UpdraftPlusでバックアップで簡単復元の方法

UpdraftPlusプラグインを使って、日々バックアップを取っている私ですが、今回趣味の自転車サイトがパソコンでの表示が何故かスマホ表示になってしまい、どうやっても直りませんでした。 そこで、最終的にはUpdraftPlusの復元機能を使って、無事復元できた作業のメモ記事です。 サイトを完全に吹き飛ばしたわけではないので、複雑な作業は全くないです。完全復元の場合の記事はまた、吹き飛ばした時に作成したいと思います(笑い)
なぜかスマホ表示に
趣味の自転車サイトが何故か以下のようなスマホ表示に。
しかも、スマホでは画像などがPC表示になっている。??
いくら検索しても、わからず。
全ての、設定出来るcssを見てみたのですが、どこが悪いのかわからず。
途方に暮れてました。

思い当たる事は
この数日間自転車のサイトでやったことは、テーマのカスタマイズ function.phpの編集
ビジュアルエディターのスタイルシート editor-style.cssの編集
全体の文字の変更
目次のプラグインのカスタマイズ
とか、カスタマイズに関することをしていたのですが、結局原因はわからず。
色々な復旧方法を考えたのですが、何日前のバックアップならば元に戻せるかを考えた時に、3日前のデータのバックアップがあれば、表示の問題がクリアー出来るのではないかと思いました。
UpdraftPlusのインストールは
すでに、UpdraftPlusを導入済みでバックアップがあると仮定しての説明となります。
インストールや設定が済んでいない方は、以下を参考にインストールをお願いします。
② updraftPlusプラグインの設定をクリック。

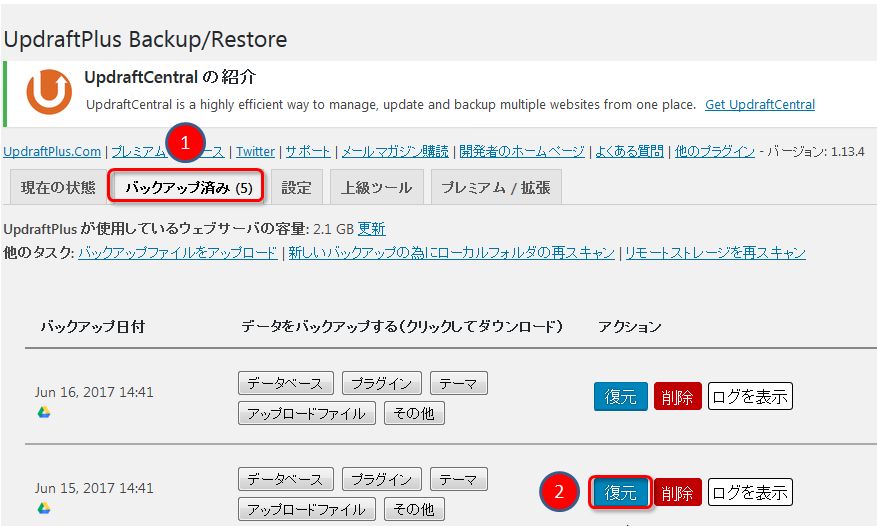
① バックアップ済みをクリック
② バックアップの日付けの確認して、復元をクリック

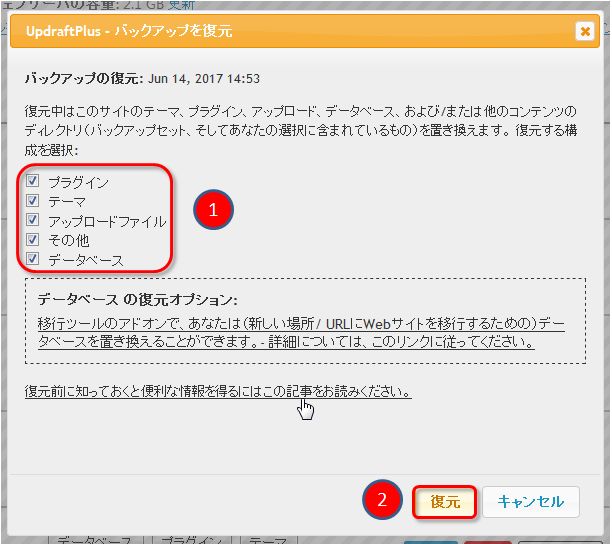
① すべてにチェックをつけました。
② 復元をクリック

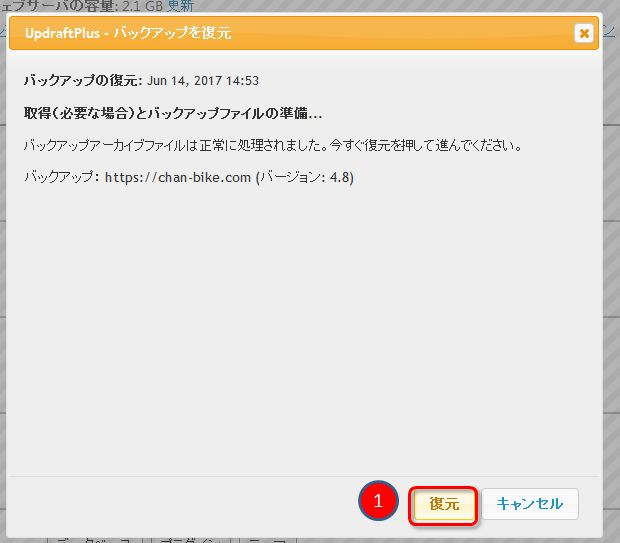
① 復元をクリック

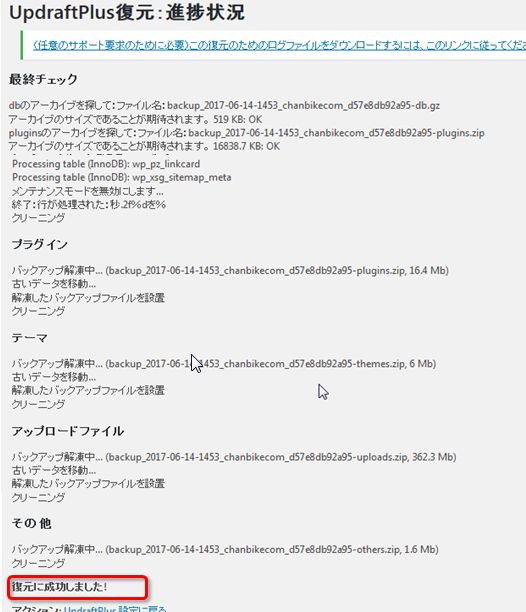
UpdaftPlus復元の進捗状況の画面が出ます。
下の方に、復元に成功しました! と出るとOKです。

まとめ
UpdaftPlusでバックアップデータを作成していると、何日か前のデータに戻すというのは、とてつもなく簡単でした。こういう時の為にも、余裕を持ってバックアップデータを5日分くらい作成しておくのがいいと思います。
UpdaftPlusでのバックアップにftpソフトのFileZillaで自分のサイトのバックアップ。
レンタルサーバーからのバックアップも定期的に自分でしておいたほうが良いと思います。
まあ、自分のサイトのローカル環境を作成して、そこで不都合がないかを確認してアップロードするのが一番良いのではないかと思います。それについてはまた検証記事を書きたいと思います。