はてなブログのプロフィールのカスタマイズ

はてなブログのデェフォルトのプロフィール欄は、たいていはサイドバーにあって小さなアイコンと、数行の説明が書ける程度となってますよね。
これでは、初めて訪れてくれた人がこのブログを書いている人は、どんな人なのか、このブログは何について書かれているのか、数行では中々わからないですよね。
そこで、プロフィール欄のカスタマイズについてメモ記事として紹介です。
カスタマイズの参考サイト
はてなブログユーザーでも、プロフィール欄に満足してない人は沢山いるようで、今回参考にさせて貰ったのはみっきーさんのサイトです。
本人のプロフィールを引用してます。
早稲田大学在学中。フィリピン留学してました就職活動を終え、入社を控えています。いろいろな人のブログを漁るのが大好き
すごいですねえ~。早稲田大学とはカッコイイですね!
簡単な方法に感動
こちらの記事で凄く感心したのは、下書きで書いた文章をHTML表示させて、そのまま貼り付けて、表示する。
私らシロウトにはとてつもなく、わかりやすい方法だったので、良いなと思いました。
普通は、画像をアップロードして、その画像のURLをコピーして、それをHTMLの中で指定して、 ああああっ~ もうわからん。
と、いうことがなくて助かりました。
作成時間は、画像の加工だけが10分くらいで、食後にサラサラで出来ました。
ブロフィールの標準設定は
プロフィール欄をカスタマイズしようと思ったら
管理画面→デザイン→カスタマイズ→サイドバー→プロフィールとクリック

標準の設定ではプロフィール欄は、これくらいが設定項目となってます。
これに、ブログアイコンがあれば小さいのが表示されますね。
今回は、これを目立たせようと言うわけです。
プロフィール作成手順
手順を簡単に説明すると
- 下書きを書く 画像も一緒に貼り付けしておきます
- 下書きをHTML編集に切り替える
- HTMLをコピーする
- 管理画面
- デザイン
- カスタマイズ
- サイドバー
- モジュールを追加をクリック
- HTMLをクリック
- タイトルをつけて、3でコピーしたHTMLを貼り付け
- 適用で終わり
表示したい画像は先に見つけておいて下さいね!
奇麗な画像でもいいし、イラストでもOKです。
私は下記のVisual Huntからいつも見つけてます。
画像の準備
画像の大きさは、300×300なら真四角ですね。
私の画像は、300×550くらいあります。そんな長細い画像のっけている人がいないのでやってみました^^;
画像に影をつけるとかをカスタマイズですると時間かかるのでPhotShopで簡単に!(^^)!
ブログって、平面での表現なのでいかに立体的にみせるか、動きを見せたりするのが見てくれる人への配慮になりますよね。次は動きも検証です!
プロフィール作成手順 1 実際の下書き
書いている人:chan (→ツイッターとかしてる人はID書いたりしたらいいかも)
人生50年。と、言われてもねえ~ すでに越えてしまった。 昔ならもうとっくにあの世で幸せに暮らしているはず(@_@) 人生に挫折しかかっている、リストラ候補ナンバーワンのおっさんがネットの世界で何が出来るのか 実際に検証をしてみるブログです。

見たまんまやん。と、思うかもしれませんがほんと下書きはこれだけです。
これなら気軽に書き替え出来ますね!
読者ボタンの設置とかは後で追加します。
プロフィール作成手順 2 HTML編集に切替
① 編集見たままモードからHTML編集に切替

プロフィール作成手順 3 HTML編集をコビー
① HTMLをコピー

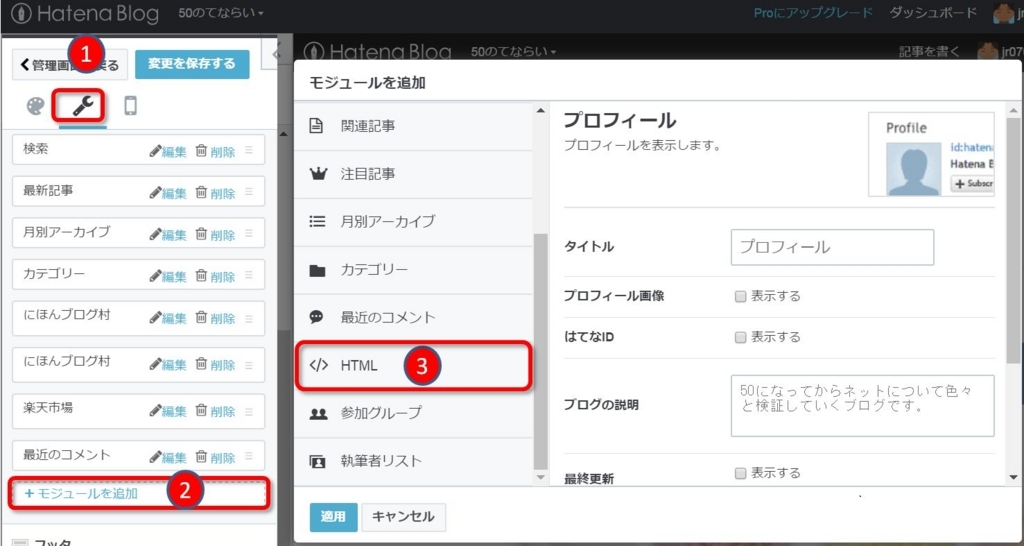
プロフィール作成手順 4・5・6・7・8・9 管理画面からHTMLをクリックまで
① 管理画面→デザイン→詳細をクリック
② モジュールを追加をクリック
③ HTMLをクリック

プロフィール作成手順 10 タイトルをつけて、コピーしたHTMLを貼り付け
① タイトルをつけてください
② プロフィール作成手順 3 のHTML編集でコビーした物を貼り付けして下さい
③ 適用をクリック

読者ボタンの追加
なんかさびしいなあということで読者ボタンのHTMLを追加します。
どこにあるかというと
管理画面→設定→詳細の下のほうにあります。
① コピーして下さい。

HTMLモジュール編集に追加
さきほど作成したモジュールの編集に追加します。
① 貼り付けます。
② 適用をクリック

元のプロフィール欄は削除
元々のプロフィール欄は、サイドバーから削除して下さい。
設置する位置はドラックで変更出来るのでお好みの場所に設置すると良いと思います。
まとめ
今回のプロフィールのカスタマイズは簡単なので、プロフィール欄がいまいちだなあと思っている方はカスタマイズしてみると楽しいと思いますよ。
読者ボタンとか、カスタマイズできそうですしね!
ほかには、ツイッターやFacebookなどやられているかたは、ボタンの設置とかすると良いと思います。
私はアカウントは持っているのですがほんんど更新しないので、設置する意味がないのでつけてません(笑)
先人の方たちが沢山記事を書いているので、ボタン関係についてはそちらを参考にしてカスタマイズしてみてください。