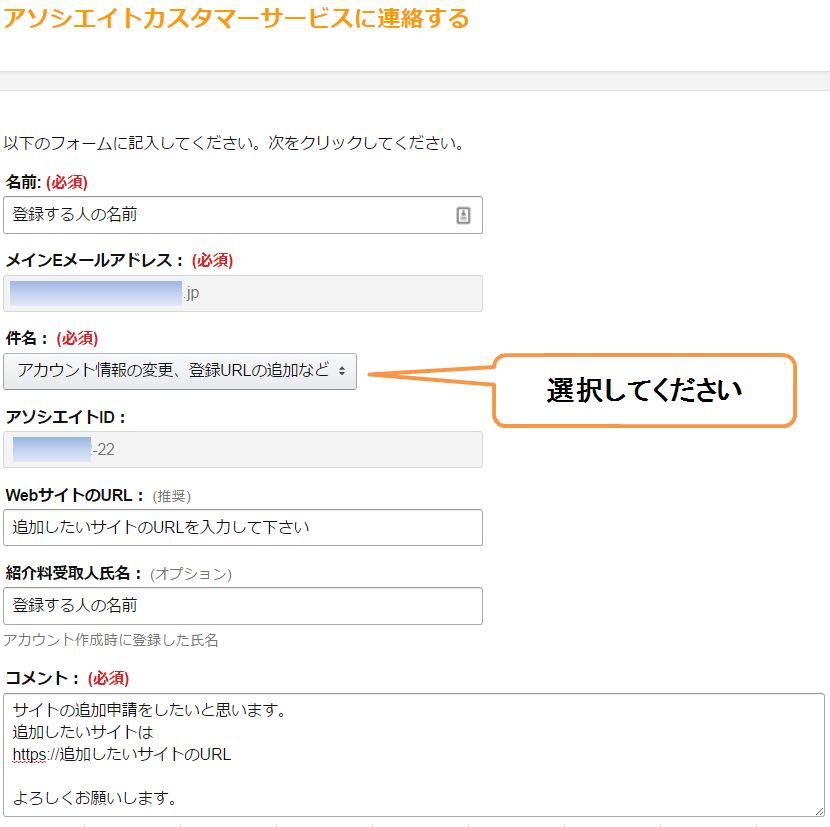
「問い合わせフォーム」にいくと、「アソシエイトカスタマーサービスに連絡する」と書かれた画面になります。

名前:登録する人の名前
メインEメールアドレス:登録する人のメールアドレス
件名:アカウント情報の変更、登録URLの追加など
アソシエイトID:登録する人のIDが表示されています
WebサイトのURL:追加したいサイトのURLを入力して下さい
紹介料受取人氏名:登録する人の名前
コメント:
サイトの追加申請をしたいと思います。
追加したいサイトは
https://追加したいサイトのURL
よろしくお願いします。
以上のようにして申請してみました。すぐに、下記のような画面になりました。

前回の申請の際のサイトの概要
- 記事数も20記事程度
- グローバルメニューなし
- プライバシーポリシーなし
- プロフィール欄とかも詳しくなかった
- 画像なども著作権の問題を考えなかった
以上のような状態だったので、まあ、未完成と評価されたのだと思います。
今回は、なんと1時間たらずで、すぐに以下のようなOKメールが届きました。
amazonからの審査合格メール
アソシエイト・プログラムにお問い合わせいただき、ありがとうございます。 このたびのご依頼通り、お知らせいただいた https://chan-biku.club/ について通常のサイト審査をさせていただき、
無事承認となりましたので、既存のアソシエイトID:*******-22の登録サイトに追加をいたしました。 今後、 新しいサイトでのご注文やクリック数などの情報は既存のIDのレ ポートに計上されます。
なお、審査の上、正式に承認されたサイトURLは以下アカウントサービスより登録 サイト欄への追加書き込みをお願いします。 https://affiliate.amazon.co.jp/****/*****/*****/*****
その他にもご不明な点がございましたら、ご遠慮なくお問い合わせください。
アソシエイト・プログラムをご利用いただき、ありがとうございます。 Amzzon カスタマーサービス アソシエイト・プログラムスタッフ
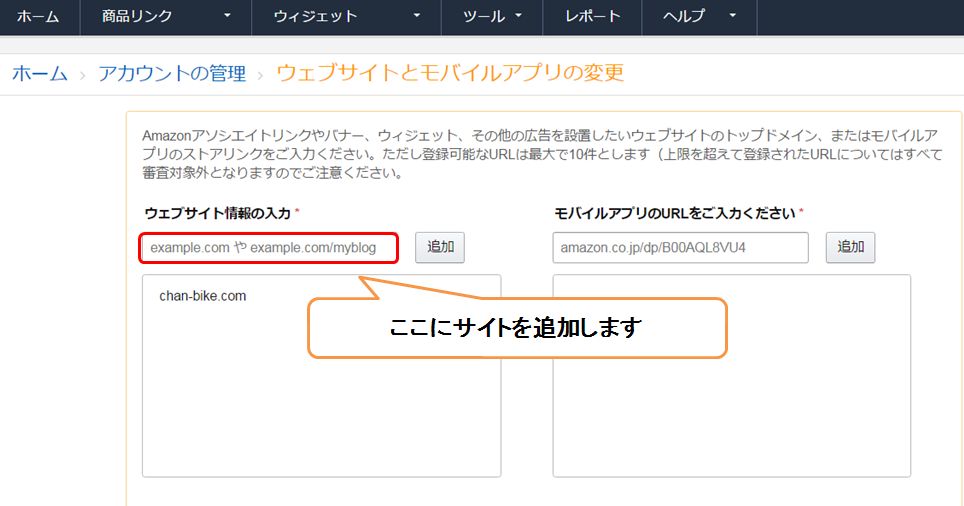
この審査合格メールに記載されているアドレスをクリックすると下記の画面となります。
メールにあるアドレスをクリックします。
サイトを追加します。

最後に、「確認」ボタンを押せば完了です。
 このボタンが下に出てくるので、確認をクリックします。
このボタンが下に出てくるので、確認をクリックします。
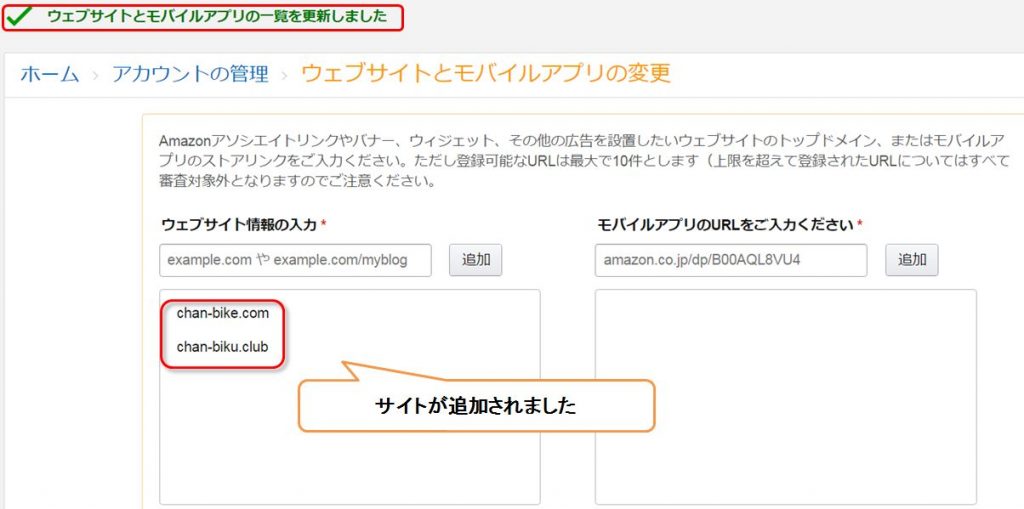
追加されたサイトを確認
ウェブサイトとモバイルアプリの一覧を更新しました。
と、出たらokです。
追加されているのも確認しておきましょう!

モバイルアプリのURLの入力は?
上記のモバイルアプリのURLが何を、入力して良いのか分からなかったので、amazonに問い合わせをしてみました。
モバイルアプリ欄はモバイルアプリを実際に開発した方が使う欄と
なります。
モバイルアプリを開発していない方は特に入力をする必要はございません。
その他にもご不明な点がございましたら、ご遠慮なくお問い合わせください。
アソシエイト・プログラムをご利用いただき、ありがとうございます。
アマゾンアソシエイト、中々難しいですね。まだ、商品など全く紹介してないのですが、これから勉強してまた、記事にしたいと思います。
追記
まったくもって、本来の目的からはかけ離れたことばかりに、時間を取られており中々前にすすまないなあ。はてなブログのhtml編集自体がよくわからないので、どうでも良いことで時間がかかってます。
アマゾンの商品の貼り方も良くわからん。勉強ばかりだけれども、全部頭の隅からこぼれおちているように思うのは私だけか(´ー`*)(´ー`*)ウンウン
はてなブログのデザイン変更で分かったこと

見た目を一新
まずは、デザインテーマを変えました。
変えましたと、いいますが、前がなんだったかわかりません^^;
見出しを変えたくてシックハックしている時に、上のテーマを見つけたのでこれは、wordpressで使わせて貰っている、Simplcityに似てシンプルでいいし、なによりもグローバルメニューが使えるのがカッコイイ(੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾
Brooklynのグローバルメニューの設定
ここで、昨晩苦労して出来なかった点は
グローバルメニューにする記述の部分が分からなかったです(*´;ェ;`)みゅ~・・
まずは一般ユーザー向けのコード。
これを書き変えます。
<div id="global-menu"> <ul class="global-menu-list"> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> </ul> </div>
これを、ダッシュボードの デザイン → カスタマイズ → ヘッダ → タイトル下 にペーストすればOKです。 メニューは5項目までにして下さい。
良く良く読めば、アドレスの次に > を書いて メニューの名前をコピぺすればいいのだとわかるのに何時間かかったことか
やったんですけどねえ、最初はまあ間違いだらけだったんでしょう。多分。
ヘッダーから下が、まっくろケッケになってしまいました。
自分の場合の設定を書きます
で、本日よくよく見て以下のように自分のサイトでは書き換えて
出来ました
<div id="global-menu">
<ul class="global-menu-list">
<li><a href="http://chan50.hatenadiary.jp/archive/category/%E3%83%96%E3%83%AD%E3%82%B0">ブログ</a></li>
<li><a href="http://chan50.hatenadiary.jp/archive/category/WordPress">WordPress</a></li>
<li><a href="http://chan50.hatenadiary.jp/archive/category/%E3%82%B5%E3%83%BC%E3%83%90%E3%83%BC%E8%A8%AD%E5%AE%9A%E7%B7%A8">サーバー設定編</a></li>
<li><a href="http://chan50.hatenadiary.jp/archive/category/%E6%A5%BD%E5%A4%A9%E3%83%A2%E3%83%90%E3%82%A4%E3%83%AB%E4%B9%97%E6%8F%9B%E7%B7%A8%E3%80%80%E7%AF%80%E7%B4%84">楽天モバイル乗換編 節約</a></li>
<li><a href="http://chan50.hatenadiary.jp/archive/category/%E3%82%A2%E3%83%95%E3%82%A7%E3%83%AA%E3%82%A8%E3%82%A4%E3%83%88">アフェリエイト</a></li>
</ul>
</div>
わけわかんないですね~。
wordpressだつたら、プラグインがあって、奇麗に表示させたり、小さく一部分だけを見せたり、皆さんはやられてます。
まあ、私には今のところ出来ないので、わかんないですけど、
多分、少し勉強すると出来るんでしょうね!
「はてな記法モード」でソースコードを色付け
で、ぐぐってみました。
コードを貼り付けるには、「はてな記法モード」で編集できるようにする必要があるそうです。
ダッシュボードの「設定」→「編集モード」で「はてな記法モード」にチェックを入れます 。これもしたんですけど、「はてな記法モード」にしちゃうと、編集見たままモードに戻れないんですよ~
しかも、まったく位置がわからなくなるほど、文字の羅列で書きようがないで、これは途中でダウンです。
カテゴリーが元々6項目あったのですが、メニュー表示は5項目にしました。ポイントサイトはいれてません。
でも、一応6項目でやってみたら、メニューが縦方向に長くなってしまいました。
なるほど、だから5項目なのかと納得( ゚ー゚)( 。_。)ウン♪
シェアボタンの設置
これも記事があったのですが
はてなブログの中にも設定する項目があったので
(はてなの機能だったのかな?? 確認してみます)
こちらのサイトでは、やってないです。
まあ、シェアボタンの意味さえ、よくわかってないおっさんが、作成してるんだから、大体使い方も良く分からないです (੭ु ›ω‹ )੭ु⁾⁾♡
皆さんのを押してみたいのですが、押したらどうなるのかわからないので、やってないです。
カラフルがいいかとおもって、フルカラー表示にしてます。
読者登録ボタンの設置
読者登録ボタンの設置というのもあったので、記事下にコピペして、id と アドレスを書き換えて作成してみました。
黒ではなくて、赤にしました。
<div class="reader-button color"> <a href="http://blog.hatena.ne.jp/ここにidを入れる/ここにブログのURL/subscribe">読者になる</a> </div>
これも、どこかにあるんですよね。
読者になるボタン。
見出しの変更
中見出し h4
子見出し h5
標準 h6
と、気づくのに一体どれだけかかったことか
そして、記事毎に見出しを変える場合、無理矢理はてなの場合には、html編集で書き込まなければ出来ない。これはheadに書き込むのが普通だけれども、はてなの場合のやり方がわからないです。
<style><!--
/* 見出しh4 */
.entry h4 { /*はてなの場合entry*/
/*border-left: 6px solid #4D517D;*/
padding: 0 0 0 25px ;
line-height: 2;
font-size: 24px;
background-color: #EFFBFB;/*DFF0D8*/
}
.entry h5 {
background: #f3f3f3;
line-height: 1.5;
border-left: 6px solid #f3f3f3;
padding: 13px 0 13px 30px;
/* border-top: 3px solid #81BEF7; */
border-bottom: 3px solid #81BEF7;
/*box-shadow: 0px 0px 10px #CEF6F5; 影*/
}
--></style>
で、デザインのカスタマイズのcssという所に貼り付けるのですが、どうも上手くいかない。
この記事の中見出しも、緑色だけのはずが、下に黒い線が出るし~
色々な記事の見出しは、これをコピぺでokのを貼り付けても、いい具合にならないし
中々、はてなブログ勉強することが多いです。
*1:+_+
Google AnalyticsとAdSenseとのリンク設定

- AdSenseとアナリティクスを連携するメリット
- AdSenseとアナリティクスをリンクする方法
- アナリティクスにログイン
- アナリティクス設定を行う
- アナリティクス設定
- リンクさせる AdSenseプロパティを選択
- 設定完了画面 ここまで出るのに時間かかりました
- AdSenseリンク設定の終了画面
AdSenseとアナリティクスを連携するメリット
Googleアドセンスの審査に合格すると、各種の設定をしていかなければいけません。
この中で、アドセンスとアナリティクスをリンクする設定があります。
この2つのGoogleのサービスは、デフォルトではリンクしておらず、それぞのサイトで設定をしなければ、ページの収益性などの分析できません。
この2つのサービスを、連携(リンク)させることで、「サイトでどのページの収益性が高いのか?」などを知ることができます。
分析出来ること
- ページごとの収益も手軽に見ることができます。
- どのページがクリック率が高い(あるいは低い)のか
- どこからのアクセスが収益性が高いのか
- 日々のアドセンス収益の推移。
- クリック率、表示1000回あたりどのくらいの収益があるか、などがわかります。
AdSenseとアナリティクスをリンクする方法
私の場合、中々理解が進まず、設定にかなりの日数がかかったので
やり方を詳しく書いておきます。
さらにサイトを追加したりする場合にも、同様の方法で出来ます。
AdSense アカウントとアナリティクスをリンクする方法は次のとおりです。
アナリティクスにログイン
Google アナリティクスページからアナリティクスにログインしてください。
アナリティクス設定を行う
ページ上部のアナリティクス設定 タブをクリックします。
[アカウント] 列で、AdSense アカウントとリンクするプロパティを含むアナリティクス アカウントを選択します。
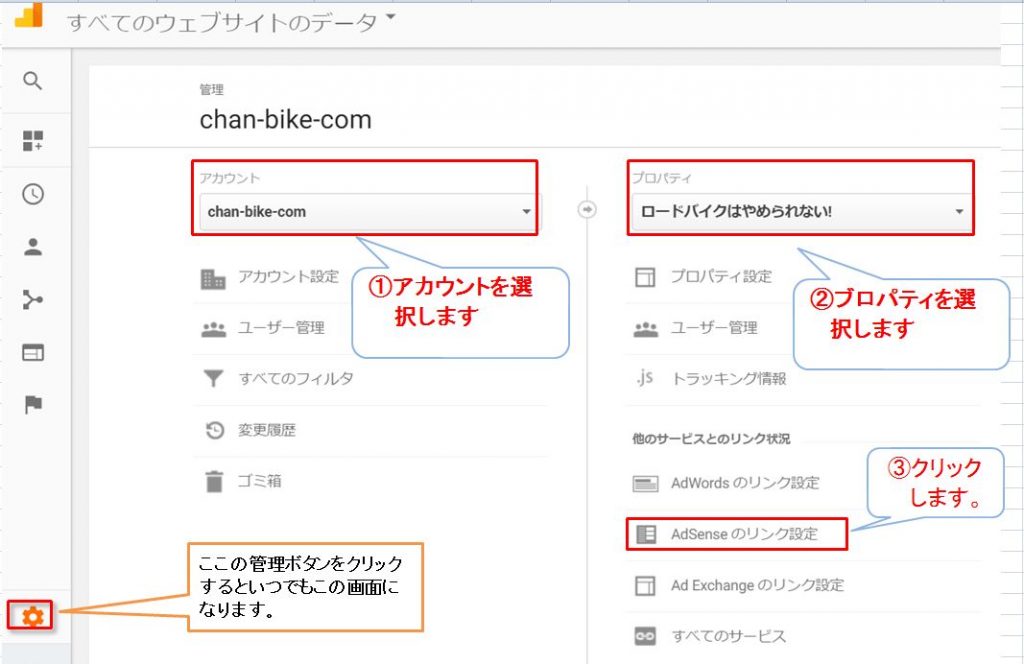
アナリティクス設定
「アナリティクス設定」画面は、以下のよう手順で設定を行います。
①アカウントを選択します
②プロパティーを選択します
③「AdSenseのリンク設定」をクリックします

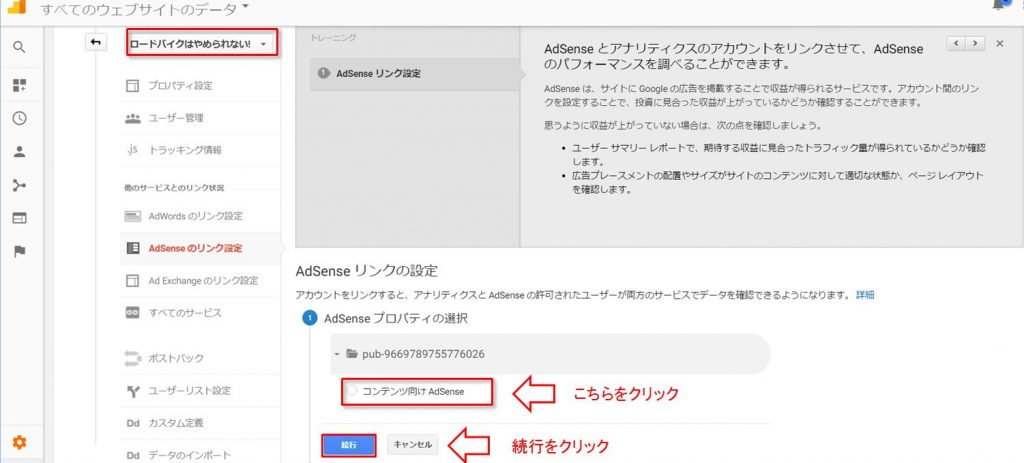
リンクさせる AdSenseプロパティを選択
「AdSenseプロパティーの選択」画面が表示されるので、
以下の手順で設定を行ってください。

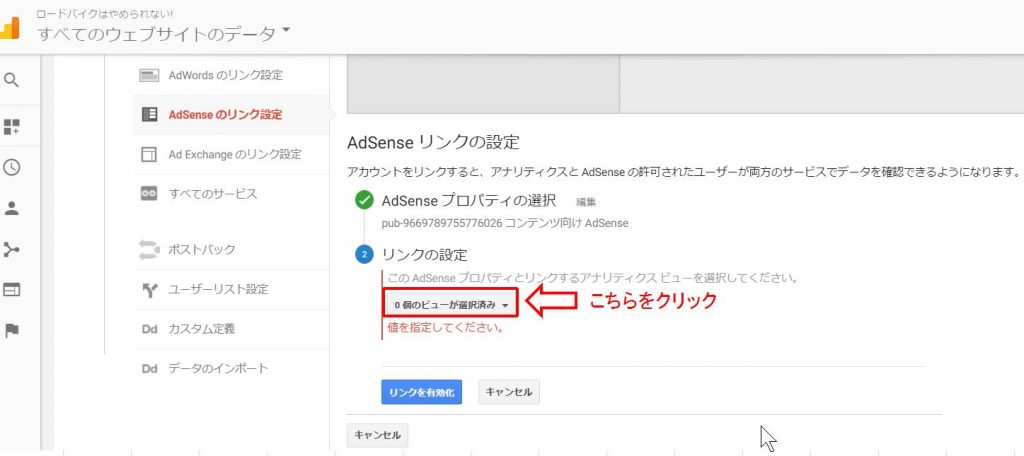
次の画面で「リンクの設定」項目に「0個のビューが選択済み」と書かれたドロップダウンリストがあるので、クリックします。

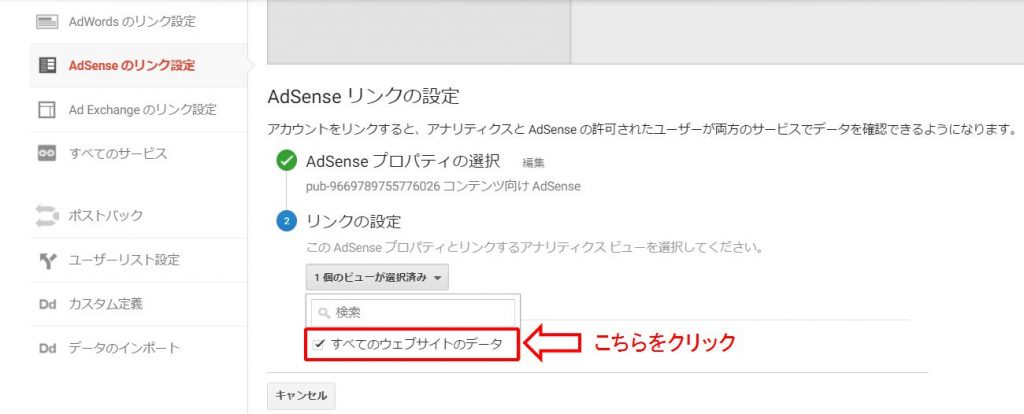
次の画面では、ビューの選択エリアが表示されるので「すべてのウェブサイトのデータ」にチェックを入れます。

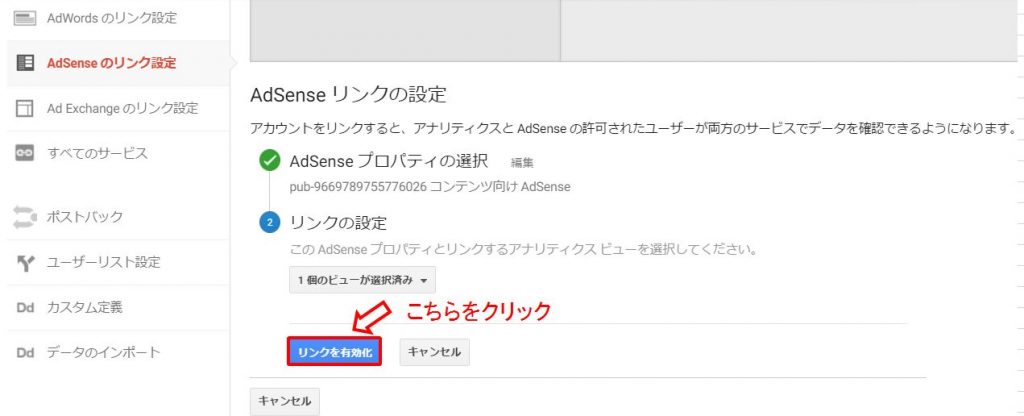
最後に、「リンクを有効化」ボタンをクリックします。

設定完了画面 ここまで出るのに時間かかりました
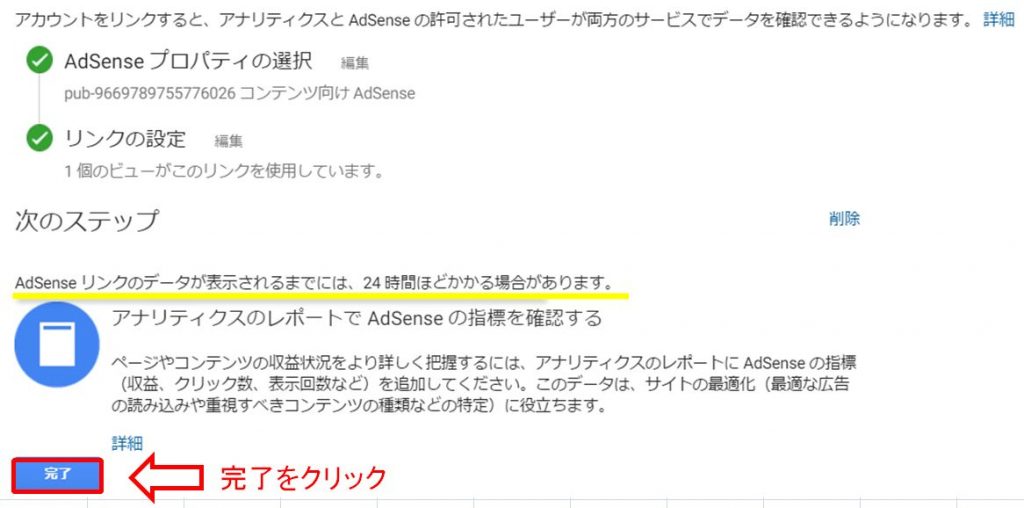
設定が終わると以下のような画面が表示されます。

完了画面には以下のように書かれています。(黄色いマーカー線を入れている所です)
上に書かれているように、AdSenseリンクのデータは、すぐに反映されないので、放置して気長に待ちます。
完了画面を読んでおきましょう!
読み終えたら「完了」ボタンを押してください。
AdSenseリンク設定の終了画面

時間かかりましたが、ようやくアナリティクスとアドセンスアカウントのリンクが作成されました。
アドセンス側での確認の仕方
アドセンス側でも連携状況を確認しておく必要があります。
まずは、アドセンスにログインします。
ログインしたら、管理画面左側にある歯車マークをクリックして「設定」メニューを選択します。

アクセスと認証をクリックしてください。

「Googleアナリティクスとの統合」メニューを選択します。
リンクの解除となっていれば設定が出来ています。

まとめ
このアドセンスとアナリティクスのリンクの設定が出来ると、アナリティクスのサイト解析情報と、アドセンスの収益を結びつけて、より詳しい収益分析が行えるようになります。
この連携機能を利用すると、「こんなページが収益性があるのか」とか「こんな記事の広告が結構クリックされることがあるんだな」と、言ったことが分かるようになります。
このアドセンスとアナリティクスの連携(リンク)の設定は、とても私には難しかったので最も設定に時間がかかりました。
詳しい情報分析は、グーグルの利用ポリシーにしたがって公表とかは控えたいと思いますので、皆さんで分析をされて役立ててみてください。