はてなブログ カエレバの登録と商品紹介の方法
-

-
商品を紹介する場合、楽天とアマゾンの両方で一度に紹介出来たら便利だと思いませんか?
楽天ポイントを貯めている人は楽天で買い物がしたいですし、Amazon会員の人はAmazonで買い物がしたいですよね。
そこで、利用者のニーズを考えてカエレバに登録をしてみました。そのブログパーツのカスタマイズについての紹介をしたいと思います。
-
カエレバでアマゾンと楽天の連携リンクを作成する
これについては、カエレバ のサイトにある、開発者:かん吉さんのコメントで良くわかります。
「カエレバ」ブログパーツは、ブログ上で、特に量販品を紹介するためのブログパーツです。アマゾン、楽天市場、Yahoo!ショッピングなどの複数のネットショッピングモールへのリンクを表示することで、アフィリエイト報酬のとりこぼしを減らせます
楽天ポイントを貯めている人はAmazonでは買いません。彼らは、あなたが紹介した商品を買おうと思っても、楽天へのリンクがなければ、楽天市場へ移動して探します。報酬率を意識して楽天を紹介しないことは、読み手のニーズ無視した、無意味な機会損失です!
商品リンクの見本
私が目指す商品リンクは、以下のような感じで代表的なAmazon・楽天市場・Yahooショッピングが網羅されているものです。わかりやすくて、スマートでカッコいいですね!

カエレバでは、もしもアフィリエイトに登録していれば、もしもアフィリエイト経由で楽天とアマゾンの商品を紹介することが簡単に出来ます。
カエレバ ユーザーデーター入力の方法
カエレバを使用するには、サイトに行ってユーザーデーター入力の作業が必要です。
カエレバでのユーザーデーター入力の登録方法ですが、結構手こずりました。
カエレバで、楽天とAmazonとYahooの商品をもしもアフィリエイト経由で紹介する場合にはそれぞれのもしもIDが必要となります。
私の場合には、もしもアフィリエイトで提携済みだった楽天のもしもIDは、すぐにわかりましたので、そちらを先に入力しました。
その間にもしもアフィリエイトからAmazonとの提携申請をしていました。
その後、Yahooショップピングのリンクも作成したかったので、バリューコマーズアフィリエイトにも登録しました。
それらを順番に紹介していきます。
楽天のもしもIDの取得
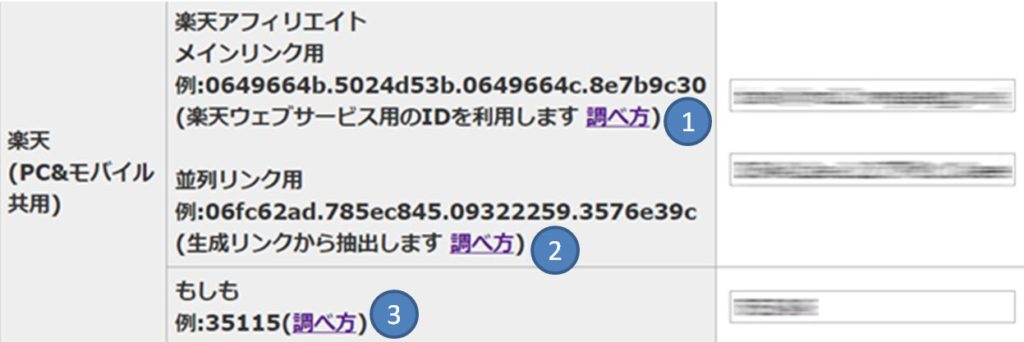
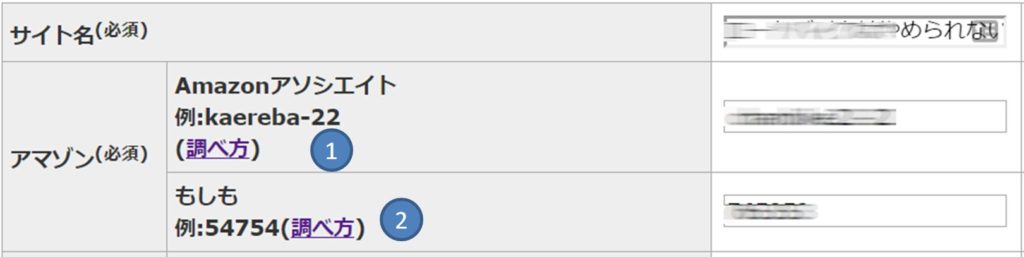
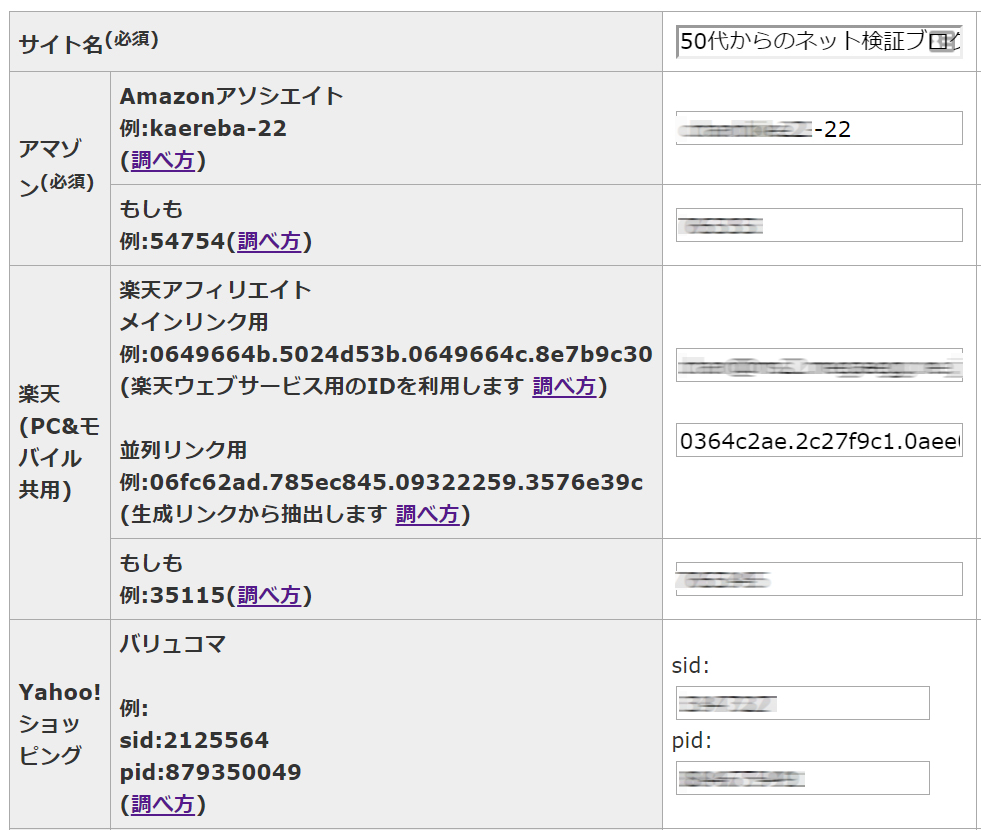
カエレバのユーザーデーター入力の、楽天の画面を切り取ってます。

①の楽天サービスのIDはご自身が楽天を利用する際のIDです。
楽天サービスを利用していない方は、楽天会員に登録して下さい。
②の並立リンク用というのがわかりにくかったので説明します。
③のもしももわかりにくかったので説明します。
②並立リンク用の探し方
まずは、楽天アフィリエイトの会員になります。
① 楽天アフィリエイトトップページの右上部にある「ページのURLを入力」の欄に以下のアドレスをコピーして貼り付けます。
「http://search.rakuten.co.jp/search/mall/%E3%82%AC%E3%83%B3%E3%83%80%E3%83%A0/-/」

② 貼り付けたら、右側の「リンク作成」をクリックします。
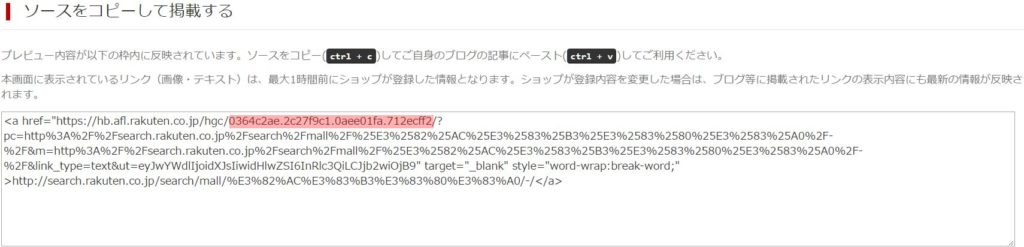
「リンク作成」をクリックすると、次の画面の下側にソースをコピーして掲載するのソースが表示されていると思います。
その中の「http://hb.afl.rakuten.co.jp/hgc/ ~ /?pc=」の「~」部分をコピーして、ユーザーデーター入力の欄に貼り付けてください。
字が小さくて見えずらい場合には、画面表示を大きくして見ましょう。
拡大してみますね! 1行目の部分にあります。
<a href=”https://hb.afl.rakuten.co.jp/hgc/****c*ae.*c*****.*aee**fa.***ecff*/?
上は、数字の部分を*印にしてます。アンダーラインの部分の文字をコピーして、ユーザーデータ入力に貼り付けて下さい。③もしものa_idの探し方
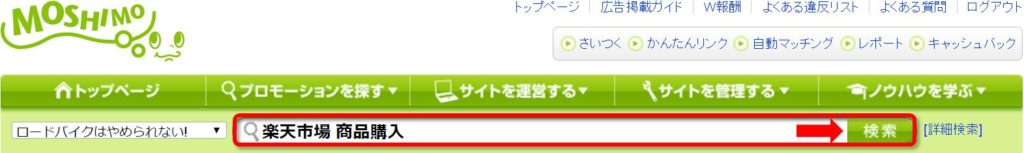
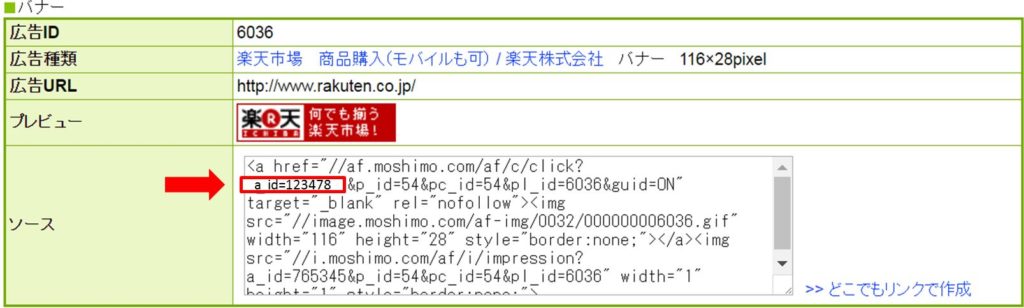
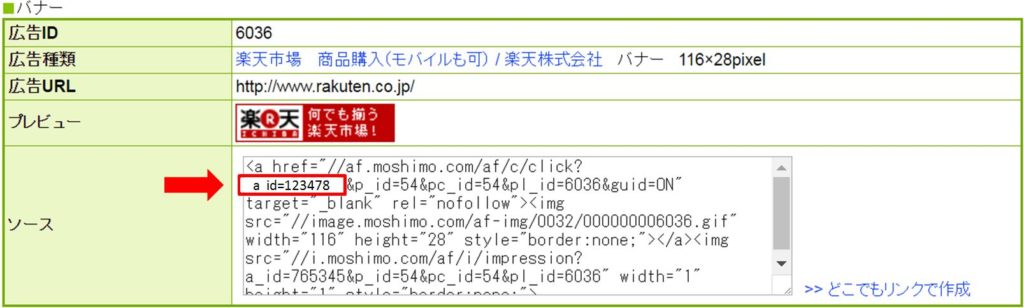
もしもアフィエイトにログインして、「楽天市場 商品購入」と入力して検索をクリックして下さい。

2件表示されました。
下の「楽天市場 商品購入」の「広告リンク取得」をクリックします

ここからです、この広告リンク内のa_id=******の 6桁の数字を探しましょう。
この6桁の数字をコピーして、そのままカエレバのユーザーフォームに貼り付けましょう。

AmazonのもしもIDの取得
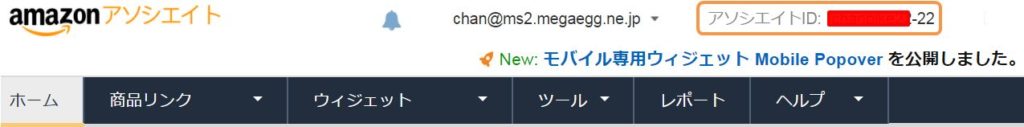
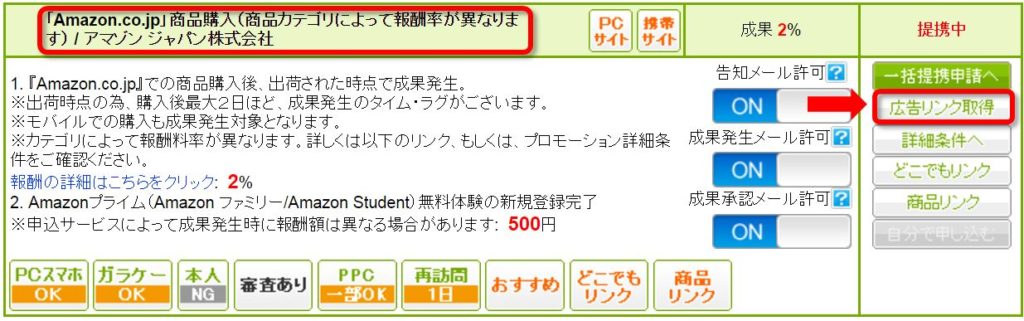
カエレバのユーザーデーター入力の、Amazonの画面を切り取ってます。

① アマゾンアソシエイトにログインした場合右上にあります。
アソシエイトID:******-22 となっています。(***は貴方が決めたidとなります)

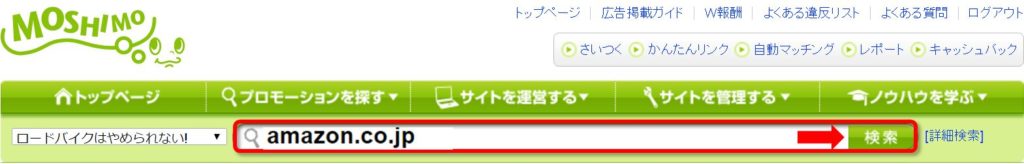
② もしもアフィエイトにログインして、「amazon.co.jp」と入力して検索をクリックして下さい。

1件表示されました。
下の「Amazon.co.jp」商品購入」の「広告リンク取得」をクリックします

ここからです、この広告リンク内のa_id=******の 6桁の数字を探しましょう。
この6桁の数字をコピーして、そのままカエレバのユーザーデーターに貼り付けましょう。

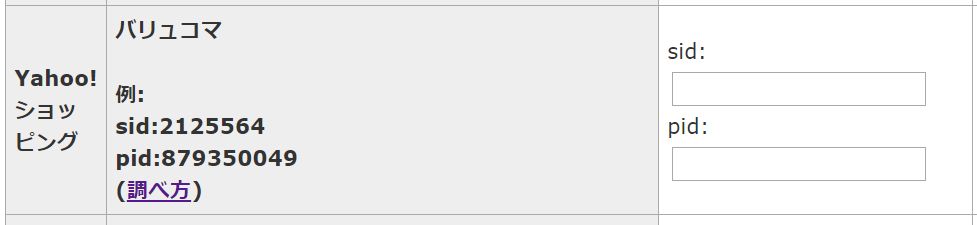
Yahoo!ショッピングのもしもIDの取得
カエレバのユーザーデーター入力の、Yahoo!ショッピングの画面を切り取ってます。

カエレバにも、調べ方は載っていたのですが、画面が変わっており解りにくかったので私がやった調べ方の詳細を書きます。
バリューコマース アフィリエイトのサイトに行って会員登録して下さい。
会員登録出来たら、バリューコマースアフィリエイトにログインしてください。
下のような画面になります。

右下のほうにある「Yahoo! ショッピング」のバーナーをクリックしてください。
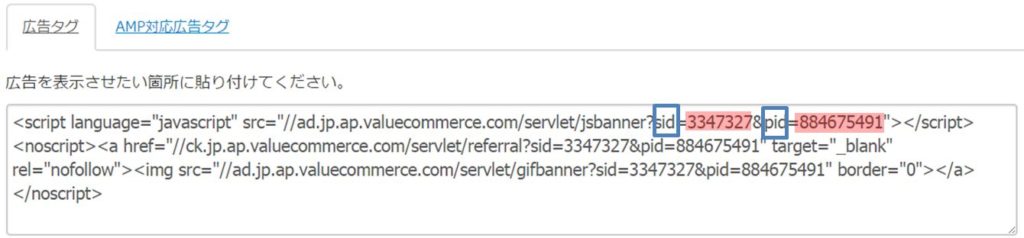
「広告作成」をクリックします。

「広告作成」をクリックします。
サイトは審査中でしたが広告作成は出来ました。
ここからです、この広告タグのsid=*******の 7桁の数字を探しましょう。
その後ろにpid=*********の9桁の数字を探しましょう。
このsidとpid桁の数字をコピーして、そのままユーザーデーターに貼り付けましょう。

カエレバのユーザーデータ入力フォームを完成させる
楽天・アマゾン・Yahooのa_idを入力して完成させます。

全ての項目を調べられたら、「保存」をクリックして下さい。
カエレバのhpに保存したデータの移動方法が載ってました。
他のブラウザ、他のパソコンにデーターを移動したい方は、登録データーバックアップ&バックアップデーター復活をご利用ください
出典 http://kaereba.com/#userform この機能は、便利ですね。かん吉さんありがとうございます!
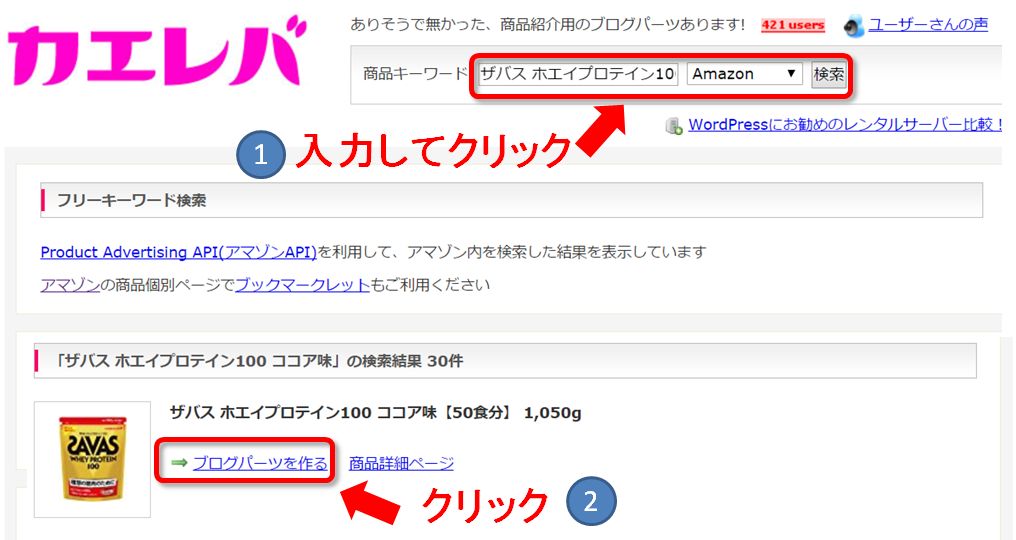
カエレバでのブログパーツ作成方法
① 商品キーワードに入力してクリック
② 「ブログパーツを作る」をクリック

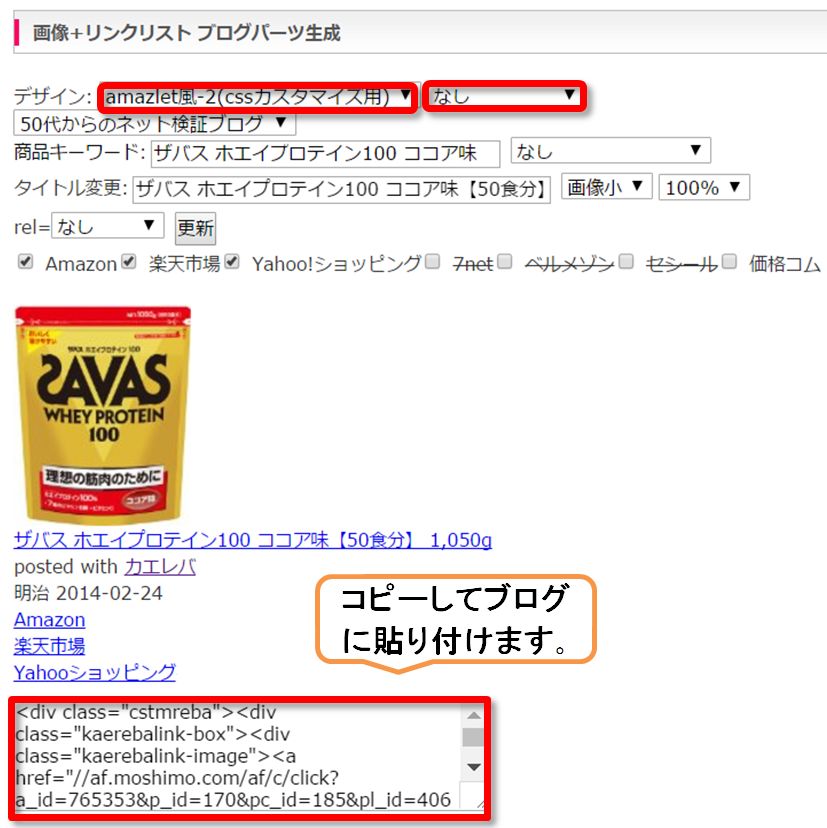
図のように【amazlet風-2(cssカスタマイズ用)】を選択してください。

ようやく、商品リンクが出来ました!
スタイルシートを追加して希望のブログパーツにする
カエレバの作者のかん吉さんのページに、カエレバのカスタマイズの方法がのっています。
Amazlet風-2(cssカスタマイズ用)というデザインに、外部CSSを当てることで、ヨメレバ・カエレバ系サービスのデザインをカスタマイズできます。
出典ヨメレバ・カエレバのスマホ対応 ユーザーさんが考えてくれたカスタマイズまとめ
かん吉さんのHPに、ユーザーの方々が色々とカスタマイズされたカエレバのブログパーツがありますので、自分の好みの表示方法で使われたら良いと思います。
2018.2.5 追記
これまで、はてなブログでのカエレバのコードがわからずに苦労していました。
しかし、ようやく、はてなブログでのPC版での店舗名を横に並べる方法がわかりました。
これまでは、主婦ライフちゅんこさんのカエレバのコードを使わせてもらっていたのですが、PC版ではどうやってもボタンが縦方向に並んでいました。
ちゅんこさんに質問もしてみたのですが、はてなブログで作成されている方のを参考にしてみて下さい。と言われました。そりゃ、そうですよね。同じ環境を作れないですからね。
そこで、今回主婦ライフちゅんこさんのカエレバコードを改変されたもっちさんのカエレバコードに差し替えました。
もっちさんに質問すると、スマホ版の表示も改良してくださり希望通りの表示となりましたので、私も差し替えました。特に、PC版できちんと横に並ぶなので気にいってます。4店舗ならば横2列となります。色々な人の要望に答えられて配慮された設定だと思います。
クリックすると明確に色が変わるようにされていて視覚的に分かりやすいです。
特徴を記載します。
-
ショップボタンにカーソルに合わせると色変わる
-
すべてのショップのボタン化に対応
-
画像を中央表示に
-
スマホ表示のボタンを大きくしました(2018.2.2)
happylife-tsubuyaki.hatenablog.com
詳しい説明と貼り付けするコードについては、もっちさんの記事を参考にされて下さい。
コードはレスポンシブ対応のテーマのはてなブログなら、デザイン>カスタマイズ>デザインCSSの一番下にいれましょう!
なお、wordpressのSimplicytyをテーマにしている記事はこちらに書いてます。
表示にひと手間加えてクリック率をあげる方法
途中に自分なりのメッセージを入れてみると、クリック率があがります。控え目ですけど目にとまると違いますよね。
明治 2014-02-24カエレバからコピーしたcssにメッセージを追加
- カエレバからコピーしたCSSをテキストエディタにはりつけます。
- テキストエディタでカエレバという文字をさがします。
- カエレバ</P></div></div> の後ろにメッセージを追加
- <a> メッセージ </a>といれます。
<div class=”cstmreba”>
<div class=”kaerebalink-box”>
<div class=”kaerebalink-image”><a href=”//af.moshimo.com/af/c/click?a_id=765353&p_id=170&pc_id=185&pl_id=4062&s_v=b5Rz2P0601xu&url=http%3A%2F%2Fwww.amazon.co.jp%2Fexec%2Fobidos%2FASIN%2FB00IEA5210%2Fref%3Dnosim” target=”_blank” rel=”noopener”><img style=”border: none;” src=”https://images-fe.ssl-images-amazon.com/images/I/51K-9AHP51L._SL160_.jpg” /></a><img style=”border: none;” src=”//i.moshimo.com/af/i/impression?a_id=765353&p_id=170&pc_id=185&pl_id=4062″ width=”1″ height=”1″ /></div>
<div class=”kaerebalink-info”>
<div class=”kaerebalink-name”><a href=”//af.moshimo.com/af/c/click?a_id=765353&p_id=170&pc_id=185&pl_id=4062&s_v=b5Rz2P0601xu&url=http%3A%2F%2Fwww.amazon.co.jp%2Fexec%2Fobidos%2FASIN%2FB00IEA5210%2Fref%3Dnosim” target=”_blank” rel=”noopener”>ザバス ホエイプロテイン100 ココア味【50食分】 1,050g</a><img style=”border: none;” src=”//i.moshimo.com/af/i/impression?a_id=765353&p_id=170&pc_id=185&pl_id=4062″ width=”1″ height=”1″ />
<div class=”kaerebalink-powered-date”>posted with <a href=”http://kaereba.com” target=”_blank” rel=”nofollow noopener”>カエレバ</a></div>
</div>
<a>ココア味なのですこし甘いですけど疲れた時にはおすすめ!</a> ←追加場所
<div class=”kaerebalink-detail”> 明治 2014-02-24 </div>まとめ
これで、私も念願であった、一つの商品を楽天とAmazonとYahooショップで紹介することが出来るようになりました。
ただ、はてなブログでの表現方法が私には理解出来ませんでした。スマモ表示は良いのですが、PC表示の場合のボタンが縦方向に並んでしまうのが気にいりませんでした。
ようやく、PC版でのボタン表示も希望の形となったので、記事を追加してます。
カエレバの存在を教えてくれたのは、こちらの記事です。
美雪さん、どうもありがとうございました。
今回は、もしもアフィリエイトとカエレバの紹介でした。
-
