日本だから戻ってくるのか 落し物

先日、娘とカミサンがなにやら、ガヤガヤ言いながら帰ってきた。何事かと聞くと、バスに乗るための交通系ICカードのPASPYをなくしたらしい。
店から出て、カミサンが早めにパスピー準備しておいたら、と娘に言っていて出していたらしい。
チャージしたばかりなのに~、とカミサン。一応、コンビニによったみたいなので電話してみるとないとのこと。ほとんどあきらめてました。
バス会社から電話が
バス会社から電話があり、警察署に落し物として届けられているとのこと。おおっー!
早速警察に電話して娘のものであることが判明。記名式になっているので名前からバス会社に電話があったようです。
娘は、すでにバスセンターで紛失届を出して、再発行の手続きを済ませていたらしい。
紛失していたものが、出てきたために残高を新しいパスピーに入れてくれるみたいです。
それと買う時の500円(デポジット・預かり金)もかえってくるそうな。ありがたや~。
警察署での対応

まずは、警察に電話して落し物受理番号を言うと、住所、名前、電話番号を言って間違いなさそうなので8:30~17:00の間に取りに行けば良いと言われました。
警察署では、シャチハタ以外の印鑑と身分証明書があればOKです。
1枚の紙に、住所、名前、電話番号と取りに来た人の名前の記入、印鑑をおして返還してくれました。
路上に落ちていたそうで、親切な方が近くの交番に届けてくれたんでしょうね。お礼はいらないとのことで名前も言われませんでした。大変ありがとうございました<(_ _)>
財布でさえも
私も一度、財布を丸ごと落としたことがあったのですが、交番から電話があり戻ってきたことがあります。
また、駅で財布をポケットから落としたのですが、すぐさま若い女性の方が拾ってくれて、教えて下さったこともあります。
キャッシュカードも一度、酔っ払って落としたこともありました。
スマホも忘れていて、店の方があわてて追いかけて来て助かったこともあります。
こうやってみると、いろんな大切なものを落としていますねー。ですがなんとか事なきを得ています。これ海外だったらどうなんでしょうね~。
日本人は正直もの

日本人ならではの道徳というかモラルというのでしょうか?
ただ、小さいころから「落し物は交番に」というのが日本人の当たり前の心持だからなんでしょうかねえ~。
小学生の頃でしたか、10円拾ったので交番に届けたことがあったように思います。たしかちゃんと警察のおっちゃんは書類を書いてくれたような気がします。
日本人の正直さに、海外の人は驚くといいます。被災した人達が配給されるのにちゃんと並んでいることが信じられないとか。日本人にとって当たり前のことが、海外では通用しないというのはどうなんでしょうね~。
つくづく日本という平和な国に生まれて良かったと思います。
SDDクローン作成で回復パーテーションを削除して拡張する方法

娘が学校で推奨されていたノートパソコンのTOSHIBA dynabook RE73/TBEの容量が一杯になりM2.SDDを交換しました。その記事は以下に
chan-biku.club古いSDDの容量は128GBで、新しいSDDの容量は256GBです。クローンされた状態で起動すると認識される容量は依然のままの128GBまでしか認識されてないのです。
つまり、残された容量は全く変わってないのです。
そこで、パーテーションの拡張をしなくてはならないのですが、これが中々気を使う作業となりました。メーカー仕様の為に回復パーテーションがあり、この削除が中々難しかったです。移動させれば良かったのですがソフトをインストールする空き容量もなかったので止むなく削除です。
回復パーテーションを削除しないと、Cドライブの後ろに未割当部分がこないのでボリュームの拡張が出来ないのです。今回は、回復パーテーションを削除してCドライブを拡張する方法について紹介します。
クローン起動成功後のパソコンの状態
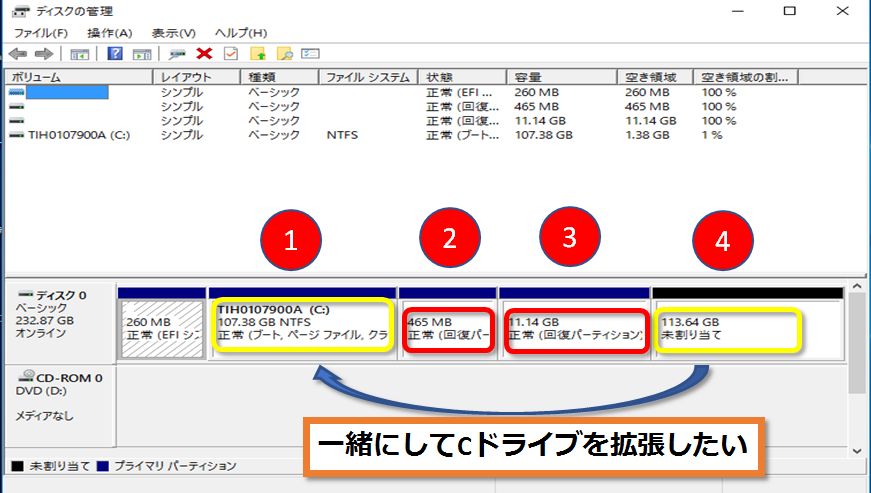
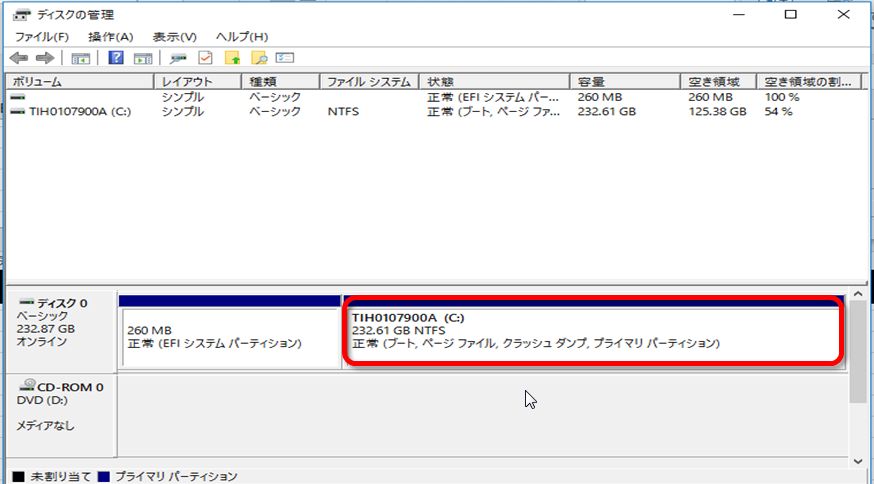
現在の状態を確認する為に、ディスク管理を参照します。
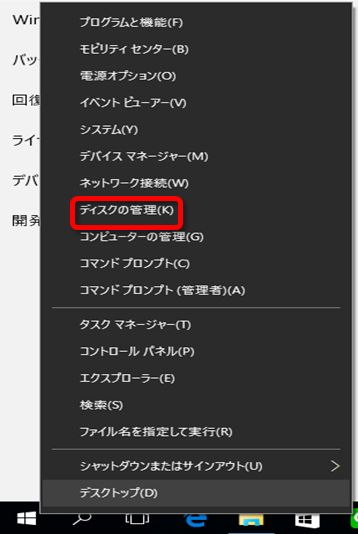
Windowsボタンを右クリックし、「ディスクの管理」をクリックしてください。

1 こちらが元のCドライブです。
2 回復パーテーションです。Windows REの領域です。
3 回復パーテーションです。
4 新しく増えた未割当の領域です。ここと①のCドライブを合体させて拡張したいのです。

普通に考えると①のCドライブを右クリックしてボリュームの拡張をして④の新しく増えた未割当と一緒にすればOKと考えがえますよね。しかし、間に②③の回復パーテーションの領域があると①を右クリックでも、ボリュームの拡張のコマンドが出てこないのです。
回復パーテーションとは
マイクロソフトのサイトに説明があります。
回復パーティションには、Windows RE ツール、回復イメージ、サードパーティ製の回復ツールなどの回復ソリューションが含まれる可能性があります。回復ソリューションがあると、ユーザーがすばやくコンピューターを出荷時の設定に復元できるので、サポート コストを節約できます。
引用 https://msdn.microsoft.com/ja-jp/library/hh825122.aspx
回復パーテーションは工場出荷時に作成される物で個人では作成出来ません。
つまり一度削除すると復元することは出来ないのです。ですがコピーは可能です。
最近のパソコンにリカバリーCDがついてないのは、この回復パーテーションにOS部分を入れているからです。
回復パーテーションを移動させる方法
以下のソフトを使用すると回復パーテーションを移動させて、Cドライブの後ろに未割当領域を持ってきてボリュームの拡張をする事が出来ます。
私は使用しなかった理由
- 時間がなかった事
- SDDに丸ごとのバックアップがありました。
- ハードディスクの空き容量がなかった。
- USBドライブで回復ドライブを作成していた。
回復パーテーションを削除する方法
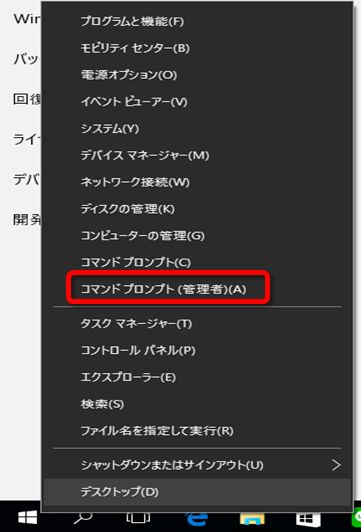
diskpartコマンドラインツールを使用します。使用方法は、コマンドプロンプト(管理者)から行います。
Windowsロゴを右クリックし、「コマンドプロンプト(管理者)」をクリック

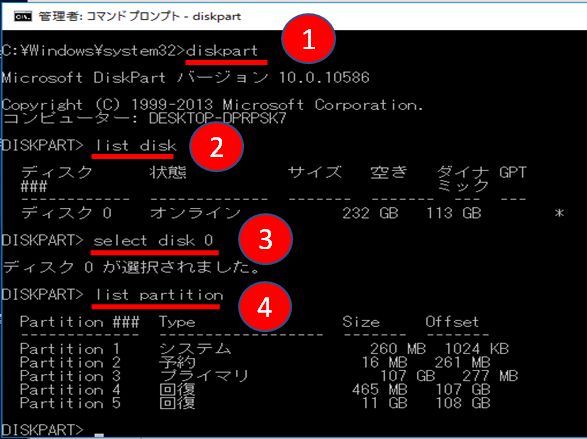
① diskpartと入力します。
② list diskでディスクを参照します。
③ select disk 0と入力します。
④ list partitionと入力します。削除するパーテーションの確認をします。

今回は、Partition4とPartitio5の回復を削除すれば良いことがわかります。Sizeもディスク管理の画面の容量とあっているか確認しておきましょう。
delete partition overrideで削除
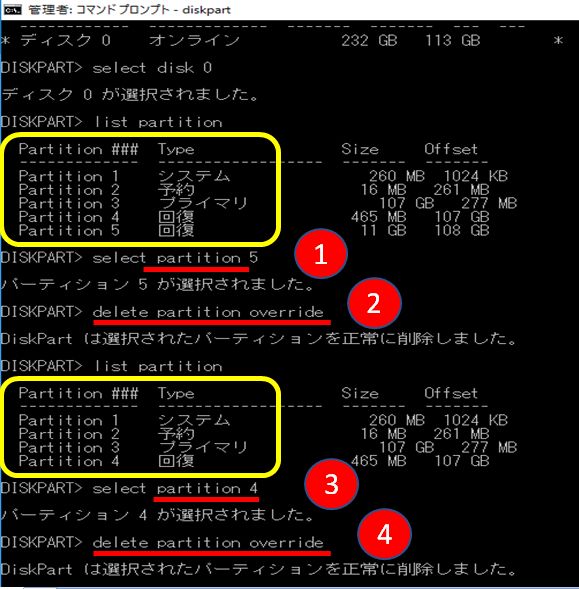
① select partition 5で削除するパーテーションを選択します。番号を間違えると起動しなくなる事があるので慎重に確認しましょう。
② delete partition overrideで、削除します。番号は良く確認しましよう。
③ select partition 4で削除するパーテーションを選択します。
④ delete partition overrideで、削除します。番号は良く確認しましよう。

DiskPartは、選択されたパーティションを正常に削除しました。と出たら削除出来ています。
コマンドプロンプトを閉じて下さい。
ディスク管理で拡張する
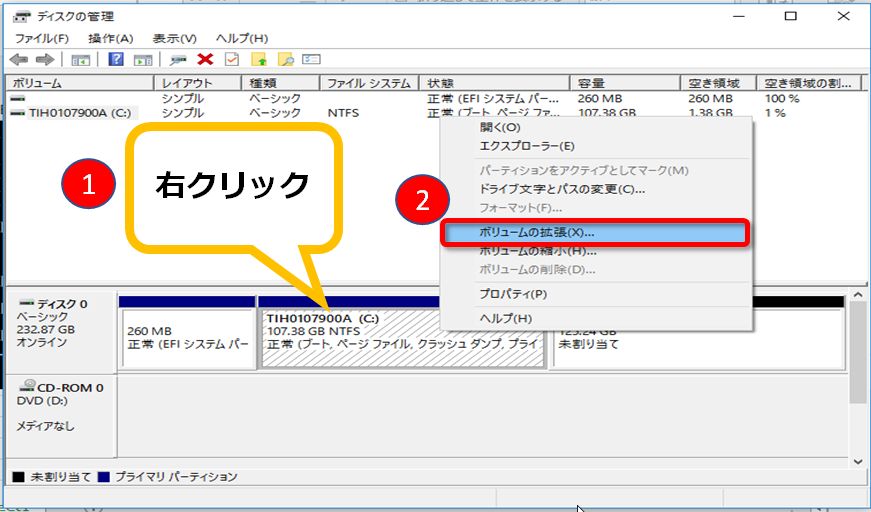
Windowsボタンを右クリックし、「ディスクの管理」をクリックしてください。

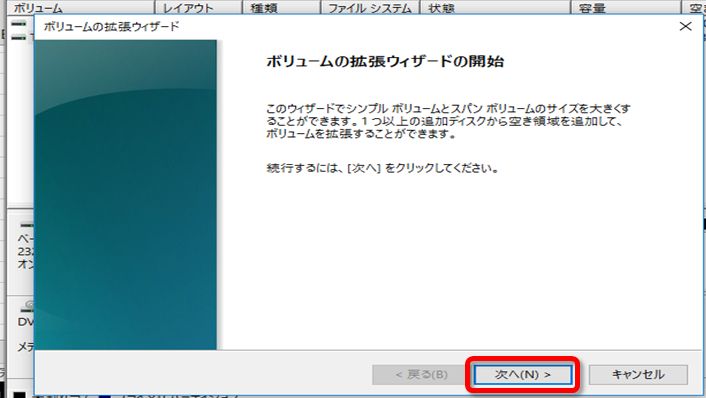
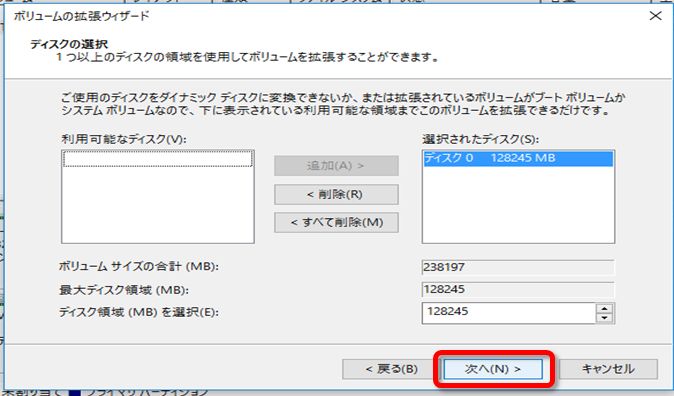
次へ(N) をクリックします。

最大ディスク容量になっていたら、次へ(N) をクリックします。

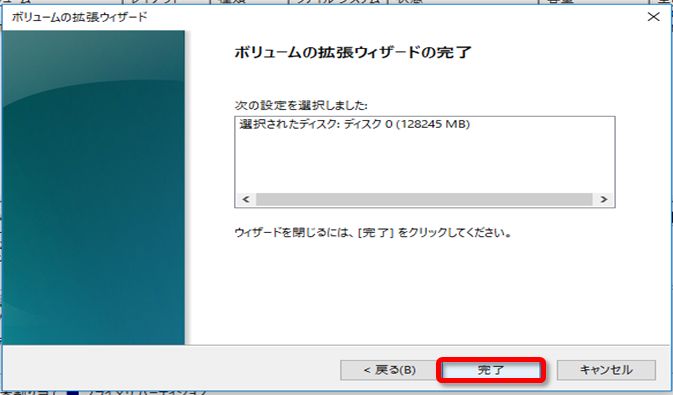
完了をクリックします。以上で、終了です。

ディスク管理で確認するとCドライブが拡張しています。

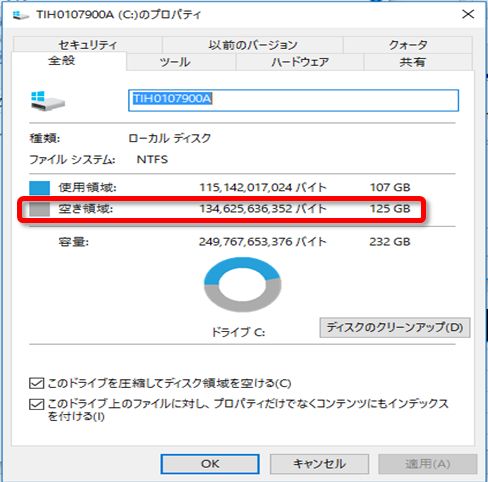
Cドライブの確認です。空き領域が125GBとなりました。完了です。

まとめ
今回は、娘が帰省している間でパソコンを使用しない時間となってました。
一応ミッションは完了しましたけれど、今回の失敗は回復パーテーションを移動させなかったことです。私がいれば交換した古いSDDから再インストールも出来ますが、娘にはそれが難しいでしょう。
USBで回復ドライブは作成しているのですが、できれば回復ドライブなしで工場出荷状態に戻せるのが良かったと反省しています。何事も焦ってやるといけませんね。
TOSHIBA dynabook RE73/TBE SSD交換の方法

娘のノートパソコンの容量をなんとしても増やさない限り使うことができないのでそれを実行することに。
付け刃の容量アップは以下の記事です。
chan-biku.club上の記事でメーカーの回答があるように、自分でSDDを交換すると自己責任となりメーカーの保障はなくなるので注意して下さい。
SDD交換の手順
今回のインストールの手順を考えてみました。
- 新規にSDDの容量を256MBとして購入
- 古いSDDから新しいSDDにデータコピーしてクローン作成。
- 新しい方のSSDをPCに取り付けて起動したらパーテーションを修正する。
新規購入したM2.SDD
今回買ったSDDは、ウエスタンデジタルのWD Blue SSD 250GB SATA M.2 2280です。
こちら、BlueとGreenがあり耐久性はBlueのほうが高いく性能も良いので価格的に1,000円くらいしか違わないのならば性能の良いほうでBlueとしました。

クローン作成機器
ハードディスクを2台さして、まるごとコピーの取れる機械を買いました。
玄人志向のKURO-DACHI/CLONE/U3という製品です。通称お立ち台といいます。
取り説は英語のマニュアルなので読解は最初からあきらめました。ですがサイトの中にフォーラムがあってユーザー同士が助け合って苦労しながら思考(玄人志向)しているようです。

多分1回しか使わないので今回は安いものにしました。性能を求めるならば裸族シリーズのお立ち台が良いと思います。10テラまで対応しているのでほとんどのハードディスクはクローン作成可能です。
m2(NGFF)→2.5インチ SATA変換アダプター
M2.SDDは物理的に小さいです。2.5インチの大きさのSATAと呼ばれる大きさに出来るようにアダプターを購入しました。これに固定して、お立ち台に立てるのです。
新しいSDDと古いSDD用に2個購入しました。

パソコン内部のSDDを取出す
古い128GBのM2.SDDを取出す為に、裏ぶたを開けます。
① 外側のネジを外します。長いのと短いのがあるので要注意。前側が短いネジです。
② メモリ増設用のフタもあります。その中のネジも外さないとフタ全体がはずれないので注意

はずした内部
① メモリ増設スロット
② CD/DVD ドライブ 横にスライドすると外せます。
③ 交換する古いSSD

古いSDDをはずす

ビスをはずすと、すぐに浮きます。

はずした古いSDDをアダプターに取り付けます。右側をビスとナットで止めます。

止めるネジなのですが、これは袋の中の一番小さいビスでないと邪魔になってささりません。

新しいSDDもアダプターに入れてから、2枚をお立ち台に入れます。奥まで入れるのがコツです。古いコピーされる側をHDD1にさします。新しいほうをHDD2にさします。

クローン作成手順
お立ち台に電源コードをつなげて電源をいれます。
電源スイッチが裏にあります。

スイッチを押してクローン作成
最初に電源をつないでスイッチを入れるとPowerが点灯します。
その後、Cloneと書いてあるボタンを4秒以上押して下さい。

クローン作成状態をパーセンテージのランプで知らせてくれます。
100%までオレンジランプが進んで、全てのランプが点滅しだしたらクローン完成です。
117GBのデータで15分くらいでした。

あとは、新しいSDDをノートパソコンに戻して作業は終了です。
おそるおそるスイッチをいれたのですが無事に起動成功しました!
クローン作成にかかった費用
M2.SDD WD Blue SSD 250GB SATA M.2 2280 私の購入金額 ¥ 10,682
m2(NGFF)→2.5インチ SATA変換アダプター 私の購入金額 ¥ 460×2個 送料込は1,865
玄人志向 KURO-DACHI/CLONE/U3 HDD/SDDスタンド 私の購入金額 ¥3,829
費用は16,376円です。これを業者とかに頼んだりすると、さあ~いくらになるのでしょうか?
まとめ
実はこれでめでたく終了ではありません。
古いSDDの容量は128GBで、新しいSDDの容量は256GBです。クローンされた状態で起動すると認識される容量は依然のままの128GBまでしか認識されてないのです。
つまり、残された容量は全く変わってないのです。
そこで、パーテーションの拡張をしなくてはならないのですが、これが中々気を使う作業となりました。メーカー仕様の為なのか回復パーテーションがあり、この削除が中々難しかったです。
これについては、また別記事を作成します。
TOSHIBA dynabook RE73/TBE SSD容量を増やした対策

娘のノートパソコンは学校推奨で買わされたTOSHIBA dynabook RE73/TBEというアニバーサリー仕様のものです。
買って半年もたたない頃から、娘が「ハードディスクの容量が足らん」と言ってきた。
4年間サポート保障もついてるし、考えられんなあと思って娘のPCを覗いてみました。すると容量107GBで空き容量が1GB。少し使うと容量が足りませんと出ます。
えっ、最初から107GBしかないの?? 学校推奨というから全く気にしてなかったのですがハードディスクはSDDなので起動などはとても速いです。ただ、これでは学生生活が送れないので夏休みで帰ってきた娘のノートパソコンの容量を確保する為に色々と対策したメモ記事です。
WINDOWS10のクリーンインストール版
娘のノートパソコンは、WINDOWS7や8からのアップグレード版ではないので、アップグレードの時に出来た不要なファイルは全くありません。
では、何にどれだけ使っているのか見てみることにしました。
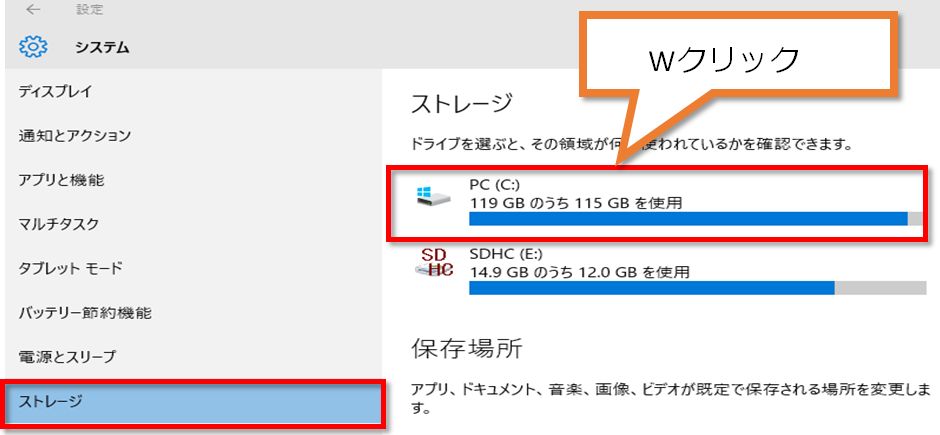
WINDOWS10なので、スタートボタンから設定→ストレージ→PC(C)ドライブをWクリック。

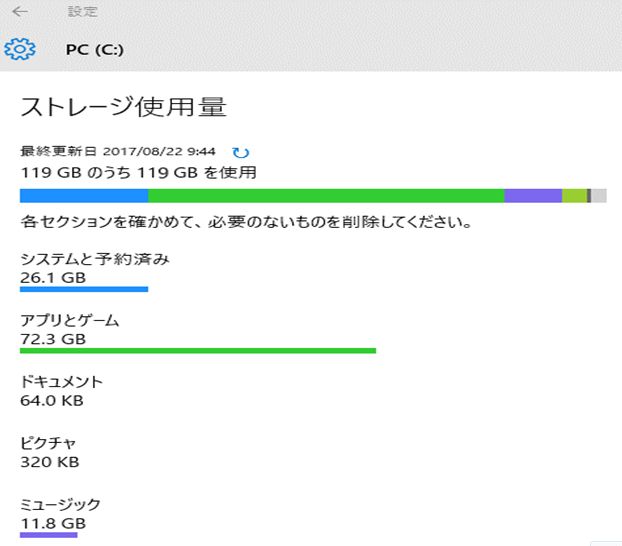
アプリが沢山入っているようですね。考えられるのは以下のソフト。72GBもあるとはねえ~。
- オフィス
- LINE
- スカイプ
- 画像編集ソフト

あとは、ミュージックが11.8GBあるのはiTunesでしょうね。これはどこかに移動かな。
ハードディクス取り換えを検討
一番良いのは、容量を気にせずに使用出来るようにハードディクスを取り換えることが一番だと思い情報を探ってみました。
しかし、このアニバーサリーモデルの情報は本家本元の東芝のサイトにもありません。
そこで、裏ぶたを開けてみることに。
① 外側のネジを外します。長いのと短いのがあるので要注意
② メモリ増設用のフタもあります。その中のネジも外さないとフタ全体がはずれないので注意

はずした内部
① メモリ増設スロット
② CD/DVD ドライブ 横にスライドすると外せます。
③ 問題のSSD


小さな文字を読んでみると、Samsung MZ-NLF1280というSSDハードディスクのようです。
SATA、mSATA、M.2と3つの規格のあるSSDの中でも新しいM.2 SDDと呼ばれる規格のようです。
周りにスキマがありますよね。熱も逃げるしスペースも少なくて済みます。ケーブル類の取り回しもないですね。今後のノートパソコンでは普及してきそうです。
メーカーの対応は
まず東芝のサポートに交換出来るハードディスクを教えて下さいとメールしてみました。すると
【回答】
この度はご不便をお掛けして申し訳ございません。
お問い合わせ頂きました内容より、 HDDを交換したいとのことでございますが、誠に恐れ入りますが、弊社では内蔵部品の交換は、
予期せぬ感電等の恐れがございますため、ご遠慮いただいており、 ご案内を行っておりません。何卒御了承ください。 また、ご自身にて内蔵部品が交換されます事により、
弊社でご提供させていただいております各種サービスをご提供できなくなる場合がある 為、当窓口ではお客様での内蔵部品の交換(HDD、 DVDドライブ等)は、ご遠慮頂いております。 なおSSDの交換サービスを東芝PC工房にて行っております。
ご検討いただければ幸いです。・東芝PC工房 (東京:秋葉原)
住所: 〒101-0021
東京都千代田区外神田4-7-7 ソフト99ビル(2階)電話番号: 03-3252-6274
営業時間: 10:00~18:30
電話受付時間: 10:00~12:00 13:00~18:30
休館日: 毎週日曜日、祝日、当社指定の休日
※8月11日~15日はお休みとなります。タイトル: 「東芝PC工房(東京:秋葉原)開館カレンダー」
URL: http://dynabook.com/assistpc/pckobo/calendar_akiba.htm
タイトル:「東芝PC工房」
URL: http://dynabook.com/assistpc/pckobo/index_j.htm
東芝のノートパソコンの場合、持込で対応出来るのは東京だけのようです。
そして、自分でハードディスクを交換した場合には自己責任となり、サポートは受けられなくなるということですね。
SSDアップグレードサービスの対象外機種
東芝のサイトの中に、SSDアップグレードサービス(HDDをSSDに換装/SSDの容量変更)というのがありましたが対象機種が定められておりそれ以外は容量変更してくれないようです。
自己責任でSSD交換するか検討
自分で交換する場合には、時間がないのでバックアップCDから再インストールとかしてられません。
そこで、再インストールの手順を考えてみました。
- 新規にSDDの容量を256MBとして購入
- 古いSDDから新しいSDDにデータコピーしてクローン作成。
- 新しい方のSSDをPCに取り付けて起動したらパーテーションを修正する。
若干の技を使わないと出来ないようなので、自己責任で容量アップに挑戦ですが、それは時間がないので先の課題とすることにしました。
とりあえず今回は現在のハードディスクの容量を出来るだけ確保することに専念しました。
WINDOWS10インストール済みのアプリを削除
スタートボタンを押すと出てくるメニューの中で使っていないものを娘に聞いて削除することに。
すると、オフィスを以外は何もいらないと。

powershellを使って削除する方法を使いました。
POWERSHELL管理者での起動方法
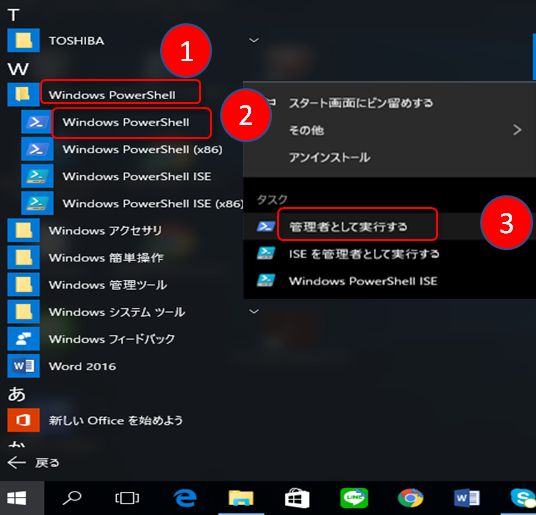
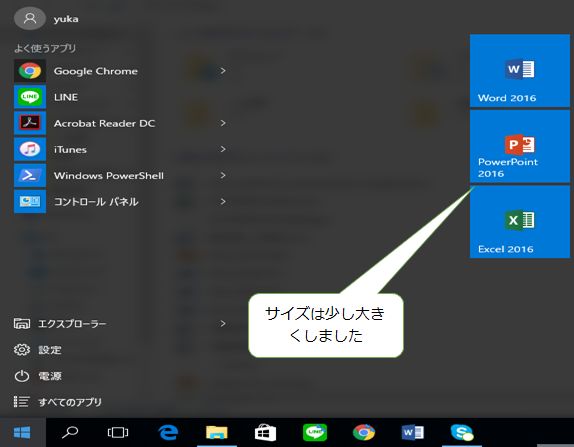
スタートボタンから、すべてのアプリケーションをクリック。
① Windows POWERSHELLをクリック
② Windows POWERSHELLをクリック
③ 管理者として実行する

上に管理者と出ていれば起動OKです。

後は、コマンドを打ち込んでいらないソフトをアンインストールしていきます。
コマンドは以下のサイトを参考にさせて貰いました。
参考 Windows10の標準アプリをまとめてアンインストール(削除)する方法
ほとんど、消したんですけどこの時点で0.4GB減っただけです。

アップデートキャッシュ削除
windowsアップデートでダウンロードしてきたファイルが以下のディレクトリに配置されていて残ったままになっているので手動で削除。
これで、空き容量が4GB増えました。
東芝PCの特有アプリを削除
TOSHIBAのノートパソコンに入っている東芝独自のアプリケーションを削除してみることにしました。
■TOSHIBA Display Utility 文字の大きさを変更したりマウスポインタの動きを加速させたりできる。
■TOSHIBA Manual マニュアルは不要なので削除。
■TOSHIBA Service Station ソフトウェアのアップデートやお知らせを自動的に知らせる機能。
■TOSHIBA Speech Synthesis 音声読上げソフトTOSHIBAソフトと連携しないと出来ない。
■バックアップナビ クラウド 一定期間過ぎると有料になるクラウドサービス。
これらを削除していきました。削除のサイズとしては数百MBといった所です。
WINOWS10をバイナリ圧縮
windows10で新しく使えるようになった機能で、小容量ディスクのマシン向けにシステムを圧縮して占有ディスク領域を削減する機能があります。先ほど、WINDOWS10インストール済みアプリの削除で使用したPOWERSHLLでCOMPACTコマンドを使います。
すべてのアプリケーション→POWERSHELLを管理者権限で起動して以下のコマンドをコピーして貼り付けて下さい。
コマンドコピーの方法
コマンドのコピーの方法ですが、各枠のコピーボタン![]() をクリックするとコマンドをすべて選択できます。
をクリックするとコマンドをすべて選択できます。

その後Ctrl+Cでコピーします。Ctrl+Vで貼り付けします。

osを圧縮
以下のコマンドをPowershellにコピペして、Enterキーを押します。
少し時間かかりますけど、圧縮出来ました。

約0.9GB圧縮出来ました。
システムが圧縮出来ているかの確認方法

全体を圧縮
compact コマンドの中には、以下のようなオプションもあります。

/EXE
頻繁に読み取られ、変更されることのない実行可能ファイルに合わせて 最適化された圧縮を使用します。次のアルゴリズムがサポートされています: XPRESS4K (最速) (既定) XPRESS8K XPRESS16K
LZX (最小)
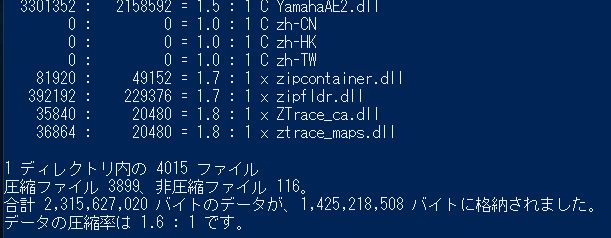
そこで、全体を圧縮してみました。
cd c:\とカレントドライブをc:\に移動します。そして以下のコマンドを実行しました。

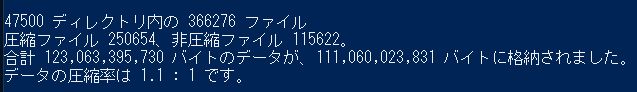
データ圧縮率は1.1:1ですが、10GBくらい圧縮出来たことになってますけど、実際の容量はまったくといっていいほど増えてませんでした。
圧縮を元に戻す方法
圧縮しているために、実行時にどうしても復元処理をしなくてはならないので多少は遅くなるとはおもいます。体感して遅いと感じたならば、以下のコマンドを入力して元に戻せます。

圧縮解除するのは圧縮するのと同じくらい時間がかかりました。
まとめ
その他として、復元ポイントの削除も行いました。
さらにwindowsディレクトリの中のtempディレクトリの中身も削除。
メモリの使われていない物も今回停止しました。全て行ってます。
けれども一回でもwindows アップデートとかあると、すぐに一杯になってしまうようで早急に対応するように考えてます。一時的には、iTunesの曲を我が家のネットワークハードディスクに移動させました。
根本的解決策のハードディスクの容量アップを急がないといけません。
物理的に解決する方法は以下です。
車にひかれたiPhone SEからSIMを取出しデータ復旧

今日の朝、自転車で坂を下っているとなにやら右ポケットのジャージで何かが、引っかかっているように感じた。
あっ、やばいiPhone じゃ、と気付いた時には時すでに遅く、ブレーキをかけだしてなもなく。
ガッシャーン と、派手にiPhone様が落下した音が。
すぐに止まって、回収しようとすると後ろから車が。1台目はよけてくれてスル―。
しかし、2台目は無常にも私の目の前でiPhone様を引いて行った。
わずか2カ月の命のiPhone SEであった。その後の顛末を書きます。
IPHONE5は復活できないか
自転車で走りながら、どうしたものかと考えてました。
自宅には、まだiPhone5が売れらないままおいてあるので、これを復活する手はないのか考えました。
しかし、iPhone5はSIMフリーとなっておらず、電話番号が引き継げないことが判明。しかも、どこからSIMをいれたらいいのかもわからない(>_<)
電話番号を使うにはどうすればいい?

とりあえず、回収した残骸を開いてみて思ったことは、SIMさえ生きていたら使う事が出来るのではないかと考えました。
そこで、なんとか決死の救出劇で無理矢理SIMを引張だしました。
ここからどうしたもんか、楽天モバイルのサポートで既存ユーザーのチャットを使いながら、相談をしてみました。
iPhone車に引かれてたんだけどSIMを他のiPhoneに入れたらどうなる??
他の端末があれば使うことが出来ます。
あっ、iPhoneは起動した。どうしたらSIMが生きている確認できる??
通話SIMならば、他の端末に電話してつながれば生きています。
LINEで電話してみるとつながった! よくぞごぶじで!
楽天モバイルの場合、通話SIMで契約しているので端末はどれでも良いので生きてくれてさえいれば他のスマホに持っていけるので便利ですね。
次女のスマホをぶんどる
高校卒業するまでは、携帯電話を持たせなかった娘。
それは大正解で、携帯与えた瞬間から昼夜逆転生活になって手に負えなくなったので取り上げていたiPhone SE。
ここに来てあなたの出番がでてまいりました! そうお父様が使うのです!
わずか2カ月だった私のiPhone SE様。そろそろ楽天モバイル乗換ての記事でも書くかなと思っていた矢先の出来事でした。当分買えないな。
次女のデータのバックアップ

一番面倒なのが、LINEの会話記録のデータ引継。
これは乗っ取りとかあったのでLINE側が厳格に対処するようになりました。一つの端末でしかLINEが起動できなくなっています。PCとかでの起動はOKですけどね。
LINEの場合、電話番号登録、FaceBook連携とメールアドレスの登録をしていないと上手く引継が出来ないようなので、これを実行。
次女の場合、LINEのデータ自体がすくなかったので、iCloudにもバックアップ
iTunesでバックアップデータ作成
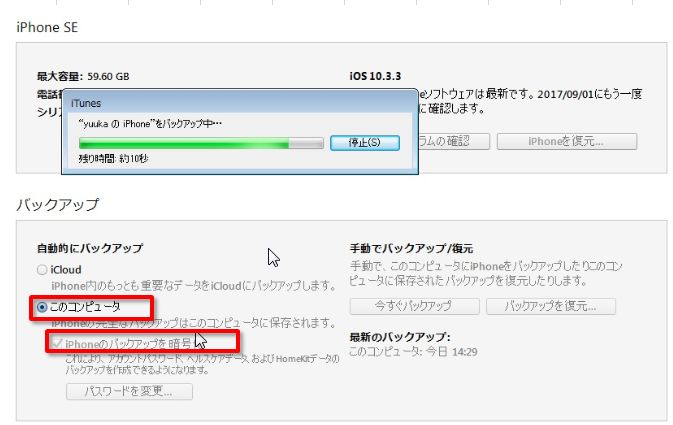
iTunesは最新バージョンにしておきます。

そして、iTunesを使って暗号化してバックアップ。
この暗号化のパスワードを忘れると絶対に復元出来ないので要注意です。
iTunesで自分のデータを復元
さあ、SIMは生きていたので、これまでの所のデータをiTunesで復元。
ただ、LINEはバックアップが取れているまでの会話だけ復元されました。
PC版のLINEは、しばらく起動していないとスマホ版のLINEに本人確認をしないと起動できません。
今回は、引継をしてなかったのですがスマホ版のLINEを引継なしで起動して、PC版LINEを起動するための本人確認番号を入れたら、PC版も起動しました。
ただ、どちらのLINE会話も不完全な部分はあって、完全なバックアップではなかったです。
すぐに、会話のバックアップをとりました。こうしてみると結構LINEって使ってますね。

まとめ
こういう時の為に、保険っているんでしょうねえ~。
アップルの場合には、AppleCareというのがあります。そのほかの損傷の11,800円で治るのならば考えますけどまあ無理でしょうね。
AppleCare+ for iPhoneに加入すると、保証とサポートがiPhoneの購入日から2年間に延長されます1。さらに、過失や事故による損傷に対する修理などのサービスを、画面の損傷は1回につき3,400円(税別)、そのほかの損傷は1回につき11,800円(税別)のサービス料で最大2回まで受けることができます2。Appleの専任スペシャリストにチャットまたは電話で直接問い合わせることもできます。
私には電話する事の出来る、専任スペシャリストがいるので今度してみます。
LINEとかもバックアップ頻繁にしておいたほうがいいかもです。
2018.1.29追記
これが、保管している娘のiphone seのSIMです。親子共々家族全員、楽天モバイルでIPHONE SEのフリーSIM版にしているので、SIMさえ破損してなければ差し替えて使うことが出来ます。

バリスタ コーヒーが出なくなった時の対処方法

私はコーヒー党ではないのですが、コーヒーはなにやら健康に良いと聞いたので朝一杯だけ飲むようにしています。
何故1杯だけかというと、子供のころから午後からコーヒーを飲むと寝れなくなっていたからです^^;
それに、自転車選手も良くレース前にはエスプレッソとか飲んでカフェインを摂取していると聞いたからもあります。まあ、コーヒー数杯とかだとカフェインは微量らしいですけど。
前々からカミサンがコーヒーメーカーを欲しがっていて何年か前にバリスタを買ったので、私もまたコーヒーを飲みだしました。ただ、これまで何度かコーヒーが出なくなったり、水だけしかでなくなったり色々と故障してくれたので、今回は自分でも忘れないようにメモ記事作成です。
バリスタの意味は
まずは、我が家で活躍しているバリスタの名前の意味をwikipediaで見てみました。
バリスタ(伊: barista)は、バールのカウンターに立ち、客からの注文を受けてエスプレッソをはじめとするコーヒーを淹れる職業、およびその職業についている人物をいう。
イタリアのバールには喫茶店やカフェとしての特徴がある。バーのバーテンダーがもっぱら酒類を扱うのに対し、バールで働くバリスタはノン・アルコールの飲料、とりわけコーヒーに関する知識と技術をもつ。欧州スペシャルティーコーヒー協会はバリスタのために3段階のレベルからなる技能認定試験を実施しており、筆記、口頭、実演の各試験に合格するほか実務経験も求められる。
バリスタって、イタリアのコーヒーを入れる人の職業の名前だったんですね。実技試験まであるなんてしりませんでした。バリスタに入れて貰ったコーヒーとか美味しいんでしょうね。
まあ、私は場合にはコーヒーの美味しさがわかってないので、わからないかもしれないですけど^^;
今なら無料でバリスタi本体が貰える?
バリスタのHPを見ると、なんと今なら無料でバリスタiが貰えるようです。
タダって、そりゃあ変だろう~。と思ってみていると、どうやらバリスタiの本体はホントウに無料で貰えるようです。
ただしその条件として、
つまり、タダでバリスタiあげるから、コーヒー豆(エコ&システムパック)は買ってね。
けど、コーヒー豆は、そこいらのスーパーやネットで買うより安いからお得だよ~ん。 と、いうことみたいですね。
我が家は、電気家電店で買ったのにタダで貰えるんなら言ってよ、という感じなのですが、まあこればっかりはしょうがないですね。この本体無料サービスですが、いつ終わるかわからないらしいので、終わっていたら次の機会を待ちましょう。
ただ、我が家の場合そんなに頻繁にコーヒーを飲んでいるようでもないので、定期購入してたらコーヒー豆のパックが棚に充満してしまいそうなので考えものではあります。でも、休止制度もあるようで最長は6カ月に1回コーヒー豆を買えば良いみたいです。
沢山、飲まれる方は良いかもしれないですね!
故障した時の対処方法
購入して、しばらくは全く問題なく使えてました。
2年くらいしてからでしょうかねえ~。
突然、水しか出なくなりました。ここからは、その時に対処した方法を紹介していきます。
水しか出なくなった場合の対処方法 その1 撹拌部の洗浄
我が家の一発目の症状は、スタートボタンを押しても水しか出なくなったことです。
時期的になるのは、何故か夏場なんですよね~。
どうも、日本の気候風土に合わないというか、湿度が高くなるとコーヒー自体が湿気てしまって色々な所に詰まるみたいなんです。
① たまに引き出せないことがある場合には電源を切って試してます。

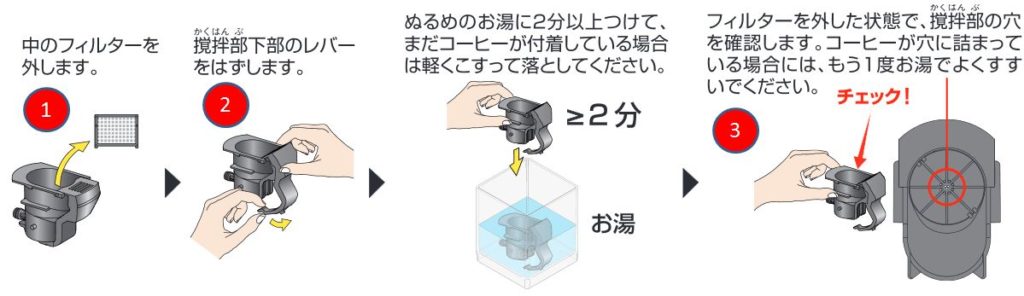
水しか出なくなった場合の対処方法 その2 コーヒータンクの洗浄
ほとんどの場合には、タンクの底の黒い円形の部品が湿気によって詰まって、コーヒーの粒が下に落ちないというのが主な原因でした。

結構奥まで、ドロドロになってしまったコーヒー粒がついているので徹底的に水洗いして下さい。
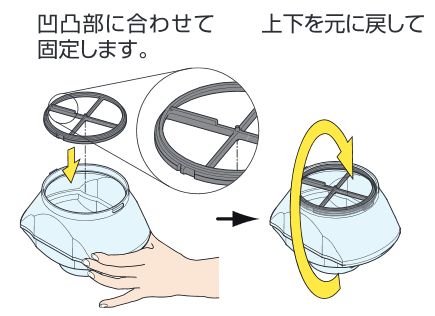
タンクの部品の取付注意点
下図の黒い十字のついた部品ですが、所定の位置に戻さないと、下側の黒い円形部分が斜めに取り付いてしまって、中身のコーヒー粒を床にぶちまけることになります。
私は、何度コーヒー粒をぶちまけたことか^^;

詰まっていなくても、下の回数くらいでメンテナンスしたほうが良いですね。

出典 バリスタ取り扱い説明書
ランプ点灯 エラー対処 中央ランプだけの速い点滅
中央ランプだけの速い点滅の場合の対処方法は、ひたすら電源の入り切りです。
我が家でも1度なりました。この時には5回以上電源の入り切りをしました。

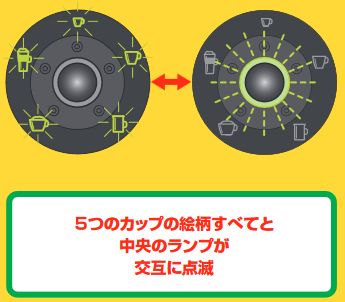
ランプ点灯 エラー対処 絵柄と中央ランプが交互に点滅
絵柄すべてと中央のランプが交互に点滅ですが、上の速い点滅と交互になりました。
この時の対処法は、撹拌部を再度水洗いをしました。うまくセット出来ていないと判断されるんでしょうね。

ランプ点灯 エラー対処 5つのカップの絵柄だけ点滅
5つのカップの絵柄だけが点滅する場合には、後ろのタンクの水がない場合がほとんどです。
それか、それぞれの部品を外して再度セットすると直った場合もあります。

本体リセットの方法
本体をリセットするには、電源を一度切って、中央のスタートボタンを押しながら電源を入れると本体がリセットされます。
バリスタiとバリスタPM9631の違い
ネスレで無料で貰えるバリスタiには、相手が飲んだらスマホのアプリで飲んだ時間がわかるという機能があります。
親御さんにプレゼントして相手の安否確認とかで本当に確認している人もいるようですね。
我が家のバリスタは古くてPM9630なのですが、後継機はPM9631になっているようです。 価格が随分と下がっていて買いやすくなってますね。我が家が買った時の半額以下(^^)
バリスタiとの違いは、スマホで飲んだ時間が確認出来ないことと、コーヒータンクが少し小さい程度で、味やコーヒーの抽出機能は全く同じです。
まとめ
インスタントコーヒーと変わらない値段で飲めるバリスタは、コーヒーの種類を選ぶボタンとスタートボタンを押すだけなので手間いらずで、ちょっとだけ朝の時間を幸せにしてくれますね。
コーヒーが出なくなったからといって、調べずにいたら捨てていたかもしれません。形あるものはいつかは壊れますけど、なるべくメンテナンスして長く使いたいものです。
さあ、明日もバススタで入れたコーヒーを飲みながら新聞読もう(^^)
「ECナビ」で簡単にゴールド会員になる方法

皆さんは、『ECナビ』というポイントサイトをご存知でしょうか?
私のポイントサイト検証しているサイトの中でも、ポイントタウンと並んで沢山のポイントを還元させて貰ってます。このECナビのサイトでは会員グレードのランクがあって、ゴールド会員になると、かなりポイント獲得の上で有利になってきます。どうせならば、同じ作業でも、ポイントの多いほうが効率的でお得ですよね。
私の場合、買い物回数が減ってしまってシルバー会員にランクダウンしたのですが、直ぐにゴールド会員に復帰することが出来ました。
今回は、ECナビで簡単にゴールド会員になるための裏ワザの紹介です。
ECナビのゴールド会員とは
まず、EXナビサイトの会員ランクについての説明です。
会員ランクには、一般会員・ブロンズ会員・シルバー会員・ゴールド会員とあります。
会員ランクは、お買い物承認回数と対象サービスでのポイント獲得数で会員グレードが決まります。
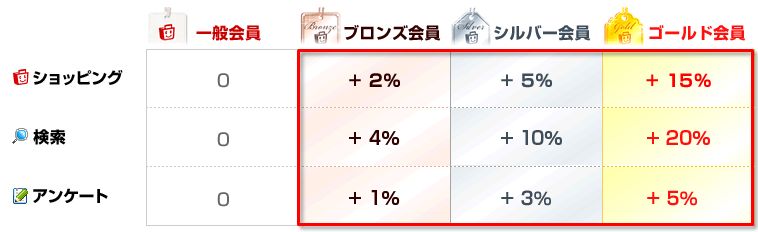
ランク別のボーナスポイント

それぞれショッピング・検索・アンケートをした場合、月間のトータルの獲得ポイントに対して会員ランクに応じて、ボーナスポイントがあります。
同じ作業をしてもゴールド会員ならば40%もポイントが多くなることになりますね!
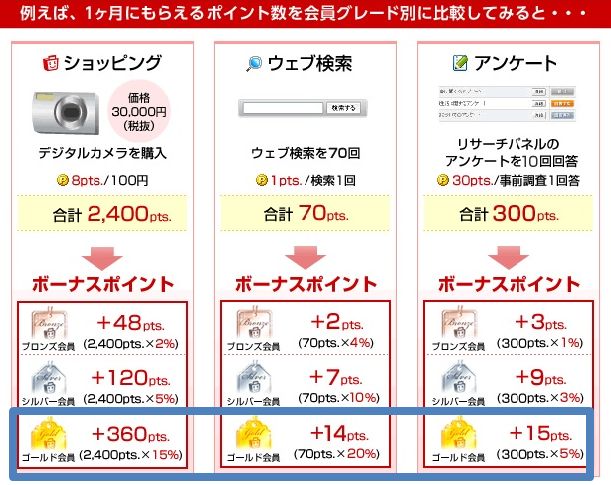
ランク別の比較
下の例では、30,000円の買い物をした場合、通常なら2,400ポイント獲得の所を、ゴールド会員ならば15%のボーナスポイント加算で360ポイントも多く貰えるのです。魅力的ですね。
これは、ゴールド会員を目指すべきだと思いませんか?

ゴールド会員になる条件は
それでは、ゴールド会員にグレードアップする条件はどうすれば良いかというと
ゴールド会員は、過去半年間のポイント獲得数が3,000ポイント以上 これは問題ないですね。
ランク別会員のグレードアップ条件は、以下のようになります。

シルバー会員にランクダウン
私の場合、これまでずっとゴールド会員だったのですが、ここ最近他のポイントサイトから買い物をしたりしていたので、なんとシルバー会員にランクダウンされてしまったのです。
実は、ここで初めてランク別のボーナスポイントとか過去半年間で買い物回数の15回必要とか具体的に知った訳です。
これは、困った。とっ思っていたら、買い物であれば良いとのことで裏技登場です!
買い物回数の裏ワザ
① 2017年7月のお買物承認回数が5回となってますが、この内の4回が裏技です。② お買物承認回数が10回となってますが、2月に5回買い物しているので合計で15回となり条件クリアーとなりました。

Amazonのギフト券を購入
買い物承認回数の裏ワザは、amazonのギフト券を購入して買い物回数1回とする方法です。
高いんじゃなんの~、と思われるかもしれないですけれども1回15円でOKなんです。
15円なら、15回したとしても15回×15円=225円です。
では、早速その方法を紹介しますね。
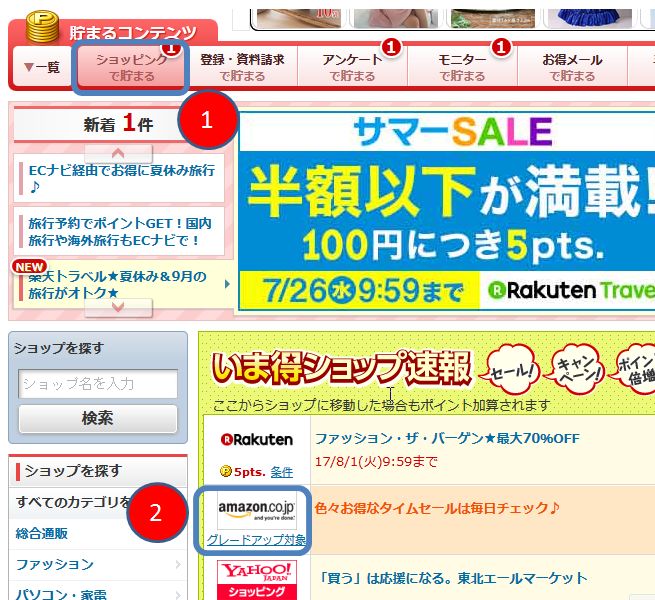
ECナビからAmazonに
① まず、『ECナビ』を開いてショッピングで貯まる をクリック。
② amazon.co.jpをクリックします。

amazonでギフト券購入
① amazon.co.jpのトップページで赤丸で囲ってある、ギフト券をクリックします。

Eメールタイプ選択
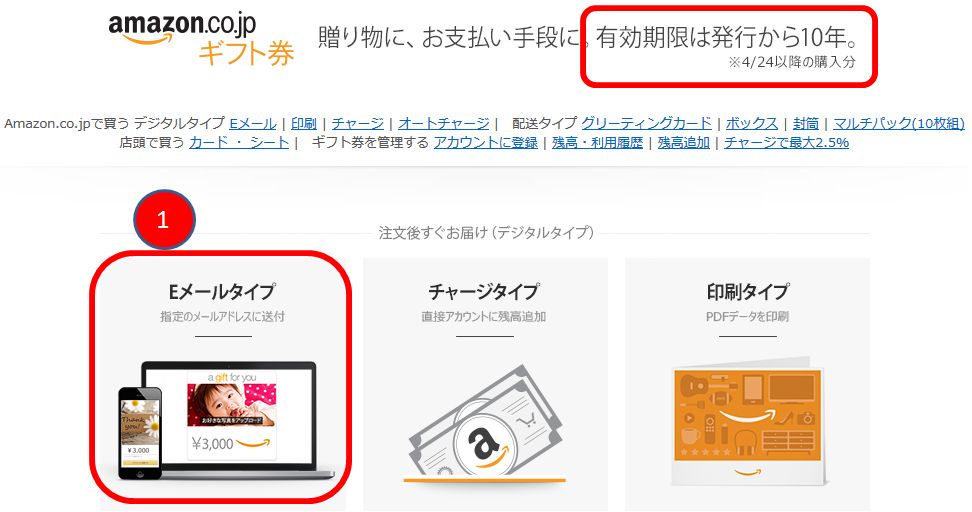
① 次に赤丸で囲った、「Eメールタイプ」をクリックしてください。


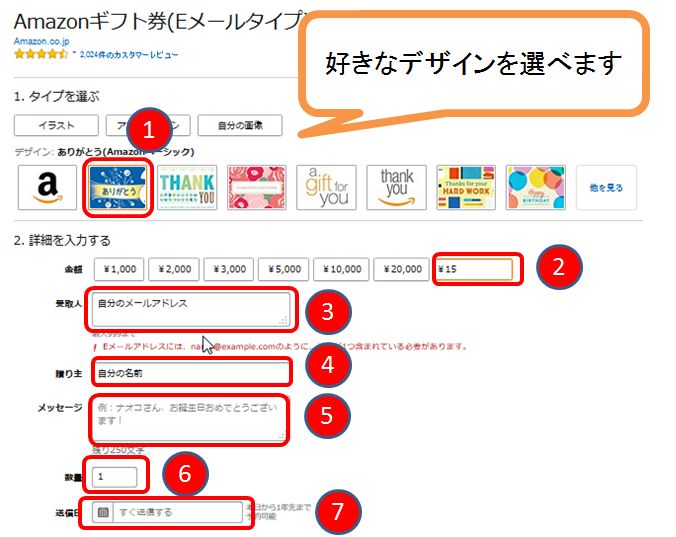
デザイン選択と宛名欄
① デザインを選択します。
② 金額は15円とします。
③ 自分のメールアドレスを入力します。
④ 自分の名前を入力します。
⑤ メッセージはご自由にどうぞ。
⑥ 数量は1です。
⑦ すぐに送信するのでそのままでOKです。

注文を確定する
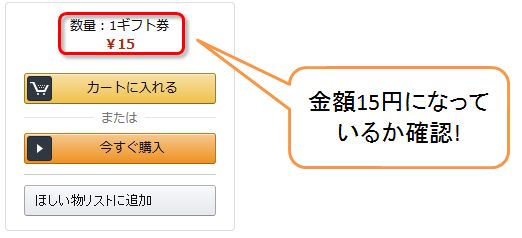
入力が終了したら右側の今すぐ購入をクリックします。
これでポイントはつきませんが、1回分のお買い物として承認されます。

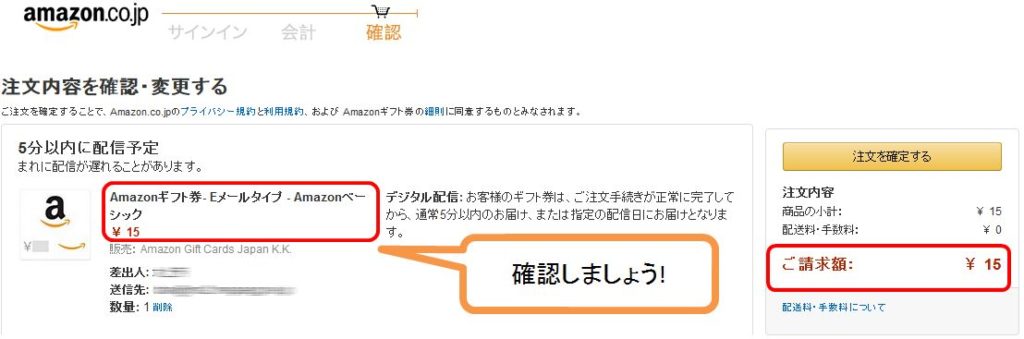
注文の確認

Amazonからすぐにメール
すると、アマゾンからこんな内容のHTMLメールがきます!
アカウントに登録する をクリックします。

Amazonのサインインの画面になるので、サインインして下さい。
Amazonギフト券の金額確認
① 金額の確認をしておきましょう。

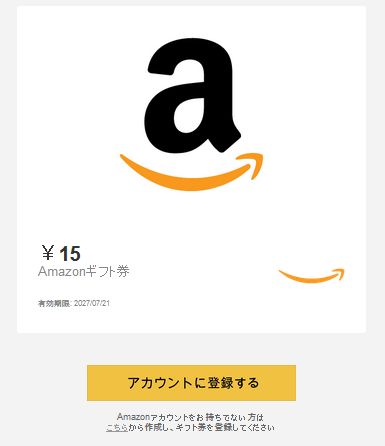
アカウントに登録する
① ¥15円Amazonギフト券を確認
② アカウントに登録するをクリック

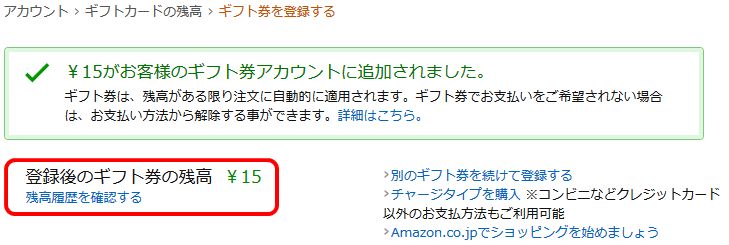
登録後のギフト券の残高を確認
登録が終わると、ギフト券の残高が 15円になりました。

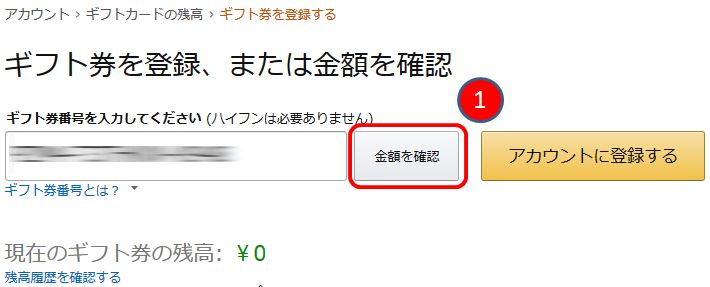
Amazonギフト券の登録
この後は、登録したメールにAmazonギフト券が送られてきますので、Amazonにログインして自分のアカウントにギフト券を登録してください。
この作業は1日1回です。
私の場合には、4回Amazonのギフト券を買った所でゴールド会員復活となりました。
まとめ
これで、ECナビのゴールド会員のランクを獲得する裏ワザがわかりましたね。
又は私のようにゴールド会員の資格を復活する方法もこれでOKですね。これで、大きな買い物をしなくてもゴールド会員のランクを維持することができますね。
皆さんもこの方法を利用して、ECナビのゴールド会員になるとお得にポイントを貯めることが出来ますね!
ECナビ会員になるには、下記のバーナーをクリックしてみて下さい。
ここから登録すると最初から500ポイントを獲得することが出来きるのでお得です!
SSL化したのに安全なサイトでないと出た場合に対処したこと

私の利用しているXSERVEではSSL化を無料で出来るようになってました。
そこで、二つのサイトをSSL化しました。ですが、ある時から、自分のサイトの二つでアドレスバーの所の緑の鍵に![]() が点灯していたのです。
が点灯していたのです。
![]() がついている意味は、「混在するコンテンツ」と呼ばれ、「http://」と「https://」が混在している部分があるという意味になります。どうして、こうなったのかわからなかったのですが、二つの対策をすると安全な接続である緑鍵マークに代わりました。今回は、実施した対策方法の紹介です。
がついている意味は、「混在するコンテンツ」と呼ばれ、「http://」と「https://」が混在している部分があるという意味になります。どうして、こうなったのかわからなかったのですが、二つの対策をすると安全な接続である緑鍵マークに代わりました。今回は、実施した対策方法の紹介です。
SSLの説明
まず、SSLの簡単なメモ記事です。
安全なサイトであるか、ないかの表示例から見ていきます。
Firefoxの場合の安全でない表示例
以下、firefoxのサポートからの引用文です。
 : 赤線が引かれた錠前アイコンが表示されている場合、Firefox は安全でない要素をブロックしておらず、盗聴や攻撃に対して無防備であり、あなたの個人データはサイトから盗まれる可能性があります。
: 赤線が引かれた錠前アイコンが表示されている場合、Firefox は安全でない要素をブロックしておらず、盗聴や攻撃に対して無防備であり、あなたの個人データはサイトから盗まれる可能性があります。
 : 灰色の錠前アイコンにオレンジ色の警告アイコンが付く場合、Firefox は安全でないパッシブコンテンツをブロックしていません。攻撃者はページの一部を改変することが可能です。たとえば、誤解させるコンテンツや不適切なコンテンツを表示することはできますが、攻撃者がユーザーの個人データをサイトから盗むことはできません。
: 灰色の錠前アイコンにオレンジ色の警告アイコンが付く場合、Firefox は安全でないパッシブコンテンツをブロックしていません。攻撃者はページの一部を改変することが可能です。たとえば、誤解させるコンテンツや不適切なコンテンツを表示することはできますが、攻撃者がユーザーの個人データをサイトから盗むことはできません。
引用 https://support.mozilla.org/ja/kb/mixed-content-blocking-firefox
安全な接続の表示例
安全な接続の場合の表示です。firefoxの場合には、アドレスバーにあるの部分をクリックするとこのように出ます。
firefoxの場合です。

chromeの場合
![]()
これって良くみますよね。httpsとなってますね。 保護された通信って何なのでしょうか? それについて以下で少しだけ説明というかメモしてます。
SSL化のメリット
- 盗聴、パケットの防止
- サイトの信頼性の向上
- アクセス解析の精度向上
- 検索エンジンからの評価
- なりすましの防止
- ブラウザにおける表示方法変更への備え
- セキュリティの強化
対策方法の検討
困った時には、Simplcieyのわいひらさんのホームページで検索してみます。
すると、やはりサポートフォーラムでも同じ問題の人がいたようで、わいひらさんが解決策を色々と記事にしてくれてました。
この中から、一つ目の対策として、functions.phpの編集を行いました。
functions.phpの編集
基本的にやることといったら、functions.phpに以下のコードを貼り付けるだけです。
WordPressの管理画面から外観→テーマの編集に fumctions.phpがあります。
「内部リンク等のURLを表示前にPHPで置換する」ために、functions.phpに以下のコードを貼り付けます。
//コンテンツ内の非SSL URLを表示前にSSL化する
function chagne_site_url_html_to_https_ex($the_content){
//httpとhttpsURLの取得
if (strpos(site_url(), 'https://') !== false) {
$http_url = str_replace('https://', 'http://', site_url());
$https_url = site_url();
} else {
$http_url = site_url();
$https_url = str_replace('http://', 'https://', site_url());
}
//投稿本文の内部リンクを置換
$the_content = str_replace($http_url, $https_url, $the_content);
//AmazonアソシエイトのSSL化
$search = 'http://ecx.images-amazon.com';
$replace = 'https://images-fe.ssl-images-amazon.com';
$the_content = str_replace($search, $replace, $the_content);
//バリューコマースのSSL化
$search = 'http://ck.jp.ap.valuecommerce.com';
$replace = '//ck.jp.ap.valuecommerce.com';
$the_content = str_replace($search, $replace, $the_content);
$search = 'http://ad.jp.ap.valuecommerce.com';
$replace = '//ad.jp.ap.valuecommerce.com';
$the_content = str_replace($search, $replace, $the_content);
//もしもアフィリエイトのSSL化
$search = 'http://c.af.moshimo.com';
$replace = '//af.moshimo.com';
$the_content = str_replace($search, $replace, $the_content);
$search = 'http://i.af.moshimo.com';
$replace = '//i.moshimo.com';
$the_content = str_replace($search, $replace, $the_content);
$search = 'http://image.moshimo.com';
$replace = '//image.moshimo.com';
$the_content = str_replace($search, $replace, $the_content);
//A8.netのSSL化
$search = 'http://px.a8.net';
$replace = 'https://px.a8.net';
$the_content = str_replace($search, $replace, $the_content);
//アクセストレードのSSL化
$search = 'http://h.accesstrade.net';
$replace = 'https://h.accesstrade.net';
$the_content = str_replace($search, $replace, $the_content);
//はてなブログカードのSSL化
$search = 'http://hatenablog.com/embed?url=';
$replace = 'https://hatenablog-parts.com/embed?url=';
$the_content = str_replace($search, $replace, $the_content);
//ここに新しい置換条件を追加していく
// //のSSL化
// $search = '';
// $replace = '';
// $the_content = str_replace($search, $replace, $the_content);
return $the_content;
}
add_filter('the_content', 'chagne_site_url_html_to_https_ex', 1);
詳しくは、わいひらさんのページで確認して下さい。
参考WordPressサイトの内部リンクSSL対応(HTTPS化)をコードコピペでちょっと楽にする方法
htaccessにリダイレクト用のコードを追記する
次に、二つ目の対策として、FTPでサーバーにログインして.htaccessファイルを編集します。
FTPソフトの導入がまだの場合には以下を参考にして見て下さい。
htaccessファイルの場所とダウンロード
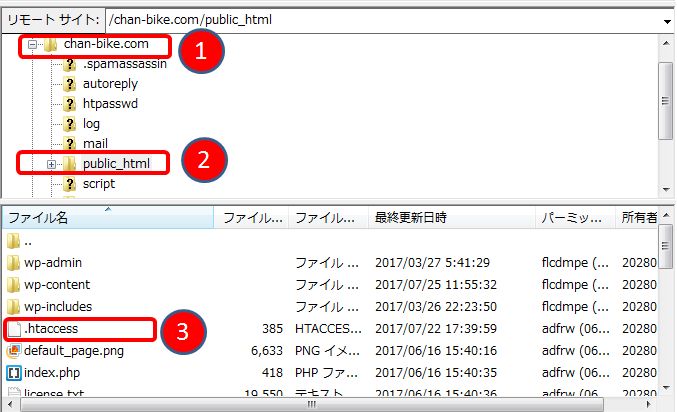
FTPソフトでサーバーにログインして「public_html」ディレクトリを開いてください。
「public_html」ディレクトリの場所ですが、XSERVERでは以下となります。
① 自分のHPをクリックします
② public_htmlをクリックします
③ htaccessをダウンロードします

htaccessファイルの書き変え
先程ダウンロードした.htaccessファイルをエディターで開きます。
あとは、エディターの先頭部分に以下のコードをコピペします。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
<IfModule mod_rewrite.c>について良く分からなかったので以下のサイトで少し勉強しました。
参考 今さら人に聞けない!WordPressで使われているmod_rewriteの説明書
あとは、編集した.htaccessファイルを保存して、サーバー上の「public_html」ディレクトリにアップロードして上書きします。
htaccessファイル書替えによる転送作業
htaccessファイルを書き変えたことで、これまで「http://chan-bike.com/」に来ていたアクセスを「https://chan-bike.com/」に転送してくれます。
例えば、試しに「http://chan-bike.com/」のリンクからサイトへ飛んでも、「https://chan-bike.com/」になっていることがわかると思います。
上記のコードを.htaccessに書くことで、全てのページにおいてこの転送作業を行ってくれます。
カエレバの画像がSSL化してない時には
まとめ
私の場合には、コードの書き変え作業の二つの対策だけで、安全なサイトと表示されるようになりました。
![]()
通常の作業では、莫大な点検作業が必要になります。少しみただけでも嫌になりそうな地道な作業になります。それが、わずかな時間で修正出来たのは大変な省力化になりました。
また、データベースを書き変えるプラグインというのは、間違った場合に元に戻すのが大変ですが、ファイルの変えからならば、バックアップの復元だけで元に戻ります。
まず、安全な方法で試してみてから他の方法を探すというのが良いかもしれません。
はてなブログで簡単にAmazonアソシエイト審査に受かる方法

私は、最初は、「はてなブログ」で初めたのですが、はてな無料ブログだとgoogleアドセンスなどは、最初から審査も受けることが出来ません。
楽天アフィリエイトとか、もしもアフィリエイトとかは、簡単に審査に受けったですが、敷居の高いAmazonアソシエイトなどは、受ける前から二の足を踏んでました。
記事を審査用に書き変えるのとか、写真を取り変えるとか、著作権に問題がないか調べるとか大変ですし、審査も厳しいので半ばあきらめていたのです。
でも商品の紹介とか本の紹介とか、やっぱりAmazonとかでもやりたいですよね。
とくにカエレバで商品紹介するならば、楽天とAmazonは外せませんよね。そこで、考え方を変えて、Amazonから申請せずに、「もしもアフィリエイト」から提携申請して審査を受ける方法です。
これだと記事の書き変えとかすることなく合格することが出来ました。今回はそのメモ記事になります。
もしもアフィリエイトに登録
すでに、もしもアフィリエイトに登録している人は、提携は簡単となります。
登録してない場合には、下記のリンクをクリックすると、もしもアフィリエイトの画面
になります。
上のバナーをクリックすると、下記の画面になるので無料で新規登録をクリックして必要事項を記入して登録作業を行います。  上記画面の下側にもしもアフィリエイトのW報酬制度であるとか、メリットも書いてあります。
上記画面の下側にもしもアフィリエイトのW報酬制度であるとか、メリットも書いてあります。
メールでも、何回かアフィリエイトのやり方とか指導があって中々分かりやすく勉強になりました。
かんたんリンクで、楽天とアマゾンを提携申請
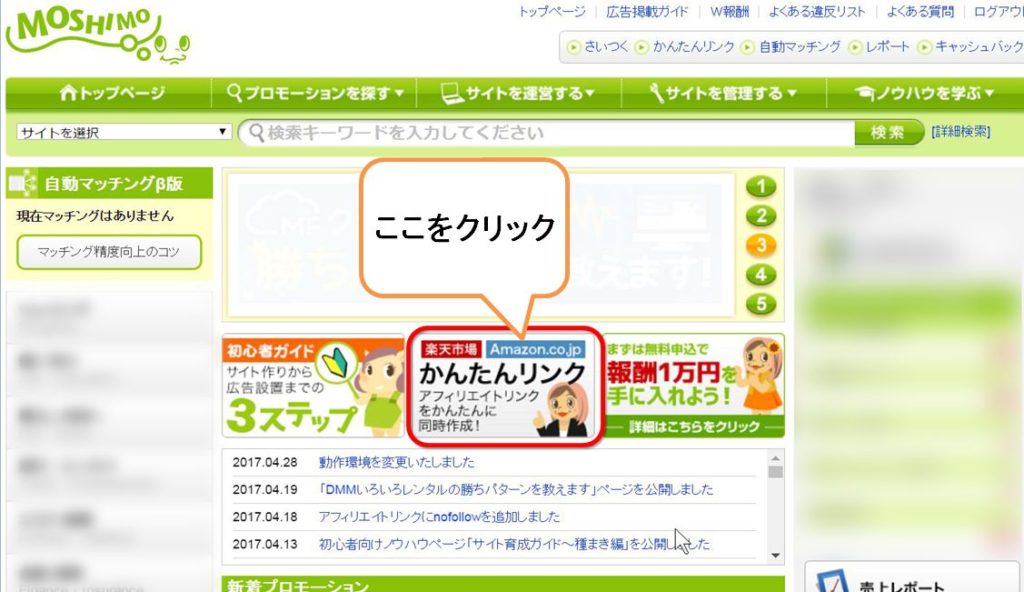
ログインしたら、中心付近の「かんたんリンク」という部分をクリックします。 「かんたんリンクを使ってみる」 をクリックします。
「かんたんリンクを使ってみる」 をクリックします。 
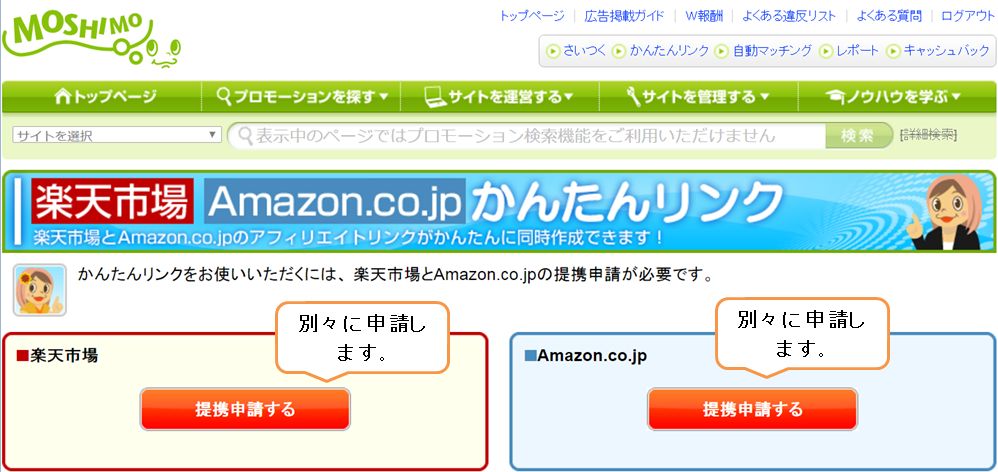
楽天とアマゾンはを別々に申請
楽天の申請を先にすると、アマゾンを申請する時には プルダウンメニューで楽天で申請したサイト名が出てくるので、そちらをクリックします。

楽天のほうで、「提携申請をする」をクリックします。 
サイト追加に記載する内容
① サイト名 申請するサイト名です
② サイトのURL 申請するサイトのアドレスです
③ カテゴリを選択 右端の▼をクリックして選択
④ 月間ページビュー数を選択 右端の▼をクリックして選択おすすめプロモーションにチェック(最初からチェックついてます)
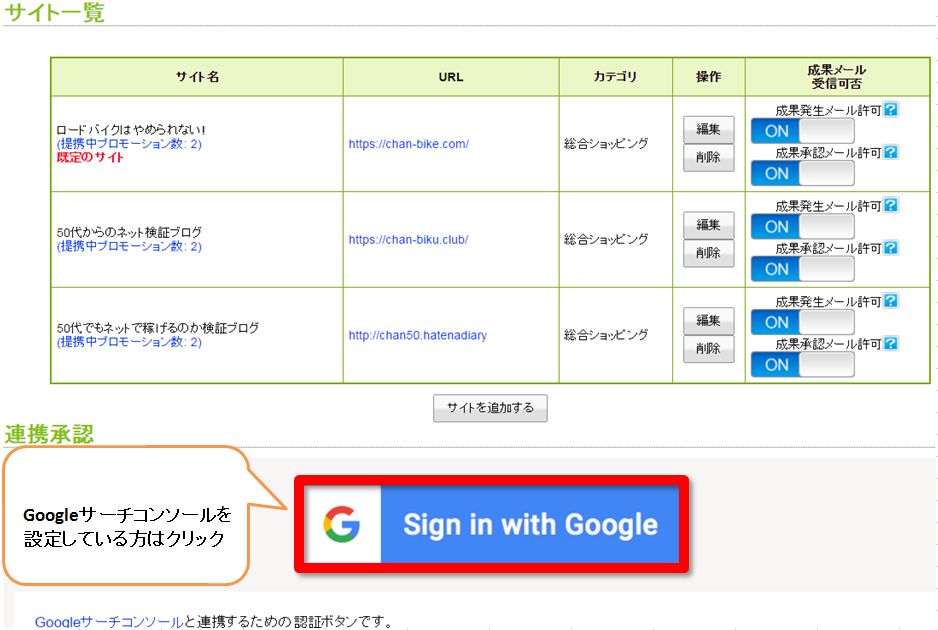
間違いないことを確認して、下の「登録内容を確認する」をクリックして下さい。  「登録内容を確認する」 をクリックするとサイト一覧が表示されます。Googleサーチコンソールを設定されている方は、「Sign in with Google」をクリック
「登録内容を確認する」 をクリックするとサイト一覧が表示されます。Googleサーチコンソールを設定されている方は、「Sign in with Google」をクリック

Googleサーチコンソールの連携
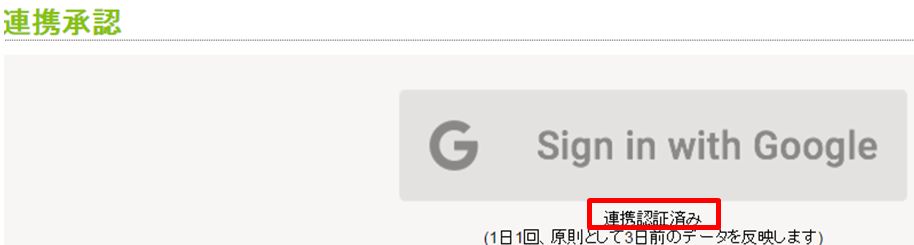
Googleサーチコンソールの画面で、連携を承認しますか、と出るので承認をクリックすると、下記のようにSign in with Google の下に連携承認済みと表示されます。

簡単リンクに戻って確認
簡単リンクに戻ってみると、楽天はすぐに提携されているのですが、Amazonは審査があるので時間がかかります。
提携申請する のままになってますね。
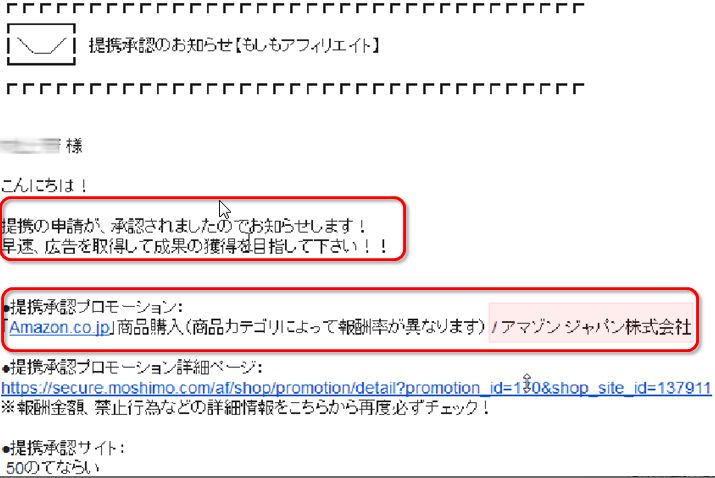
もしもアフィリエイトからの提携承認のメール
こんな感じのメールが来ます。
その後のカエレバでの商品紹介とか、もしもアフィリエイトでの商品紹介は以下で記事を書いてます。
まとめ
このようにAmazonの申請を「もしもアフィリエイト」から申請すると、記事の修正をすることなくすんなりと合格することが出来ました。
もし「Amazonアソシエイトで提携できない」とか「サイト登録申請したけど通らない」とか、中々合格出来ない場合には、「もしもアフィリエイト」から提携申請すると早く通知がくる可能性はあると思います。
私の場合には、はてなブログのほうは全く文章や画像やリンクの修正をしないでOKでした。この省力化はとても助かりました。
ですが、記事数が数件とか、内容が相応しくないとか、一目見ただけでブログを体裁を整えていない場合には、提携拒否されるでしょうから、ある程度サイトを作り込んでから提携申請するようにして下さいね。
はてなブログでFont Awesomeを使ってみよう!

はてなブログでも、Font Awesomeを使用出来るようにしたので、メモ記事です。
こんなのとか、動いているアイコンとか良くみますよね。
Font Awesomeを使うと、アイコンが文字のように扱えるので便利ですね。色を変えたりとか、大きさを変えたりとか文字のように扱えるので便利です。
この、Webアイコンを扱えるFont Awesomeの導入方法と簡単な使い方を紹介します。
Font Awesomeの導入方法
Font Awesomeのデータ(css)を読み込む為に、CDNを使用します。
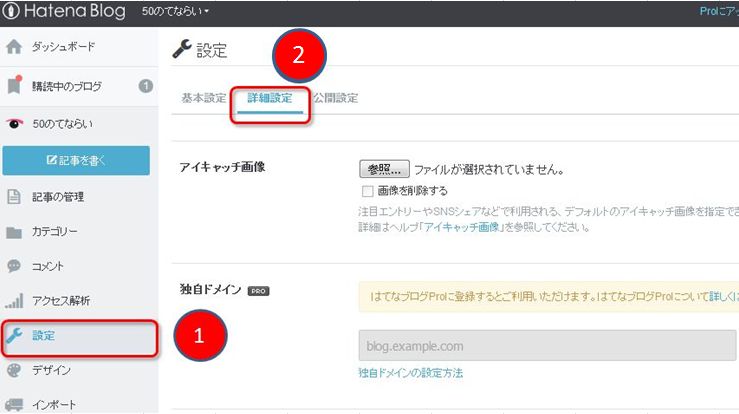
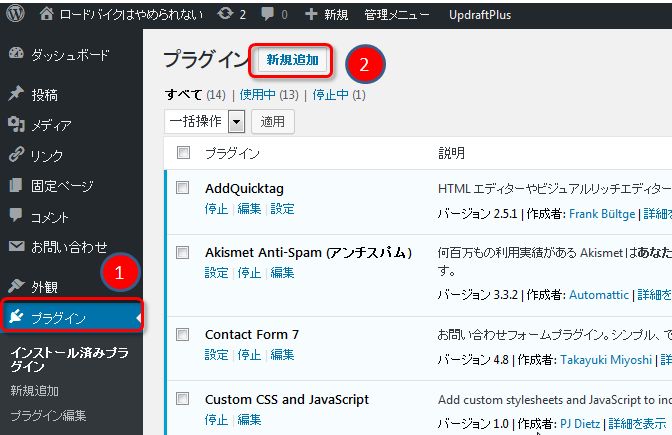
① ブログの管理画面で設定をクリック
② 詳細設定をクリック

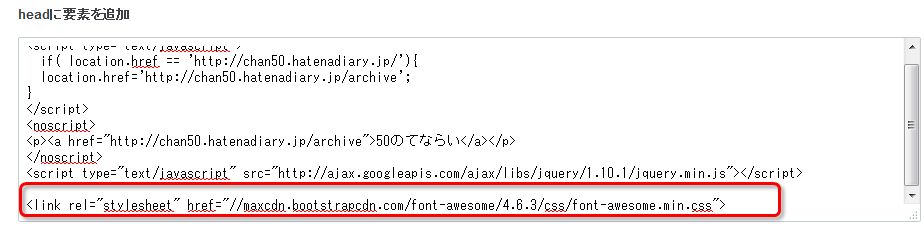
下の方に headに要素を追加の項目があるので、一番下に以下を追加して下さい。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">

バージョンが上がると変わる場合があるので、その時には下記で確認してみましょう。
Font Awesome · BootstrapCDN by MaxCDN
Font AwesomeのアイコンのCSSをコピー
Font Awesomeにアクセスし、アイコンを選びます。
アスセスすると、こんな感じにアイコンが600個以上ならんでいます。
お目当てのアイコンがあったら、それをクリックします。
![]()
一覧からアイコンを選択してクリックすると、例としてbookだと、こんな画面が出るので、
<i class="fa fa-book" aria-hidden="true"></i>
をコピーします。

はてなブログでは貼り付けると消える??
はてなブログの場合には、上記のコピーしたタグをHTML編集で貼り付けます。
これは、はてなブログの場合には、「空ののタグは自動で削除される」という仕様になっているからです。それ以外にも色々と書き変わっていますけど。
記述ミスを防ぐ為の、はてなブログなりの思いやりなんでしょうけれども、思いやりになってないような気がするのはおっさんだけでしょうか(;一_一)
はてなブログでの対処方法
はてなブログの編集見たままモードで使用する時には、タグの中に を入れることで自動で削除されることがなくなります。
例えば以下のように書きます。
<i class="fa fa-book" aria-hidden="true"> </i>
実は、<i>の変わりに、<span> </span>で囲んで、間に全角スペースを入れると消えなくする方法もあります。
<span class="fa fa-book" aria-hidden="true"> </span></i>
↑
ここに全角スペース
はてなブログの編集みたままモードでの確認方法は
出来たかどうかは、プレビューモードでないと見えません。
しかし、貼り付けるだけで出来ないのはとても不便で、面倒でした。
特に、途中を書き変えていると、わけわかんなくなってしまって、この記事を作成するのにも何時間かかったことやら。
と、いうことで解決方法がありました。
はてなブログには、編集見たままモード以外に、はてな記法モードとかMarkdownモードがあり、そちらではそのまま貼り付けるだけでいけるようなので検証してみました。
はてな記法モードMarkdownモードの切り替え方
はてな記法モードで書くには、はてな記法モードに変えないといけないですね。
変え方は、簡単で管理画面の設定の中に編集モードがあるので、そこでチェックを付け変えるだけですね。

はてな記法モードでの書き方
こんな感じで書いていきます。貼り付けただけですね。

プレビューで見るとこんな感じになります。

Markdown記法モードでの書き方
はてな記法モードと同じ文をコピーして貼り付けました。

プレビューではこんな感じです。改行してやらないと横並びになるんですね。

使用したアイコンのCSS
メモ代わりに使用したアイコンのCSSも書いておきます。
名称については、適当につけてます。
| icon | 名称 | タグ |
| pencil | <i class="fa fa-pencil"></i> | |
| road | <i class="fa fa-road"></i> | |
| angellist | <i class=”fa fa-angellist"></i> | |
| eye | <i class="fa fa-eye"></i> | |
| 指差し 右 | <i class="fa fa-hand-o-right"></i> | |
| レンチ | <i class="fa fa-wrench"></i> | |
| bicycle | <i class="fa fa-bicycle"></i> | |
| info | <i class="fa fa-info-circle"></i> | |
| question | <i class="fa fa-question"></i> | |
| <i class=”fa fa-envelope-o”></i> | ||
| book | <i class=”fa fa-book”></i> |
アイコンを探すのが結構大変なので、下記のサイトを参考にして探すと見つけやすいです。
参考Font Awesome のアイコンを日本語で検索し Unicode が分かるように一覧化してみた
まとめ
はてなブログで、Font AwesomeのWebアイコンを使用するならば、最初から「はてな記法モード」か、「Markdownモード」で書きだすのが一番簡単だと思います。何故なら、そのまま貼り付けるだけで表示されるからです。
はてなブログの仕様なのでしょうけれども、編集みたままモードでは、勝手にhtmlが書き変わるの、とても不便です。
Font Awesomeの大きさや、色や、回転などは、また編集モードを変えてから、新規に記事を書こうと追います。それでないと、時間が物凄くかかるので効率が良くないです。
はてなブログとWordPressの違い その1

〇の中に1を入れて、それに色がつけたいだけなんですが、wordpressではサクサクと出来るのに、はてなブログでは何時間かかっても出来ない。
どうも、はてなブログ特有の書き方というか、仕様があるようで公開しないとプレビューだけではFontAwesomeなどのアイコンフォントを使った文字が使えなかったり、記述が消えたりするようなのです。
シリーズ的に、思いついた時に、はてなブログとWordPressの違いについて書いて行きたいと思います。
あくまで無料の「はてなブログ」との違いとなります。
FontAwesomeとは
これについて記事を書こうを思っていたのですが、なんとハテナブログでは表示が上手くいかない。
また時間を取って書こうと思うのですが、書けないものは時間がかかるもので難しいですね。
FontAwesomeは、簡単にいうとアイコンフォントみないな物です。文字のように扱えるので、大きさを変えたり、色を変えたり、動きを出したり、色々と出来きるようです。
例えば、
それとか、こんなマークをブログとかで見た事ないでしょうか?
RSSのマークですね。こんなものもFontAwesomeにはあります。
たった、これだけを表現すするにも、はてなブログの場合には難しくて(私的にはです)プレビューモードでは見えるのですが、編集みたままモードでは見えないのです。
それとか、プラグインとかで単語登録みたいな物も使えないのが はてなブログの難しい所の一つです。はてなブログで目次を付ける時にも、一々検索してから[:contents]を探しだしてから、記入しています。これも不便ですね~
はててなブログのアイコンフォント
はてなブログにも、アイコンフォントは沢山あるにはあります。
ただ、色は変えられないようですね。これでは使い勝手が悪いように感じます。
それで、なんか問題あるの~と、言われればそれまでなのですが、読んでくれる人がより分かりやすく、見やすいほうが親切ですよね!
まあ、おっさんの場合には、それよりも内容のある文章を書けよ! と、言われればそれまでなんですが^^;
はてなとWordPressの検索流入
ぐぐって貰えるとわかるのですが、wordpressで書いていた人がはてなブログに移る人は結構いるようです。何故ならWordPressで書いていても、記事を作成したことを宣伝というか、発信しないと誰もみてくれないからです。
例えば、ツイッターであるとか、Facebookで記事を書いたことを知らせる訳ですね。
これが、同じ記事を書いても、はてなブログから検索で見てくれる人のほうが多いのです。
検索から記事を見た人が
実は、メールで問い合わせがあって、internal saver errorでお店のサイトが表示できなくなりましたと。
検索していたらfilejillaの記事を見て、助けて下さいとメールがきました。
これが、こちらのブログからの検索だったのです。
結論は、何度かメールのやり取りをして、何故表示出来なくなったかを特定。
記事を書き変えて、自分で修正出来るようにして最終的にはサイト復活することが出来ました。
人のお役に立てるなんて~ ブログやってて、良かったなとこの時は思いました。
書き変えた記事は以下です。サイト丸ごとバックアップとファイル削除の方法を追加しました。記事というのは、書いた時だけでなく追加で分かった時とかは書き変えておくと、誰かの役に立つ事があるのだなと、思いました。
まあ、それは私も先人の皆さまの記事を見て勉強しているので、同じことですよね!
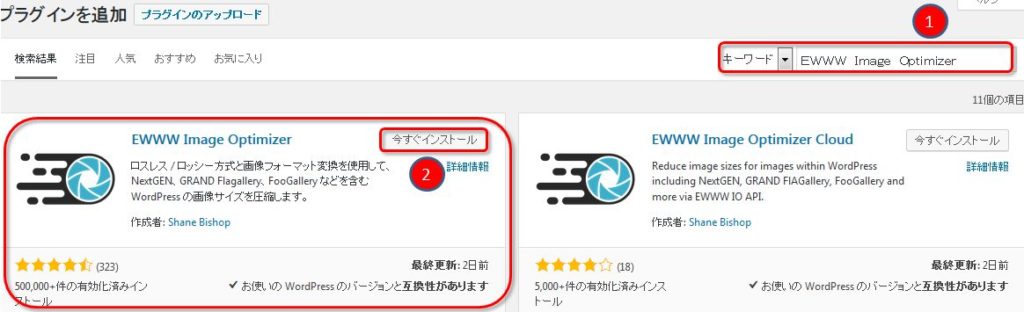
EWWW Image Optimizerで既にアップされた画像を最適化する方法



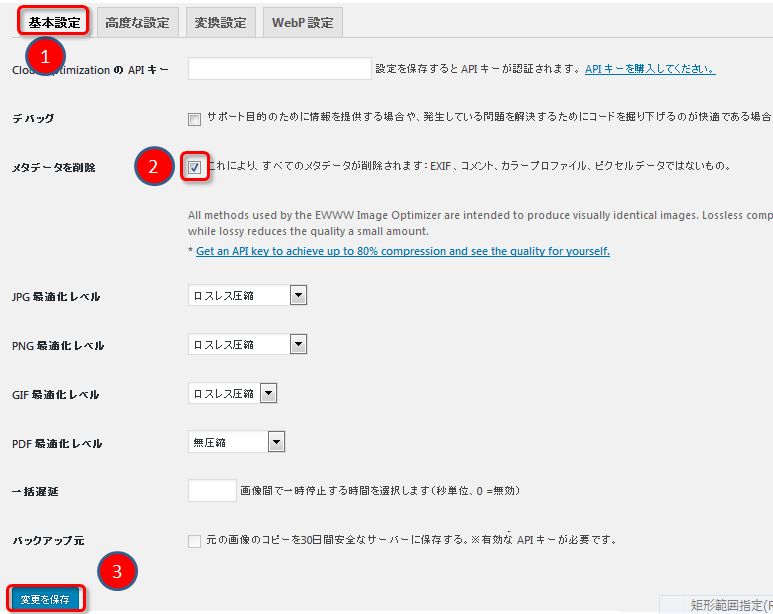
基本設定の項目
① 基本設定から設定していきます。
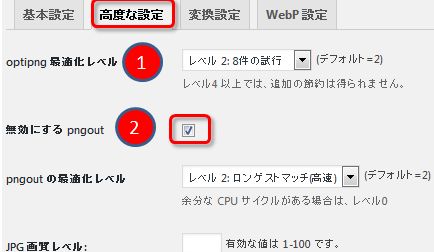
高度な設定の項目
高度な設定の中の項目の説明です。
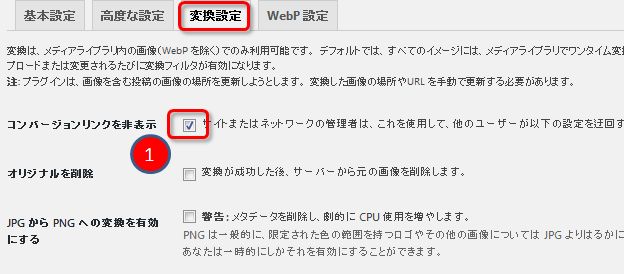
変換設定の項目
① コンバージョンリンクを非表示にチェックを入れて下さい。
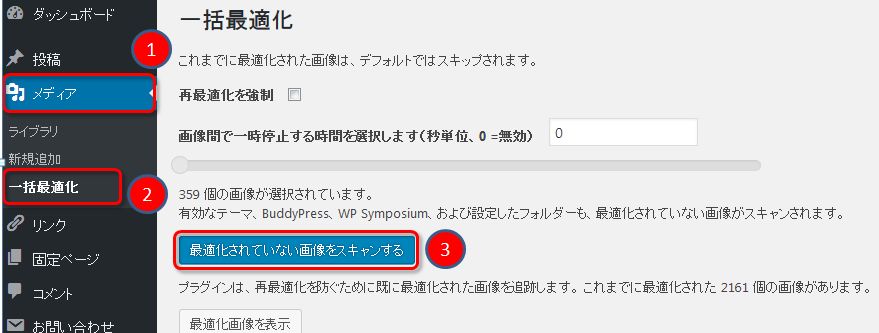
既にアップロードした画像を圧縮する方法
EWWW Image Optimizerプラグインをインストールしてからアップロードした画像は、全て最適化されるので、問題ないのですがそれまでにアップロードされた画像は大きいファイルサイズのままだったりします。

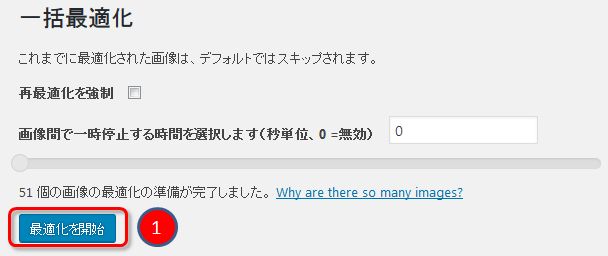
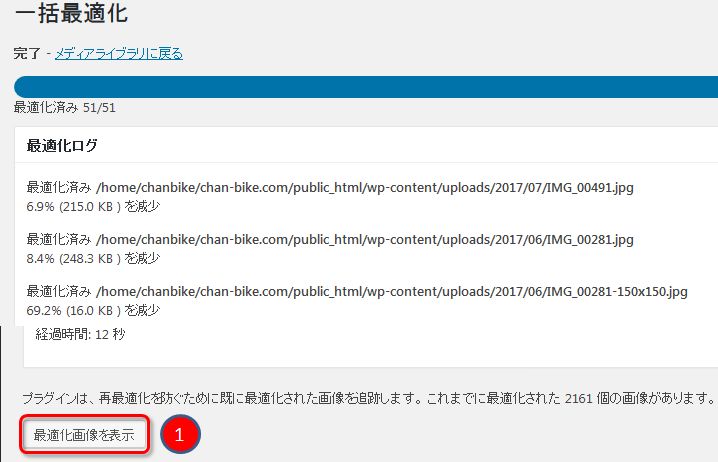
① 51個の画像が最適化されてなかったので、それぞれ最適化されてますね。 
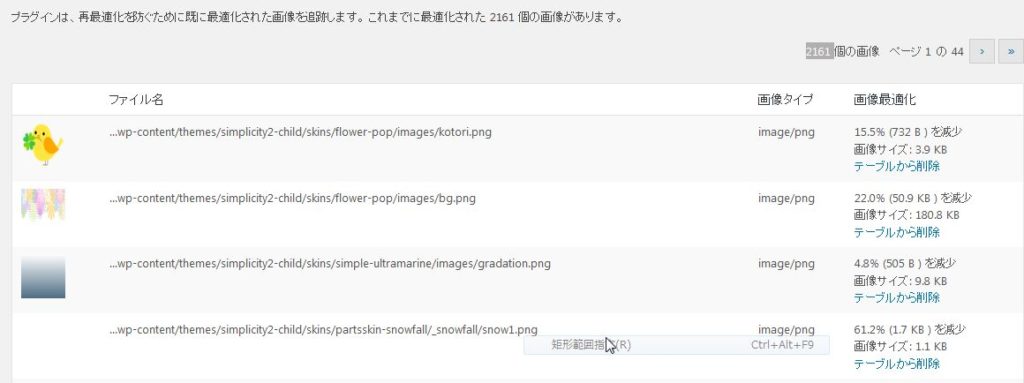
最適化画像を表示してみる
これまでに2161個の最適化された画像があり、さらにダブってアップロードされていた画像などは、テーブルから削除されてサーバー容量の削減がされています。
まとめ
今回紹介したように、EWWW Image Optimizerプラグインは、インストールしているだけで、画像をアップロードする時に最適化してくれます。また、既にアップロードされている画像も一括して最適化してくれるプラグインです。設定する項目も、あまり複雑でないので初心者の方で簡単に導入することが可能だと思います。是非、入れておきたプラグインですね!
坐骨神経痛とは

ここ最近の自分の身体の不調を考えて少しWEBでぐぐってみました。
片足だけが痺れる。腰から太ももの裏側にかけて痺れると、いう症状に当てはまる病気として坐骨神経痛が見事に当てはまることが判明。
坐骨神経痛というのは聞いたことがあるけれども、これが何なのか、坐骨神経通ならば対処法や検査方法などがあるのか検証してみました。
坐骨神経とは
坐骨神経は人体のなかでもっとも太く、長い末梢神経で、腰のあたりから足の爪先まで伸びている神経です。坐骨ですから、簡単に言うと腰の当たりからですね。

引用 http://stretchpole-blog.com/ ストレッチポール公式ブログ
以下は、wikipediaより坐骨神経についての引用です。
ヒトの場合、腰仙骨神経叢から始まり総腓骨神経と脛骨神経に分かれて終わる。腰仙骨神経叢を構成する末梢神経のうち坐骨神経をなす物は第4、第5腰神経と第1〜第3仙骨神経である(L4〜S3)。
坐骨神経の走行は、腰仙骨神経叢を出た後、梨状筋の前面を通り、下殿神経と共に大坐骨孔(梨状筋下孔)を通って骨盤外へ出て、大腿後面(大殿筋と大腿二頭筋の前面)を下行し、大腿屈筋群(大腿二頭筋、半腱様筋、半膜様筋)と大内転筋へ筋枝を分枝し、膝の裏(膝窩)の上方で2終枝(総腓骨神経と脛骨神経)に分かれる。
出典 https://ja.wikipedia.org/wiki/%E5%9D%90%E9%AA%A8%E7%A5%9E%E7%B5%8C
難しすぎてわからない^^;
簡単に言うと、腰骨あたりから足の指先までの神経ですから広範囲に渡るため、膝下からは色々な神経の名称もついているようです。
坐骨神経痛とは
坐骨神経痛というのは、症状のことで疾患名ではないようです。
私が当てはまると思った症状はというと
・腰痛がありながら、腰の痛みとは離れた部分にしびれがある。今回はふくらはぎ
などの症状があったので気になったのです。
まさに、今の状態にどんぴしゃりなんですから気にならない訳がないですよね。
坐骨神経痛を起こす疾患は
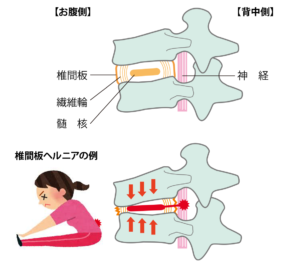
この坐骨神経を圧迫して、痛みが出る原因の一つとして、椎間板ヘルニアがあげられます。
椎間板ヘルニアは、腰骨の間のクッション材である「椎間板」が変形して飛び出し、神経を圧迫して痛みの出る疾患なのですが、最近は手術をしない方向に向かっているようです。

引用 http://stretchpole-blog.com/ ストレッチポール公式ブログ
最近の統計では、手術をしてもしなくても数年後はあまり変わらないとの報告があるようです。再発する人もいれば、完治する人もいるということなのでしょうね。
椎間板が変形して突出していても痛みのない人もおり、出たり引っ込んだりもするそうです。私の兄も椎間板ヘルニアであると診断されましたが、手術は受けてないです。
かなり前のこになりますが、兄はひたすら鉄棒にぶら下がっていたようです。

今でいう治療としては牽引ですね。本当に手術を受けないといけない患者さんは全体の数パーセントであるとの報告もあるようです。
生活する上での姿勢であるとか、仕事内容とかも深く関係してくるのでしょうね。
坐骨神経痛の検査 SLRテスト
私の通っている整体の先生に今の症状から考えられることを話して聞いてみました。
先生、私の今のこの痺れは坐骨神経痛ではないのですか?

出典 http://stretchpole-blog.com/ ストレッチポール公式ブログ
片足のカカトを持って、足をまっすぐにキープしたまま上にあげます。
このテストで坐骨神経痛の人の場合には、30度も上げることができないですし、相当な痛みとしびれがあるそうです。
私の場合どうだったかというと、痛みもしびれもなく、右足は75度まで上がりました。しびれのない左足は90度以上、上がってます。
結果、私の場合には坐骨神経を圧迫している疾患ではないとの結論です。良かった~
もし、整形外科で診断したら
整体の先生によると、坐骨神経痛であるならば、まずは整体で直す前に整形外科で受診をして貰うそうです。
整形外科での診断としては、ヒアリング、レントゲンやMRI、CT、ラセーグテスト、SLRテスト、触診などを行います。
具体的に坐骨神経痛を引き起こす、疾患である椎間板ヘルニアや、腰椎すべり症、腰椎分離症、脊柱管狭窄症、脊髄腫瘍や骨盤内腫瘍などがないかを見て貰います。
ただ、それらの疾患が見つからない場合がほとんどです。そして、痛み止めや塗り薬を出されて、様子をみましょうね~ で、終わるかでしょうね。
自分の場合の原因は
私の場合には、坐骨神経痛ではなく、腰のバランスのくずれによる右臀部の筋肉の張りが右足全体のしびれに繋がっているようです。
腰のバランスのくずれる要因として、昨年からの落車による骨盤骨折、腰椎骨折、そして冬の雪による落車で右のケツを打撲したこと。
元々は、左側の臀部のバランスが悪かったものが、最近は右側の臀部のバランスが悪い為に筋肉の張りが取れづらくなっているようです。
今後の対処方法
整体の先生が言うには、
まず、何処に行っても自転車に乗るのをしばらく止めて下さいと言われるでしょうね。
まあ、当たり前でしょうね。とりあえず、気を付けることは
- 臀部に負担をかける筋トレを控える
- 体感トレーニングのサイドプランクを控える
- 椅子に長く座らない
- 正しい立つ姿勢を保つ
- 整体ベルトを締めておく (これについては又記事を書きます。スポーツ用です)
- 臀部のストレッチを行う
などでしょうか。
それとサドル位置を正常なポジションに治した為、これの慣らしも少しずつしていかないといけないです。慣れないポジションのままに負荷をかけてしまうと、また身体が悲鳴が上げてしまいそうなので、段々と慣らしていかないといけないかなと思ってます。
サドル変更記事は下記です。
まとめ
整体の先生によると、加齢による身体の回復能力が、年々落ちているのではないかとのことです。特に筋肉の疲労に対する回復とケアですね。最近、テレビでも取り上げられている筋トレしたら、ロイシンであるとかたんぱく質であるとかを、もう少し摂取しないと筋肉の老化が加速してしまうということなのかもしれません。
土日に雨が降らなければ、週に300キロ前後は通勤と週末トレーニングで走るので疲労回復と共に、栄養素の取り方も身体全体の疲れを取ることと、筋肉の疲労を取ることを分けて栄養素を取らないといけないのかな、とも思うのでこれについては今後も人体実験をしながら検証を続けてみたいと思います。
ポイント交換報告とPEXサイトの紹介

今年の最初のポイントサイトの現金化となりましたので報告です。
これまでも、ポイントサイトの獲得得点がある程度に溜まったら、ポイントのまとめサイトのpexに集めてました。
まあ、塵も積もればといった感じでしょうか、ある程度の現金化が出来ました。時給計算はしないですけど^^:
ポイントまとめサイトPEXの概要
私の場合、各ポイントサイトで集めたポイントをPEXというサイトにポイントを集約しています。そして、それらをまとめて一括してから現金化しています。これだと、ポイントを交換する時に発生する手数料を押さえる事が出来るのでお得です。
では、PEXとはどんなサイトなのか見てみましょう。
上のリンクをクリックすると、最初に目にするのは
PeXは日本最大級のポイント交換サイトです。
まさに、その通りで各サイトで貯めたポイントは一つずつでは、大したポイントにはなってないのです。ですが、それらを一つにまとめることによって、ある程度のポイント数となってくるわけです。
PEXサイトの基本の使い方
① 各サイトのポイントをPEXに集めることが一つ目の作業となります。

私の場合には
ECナビ
ポイントタウン
ハピタス
GET MONEY
などです。
それぞれのサイトでの獲得ポイントは知れてます。これを各サイトのポイント数が溜まったなあと思った時に、PEXにまとめるのです。
提携先ポイントサイトは
提携先のポイントサイトや、モニターサイト、アンケートサイトは100箇所以上あるので代表的なサイトは、ほぼ網羅していると思います。

PEXに対応していないサイト
私の使用しているサイトで唯一PEXに対応していないのは、ポトラです。
ここだけは、直接楽天銀行に現金化しています。
PEXサイト内でもポイント獲得
② PEX内でもポイントを貯めることが出来ます。

PEXのサイト内に毎日ポイントが貯められるコンテンツがあります。
これがPCサイトと携帯サイトがあるので、両方で貯めることができます。
まあ、空き時間などの暇つぶしにもなりますね!

PEXポイントの交換先
③ PEXでまとめたポイントが溜まってきたら、いよいよPEXポイントの交換です。

PEXポイントの交換先は
まず、銀行はすべての銀行に現金化して振込可能です。
その他の電子マネーにも対応しているので、自分に好都合の交換先を見つけることが可能ですね!

Amazonギフト券のように、交換先のレートが得になる場合もあります。
Amazonギフト券100円分は990P(99円分)で、ニッセンお買物券550円分は5,000P(500円分)で交換できたり、楽天銀行・住信SBI銀行は振込手数料が1回50円!PeXを通して交換する方が断然お得です!
各サイトから交換するよりも、PEXでまとめてから交換する方が、手数料が一度で済むので断然お得ですよね。
貯まったPeXポイントは、10ポイント=1円で交換となります。
今回の主な交換ポイント
2017年7月交換分の主なサイトからの交換ポイント数です。

約300,000ポイント溜まったので、楽天銀行で3万円に現金化しました。
ECナビと、ポイントタウンが貢献してますね!
交換日数などまったくかからず、あっという間に振り込まれてました。これは、いつなんだろうと考えなくて良いのでとてもいいですね!
まとめ
時間給とかで計算すると、嫌になるほどの効率の悪さかもしれないですね。ですけど、自宅や外出先の空き時間で、手軽に出来るので時間つぶしにはなりますし、クリックしたりするだけで良いので、その点は良いでしょうね。
今回、私の場合には3万円にもなったので結構お小遣いとしては嬉しい金額です。すぐに無くなりますけどね。
沢山ポイントサイトで稼いでいる人は、ポイントサイトの紹介をして登録して貰って、登録したユーザーが獲得したポイントの何割かが、その親ユーザーに入るという仕組みを利用しているようです。そこらへんも、これから検証して行きたいと思います。
外壁サイディングの簡単メンテナンス

久々の投稿になりました。どうも、自分は一つの事に集中して、それが出来ないと固執するようで、ずっと同じ問題に取り組んでいました。
いやー、PCの解決策って、時間と共に変わるので先人の皆さんの記事では、上手くいかないことが多々あります。
それを自分なりに、後で自分が見てもわかるように作成していたのですが、結局完成してない(>_<) まあ、難しい!
で、今日は気分を変えて、少しDAY関係の記事を書きたいと思います。
外壁材の種類は
住宅の外壁材っていうと一昔前は、木の外壁であったことが多いと思います。

昔の城下町とか、古い街並みが残る所では、まだまだ見れますよね。
杉の板を焼いて、黒くして重ねるように施工して、雨を防いだり、耐久性を高めたりしてます。
日本の木造建築の凄さは、釘を一本も使わずに建物を建てたり、複雑な継手を大工さんが、釘を使わずに「かんな」と「のみ」だけで、作成したり、本当に凄い技術を持っていたと思います。
法隆寺なんて、千年持ってますからね!
おっさんは、不器用なので大工さんにはなれません(;一_一)
しっくい壁や塗装の壁

1960年くらいから、外壁にモルタルを塗って、その上に塗装をかけることが主流となってきました。リシン吹き付け塗装とかですね。
表面を見ると、ツブツブが見れると思います。
でも、塗装なんで耐用年数とか10年持たないくらいなので、どうしても塗り替えが必要になってきます。あと、雨だれの線であるとか、下地のモルタルの目地によるひび割れとか、目立ってきますね。
足場を家の周りに設置して、養生してご近所に施工業者から挨拶させて、下塗り、上塗りとなると、まあ1週間弱はかかりますかねえ~。
10年に一回となると、結構な修繕費用を見積もってないといけないですね。
サイディングって何?

そこで、最近の住宅での主流となってきたのが、サイディングと呼ばれる外壁材の登場です。
サイディングは、簡単に言うとセメントと樹脂を混ぜて作られた、板状のセメント板と考えるといいです。
種類も色々とあるのですが、窯業系が住宅では一般的に使われてます。
詳しく知りたい方は、以下でどうぞ。
私、最初は「ようぎょう」とは読めなくて、なんて読むんだろうと思ってました。
「かま」 と読めれば、作り方がなんとかなく想像出来ますよね。
我が家の状況

これは、3次元CADのForm-Zで作成して、ライトスケープと呼ばれてる空間シュミレーションソフトで(なつかしい) 、素材を張り付けて、phot-shopで加工したものです。
で、これが築10年を過ぎてきますと、ご想像の通り上の白っぽい外壁が汚れてくる訳です。
ですが、汚れているのは、この見えていない反対側の1面だけなんです。理由として考えられるのは隣の家との距離が近いために、雨が外壁にかからないのと、太陽の光が当たらないのが原因と考えています。
なるべく、メンテナンスにかかる費用を抑える為に、サイディングに光触媒を施した材量を選定してます。(そうだったと思います。カタログが出てこない)
光触媒を簡単に言うと、汚れが紫外線で分解されて、雨が降ると落としてくれる、というものです。雨で落としているんだから、雨触媒のような気もしますけど。
効果のほどは、我が家では3面については、汚れがほとんど目につかないので、効果はあると思います。
近所の現状
実は、回りの住宅も同じ時期に建てられたものが多くてメンテナンスを行う家が増えてきました。リシン吹き付けのお宅では、塗り替えしてますね。
パナホームでは、足場をかけて点検しているようです。まあ、大体パナホームのお宅では、「あったかハイム」なので、太陽光発電してますから、それの点検もあるんでしょうかね。
パナホームの場合外壁は、メンテナンスフリーと言ってましたが、確かにシーリング目地が見だちません。目地がない訳ではないのですが、確かセールスマンは特殊な弾性系のパッキンに近いような物でタイル間を埋めているような説明を受けたような。詳しく知りたい方は、検索してみて下さいね。
清掃方法を考える
普通に考えると高圧洗浄機で水を噴射するのがいいかなと思った訳です。
で、大型家電ショップやホームセンターに見に行きました。
製品ホームページには
ニチハ株式会社のサイディングを使用していたので、製品ホームページにメンテナンス情報がないか調べてみました。
すると、高圧洗浄をしてゴシゴシこすって清掃することはおやめ下さいとなってました。ええっ、なんで、と思って読んでみると、まず表面の塗装がはがれてしまうこと。
そして、外壁の目地部分のシーリングが切れていた場合、そこから水が浸入して下地材が腐食してしまう可能性があるということなのです。なるほど~ ですよね。
特に、下から高圧洗浄をすると重ねて張り付けてあるサイディングの場合には、下からの雨は考えていないので、当然水が入りますよね。中から、腐食したり湿気が入ったりしたら問題ですね。
実際に購入した物
結局、清掃する部分を1階部分は手の届く範囲。
2階は、窓から手の届く範囲で、試しに雑巾で拭いてみることに。
唯一購入したものは
汚れ具合の確認
実際には、縦といの回りが酷いのと、緑色のコケのようなものも見受けられます。
といは、つまりも確認してみないといけないかな。

作業は、雨の日に行いました。後で、雨で洗い流して貰うのも期待してました。

こちらが、afterですが、緑色のコケみたいなものは、見えないですね!
手の届く所は濡らした雑巾で拭いただけです。結構アクロバティクな姿勢でやったのですが、範囲は知れてます^^;
手の届かない所は、坊ずりでこすりました。サイディング自体に、凹凸があるのでホコリなどが溜まってました。雨がかからないのも考えものです。
まとめ

高圧洗浄機とか使わなくても、出来るというのは安く済みそうなので小まめに清掃すれば、何十年か持つように感じられますね。
まあ、メンテナンスで何十万円も使うお金がないので、これからも節約しながら、持たせていかなければと思います。
窓からの手の届く範囲だけなので、綺麗になった面積は知れてますけれども、今後は脚立を購入して、更に全体を拭いて見て検証してみたいと思います。
それからですね。全面のbefor - afterをお見せするのは。そのうちにまた^^