はてなブログでFont Awesomeを使ってみよう!

はてなブログでも、Font Awesomeを使用出来るようにしたので、メモ記事です。
こんなのとか、動いているアイコンとか良くみますよね。
Font Awesomeを使うと、アイコンが文字のように扱えるので便利ですね。色を変えたりとか、大きさを変えたりとか文字のように扱えるので便利です。
この、Webアイコンを扱えるFont Awesomeの導入方法と簡単な使い方を紹介します。
Font Awesomeの導入方法
Font Awesomeのデータ(css)を読み込む為に、CDNを使用します。
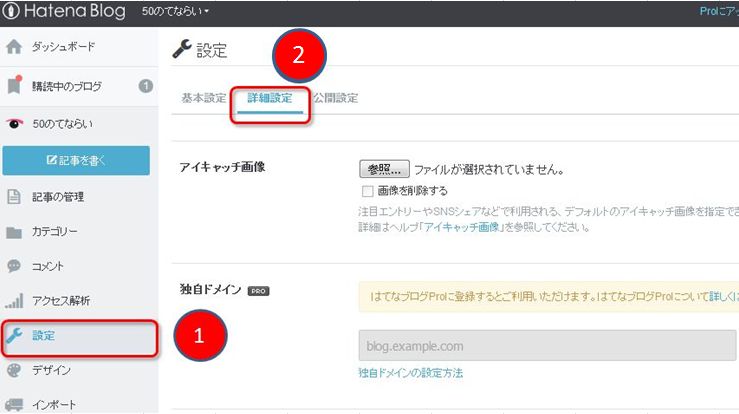
① ブログの管理画面で設定をクリック
② 詳細設定をクリック

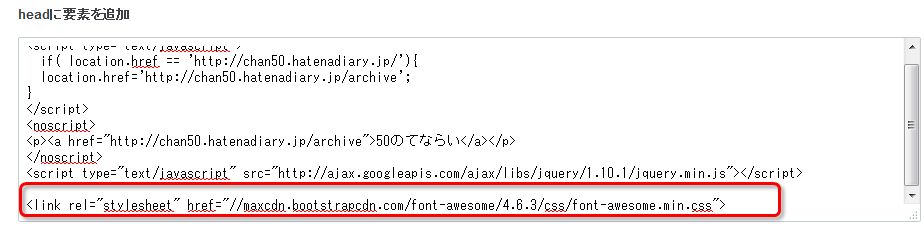
下の方に headに要素を追加の項目があるので、一番下に以下を追加して下さい。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">

バージョンが上がると変わる場合があるので、その時には下記で確認してみましょう。
Font Awesome · BootstrapCDN by MaxCDN
Font AwesomeのアイコンのCSSをコピー
Font Awesomeにアクセスし、アイコンを選びます。
アスセスすると、こんな感じにアイコンが600個以上ならんでいます。
お目当てのアイコンがあったら、それをクリックします。
![]()
一覧からアイコンを選択してクリックすると、例としてbookだと、こんな画面が出るので、
<i class="fa fa-book" aria-hidden="true"></i>
をコピーします。

はてなブログでは貼り付けると消える??
はてなブログの場合には、上記のコピーしたタグをHTML編集で貼り付けます。
これは、はてなブログの場合には、「空ののタグは自動で削除される」という仕様になっているからです。それ以外にも色々と書き変わっていますけど。
記述ミスを防ぐ為の、はてなブログなりの思いやりなんでしょうけれども、思いやりになってないような気がするのはおっさんだけでしょうか(;一_一)
はてなブログでの対処方法
はてなブログの編集見たままモードで使用する時には、タグの中に を入れることで自動で削除されることがなくなります。
例えば以下のように書きます。
<i class="fa fa-book" aria-hidden="true"> </i>
実は、<i>の変わりに、<span> </span>で囲んで、間に全角スペースを入れると消えなくする方法もあります。
<span class="fa fa-book" aria-hidden="true"> </span></i>
↑
ここに全角スペース
はてなブログの編集みたままモードでの確認方法は
出来たかどうかは、プレビューモードでないと見えません。
しかし、貼り付けるだけで出来ないのはとても不便で、面倒でした。
特に、途中を書き変えていると、わけわかんなくなってしまって、この記事を作成するのにも何時間かかったことやら。
と、いうことで解決方法がありました。
はてなブログには、編集見たままモード以外に、はてな記法モードとかMarkdownモードがあり、そちらではそのまま貼り付けるだけでいけるようなので検証してみました。
はてな記法モードMarkdownモードの切り替え方
はてな記法モードで書くには、はてな記法モードに変えないといけないですね。
変え方は、簡単で管理画面の設定の中に編集モードがあるので、そこでチェックを付け変えるだけですね。

はてな記法モードでの書き方
こんな感じで書いていきます。貼り付けただけですね。

プレビューで見るとこんな感じになります。

Markdown記法モードでの書き方
はてな記法モードと同じ文をコピーして貼り付けました。

プレビューではこんな感じです。改行してやらないと横並びになるんですね。

使用したアイコンのCSS
メモ代わりに使用したアイコンのCSSも書いておきます。
名称については、適当につけてます。
| icon | 名称 | タグ |
| pencil | <i class="fa fa-pencil"></i> | |
| road | <i class="fa fa-road"></i> | |
| angellist | <i class=”fa fa-angellist"></i> | |
| eye | <i class="fa fa-eye"></i> | |
| 指差し 右 | <i class="fa fa-hand-o-right"></i> | |
| レンチ | <i class="fa fa-wrench"></i> | |
| bicycle | <i class="fa fa-bicycle"></i> | |
| info | <i class="fa fa-info-circle"></i> | |
| question | <i class="fa fa-question"></i> | |
| <i class=”fa fa-envelope-o”></i> | ||
| book | <i class=”fa fa-book”></i> |
アイコンを探すのが結構大変なので、下記のサイトを参考にして探すと見つけやすいです。
参考Font Awesome のアイコンを日本語で検索し Unicode が分かるように一覧化してみた
まとめ
はてなブログで、Font AwesomeのWebアイコンを使用するならば、最初から「はてな記法モード」か、「Markdownモード」で書きだすのが一番簡単だと思います。何故なら、そのまま貼り付けるだけで表示されるからです。
はてなブログの仕様なのでしょうけれども、編集みたままモードでは、勝手にhtmlが書き変わるの、とても不便です。
Font Awesomeの大きさや、色や、回転などは、また編集モードを変えてから、新規に記事を書こうと追います。それでないと、時間が物凄くかかるので効率が良くないです。