「ECナビ」で簡単にゴールド会員になる方法

皆さんは、『ECナビ』というポイントサイトをご存知でしょうか?
私のポイントサイト検証しているサイトの中でも、ポイントタウンと並んで沢山のポイントを還元させて貰ってます。このECナビのサイトでは会員グレードのランクがあって、ゴールド会員になると、かなりポイント獲得の上で有利になってきます。どうせならば、同じ作業でも、ポイントの多いほうが効率的でお得ですよね。
私の場合、買い物回数が減ってしまってシルバー会員にランクダウンしたのですが、直ぐにゴールド会員に復帰することが出来ました。
今回は、ECナビで簡単にゴールド会員になるための裏ワザの紹介です。
ECナビのゴールド会員とは
まず、EXナビサイトの会員ランクについての説明です。
会員ランクには、一般会員・ブロンズ会員・シルバー会員・ゴールド会員とあります。
会員ランクは、お買い物承認回数と対象サービスでのポイント獲得数で会員グレードが決まります。
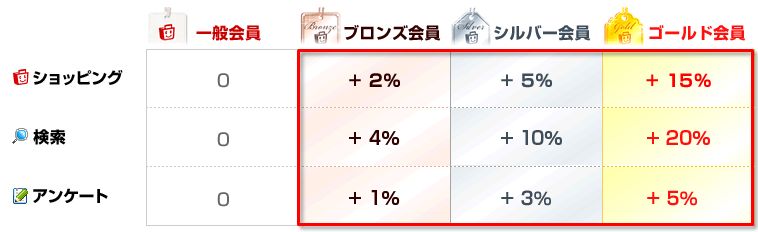
ランク別のボーナスポイント

それぞれショッピング・検索・アンケートをした場合、月間のトータルの獲得ポイントに対して会員ランクに応じて、ボーナスポイントがあります。
同じ作業をしてもゴールド会員ならば40%もポイントが多くなることになりますね!
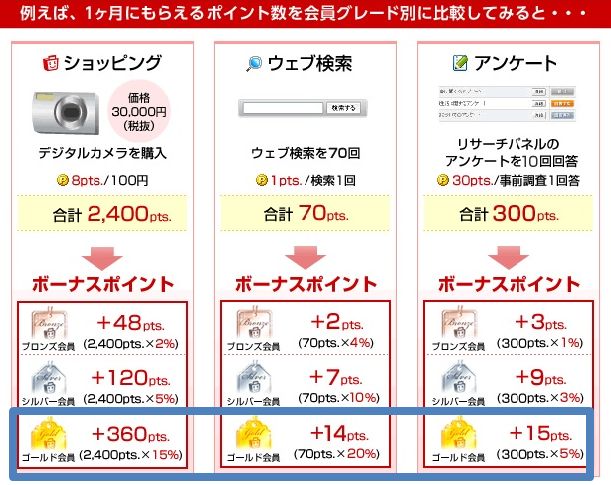
ランク別の比較
下の例では、30,000円の買い物をした場合、通常なら2,400ポイント獲得の所を、ゴールド会員ならば15%のボーナスポイント加算で360ポイントも多く貰えるのです。魅力的ですね。
これは、ゴールド会員を目指すべきだと思いませんか?

ゴールド会員になる条件は
それでは、ゴールド会員にグレードアップする条件はどうすれば良いかというと
ゴールド会員は、過去半年間のポイント獲得数が3,000ポイント以上 これは問題ないですね。
ランク別会員のグレードアップ条件は、以下のようになります。

シルバー会員にランクダウン
私の場合、これまでずっとゴールド会員だったのですが、ここ最近他のポイントサイトから買い物をしたりしていたので、なんとシルバー会員にランクダウンされてしまったのです。
実は、ここで初めてランク別のボーナスポイントとか過去半年間で買い物回数の15回必要とか具体的に知った訳です。
これは、困った。とっ思っていたら、買い物であれば良いとのことで裏技登場です!
買い物回数の裏ワザ
① 2017年7月のお買物承認回数が5回となってますが、この内の4回が裏技です。② お買物承認回数が10回となってますが、2月に5回買い物しているので合計で15回となり条件クリアーとなりました。

Amazonのギフト券を購入
買い物承認回数の裏ワザは、amazonのギフト券を購入して買い物回数1回とする方法です。
高いんじゃなんの~、と思われるかもしれないですけれども1回15円でOKなんです。
15円なら、15回したとしても15回×15円=225円です。
では、早速その方法を紹介しますね。
ECナビからAmazonに
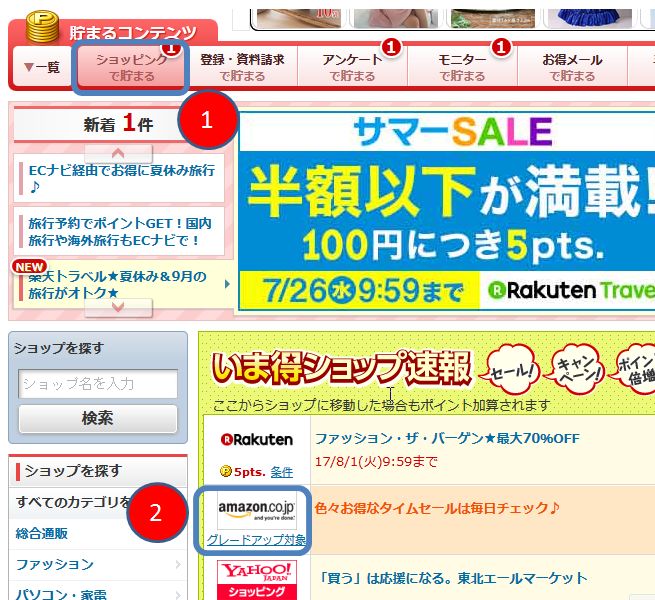
① まず、『ECナビ』を開いてショッピングで貯まる をクリック。
② amazon.co.jpをクリックします。

amazonでギフト券購入
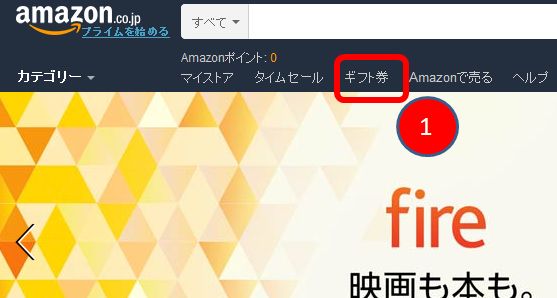
① amazon.co.jpのトップページで赤丸で囲ってある、ギフト券をクリックします。

Eメールタイプ選択
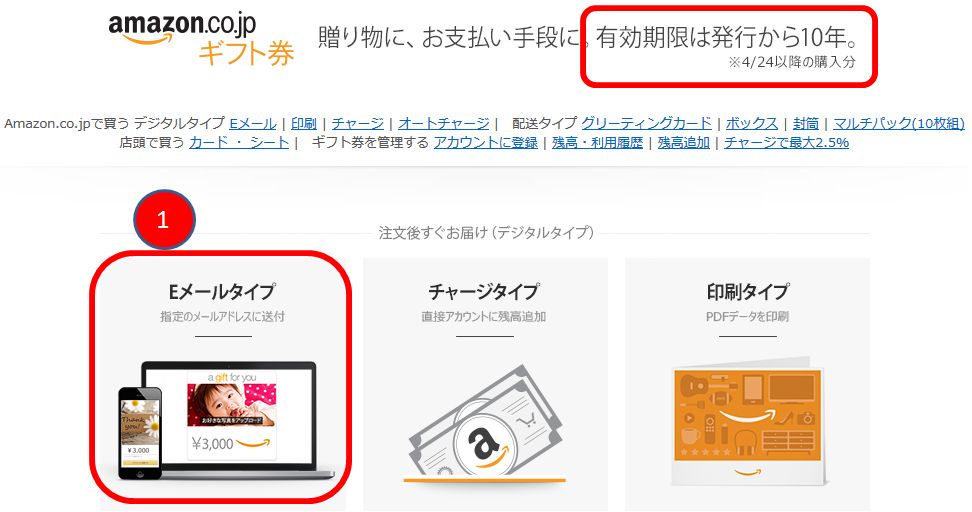
① 次に赤丸で囲った、「Eメールタイプ」をクリックしてください。


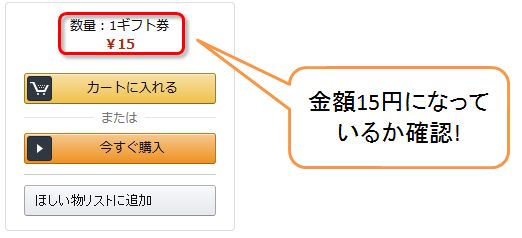
デザイン選択と宛名欄
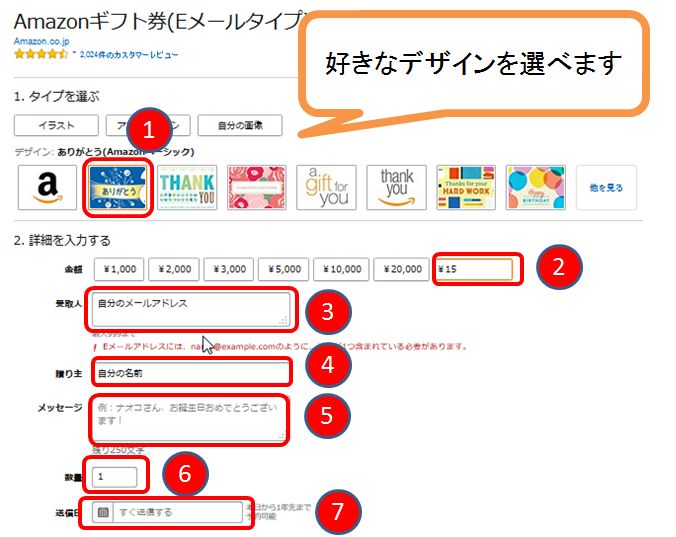
① デザインを選択します。
② 金額は15円とします。
③ 自分のメールアドレスを入力します。
④ 自分の名前を入力します。
⑤ メッセージはご自由にどうぞ。
⑥ 数量は1です。
⑦ すぐに送信するのでそのままでOKです。

注文を確定する
入力が終了したら右側の今すぐ購入をクリックします。
これでポイントはつきませんが、1回分のお買い物として承認されます。

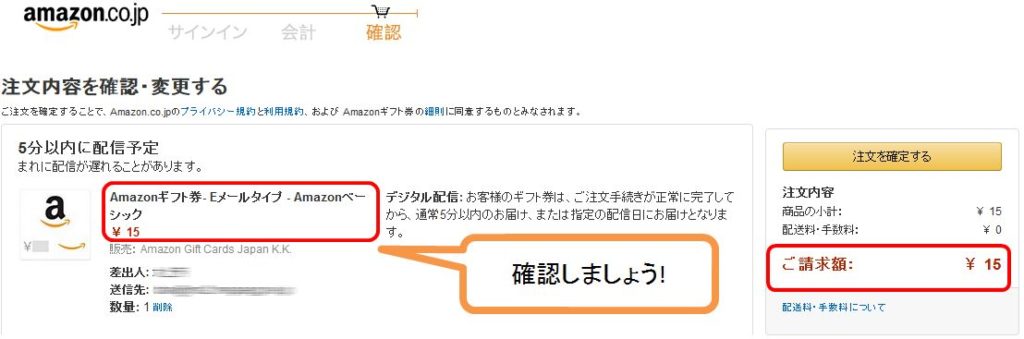
注文の確認

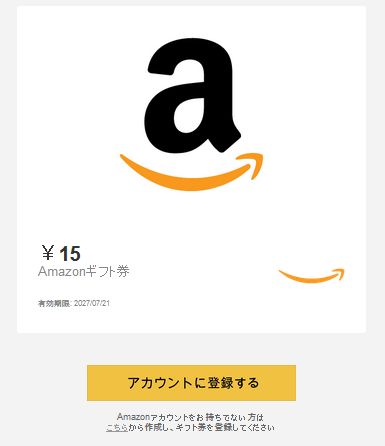
Amazonからすぐにメール
すると、アマゾンからこんな内容のHTMLメールがきます!
アカウントに登録する をクリックします。

Amazonのサインインの画面になるので、サインインして下さい。
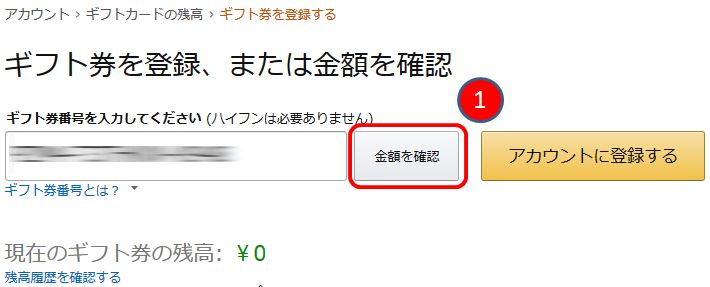
Amazonギフト券の金額確認
① 金額の確認をしておきましょう。

アカウントに登録する
① ¥15円Amazonギフト券を確認
② アカウントに登録するをクリック

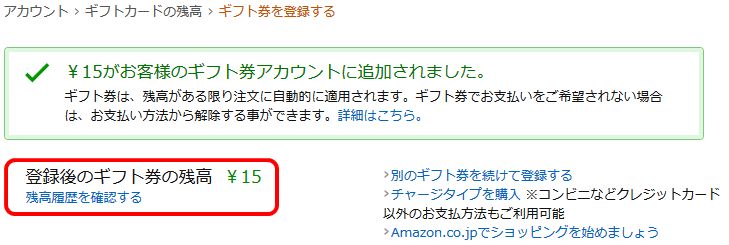
登録後のギフト券の残高を確認
登録が終わると、ギフト券の残高が 15円になりました。

Amazonギフト券の登録
この後は、登録したメールにAmazonギフト券が送られてきますので、Amazonにログインして自分のアカウントにギフト券を登録してください。
この作業は1日1回です。
私の場合には、4回Amazonのギフト券を買った所でゴールド会員復活となりました。
まとめ
これで、ECナビのゴールド会員のランクを獲得する裏ワザがわかりましたね。
又は私のようにゴールド会員の資格を復活する方法もこれでOKですね。これで、大きな買い物をしなくてもゴールド会員のランクを維持することができますね。
皆さんもこの方法を利用して、ECナビのゴールド会員になるとお得にポイントを貯めることが出来ますね!
ECナビ会員になるには、下記のバーナーをクリックしてみて下さい。
ここから登録すると最初から500ポイントを獲得することが出来きるのでお得です!
SSL化したのに安全なサイトでないと出た場合に対処したこと

私の利用しているXSERVEではSSL化を無料で出来るようになってました。
そこで、二つのサイトをSSL化しました。ですが、ある時から、自分のサイトの二つでアドレスバーの所の緑の鍵に![]() が点灯していたのです。
が点灯していたのです。
![]() がついている意味は、「混在するコンテンツ」と呼ばれ、「http://」と「https://」が混在している部分があるという意味になります。どうして、こうなったのかわからなかったのですが、二つの対策をすると安全な接続である緑鍵マークに代わりました。今回は、実施した対策方法の紹介です。
がついている意味は、「混在するコンテンツ」と呼ばれ、「http://」と「https://」が混在している部分があるという意味になります。どうして、こうなったのかわからなかったのですが、二つの対策をすると安全な接続である緑鍵マークに代わりました。今回は、実施した対策方法の紹介です。
SSLの説明
まず、SSLの簡単なメモ記事です。
安全なサイトであるか、ないかの表示例から見ていきます。
Firefoxの場合の安全でない表示例
以下、firefoxのサポートからの引用文です。
 : 赤線が引かれた錠前アイコンが表示されている場合、Firefox は安全でない要素をブロックしておらず、盗聴や攻撃に対して無防備であり、あなたの個人データはサイトから盗まれる可能性があります。
: 赤線が引かれた錠前アイコンが表示されている場合、Firefox は安全でない要素をブロックしておらず、盗聴や攻撃に対して無防備であり、あなたの個人データはサイトから盗まれる可能性があります。
 : 灰色の錠前アイコンにオレンジ色の警告アイコンが付く場合、Firefox は安全でないパッシブコンテンツをブロックしていません。攻撃者はページの一部を改変することが可能です。たとえば、誤解させるコンテンツや不適切なコンテンツを表示することはできますが、攻撃者がユーザーの個人データをサイトから盗むことはできません。
: 灰色の錠前アイコンにオレンジ色の警告アイコンが付く場合、Firefox は安全でないパッシブコンテンツをブロックしていません。攻撃者はページの一部を改変することが可能です。たとえば、誤解させるコンテンツや不適切なコンテンツを表示することはできますが、攻撃者がユーザーの個人データをサイトから盗むことはできません。
引用 https://support.mozilla.org/ja/kb/mixed-content-blocking-firefox
安全な接続の表示例
安全な接続の場合の表示です。firefoxの場合には、アドレスバーにあるの部分をクリックするとこのように出ます。
firefoxの場合です。

chromeの場合
![]()
これって良くみますよね。httpsとなってますね。 保護された通信って何なのでしょうか? それについて以下で少しだけ説明というかメモしてます。
SSL化のメリット
- 盗聴、パケットの防止
- サイトの信頼性の向上
- アクセス解析の精度向上
- 検索エンジンからの評価
- なりすましの防止
- ブラウザにおける表示方法変更への備え
- セキュリティの強化
対策方法の検討
困った時には、Simplcieyのわいひらさんのホームページで検索してみます。
すると、やはりサポートフォーラムでも同じ問題の人がいたようで、わいひらさんが解決策を色々と記事にしてくれてました。
この中から、一つ目の対策として、functions.phpの編集を行いました。
functions.phpの編集
基本的にやることといったら、functions.phpに以下のコードを貼り付けるだけです。
WordPressの管理画面から外観→テーマの編集に fumctions.phpがあります。
「内部リンク等のURLを表示前にPHPで置換する」ために、functions.phpに以下のコードを貼り付けます。
//コンテンツ内の非SSL URLを表示前にSSL化する
function chagne_site_url_html_to_https_ex($the_content){
//httpとhttpsURLの取得
if (strpos(site_url(), 'https://') !== false) {
$http_url = str_replace('https://', 'http://', site_url());
$https_url = site_url();
} else {
$http_url = site_url();
$https_url = str_replace('http://', 'https://', site_url());
}
//投稿本文の内部リンクを置換
$the_content = str_replace($http_url, $https_url, $the_content);
//AmazonアソシエイトのSSL化
$search = 'http://ecx.images-amazon.com';
$replace = 'https://images-fe.ssl-images-amazon.com';
$the_content = str_replace($search, $replace, $the_content);
//バリューコマースのSSL化
$search = 'http://ck.jp.ap.valuecommerce.com';
$replace = '//ck.jp.ap.valuecommerce.com';
$the_content = str_replace($search, $replace, $the_content);
$search = 'http://ad.jp.ap.valuecommerce.com';
$replace = '//ad.jp.ap.valuecommerce.com';
$the_content = str_replace($search, $replace, $the_content);
//もしもアフィリエイトのSSL化
$search = 'http://c.af.moshimo.com';
$replace = '//af.moshimo.com';
$the_content = str_replace($search, $replace, $the_content);
$search = 'http://i.af.moshimo.com';
$replace = '//i.moshimo.com';
$the_content = str_replace($search, $replace, $the_content);
$search = 'http://image.moshimo.com';
$replace = '//image.moshimo.com';
$the_content = str_replace($search, $replace, $the_content);
//A8.netのSSL化
$search = 'http://px.a8.net';
$replace = 'https://px.a8.net';
$the_content = str_replace($search, $replace, $the_content);
//アクセストレードのSSL化
$search = 'http://h.accesstrade.net';
$replace = 'https://h.accesstrade.net';
$the_content = str_replace($search, $replace, $the_content);
//はてなブログカードのSSL化
$search = 'http://hatenablog.com/embed?url=';
$replace = 'https://hatenablog-parts.com/embed?url=';
$the_content = str_replace($search, $replace, $the_content);
//ここに新しい置換条件を追加していく
// //のSSL化
// $search = '';
// $replace = '';
// $the_content = str_replace($search, $replace, $the_content);
return $the_content;
}
add_filter('the_content', 'chagne_site_url_html_to_https_ex', 1);
詳しくは、わいひらさんのページで確認して下さい。
参考WordPressサイトの内部リンクSSL対応(HTTPS化)をコードコピペでちょっと楽にする方法
htaccessにリダイレクト用のコードを追記する
次に、二つ目の対策として、FTPでサーバーにログインして.htaccessファイルを編集します。
FTPソフトの導入がまだの場合には以下を参考にして見て下さい。
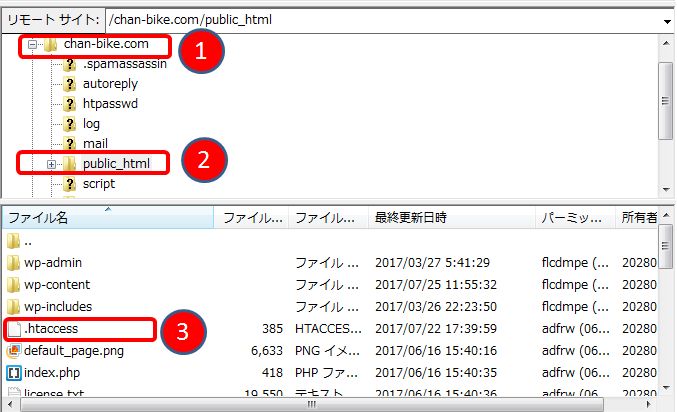
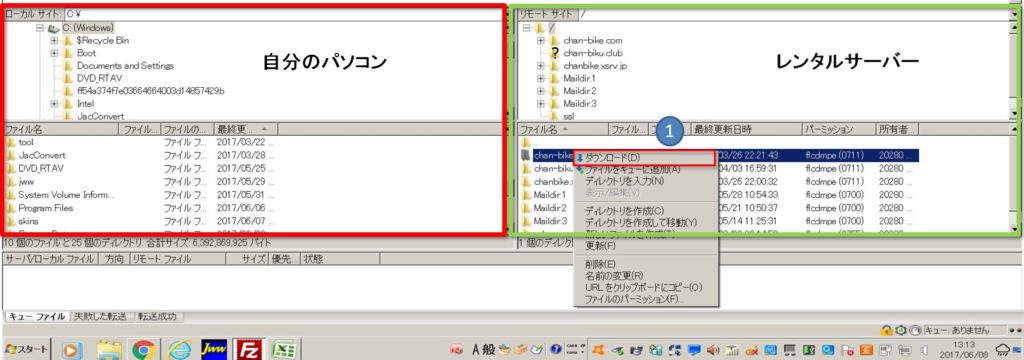
htaccessファイルの場所とダウンロード
FTPソフトでサーバーにログインして「public_html」ディレクトリを開いてください。
「public_html」ディレクトリの場所ですが、XSERVERでは以下となります。
① 自分のHPをクリックします
② public_htmlをクリックします
③ htaccessをダウンロードします

htaccessファイルの書き変え
先程ダウンロードした.htaccessファイルをエディターで開きます。
あとは、エディターの先頭部分に以下のコードをコピペします。
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteCond %{HTTPS} !=on [NC]
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
<IfModule mod_rewrite.c>について良く分からなかったので以下のサイトで少し勉強しました。
参考 今さら人に聞けない!WordPressで使われているmod_rewriteの説明書
あとは、編集した.htaccessファイルを保存して、サーバー上の「public_html」ディレクトリにアップロードして上書きします。
htaccessファイル書替えによる転送作業
htaccessファイルを書き変えたことで、これまで「http://chan-bike.com/」に来ていたアクセスを「https://chan-bike.com/」に転送してくれます。
例えば、試しに「http://chan-bike.com/」のリンクからサイトへ飛んでも、「https://chan-bike.com/」になっていることがわかると思います。
上記のコードを.htaccessに書くことで、全てのページにおいてこの転送作業を行ってくれます。
カエレバの画像がSSL化してない時には
まとめ
私の場合には、コードの書き変え作業の二つの対策だけで、安全なサイトと表示されるようになりました。
![]()
通常の作業では、莫大な点検作業が必要になります。少しみただけでも嫌になりそうな地道な作業になります。それが、わずかな時間で修正出来たのは大変な省力化になりました。
また、データベースを書き変えるプラグインというのは、間違った場合に元に戻すのが大変ですが、ファイルの変えからならば、バックアップの復元だけで元に戻ります。
まず、安全な方法で試してみてから他の方法を探すというのが良いかもしれません。
はてなブログで簡単にAmazonアソシエイト審査に受かる方法

私は、最初は、「はてなブログ」で初めたのですが、はてな無料ブログだとgoogleアドセンスなどは、最初から審査も受けることが出来ません。
楽天アフィリエイトとか、もしもアフィリエイトとかは、簡単に審査に受けったですが、敷居の高いAmazonアソシエイトなどは、受ける前から二の足を踏んでました。
記事を審査用に書き変えるのとか、写真を取り変えるとか、著作権に問題がないか調べるとか大変ですし、審査も厳しいので半ばあきらめていたのです。
でも商品の紹介とか本の紹介とか、やっぱりAmazonとかでもやりたいですよね。
とくにカエレバで商品紹介するならば、楽天とAmazonは外せませんよね。そこで、考え方を変えて、Amazonから申請せずに、「もしもアフィリエイト」から提携申請して審査を受ける方法です。
これだと記事の書き変えとかすることなく合格することが出来ました。今回はそのメモ記事になります。
もしもアフィリエイトに登録
すでに、もしもアフィリエイトに登録している人は、提携は簡単となります。
登録してない場合には、下記のリンクをクリックすると、もしもアフィリエイトの画面
になります。
上のバナーをクリックすると、下記の画面になるので無料で新規登録をクリックして必要事項を記入して登録作業を行います。  上記画面の下側にもしもアフィリエイトのW報酬制度であるとか、メリットも書いてあります。
上記画面の下側にもしもアフィリエイトのW報酬制度であるとか、メリットも書いてあります。
メールでも、何回かアフィリエイトのやり方とか指導があって中々分かりやすく勉強になりました。
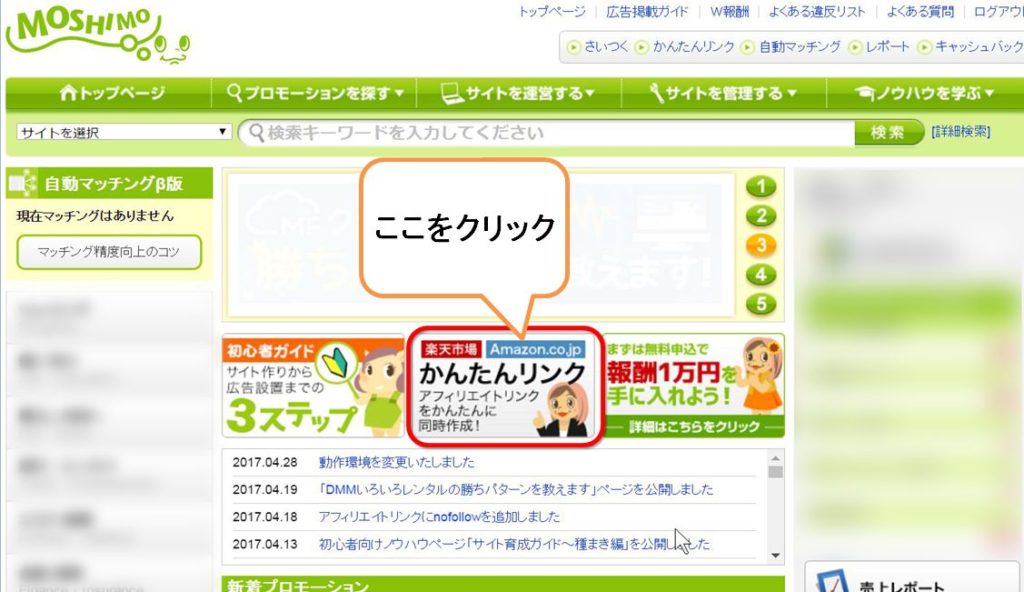
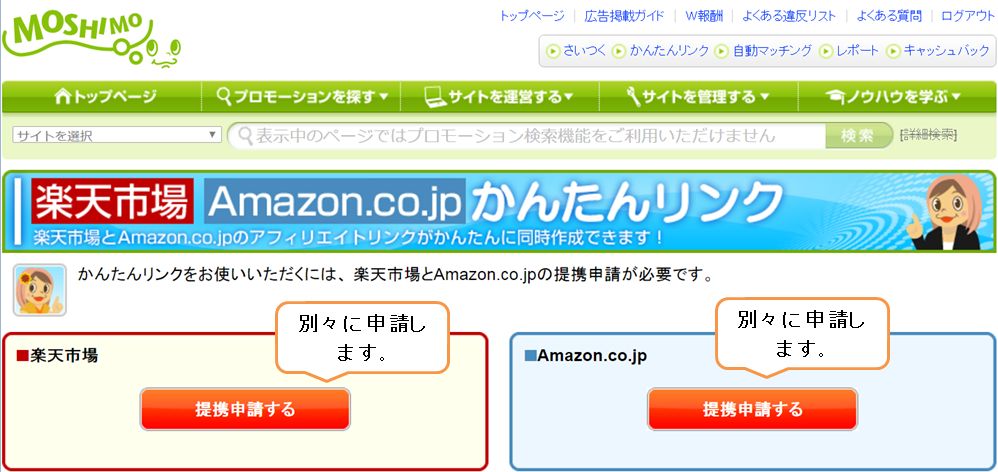
かんたんリンクで、楽天とアマゾンを提携申請
ログインしたら、中心付近の「かんたんリンク」という部分をクリックします。 「かんたんリンクを使ってみる」 をクリックします。
「かんたんリンクを使ってみる」 をクリックします。 
楽天とアマゾンはを別々に申請
楽天の申請を先にすると、アマゾンを申請する時には プルダウンメニューで楽天で申請したサイト名が出てくるので、そちらをクリックします。

楽天のほうで、「提携申請をする」をクリックします。 
サイト追加に記載する内容
① サイト名 申請するサイト名です
② サイトのURL 申請するサイトのアドレスです
③ カテゴリを選択 右端の▼をクリックして選択
④ 月間ページビュー数を選択 右端の▼をクリックして選択おすすめプロモーションにチェック(最初からチェックついてます)
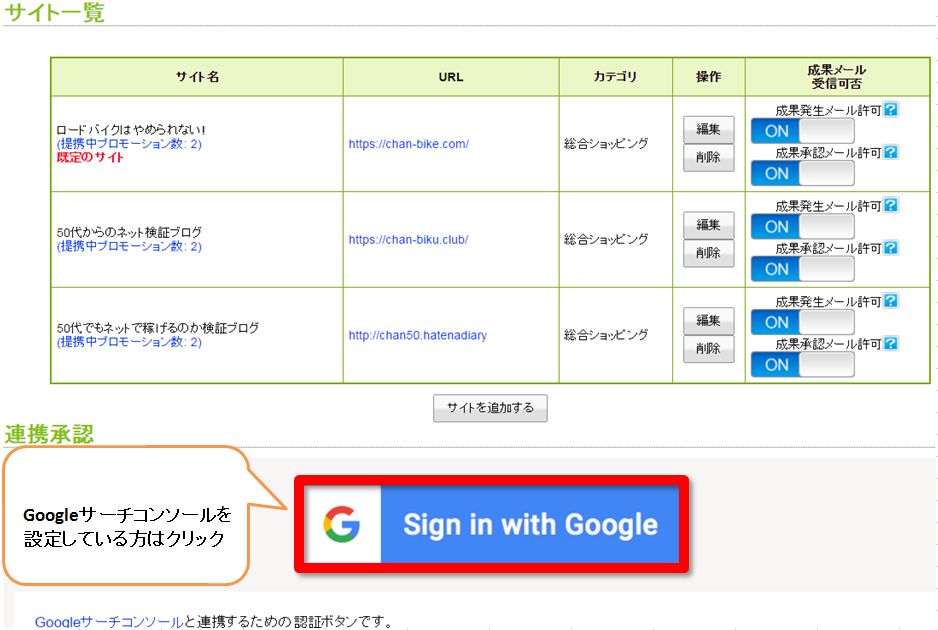
間違いないことを確認して、下の「登録内容を確認する」をクリックして下さい。  「登録内容を確認する」 をクリックするとサイト一覧が表示されます。Googleサーチコンソールを設定されている方は、「Sign in with Google」をクリック
「登録内容を確認する」 をクリックするとサイト一覧が表示されます。Googleサーチコンソールを設定されている方は、「Sign in with Google」をクリック

Googleサーチコンソールの連携
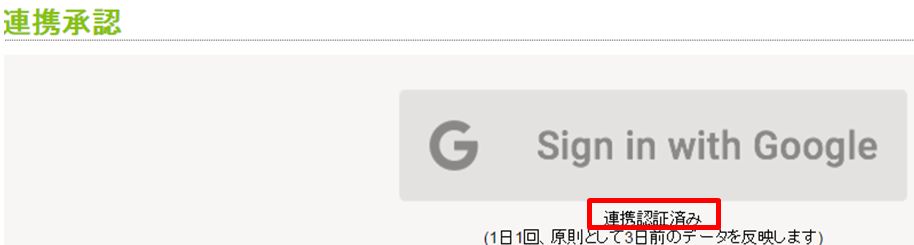
Googleサーチコンソールの画面で、連携を承認しますか、と出るので承認をクリックすると、下記のようにSign in with Google の下に連携承認済みと表示されます。

簡単リンクに戻って確認
簡単リンクに戻ってみると、楽天はすぐに提携されているのですが、Amazonは審査があるので時間がかかります。
提携申請する のままになってますね。
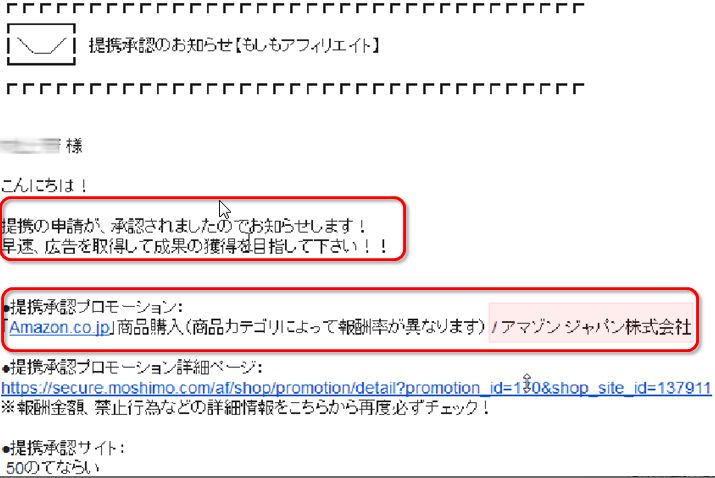
もしもアフィリエイトからの提携承認のメール
こんな感じのメールが来ます。
その後のカエレバでの商品紹介とか、もしもアフィリエイトでの商品紹介は以下で記事を書いてます。
まとめ
このようにAmazonの申請を「もしもアフィリエイト」から申請すると、記事の修正をすることなくすんなりと合格することが出来ました。
もし「Amazonアソシエイトで提携できない」とか「サイト登録申請したけど通らない」とか、中々合格出来ない場合には、「もしもアフィリエイト」から提携申請すると早く通知がくる可能性はあると思います。
私の場合には、はてなブログのほうは全く文章や画像やリンクの修正をしないでOKでした。この省力化はとても助かりました。
ですが、記事数が数件とか、内容が相応しくないとか、一目見ただけでブログを体裁を整えていない場合には、提携拒否されるでしょうから、ある程度サイトを作り込んでから提携申請するようにして下さいね。
はてなブログでFont Awesomeを使ってみよう!

はてなブログでも、Font Awesomeを使用出来るようにしたので、メモ記事です。
こんなのとか、動いているアイコンとか良くみますよね。
Font Awesomeを使うと、アイコンが文字のように扱えるので便利ですね。色を変えたりとか、大きさを変えたりとか文字のように扱えるので便利です。
この、Webアイコンを扱えるFont Awesomeの導入方法と簡単な使い方を紹介します。
Font Awesomeの導入方法
Font Awesomeのデータ(css)を読み込む為に、CDNを使用します。
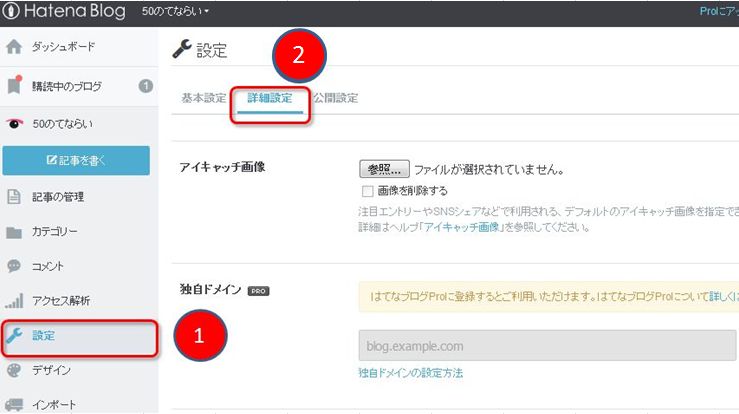
① ブログの管理画面で設定をクリック
② 詳細設定をクリック

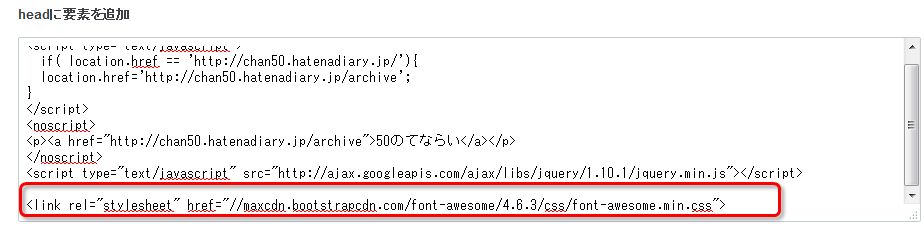
下の方に headに要素を追加の項目があるので、一番下に以下を追加して下さい。
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">

バージョンが上がると変わる場合があるので、その時には下記で確認してみましょう。
Font Awesome · BootstrapCDN by MaxCDN
Font AwesomeのアイコンのCSSをコピー
Font Awesomeにアクセスし、アイコンを選びます。
アスセスすると、こんな感じにアイコンが600個以上ならんでいます。
お目当てのアイコンがあったら、それをクリックします。
![]()
一覧からアイコンを選択してクリックすると、例としてbookだと、こんな画面が出るので、
<i class="fa fa-book" aria-hidden="true"></i>
をコピーします。

はてなブログでは貼り付けると消える??
はてなブログの場合には、上記のコピーしたタグをHTML編集で貼り付けます。
これは、はてなブログの場合には、「空ののタグは自動で削除される」という仕様になっているからです。それ以外にも色々と書き変わっていますけど。
記述ミスを防ぐ為の、はてなブログなりの思いやりなんでしょうけれども、思いやりになってないような気がするのはおっさんだけでしょうか(;一_一)
はてなブログでの対処方法
はてなブログの編集見たままモードで使用する時には、タグの中に を入れることで自動で削除されることがなくなります。
例えば以下のように書きます。
<i class="fa fa-book" aria-hidden="true"> </i>
実は、<i>の変わりに、<span> </span>で囲んで、間に全角スペースを入れると消えなくする方法もあります。
<span class="fa fa-book" aria-hidden="true"> </span></i>
↑
ここに全角スペース
はてなブログの編集みたままモードでの確認方法は
出来たかどうかは、プレビューモードでないと見えません。
しかし、貼り付けるだけで出来ないのはとても不便で、面倒でした。
特に、途中を書き変えていると、わけわかんなくなってしまって、この記事を作成するのにも何時間かかったことやら。
と、いうことで解決方法がありました。
はてなブログには、編集見たままモード以外に、はてな記法モードとかMarkdownモードがあり、そちらではそのまま貼り付けるだけでいけるようなので検証してみました。
はてな記法モードMarkdownモードの切り替え方
はてな記法モードで書くには、はてな記法モードに変えないといけないですね。
変え方は、簡単で管理画面の設定の中に編集モードがあるので、そこでチェックを付け変えるだけですね。

はてな記法モードでの書き方
こんな感じで書いていきます。貼り付けただけですね。

プレビューで見るとこんな感じになります。

Markdown記法モードでの書き方
はてな記法モードと同じ文をコピーして貼り付けました。

プレビューではこんな感じです。改行してやらないと横並びになるんですね。

使用したアイコンのCSS
メモ代わりに使用したアイコンのCSSも書いておきます。
名称については、適当につけてます。
| icon | 名称 | タグ |
| pencil | <i class="fa fa-pencil"></i> | |
| road | <i class="fa fa-road"></i> | |
| angellist | <i class=”fa fa-angellist"></i> | |
| eye | <i class="fa fa-eye"></i> | |
| 指差し 右 | <i class="fa fa-hand-o-right"></i> | |
| レンチ | <i class="fa fa-wrench"></i> | |
| bicycle | <i class="fa fa-bicycle"></i> | |
| info | <i class="fa fa-info-circle"></i> | |
| question | <i class="fa fa-question"></i> | |
| <i class=”fa fa-envelope-o”></i> | ||
| book | <i class=”fa fa-book”></i> |
アイコンを探すのが結構大変なので、下記のサイトを参考にして探すと見つけやすいです。
参考Font Awesome のアイコンを日本語で検索し Unicode が分かるように一覧化してみた
まとめ
はてなブログで、Font AwesomeのWebアイコンを使用するならば、最初から「はてな記法モード」か、「Markdownモード」で書きだすのが一番簡単だと思います。何故なら、そのまま貼り付けるだけで表示されるからです。
はてなブログの仕様なのでしょうけれども、編集みたままモードでは、勝手にhtmlが書き変わるの、とても不便です。
Font Awesomeの大きさや、色や、回転などは、また編集モードを変えてから、新規に記事を書こうと追います。それでないと、時間が物凄くかかるので効率が良くないです。
はてなブログとWordPressの違い その1

〇の中に1を入れて、それに色がつけたいだけなんですが、wordpressではサクサクと出来るのに、はてなブログでは何時間かかっても出来ない。
どうも、はてなブログ特有の書き方というか、仕様があるようで公開しないとプレビューだけではFontAwesomeなどのアイコンフォントを使った文字が使えなかったり、記述が消えたりするようなのです。
シリーズ的に、思いついた時に、はてなブログとWordPressの違いについて書いて行きたいと思います。
あくまで無料の「はてなブログ」との違いとなります。
FontAwesomeとは
これについて記事を書こうを思っていたのですが、なんとハテナブログでは表示が上手くいかない。
また時間を取って書こうと思うのですが、書けないものは時間がかかるもので難しいですね。
FontAwesomeは、簡単にいうとアイコンフォントみないな物です。文字のように扱えるので、大きさを変えたり、色を変えたり、動きを出したり、色々と出来きるようです。
例えば、
それとか、こんなマークをブログとかで見た事ないでしょうか?
RSSのマークですね。こんなものもFontAwesomeにはあります。
たった、これだけを表現すするにも、はてなブログの場合には難しくて(私的にはです)プレビューモードでは見えるのですが、編集みたままモードでは見えないのです。
それとか、プラグインとかで単語登録みたいな物も使えないのが はてなブログの難しい所の一つです。はてなブログで目次を付ける時にも、一々検索してから[:contents]を探しだしてから、記入しています。これも不便ですね~
はててなブログのアイコンフォント
はてなブログにも、アイコンフォントは沢山あるにはあります。
ただ、色は変えられないようですね。これでは使い勝手が悪いように感じます。
それで、なんか問題あるの~と、言われればそれまでなのですが、読んでくれる人がより分かりやすく、見やすいほうが親切ですよね!
まあ、おっさんの場合には、それよりも内容のある文章を書けよ! と、言われればそれまでなんですが^^;
はてなとWordPressの検索流入
ぐぐって貰えるとわかるのですが、wordpressで書いていた人がはてなブログに移る人は結構いるようです。何故ならWordPressで書いていても、記事を作成したことを宣伝というか、発信しないと誰もみてくれないからです。
例えば、ツイッターであるとか、Facebookで記事を書いたことを知らせる訳ですね。
これが、同じ記事を書いても、はてなブログから検索で見てくれる人のほうが多いのです。
検索から記事を見た人が
実は、メールで問い合わせがあって、internal saver errorでお店のサイトが表示できなくなりましたと。
検索していたらfilejillaの記事を見て、助けて下さいとメールがきました。
これが、こちらのブログからの検索だったのです。
結論は、何度かメールのやり取りをして、何故表示出来なくなったかを特定。
記事を書き変えて、自分で修正出来るようにして最終的にはサイト復活することが出来ました。
人のお役に立てるなんて~ ブログやってて、良かったなとこの時は思いました。
書き変えた記事は以下です。サイト丸ごとバックアップとファイル削除の方法を追加しました。記事というのは、書いた時だけでなく追加で分かった時とかは書き変えておくと、誰かの役に立つ事があるのだなと、思いました。
まあ、それは私も先人の皆さまの記事を見て勉強しているので、同じことですよね!
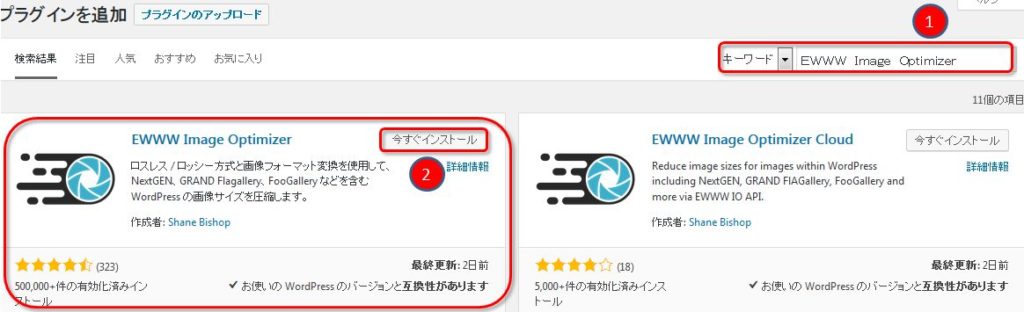
EWWW Image Optimizerで既にアップされた画像を最適化する方法



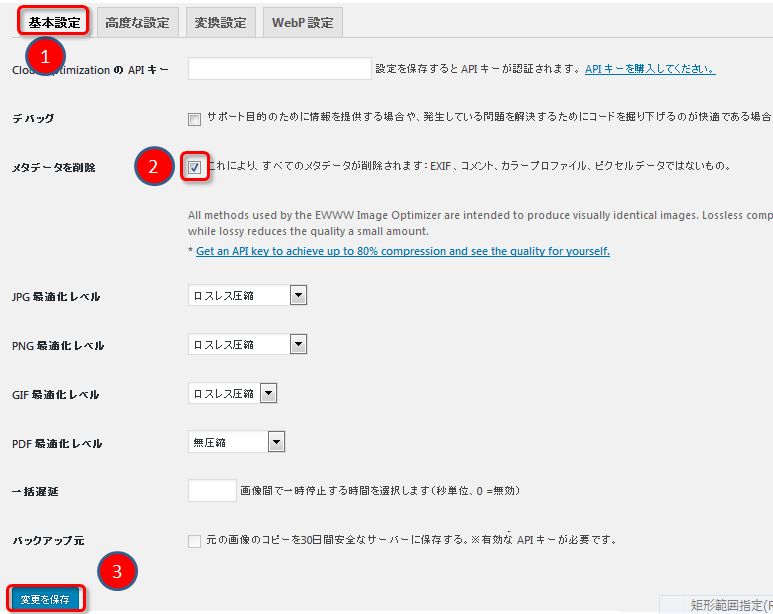
基本設定の項目
① 基本設定から設定していきます。
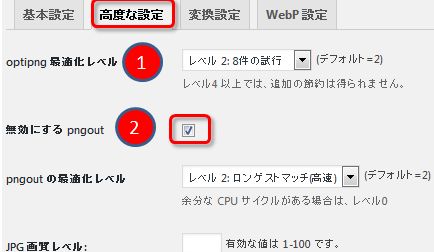
高度な設定の項目
高度な設定の中の項目の説明です。
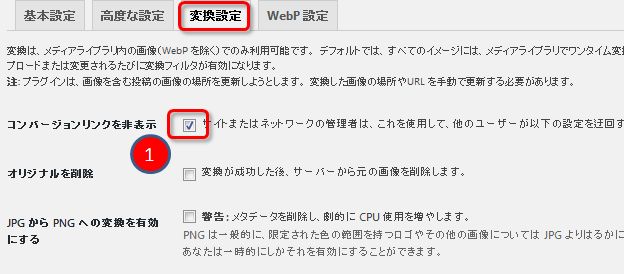
変換設定の項目
① コンバージョンリンクを非表示にチェックを入れて下さい。
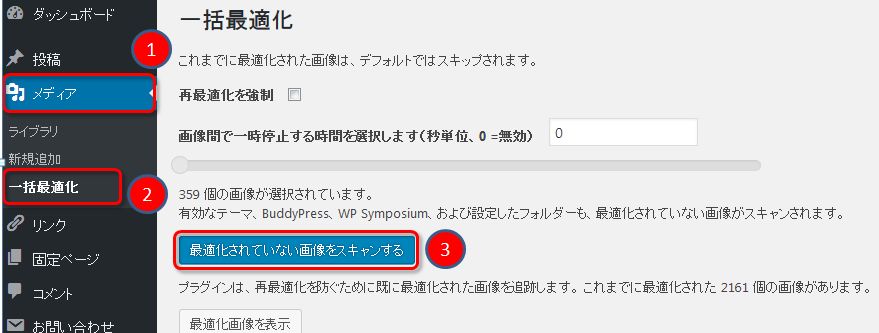
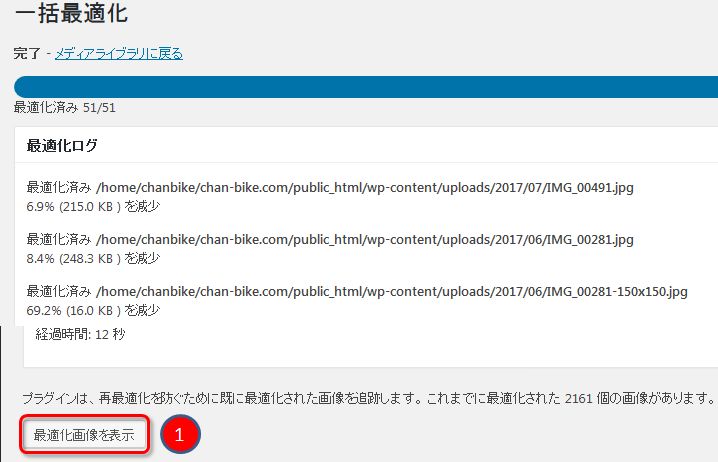
既にアップロードした画像を圧縮する方法
EWWW Image Optimizerプラグインをインストールしてからアップロードした画像は、全て最適化されるので、問題ないのですがそれまでにアップロードされた画像は大きいファイルサイズのままだったりします。

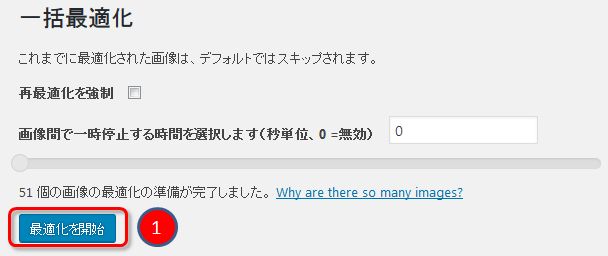
① 51個の画像が最適化されてなかったので、それぞれ最適化されてますね。 
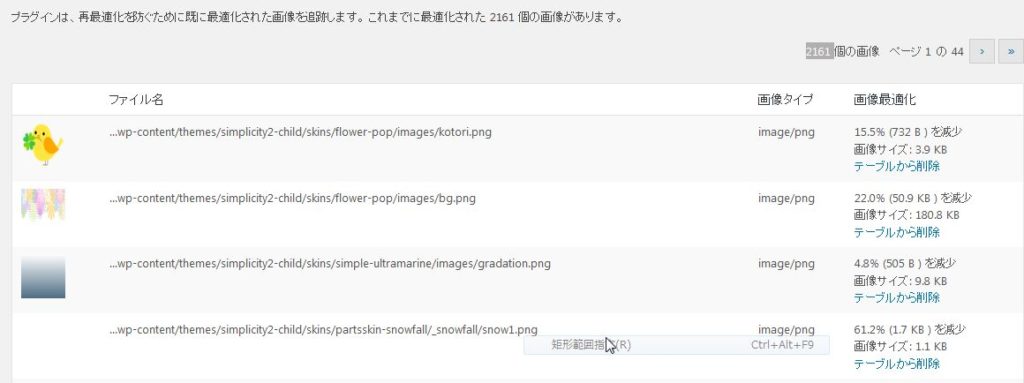
最適化画像を表示してみる
これまでに2161個の最適化された画像があり、さらにダブってアップロードされていた画像などは、テーブルから削除されてサーバー容量の削減がされています。
まとめ
今回紹介したように、EWWW Image Optimizerプラグインは、インストールしているだけで、画像をアップロードする時に最適化してくれます。また、既にアップロードされている画像も一括して最適化してくれるプラグインです。設定する項目も、あまり複雑でないので初心者の方で簡単に導入することが可能だと思います。是非、入れておきたプラグインですね!
坐骨神経痛とは

ここ最近の自分の身体の不調を考えて少しWEBでぐぐってみました。
片足だけが痺れる。腰から太ももの裏側にかけて痺れると、いう症状に当てはまる病気として坐骨神経痛が見事に当てはまることが判明。
坐骨神経痛というのは聞いたことがあるけれども、これが何なのか、坐骨神経通ならば対処法や検査方法などがあるのか検証してみました。
坐骨神経とは
坐骨神経は人体のなかでもっとも太く、長い末梢神経で、腰のあたりから足の爪先まで伸びている神経です。坐骨ですから、簡単に言うと腰の当たりからですね。

引用 http://stretchpole-blog.com/ ストレッチポール公式ブログ
以下は、wikipediaより坐骨神経についての引用です。
ヒトの場合、腰仙骨神経叢から始まり総腓骨神経と脛骨神経に分かれて終わる。腰仙骨神経叢を構成する末梢神経のうち坐骨神経をなす物は第4、第5腰神経と第1〜第3仙骨神経である(L4〜S3)。
坐骨神経の走行は、腰仙骨神経叢を出た後、梨状筋の前面を通り、下殿神経と共に大坐骨孔(梨状筋下孔)を通って骨盤外へ出て、大腿後面(大殿筋と大腿二頭筋の前面)を下行し、大腿屈筋群(大腿二頭筋、半腱様筋、半膜様筋)と大内転筋へ筋枝を分枝し、膝の裏(膝窩)の上方で2終枝(総腓骨神経と脛骨神経)に分かれる。
出典 https://ja.wikipedia.org/wiki/%E5%9D%90%E9%AA%A8%E7%A5%9E%E7%B5%8C
難しすぎてわからない^^;
簡単に言うと、腰骨あたりから足の指先までの神経ですから広範囲に渡るため、膝下からは色々な神経の名称もついているようです。
坐骨神経痛とは
坐骨神経痛というのは、症状のことで疾患名ではないようです。
私が当てはまると思った症状はというと
・腰痛がありながら、腰の痛みとは離れた部分にしびれがある。今回はふくらはぎ
などの症状があったので気になったのです。
まさに、今の状態にどんぴしゃりなんですから気にならない訳がないですよね。
坐骨神経痛を起こす疾患は
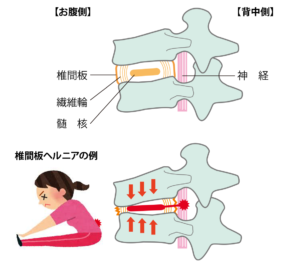
この坐骨神経を圧迫して、痛みが出る原因の一つとして、椎間板ヘルニアがあげられます。
椎間板ヘルニアは、腰骨の間のクッション材である「椎間板」が変形して飛び出し、神経を圧迫して痛みの出る疾患なのですが、最近は手術をしない方向に向かっているようです。

引用 http://stretchpole-blog.com/ ストレッチポール公式ブログ
最近の統計では、手術をしてもしなくても数年後はあまり変わらないとの報告があるようです。再発する人もいれば、完治する人もいるということなのでしょうね。
椎間板が変形して突出していても痛みのない人もおり、出たり引っ込んだりもするそうです。私の兄も椎間板ヘルニアであると診断されましたが、手術は受けてないです。
かなり前のこになりますが、兄はひたすら鉄棒にぶら下がっていたようです。

今でいう治療としては牽引ですね。本当に手術を受けないといけない患者さんは全体の数パーセントであるとの報告もあるようです。
生活する上での姿勢であるとか、仕事内容とかも深く関係してくるのでしょうね。
坐骨神経痛の検査 SLRテスト
私の通っている整体の先生に今の症状から考えられることを話して聞いてみました。
先生、私の今のこの痺れは坐骨神経痛ではないのですか?

出典 http://stretchpole-blog.com/ ストレッチポール公式ブログ
片足のカカトを持って、足をまっすぐにキープしたまま上にあげます。
このテストで坐骨神経痛の人の場合には、30度も上げることができないですし、相当な痛みとしびれがあるそうです。
私の場合どうだったかというと、痛みもしびれもなく、右足は75度まで上がりました。しびれのない左足は90度以上、上がってます。
結果、私の場合には坐骨神経を圧迫している疾患ではないとの結論です。良かった~
もし、整形外科で診断したら
整体の先生によると、坐骨神経痛であるならば、まずは整体で直す前に整形外科で受診をして貰うそうです。
整形外科での診断としては、ヒアリング、レントゲンやMRI、CT、ラセーグテスト、SLRテスト、触診などを行います。
具体的に坐骨神経痛を引き起こす、疾患である椎間板ヘルニアや、腰椎すべり症、腰椎分離症、脊柱管狭窄症、脊髄腫瘍や骨盤内腫瘍などがないかを見て貰います。
ただ、それらの疾患が見つからない場合がほとんどです。そして、痛み止めや塗り薬を出されて、様子をみましょうね~ で、終わるかでしょうね。
自分の場合の原因は
私の場合には、坐骨神経痛ではなく、腰のバランスのくずれによる右臀部の筋肉の張りが右足全体のしびれに繋がっているようです。
腰のバランスのくずれる要因として、昨年からの落車による骨盤骨折、腰椎骨折、そして冬の雪による落車で右のケツを打撲したこと。
元々は、左側の臀部のバランスが悪かったものが、最近は右側の臀部のバランスが悪い為に筋肉の張りが取れづらくなっているようです。
今後の対処方法
整体の先生が言うには、
まず、何処に行っても自転車に乗るのをしばらく止めて下さいと言われるでしょうね。
まあ、当たり前でしょうね。とりあえず、気を付けることは
- 臀部に負担をかける筋トレを控える
- 体感トレーニングのサイドプランクを控える
- 椅子に長く座らない
- 正しい立つ姿勢を保つ
- 整体ベルトを締めておく (これについては又記事を書きます。スポーツ用です)
- 臀部のストレッチを行う
などでしょうか。
それとサドル位置を正常なポジションに治した為、これの慣らしも少しずつしていかないといけないです。慣れないポジションのままに負荷をかけてしまうと、また身体が悲鳴が上げてしまいそうなので、段々と慣らしていかないといけないかなと思ってます。
サドル変更記事は下記です。
まとめ
整体の先生によると、加齢による身体の回復能力が、年々落ちているのではないかとのことです。特に筋肉の疲労に対する回復とケアですね。最近、テレビでも取り上げられている筋トレしたら、ロイシンであるとかたんぱく質であるとかを、もう少し摂取しないと筋肉の老化が加速してしまうということなのかもしれません。
土日に雨が降らなければ、週に300キロ前後は通勤と週末トレーニングで走るので疲労回復と共に、栄養素の取り方も身体全体の疲れを取ることと、筋肉の疲労を取ることを分けて栄養素を取らないといけないのかな、とも思うのでこれについては今後も人体実験をしながら検証を続けてみたいと思います。
ポイント交換報告とPEXサイトの紹介

今年の最初のポイントサイトの現金化となりましたので報告です。
これまでも、ポイントサイトの獲得得点がある程度に溜まったら、ポイントのまとめサイトのpexに集めてました。
まあ、塵も積もればといった感じでしょうか、ある程度の現金化が出来ました。時給計算はしないですけど^^:
ポイントまとめサイトPEXの概要
私の場合、各ポイントサイトで集めたポイントをPEXというサイトにポイントを集約しています。そして、それらをまとめて一括してから現金化しています。これだと、ポイントを交換する時に発生する手数料を押さえる事が出来るのでお得です。
では、PEXとはどんなサイトなのか見てみましょう。
上のリンクをクリックすると、最初に目にするのは
PeXは日本最大級のポイント交換サイトです。
まさに、その通りで各サイトで貯めたポイントは一つずつでは、大したポイントにはなってないのです。ですが、それらを一つにまとめることによって、ある程度のポイント数となってくるわけです。
PEXサイトの基本の使い方
① 各サイトのポイントをPEXに集めることが一つ目の作業となります。

私の場合には
ECナビ
ポイントタウン
ハピタス
GET MONEY
などです。
それぞれのサイトでの獲得ポイントは知れてます。これを各サイトのポイント数が溜まったなあと思った時に、PEXにまとめるのです。
提携先ポイントサイトは
提携先のポイントサイトや、モニターサイト、アンケートサイトは100箇所以上あるので代表的なサイトは、ほぼ網羅していると思います。

PEXに対応していないサイト
私の使用しているサイトで唯一PEXに対応していないのは、ポトラです。
ここだけは、直接楽天銀行に現金化しています。
PEXサイト内でもポイント獲得
② PEX内でもポイントを貯めることが出来ます。

PEXのサイト内に毎日ポイントが貯められるコンテンツがあります。
これがPCサイトと携帯サイトがあるので、両方で貯めることができます。
まあ、空き時間などの暇つぶしにもなりますね!

PEXポイントの交換先
③ PEXでまとめたポイントが溜まってきたら、いよいよPEXポイントの交換です。

PEXポイントの交換先は
まず、銀行はすべての銀行に現金化して振込可能です。
その他の電子マネーにも対応しているので、自分に好都合の交換先を見つけることが可能ですね!

Amazonギフト券のように、交換先のレートが得になる場合もあります。
Amazonギフト券100円分は990P(99円分)で、ニッセンお買物券550円分は5,000P(500円分)で交換できたり、楽天銀行・住信SBI銀行は振込手数料が1回50円!PeXを通して交換する方が断然お得です!
各サイトから交換するよりも、PEXでまとめてから交換する方が、手数料が一度で済むので断然お得ですよね。
貯まったPeXポイントは、10ポイント=1円で交換となります。
今回の主な交換ポイント
2017年7月交換分の主なサイトからの交換ポイント数です。

約300,000ポイント溜まったので、楽天銀行で3万円に現金化しました。
ECナビと、ポイントタウンが貢献してますね!
交換日数などまったくかからず、あっという間に振り込まれてました。これは、いつなんだろうと考えなくて良いのでとてもいいですね!
まとめ
時間給とかで計算すると、嫌になるほどの効率の悪さかもしれないですね。ですけど、自宅や外出先の空き時間で、手軽に出来るので時間つぶしにはなりますし、クリックしたりするだけで良いので、その点は良いでしょうね。
今回、私の場合には3万円にもなったので結構お小遣いとしては嬉しい金額です。すぐに無くなりますけどね。
沢山ポイントサイトで稼いでいる人は、ポイントサイトの紹介をして登録して貰って、登録したユーザーが獲得したポイントの何割かが、その親ユーザーに入るという仕組みを利用しているようです。そこらへんも、これから検証して行きたいと思います。
外壁サイディングの簡単メンテナンス

久々の投稿になりました。どうも、自分は一つの事に集中して、それが出来ないと固執するようで、ずっと同じ問題に取り組んでいました。
いやー、PCの解決策って、時間と共に変わるので先人の皆さんの記事では、上手くいかないことが多々あります。
それを自分なりに、後で自分が見てもわかるように作成していたのですが、結局完成してない(>_<) まあ、難しい!
で、今日は気分を変えて、少しDAY関係の記事を書きたいと思います。
外壁材の種類は
住宅の外壁材っていうと一昔前は、木の外壁であったことが多いと思います。

昔の城下町とか、古い街並みが残る所では、まだまだ見れますよね。
杉の板を焼いて、黒くして重ねるように施工して、雨を防いだり、耐久性を高めたりしてます。
日本の木造建築の凄さは、釘を一本も使わずに建物を建てたり、複雑な継手を大工さんが、釘を使わずに「かんな」と「のみ」だけで、作成したり、本当に凄い技術を持っていたと思います。
法隆寺なんて、千年持ってますからね!
おっさんは、不器用なので大工さんにはなれません(;一_一)
しっくい壁や塗装の壁

1960年くらいから、外壁にモルタルを塗って、その上に塗装をかけることが主流となってきました。リシン吹き付け塗装とかですね。
表面を見ると、ツブツブが見れると思います。
でも、塗装なんで耐用年数とか10年持たないくらいなので、どうしても塗り替えが必要になってきます。あと、雨だれの線であるとか、下地のモルタルの目地によるひび割れとか、目立ってきますね。
足場を家の周りに設置して、養生してご近所に施工業者から挨拶させて、下塗り、上塗りとなると、まあ1週間弱はかかりますかねえ~。
10年に一回となると、結構な修繕費用を見積もってないといけないですね。
サイディングって何?

そこで、最近の住宅での主流となってきたのが、サイディングと呼ばれる外壁材の登場です。
サイディングは、簡単に言うとセメントと樹脂を混ぜて作られた、板状のセメント板と考えるといいです。
種類も色々とあるのですが、窯業系が住宅では一般的に使われてます。
詳しく知りたい方は、以下でどうぞ。
私、最初は「ようぎょう」とは読めなくて、なんて読むんだろうと思ってました。
「かま」 と読めれば、作り方がなんとかなく想像出来ますよね。
我が家の状況

これは、3次元CADのForm-Zで作成して、ライトスケープと呼ばれてる空間シュミレーションソフトで(なつかしい) 、素材を張り付けて、phot-shopで加工したものです。
で、これが築10年を過ぎてきますと、ご想像の通り上の白っぽい外壁が汚れてくる訳です。
ですが、汚れているのは、この見えていない反対側の1面だけなんです。理由として考えられるのは隣の家との距離が近いために、雨が外壁にかからないのと、太陽の光が当たらないのが原因と考えています。
なるべく、メンテナンスにかかる費用を抑える為に、サイディングに光触媒を施した材量を選定してます。(そうだったと思います。カタログが出てこない)
光触媒を簡単に言うと、汚れが紫外線で分解されて、雨が降ると落としてくれる、というものです。雨で落としているんだから、雨触媒のような気もしますけど。
効果のほどは、我が家では3面については、汚れがほとんど目につかないので、効果はあると思います。
近所の現状
実は、回りの住宅も同じ時期に建てられたものが多くてメンテナンスを行う家が増えてきました。リシン吹き付けのお宅では、塗り替えしてますね。
パナホームでは、足場をかけて点検しているようです。まあ、大体パナホームのお宅では、「あったかハイム」なので、太陽光発電してますから、それの点検もあるんでしょうかね。
パナホームの場合外壁は、メンテナンスフリーと言ってましたが、確かにシーリング目地が見だちません。目地がない訳ではないのですが、確かセールスマンは特殊な弾性系のパッキンに近いような物でタイル間を埋めているような説明を受けたような。詳しく知りたい方は、検索してみて下さいね。
清掃方法を考える
普通に考えると高圧洗浄機で水を噴射するのがいいかなと思った訳です。
で、大型家電ショップやホームセンターに見に行きました。
製品ホームページには
ニチハ株式会社のサイディングを使用していたので、製品ホームページにメンテナンス情報がないか調べてみました。
すると、高圧洗浄をしてゴシゴシこすって清掃することはおやめ下さいとなってました。ええっ、なんで、と思って読んでみると、まず表面の塗装がはがれてしまうこと。
そして、外壁の目地部分のシーリングが切れていた場合、そこから水が浸入して下地材が腐食してしまう可能性があるということなのです。なるほど~ ですよね。
特に、下から高圧洗浄をすると重ねて張り付けてあるサイディングの場合には、下からの雨は考えていないので、当然水が入りますよね。中から、腐食したり湿気が入ったりしたら問題ですね。
実際に購入した物
結局、清掃する部分を1階部分は手の届く範囲。
2階は、窓から手の届く範囲で、試しに雑巾で拭いてみることに。
唯一購入したものは
汚れ具合の確認
実際には、縦といの回りが酷いのと、緑色のコケのようなものも見受けられます。
といは、つまりも確認してみないといけないかな。

作業は、雨の日に行いました。後で、雨で洗い流して貰うのも期待してました。

こちらが、afterですが、緑色のコケみたいなものは、見えないですね!
手の届く所は濡らした雑巾で拭いただけです。結構アクロバティクな姿勢でやったのですが、範囲は知れてます^^;
手の届かない所は、坊ずりでこすりました。サイディング自体に、凹凸があるのでホコリなどが溜まってました。雨がかからないのも考えものです。
まとめ

高圧洗浄機とか使わなくても、出来るというのは安く済みそうなので小まめに清掃すれば、何十年か持つように感じられますね。
まあ、メンテナンスで何十万円も使うお金がないので、これからも節約しながら、持たせていかなければと思います。
窓からの手の届く範囲だけなので、綺麗になった面積は知れてますけれども、今後は脚立を購入して、更に全体を拭いて見て検証してみたいと思います。
それからですね。全面のbefor - afterをお見せするのは。そのうちにまた^^
UpdraftPlusでバックアップで簡単復元の方法

UpdraftPlusプラグインを使って、日々バックアップを取っている私ですが、今回趣味の自転車サイトがパソコンでの表示が何故かスマホ表示になってしまい、どうやっても直りませんでした。 そこで、最終的にはUpdraftPlusの復元機能を使って、無事復元できた作業のメモ記事です。 サイトを完全に吹き飛ばしたわけではないので、複雑な作業は全くないです。完全復元の場合の記事はまた、吹き飛ばした時に作成したいと思います(笑い)
なぜかスマホ表示に
趣味の自転車サイトが何故か以下のようなスマホ表示に。
しかも、スマホでは画像などがPC表示になっている。??
いくら検索しても、わからず。
全ての、設定出来るcssを見てみたのですが、どこが悪いのかわからず。
途方に暮れてました。

思い当たる事は
この数日間自転車のサイトでやったことは、テーマのカスタマイズ function.phpの編集
ビジュアルエディターのスタイルシート editor-style.cssの編集
全体の文字の変更
目次のプラグインのカスタマイズ
とか、カスタマイズに関することをしていたのですが、結局原因はわからず。
色々な復旧方法を考えたのですが、何日前のバックアップならば元に戻せるかを考えた時に、3日前のデータのバックアップがあれば、表示の問題がクリアー出来るのではないかと思いました。
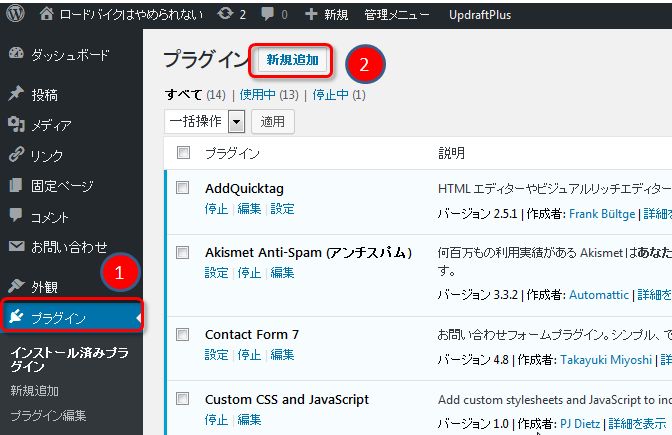
UpdraftPlusのインストールは
すでに、UpdraftPlusを導入済みでバックアップがあると仮定しての説明となります。
インストールや設定が済んでいない方は、以下を参考にインストールをお願いします。
② updraftPlusプラグインの設定をクリック。

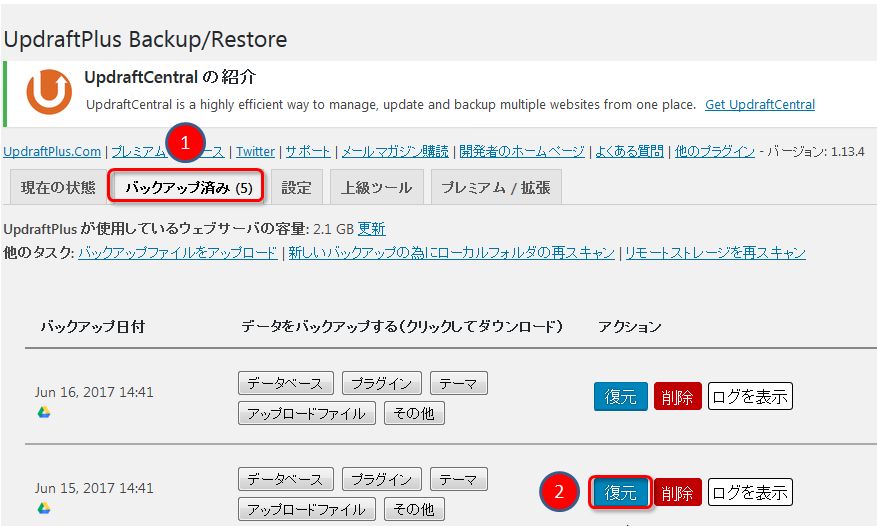
① バックアップ済みをクリック
② バックアップの日付けの確認して、復元をクリック

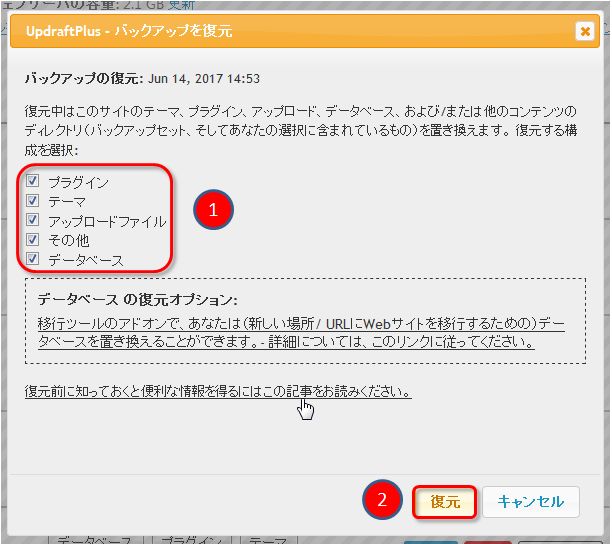
① すべてにチェックをつけました。
② 復元をクリック

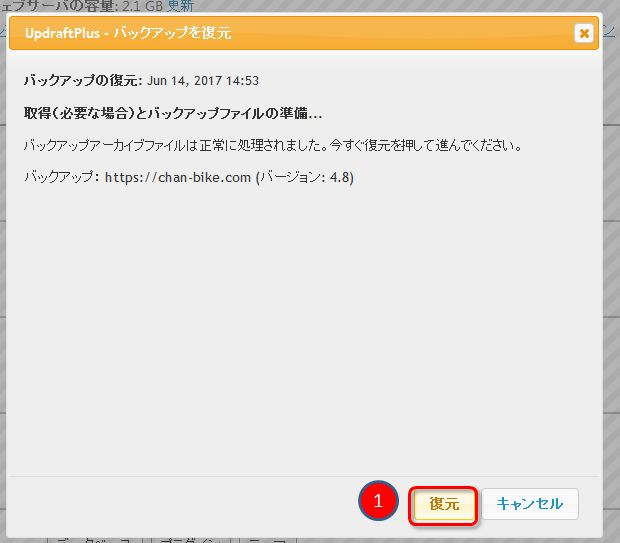
① 復元をクリック

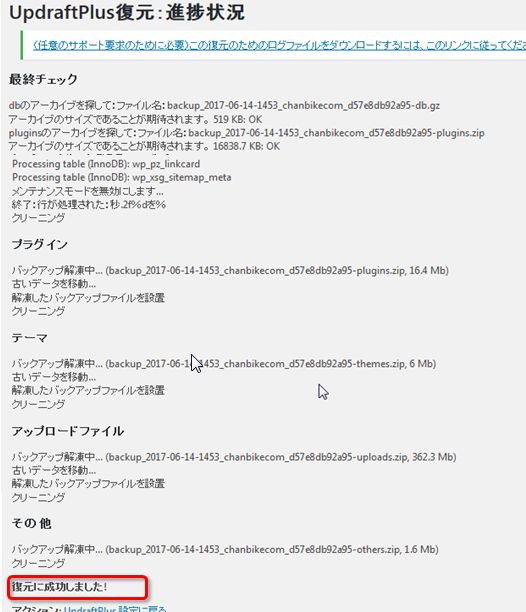
UpdaftPlus復元の進捗状況の画面が出ます。
下の方に、復元に成功しました! と出るとOKです。

まとめ
UpdaftPlusでバックアップデータを作成していると、何日か前のデータに戻すというのは、とてつもなく簡単でした。こういう時の為にも、余裕を持ってバックアップデータを5日分くらい作成しておくのがいいと思います。
UpdaftPlusでのバックアップにftpソフトのFileZillaで自分のサイトのバックアップ。
レンタルサーバーからのバックアップも定期的に自分でしておいたほうが良いと思います。
まあ、自分のサイトのローカル環境を作成して、そこで不都合がないかを確認してアップロードするのが一番良いのではないかと思います。それについてはまた検証記事を書きたいと思います。
はてなブログのプロフィールのカスタマイズ

はてなブログのデェフォルトのプロフィール欄は、たいていはサイドバーにあって小さなアイコンと、数行の説明が書ける程度となってますよね。
これでは、初めて訪れてくれた人がこのブログを書いている人は、どんな人なのか、このブログは何について書かれているのか、数行では中々わからないですよね。
そこで、プロフィール欄のカスタマイズについてメモ記事として紹介です。
カスタマイズの参考サイト
はてなブログユーザーでも、プロフィール欄に満足してない人は沢山いるようで、今回参考にさせて貰ったのはみっきーさんのサイトです。
本人のプロフィールを引用してます。
早稲田大学在学中。フィリピン留学してました就職活動を終え、入社を控えています。いろいろな人のブログを漁るのが大好き
すごいですねえ~。早稲田大学とはカッコイイですね!
簡単な方法に感動
こちらの記事で凄く感心したのは、下書きで書いた文章をHTML表示させて、そのまま貼り付けて、表示する。
私らシロウトにはとてつもなく、わかりやすい方法だったので、良いなと思いました。
普通は、画像をアップロードして、その画像のURLをコピーして、それをHTMLの中で指定して、 ああああっ~ もうわからん。
と、いうことがなくて助かりました。
作成時間は、画像の加工だけが10分くらいで、食後にサラサラで出来ました。
ブロフィールの標準設定は
プロフィール欄をカスタマイズしようと思ったら
管理画面→デザイン→カスタマイズ→サイドバー→プロフィールとクリック

標準の設定ではプロフィール欄は、これくらいが設定項目となってます。
これに、ブログアイコンがあれば小さいのが表示されますね。
今回は、これを目立たせようと言うわけです。
プロフィール作成手順
手順を簡単に説明すると
- 下書きを書く 画像も一緒に貼り付けしておきます
- 下書きをHTML編集に切り替える
- HTMLをコピーする
- 管理画面
- デザイン
- カスタマイズ
- サイドバー
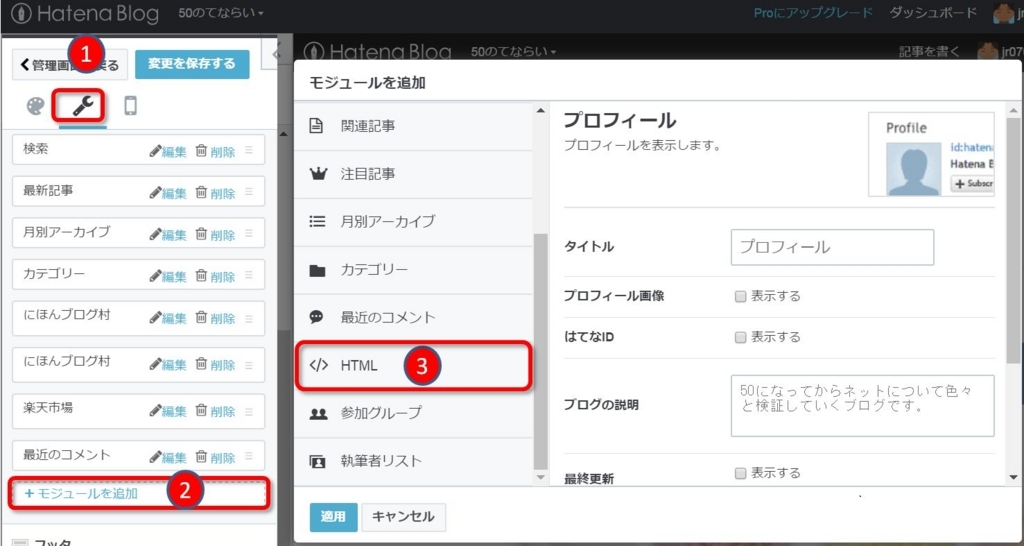
- モジュールを追加をクリック
- HTMLをクリック
- タイトルをつけて、3でコピーしたHTMLを貼り付け
- 適用で終わり
表示したい画像は先に見つけておいて下さいね!
奇麗な画像でもいいし、イラストでもOKです。
私は下記のVisual Huntからいつも見つけてます。
画像の準備
画像の大きさは、300×300なら真四角ですね。
私の画像は、300×550くらいあります。そんな長細い画像のっけている人がいないのでやってみました^^;
画像に影をつけるとかをカスタマイズですると時間かかるのでPhotShopで簡単に!(^^)!
ブログって、平面での表現なのでいかに立体的にみせるか、動きを見せたりするのが見てくれる人への配慮になりますよね。次は動きも検証です!
プロフィール作成手順 1 実際の下書き
書いている人:chan (→ツイッターとかしてる人はID書いたりしたらいいかも)
人生50年。と、言われてもねえ~ すでに越えてしまった。 昔ならもうとっくにあの世で幸せに暮らしているはず(@_@) 人生に挫折しかかっている、リストラ候補ナンバーワンのおっさんがネットの世界で何が出来るのか 実際に検証をしてみるブログです。

見たまんまやん。と、思うかもしれませんがほんと下書きはこれだけです。
これなら気軽に書き替え出来ますね!
読者ボタンの設置とかは後で追加します。
プロフィール作成手順 2 HTML編集に切替
① 編集見たままモードからHTML編集に切替

プロフィール作成手順 3 HTML編集をコビー
① HTMLをコピー

プロフィール作成手順 4・5・6・7・8・9 管理画面からHTMLをクリックまで
① 管理画面→デザイン→詳細をクリック
② モジュールを追加をクリック
③ HTMLをクリック

プロフィール作成手順 10 タイトルをつけて、コピーしたHTMLを貼り付け
① タイトルをつけてください
② プロフィール作成手順 3 のHTML編集でコビーした物を貼り付けして下さい
③ 適用をクリック

読者ボタンの追加
なんかさびしいなあということで読者ボタンのHTMLを追加します。
どこにあるかというと
管理画面→設定→詳細の下のほうにあります。
① コピーして下さい。

HTMLモジュール編集に追加
さきほど作成したモジュールの編集に追加します。
① 貼り付けます。
② 適用をクリック

元のプロフィール欄は削除
元々のプロフィール欄は、サイドバーから削除して下さい。
設置する位置はドラックで変更出来るのでお好みの場所に設置すると良いと思います。
まとめ
今回のプロフィールのカスタマイズは簡単なので、プロフィール欄がいまいちだなあと思っている方はカスタマイズしてみると楽しいと思いますよ。
読者ボタンとか、カスタマイズできそうですしね!
ほかには、ツイッターやFacebookなどやられているかたは、ボタンの設置とかすると良いと思います。
私はアカウントは持っているのですがほんんど更新しないので、設置する意味がないのでつけてません(笑)
先人の方たちが沢山記事を書いているので、ボタン関係についてはそちらを参考にしてカスタマイズしてみてください。
Instant WordPressでローカル環境構築

![]()
![]()
![]() WordPressでサイトを作成していると、私の場合時々画面を真っ白にしてしまったり、サイトにつながらなくなったりします。function.phpなど、一文字間違うだけで真っ白けっけとか、errorの表示がされたりします。
WordPressでサイトを作成していると、私の場合時々画面を真っ白にしてしまったり、サイトにつながらなくなったりします。function.phpなど、一文字間違うだけで真っ白けっけとか、errorの表示がされたりします。
新しいプラグインとか試す場合とか、ちょっと表示を変えてみたりとかした場合とか、誤ってサイトを公開とかする前に確認しておきたいですよね。そこでWordPressのローカルな環境を構築する為にInstant-WordPressを導入してみることにしました。今回はそのインストール方法についての紹介となります。
Instant-WordPressのメリット
自分のサイトのローカル環境を作成には、他にはBitnamiとかMAMPとかXAMPPもありますが、今回は最も簡単にインストール出来るInstant-WordPressとしました。
USBにもインストールすることが出来るので、出先で確認したいとか、他のパソコンで編集したりとかも出来るというのは凄いですね。これも別記事で検証したものを紹介しますね!
日本語に対応しており、WordPressのバージョンアップも簡単に出来るのもメリットです。
Instant-WordPressのインストール手順
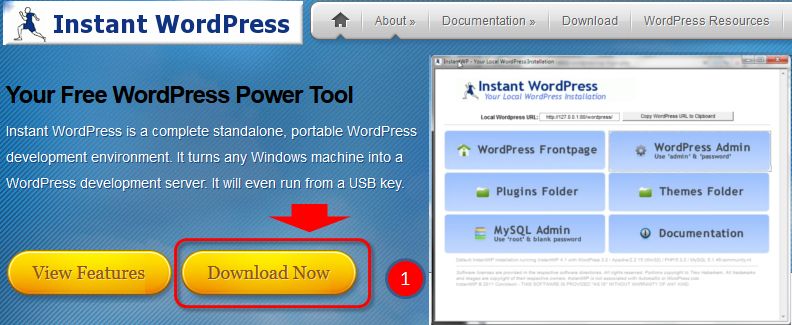
まずは、以下のサイトにアクセスします。
① Download Nowをクリック

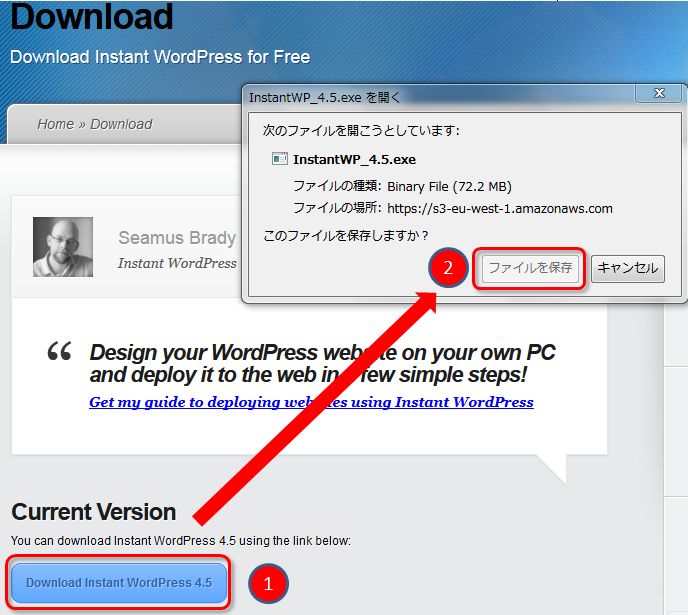
① Download instant WordPress4.5をクリック
② ①をクリックすると2の画面が出るのでファイル保存をクリック

ファイルを実行してインストール
① 任意の場所にダウンロードしたファイルのフォルダを開きます。
② 実行をクリック

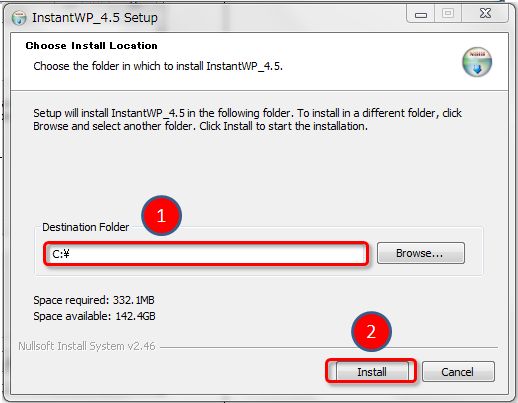
インストール場所の注意
インストールする場所ですが、C:\の直下に作成するのが無難のようです。
① 最初は、ダウンロードしたフォルダになってますが、C: に変更します。
② Installをクリック

① Installが終了すると、止まるのでCloseをクリックします。

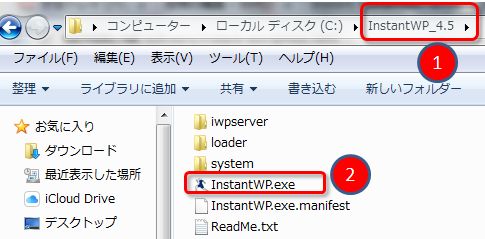
ショートカットの作成と起動
① フォルダ名は、InstantWP_4.5となってます。
② InstantWP.exeが実行ファイルです。
右クリックしてデスクトップにショートカットを作成しておきました。

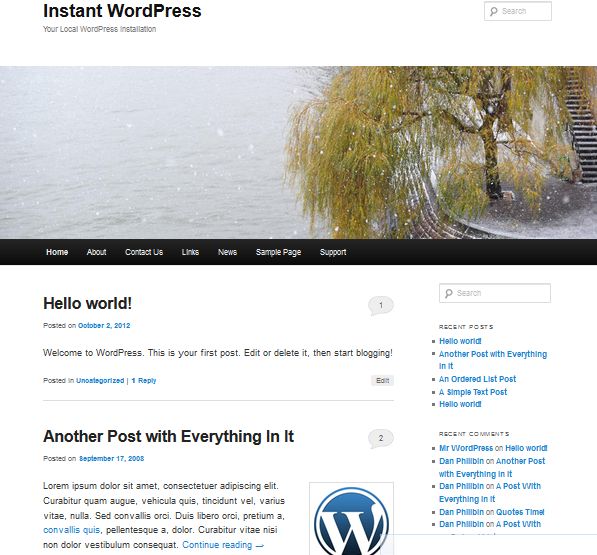
サンプルHPの表示
① こちらをクリックしてみると設定されているサンプルのHPが表示されます。

サンプルHPの画面
今回のインストールで出来たHPです。ちゃんとグローバルメニューをクリックすると動作します。

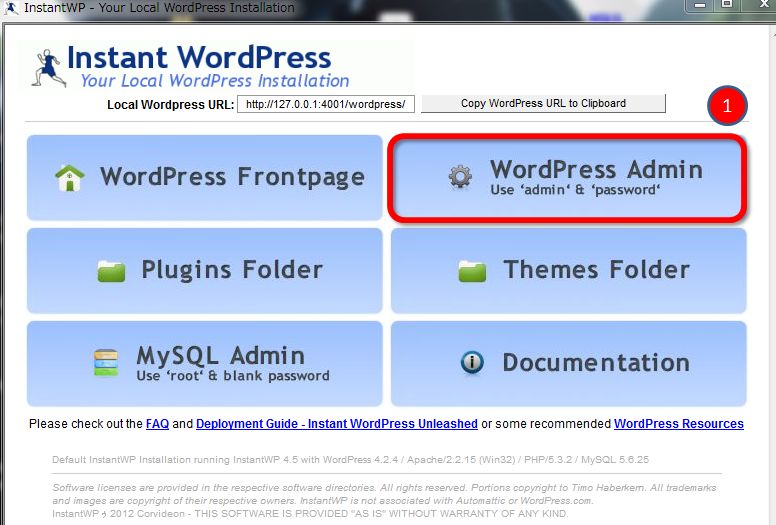
起動画面
① WordPress Adminをクリック
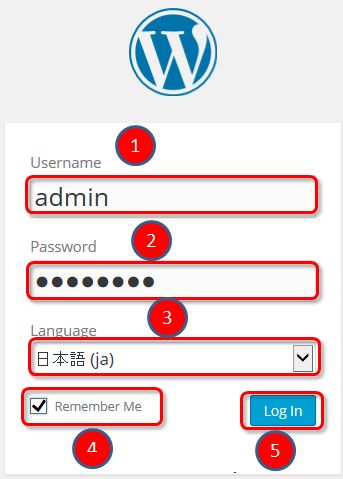
ログイン画面
① UsernameはAdminです。
② PassWordはpasswordです。
③ 日本語(ja)を選択します。
④ Remember Me にチェックをつけるとパスワードを保存してくれます。
⑤ Log inでWordPressのダッシュボードが開きます。

起動中の画像
こんな画像がデスクトップに出てきて、数十秒で立ち上がりました。
もう、出来たの?? と、言う感じで簡単にローカルWordPress環境が出来ました。

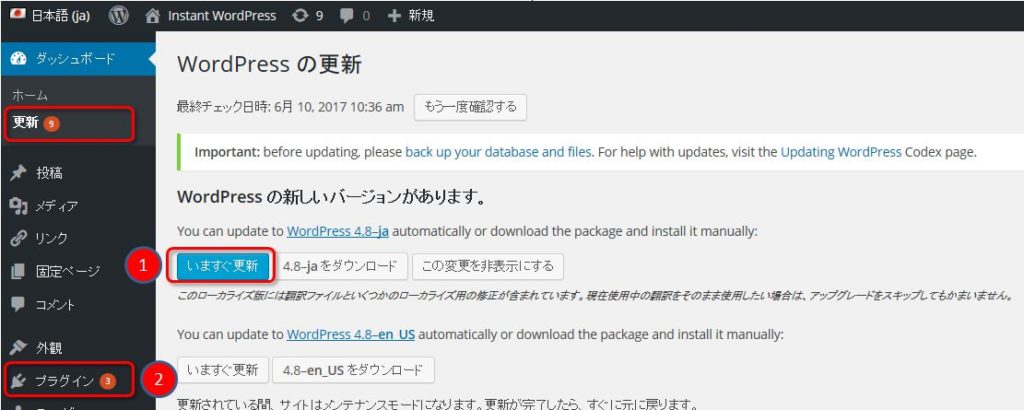
WowrdPressとプラグインの更新
起動すると、すぐに見慣れたWordPressのダッシュボードになりました。
① WordPressのバージョンアップの為、いますぐ更新をクリック
② プラグインも更新されたファイルがある場合には随時更新できます。

起動するブラウザの変更の仕方
Instant WordPressのサイト表示は、標準ではインターネットエクスプローラーになっています。
私の場合には、firefoxで開きたいので、変更したいです。
pms_cofig.iniを書き変えます。
私の環境の場合、以下になります。
C:\InstantWP_4.5\iwpserver\pms_config.ini
以下のように、[Browser]の項目にあります。上から25行目です。
開くブラウザを変更する書き換えをします。
[Browser]
BrowserType=EXTERNAL
BrowserCommandOptions=
BrowserPath= ../system/InstantWP_GUI.exe ←ここを変更します。
WorkOfflineTitle=InstantWP
BrowserSize=
ブラウザのリンク先
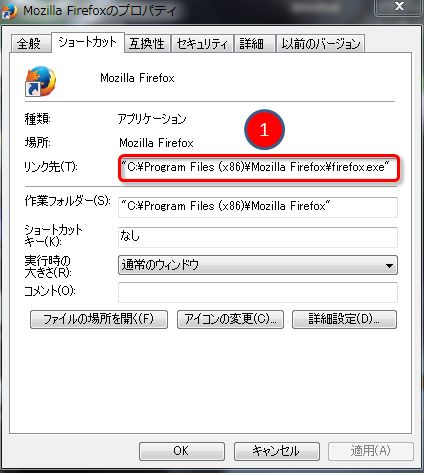
プラウザのリンク先を調べるには、ブラウザのショートカットアイコンを右クリックして「プロパティ」をクリックします。
① リンク先(T)の部分をコピーします。

私の環境でfirefoxで開く場合には、以下のように赤字に上のリンク先を貼りつけます。
[Browser]
BrowserType=EXTERNAL
BrowserCommandOptions=
BrowserPath= “C:\Program Files (x86)\Mozilla Firefox\firefox.exe”
WorkOfflineTitle=InstantWP
BrowserSize=
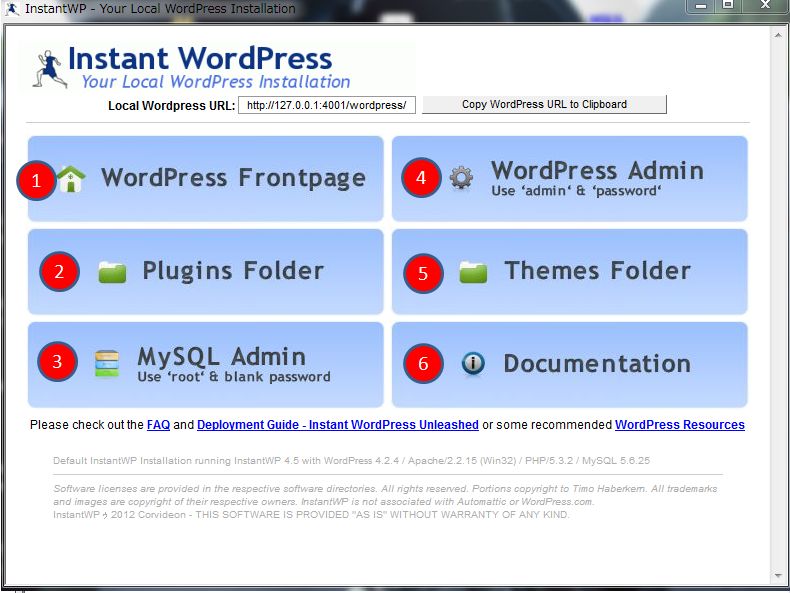
Instant WordPressの画面説明
Instant WordPress起動画面のその他の説明をしておきます。
英語を読んだらなんとなく、意味はわかりますね。
① WordPressの TOPページが表示されます。
③ MySQL Adminのログイン画面がブラウザで表示されます。
④ WordPressのログイン画面がブラウザで表示されます。
⑤ テーマが入っているフォルダがエクスプローラーで開きます。
⑥ 説明文ですが、全部英語です。

サイトを変更してみる
テーマを変えてみたりして、試してみました。普通に作業は出来ますね!

まとめ
Instant-WordPressで簡単にWordPressのローカル環境は出来ました。
テーマを試したり、プラグインを試したりは出来ますね。
ですが、自分の目指しているのは自分のサイトのローカル環境の構築と、ローカル環境で作業をして投稿記事をそこからアップロードすることなのです。
それによって、常にローカルとサーバーとで同じ環境を維持しながら作業をすることが出来ますよね。
それも、二つのサイトのローカル環境を作ることなのです。複数のWordPress環境を作成しないといけませんね。これもこれから検証していきます。
無料FTPソフトFileZillaの使い方

インターネットが始まった頃に、ホームページを作成するソフトで代表的だったのが、ホームページビルダーです。私も少しだけ使っていた事がありますが物凄く大変だったような記憶がかすかに残ってます。
その頃は、HTMLが全盛のころで、当然のようにFTPソフトを使ってファイルをアップロードしなければホームページの更新も出来ませんでした。
今では、WordPressのような、Webサイトを管理画面からテキストや画像を登録することで、HTMLを編集したりする知識が無くてもホームページを更新することができるようになり、FTPソフトを使わなくても済むようになりました。
ですが、WEBサイトを管理するには、FTPソフトを利用しないと出来ないことや、バックアップを手動で戻す時などでも必要となります。
そこで、無料のFTPソフトのFileZillaの使い方を紹介したいと思います。
FTPとは何か

FTPは、File Transfer Protocol(ファイル・トランスファー・プロトコル)の略で、直訳すると「ファイル転送プロトコル」となります。
単純にいうと、自分のパソコンから、自分が借りているレンタルサーバー(WEBサーバー)にファイルをアップロードしたりすることです。
アップロードは、自分のパソコンからWEBサーバーにコピーすることです。
ダウンロードは、WEBサーバーから自分のパソコンにファイルをコピーすることです。
自分のパソコンの中でコピーとかしてますよね。その時にはエクスプローラーを使用したりすると思いますが、サーバーとのやり取りをする時には、その操作をFTPソフトを使ってすることになります。
FileZillaのインストール手順
FileZillaは、ファイルジラと読みます。なんとゴジラの英語名であるGodzillaにちなんで名づけられた名前だそうです。ゴジラファンがいたんですかね!
Windows版もMac版もあり日本語に対応しておりフリーソフトで無料です。
私の使っているレンタルサーバーのXSERVERでも勧められてたのでFileZillaにしました。
以下からダウンロードします。

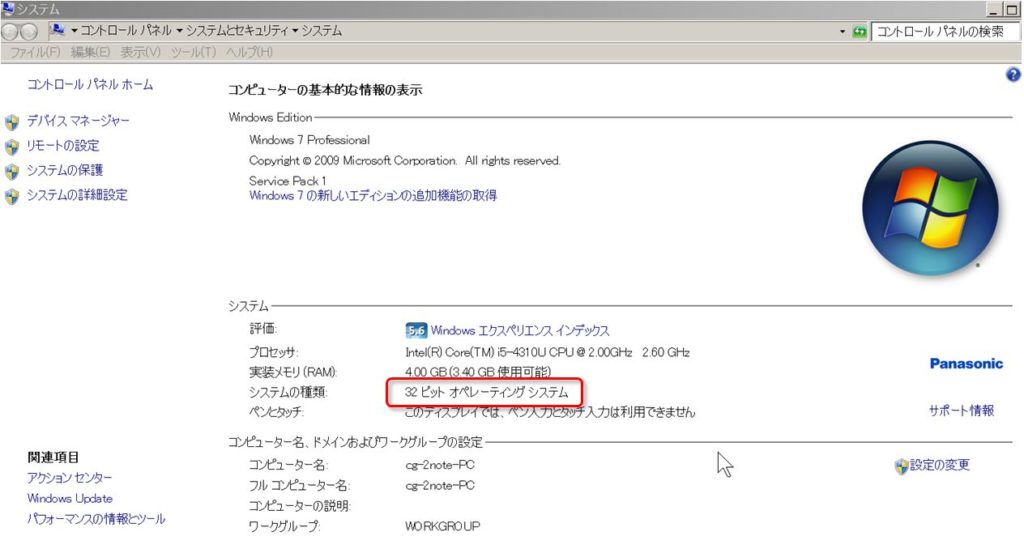
パソコンのビット数の調べ方
まずは自分のパソコンのビット数を調べておいて、ダウンロードするファイルの種類を決めておきます。
- コントロールパネル
- システムセキュリティ
- システム 下はシステムの画面です
- システムの種類をみます

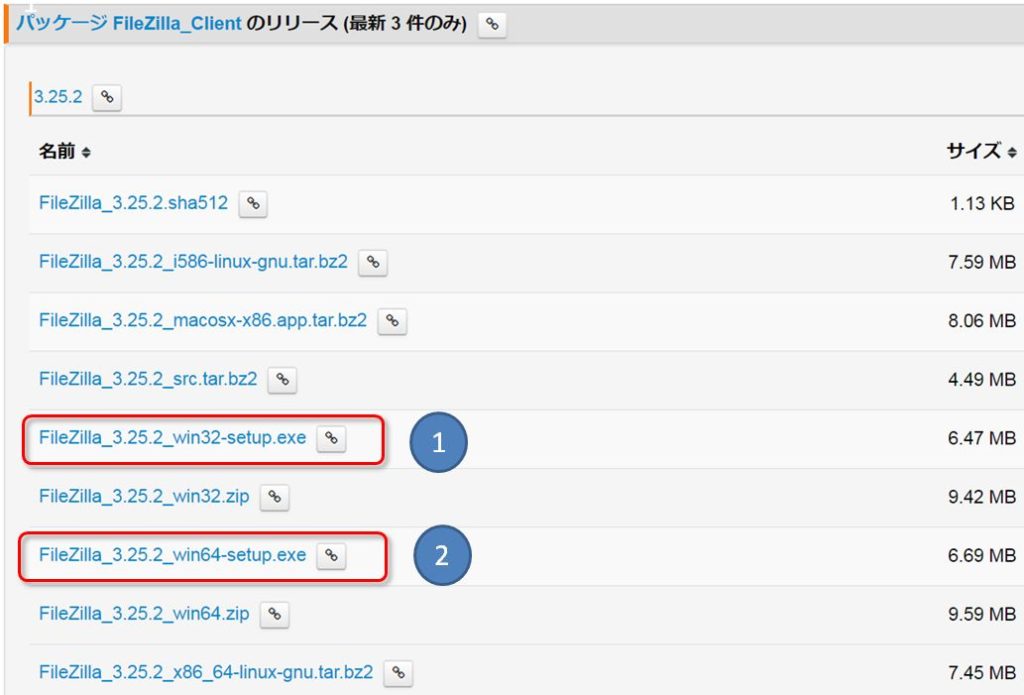
FileZillaのダウンロード
パッケージFileZilla Clientリリース (最新 3 件のみ)の項目にあります。
① Windows32ビット版です
② Windows64ビット版です

私のパソコンは、windows7で32ビットだったのでダウンロードされたファイルはエクスプローラーのプレビューウインドウで見ると、こんな感じでした。

ファイル一覧で見るとこんな感じです。
![]()
このファイルをダブルクリックします。
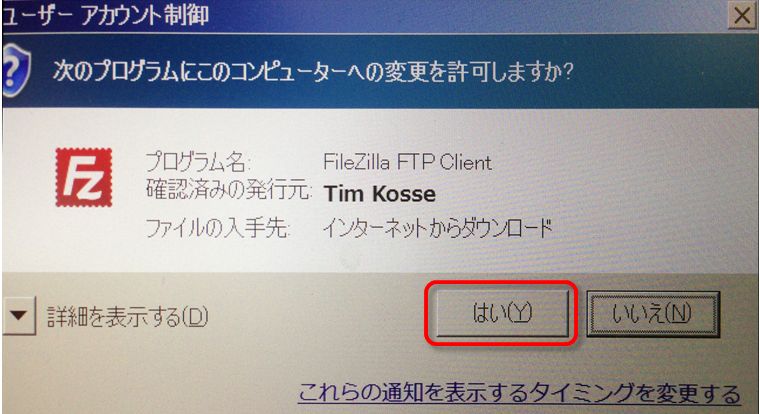
このファイルを実行しますか、と出るので実行をクリック

はい(Y)をクリックします。

I Agree をクリック。 I Agreeの意味は同意です。

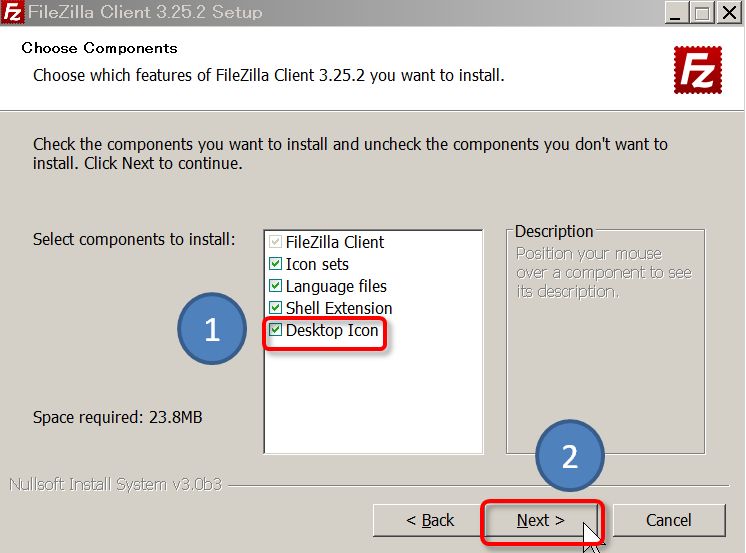
① こちらのままで良いです。 意味は、全てのユーザーで使えるようにするです。
② NEXTをクリック

① デスクトップにアイコンを作成する場合にはチェックして下さい
② NEXTをクリック

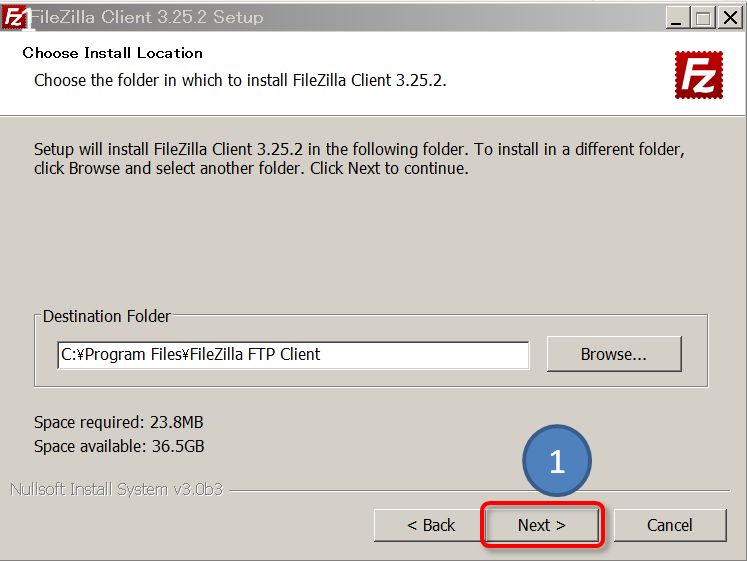
① NEXTをクリック

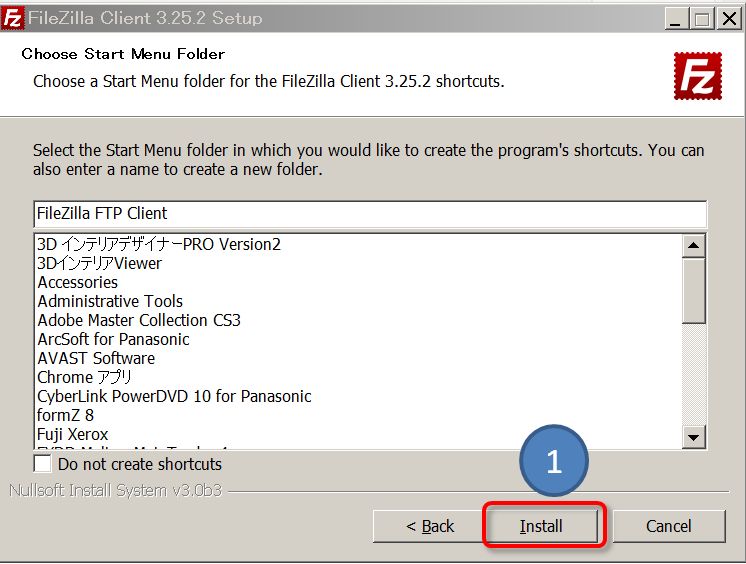
① Installをクリック

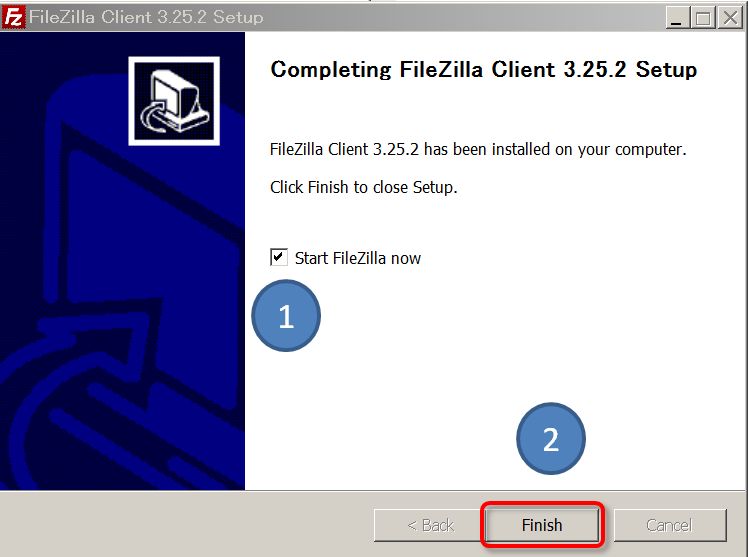
① チェックがついていたら、FileZillaが起動します
② Finishをクリック

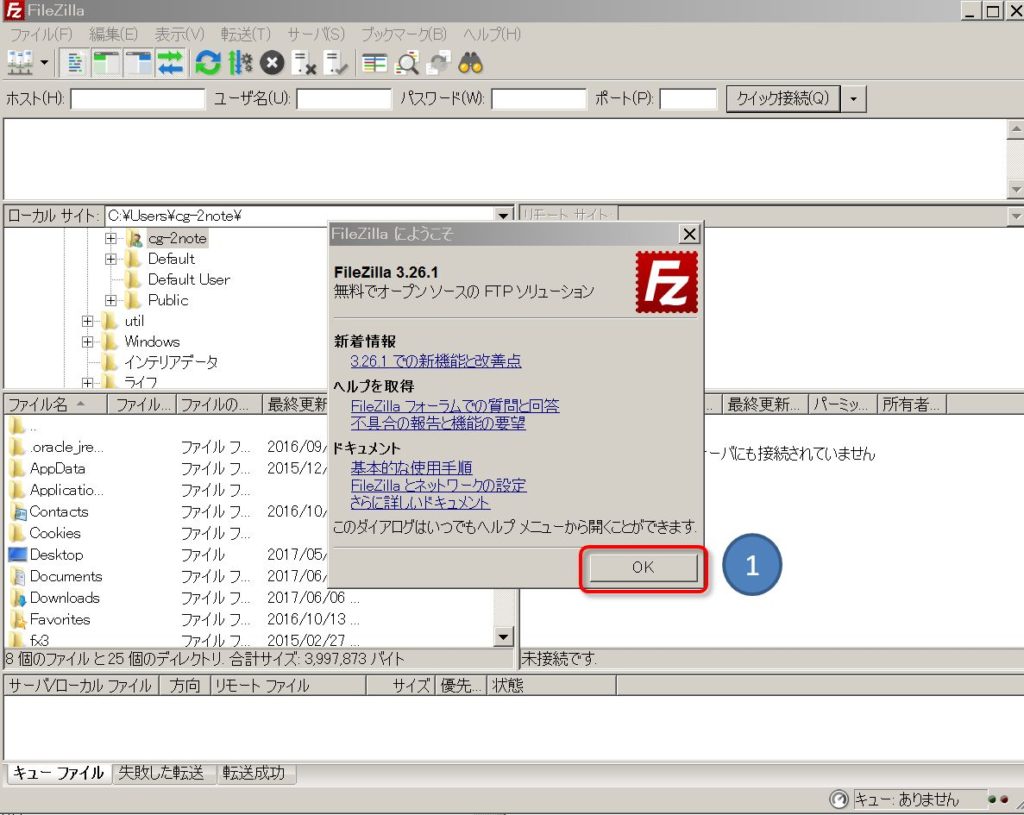
① OKをクリック

アップデート
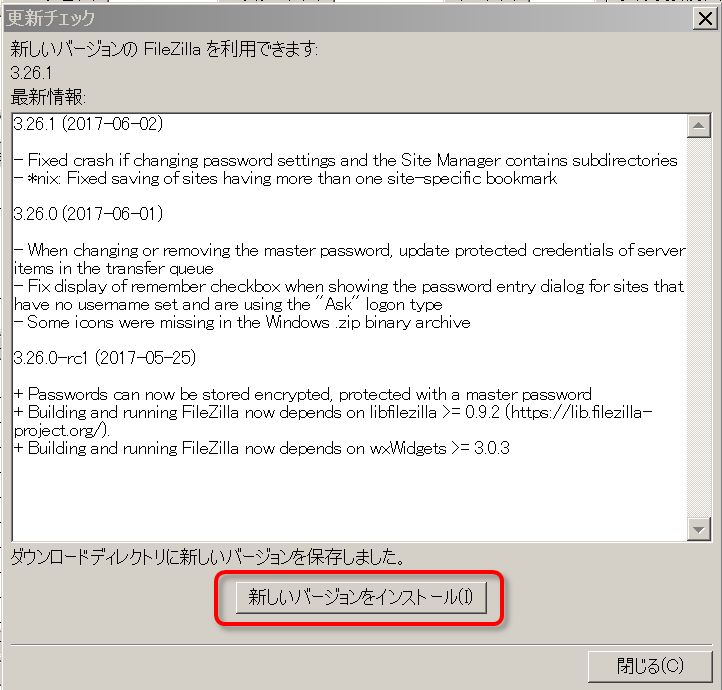
OKをクリックすると、更新チェック画面が起動して、新しいバージョンアップをインストールをクリックします。

① OKをクリック 私の場合3.25.2から3.26.1にバージョンアップしました。

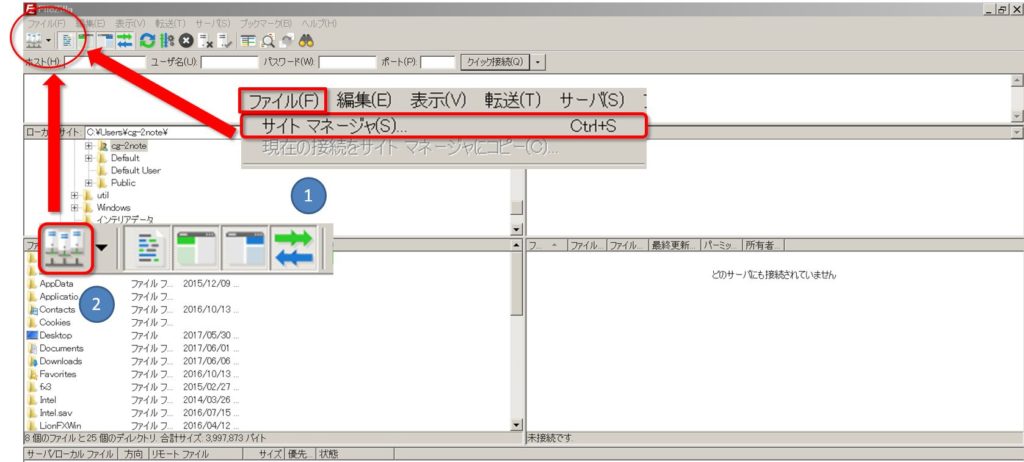
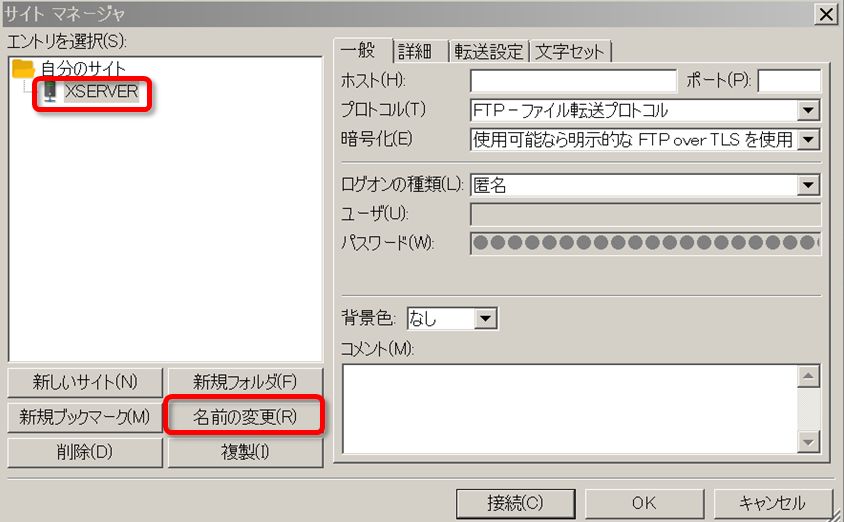
サイトマネージャーをクリック
サーバーに接続するためにサーバー情報を登録していきます。
① ファイルをクリックして、サイトマネージャーをクリック
もしくは
② ![]() のアイコンをクリックします
のアイコンをクリックします

新しいサイトをクリック
① 新しいサイト(N)をクリック
② 新規サイトができます。そのまま任意の名前に変更出来ます。

サイト名を設定
任意のサイト名(接続先名)を設定してください。
私の場合にはXSERVERとしました。
後から変える場合には、名前の変更を(R)をクリックして下さい

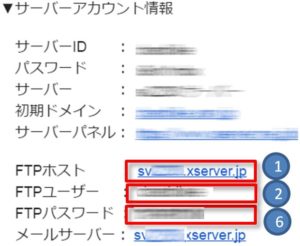
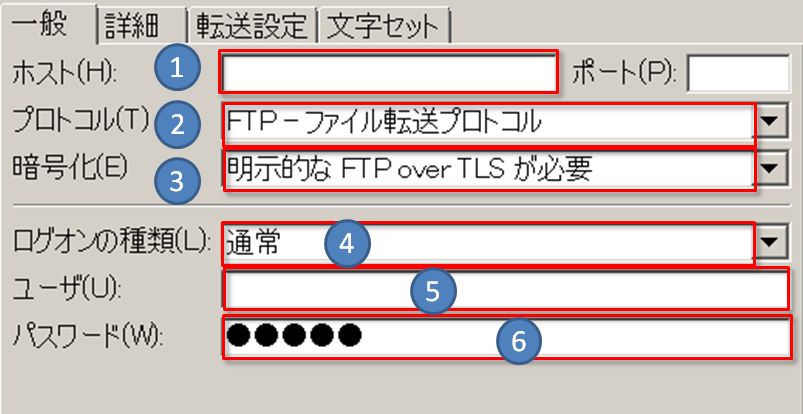
FTP情報を入力
下記6項目は入力必須項目です。設定内容はそれぞれのサーバーにより異なります。
レンタルサーバーを借りた場合、契約内容のメールが送られているはずです。
もしくは、レンタルサーバーのサーバーパネルの情報をみましょう。

① 「サーバーパネル」内「FTPアカウント設定」の「FTPソフト設定」に記載されている「FTPサーバー(ホスト)名」を入力してください。
②「FTP – ファイル転送プロトコル」を選択してください。

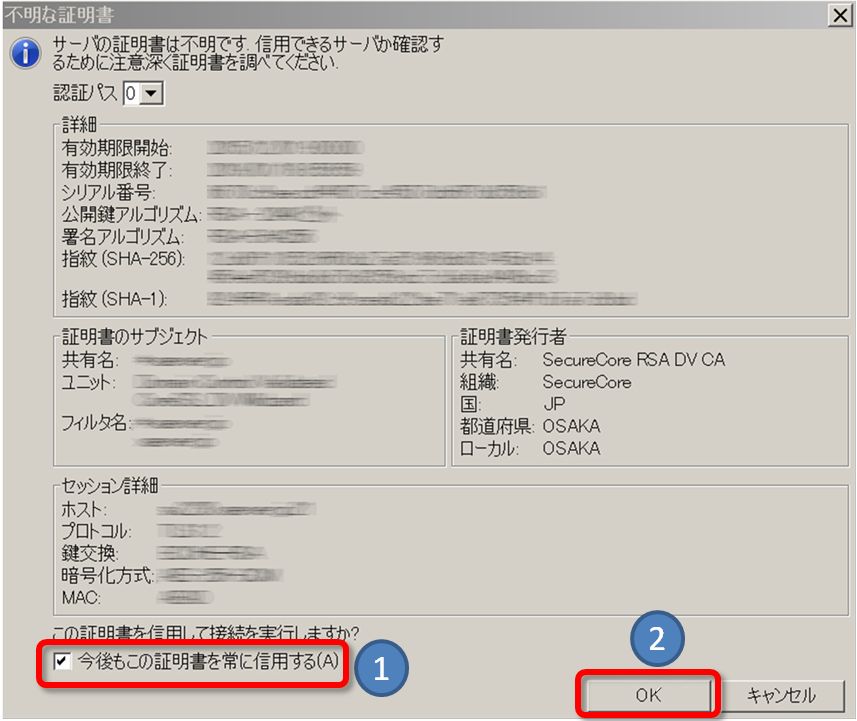
証明書に関する確認画面が表示される場合
① チェックをつけます。
② OKをクリック

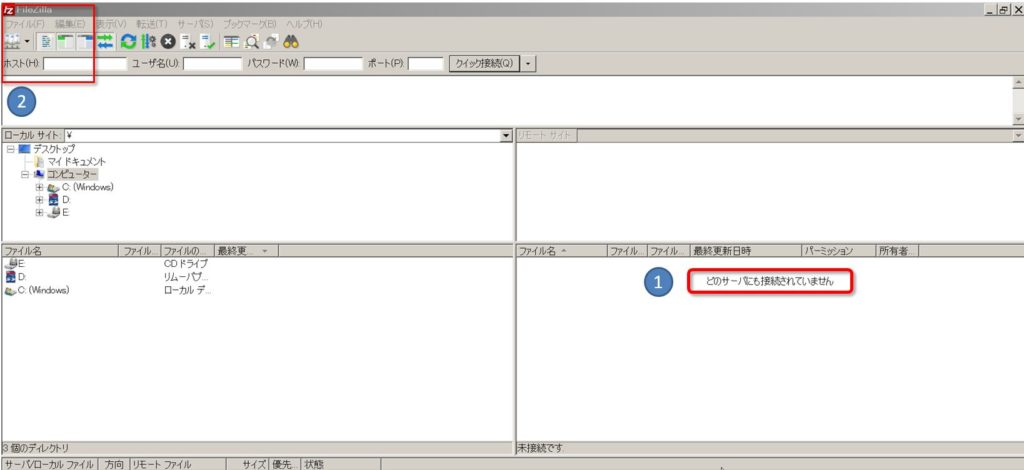
接続成功した画面
OKをクリックして接続されると、左側に自分のパソコン、右側にレンタルサーバーのフォルダが表示されます。
画面上では、左がローカルサイト 右はリモートサイトと表示されています。

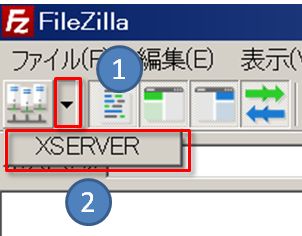
次回からの起動方法について
① 最初は、どのサーバーにも接続されていません。と出ています。
② サーバーに接続する為にはサイトマネージャーを開くのアイコンの隣▼をクリック

① ![]() の隣の▼をクリックするとサイト名で設定した名前が出てきます。
の隣の▼をクリックするとサイト名で設定した名前が出てきます。
② サイト名をクリック 私の場合にはXSERVERとしています。


Filezillaのファイル操作方法
Filezillaのファイルをアップロードしたり、ダウンロードしたりする操作自体は、エクスプローラーを操作するのと同じような操作方法で出来ます。
視覚的に左右を見ながら、操作出来ますし、間違ったとしても間違ったファイルなどは削除することも簡単に出来てしまいます。
ファイル(フォルダ)をアップロードする方法
① サーバー側でコピーしたいファイルもしくはフォルダがある場所に移動しておきます。
② 左側の自分のパソコン側はダウンロードしたい場所に移動して移動しておきます。
③ ファイル(フォルダ)を右クリックしてダウンロードという部分をクリックします。
自分のサイトのバックアップこれで出来ますね。

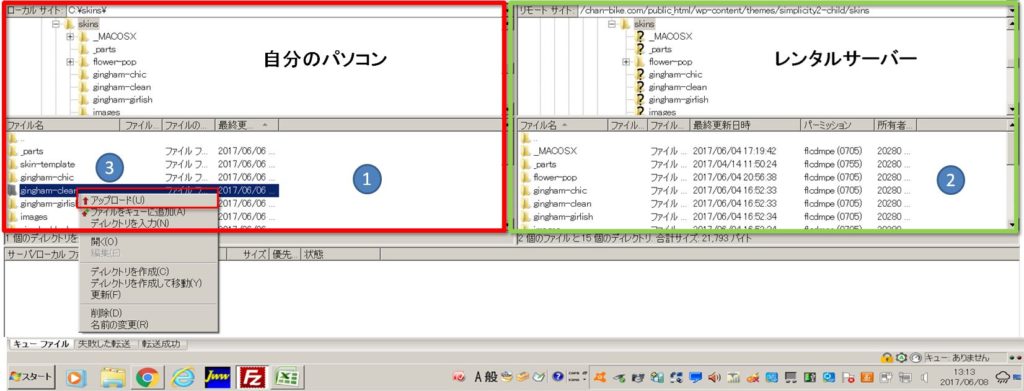
ファイル(フォルダ)をダウンロードする方法
① 左側の自分のパソコン側でコピーしたいファイルもしくはフォルダがある場所に移動しておきます。
② 右側のサーバー側のフォルダはアップロードされる場所に移動しておきます。
③ ファイル(フォルダ)を右クリックしてアップロードという部分をクリックします。
それだけで、サーバー側にアップロードされます。

ファイルをダブルクリックしたときの動作変更
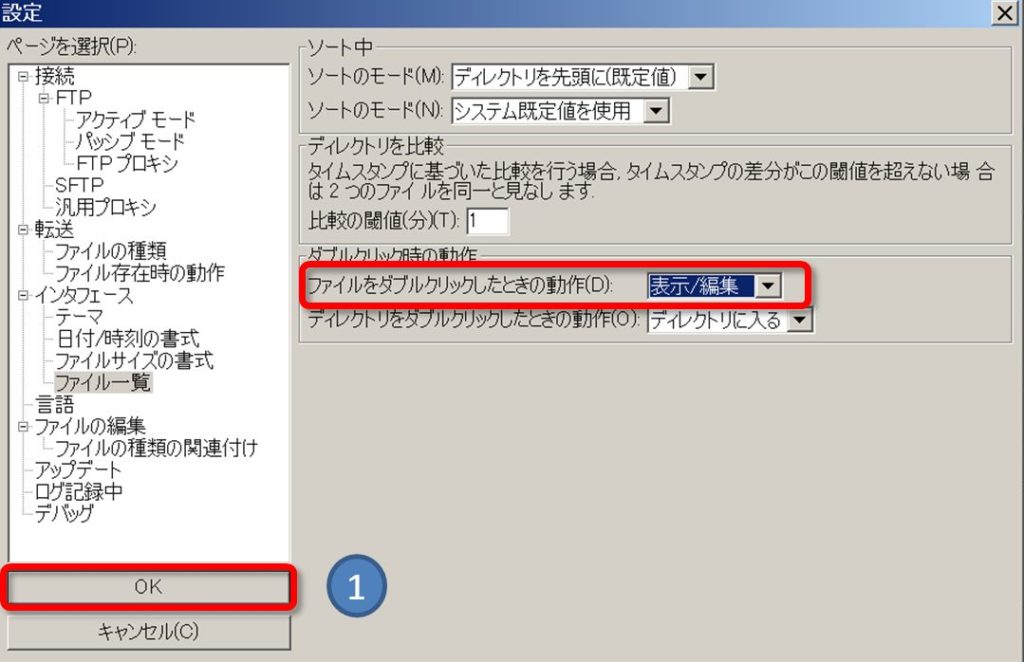
① 編集→設定をクリックします。
② ファイル一覧をクリックします。
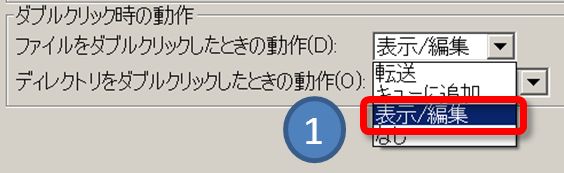
③ 転送となっている左の▼をクリックします。

ファイルをダブルクリックしたときの動作で、表示/編集を選択します。

① OKをクリックします。これで誤って移動されることがなくなりましたね。

ブックマークを追加
頻繁にアクセスするフォルダについては、ブックマークしておくと便利です。
① ブックマーク→ブックマークの追加をクリック
② サイト別ブックマークを選択。
③ 名前は自分であとで見てわかる名前にしておいたほうが良いです。
④ ローカルのフォルダを入力してください。参照しても良いです。
⑤ サーバのフォルダを入力。上で補足説明しているように、ブックマークを設定する前 にサーバ側のフォルダに移動しておくと自動で入力されます。
⑥ ローカルとサーバのフォルダを自動で合わす場合に、同期ブラウズを有効化(S)にチェックを入れておきます。
⑦ 設定が終わったらOKをクリックしてください。

ブックマークの使い道の一つ
接続して起動する時のサイトマネージャーの画面にブックマークが表示されます。
クリックすると目的のフォルダ(サーバーの場合にはディレクトリといいます。意味は同じ)にそのまま移動してくれます。

まとめ
FTPソフトとしては、有名なFFFTP(エフエフエフティーピー)もありましたが、私にはどうもとっつきにくい印象があったので、XSERVERでも推奨されていたこちらのFileZillaを使うことにしました。
どちらのソフトも素晴らしい機能を備えたフリーソフトだと思います。
このソフトを使って出来ることを自分なりにこれから検証していきます。
まずは、自分のwebサイト自体をダウンロードして、ローカル環境でフラグインの追加や更新を行うことをして行きたいと思います。
と、いうのもつい先日、テーマファイルを編集していて、コメント欄の書き方を間違えていて、サイトが真っ白になってしまったからです。
幸い、こちらのFileZillaで直接サーバーのファイルを書き変えて事なきを得ましたが、やはりローカルでテストしてからアップロードするほうが安全で確実であると認識したからです。
まっ、これからも勉強あるのみですね!
UpdraftPlusで複数サイトをGoogleDriveにバックアッブするには

これまで、私はUpdraftPlusでのバックアップ先をEmailにしていたのですが、Emailバックアップでは、失敗した時にメールサーバーの容量を圧迫してしまうことが分かりました。
あまり、重要性に気付かずにいたのですが、お名前.comのドメインパーキングという機能でアフィリエイトを設定してみると、ネームサーバーアドレスが変更されたことを知らず、サイトが表示されなくなってしまいました。
バックアップを探すと2週間前から出来てないことが判明したのです。
何が起こるのか分からない世の中なので、バックアップを自動で作成して、メールで確認する方法に変更しました。
バックアッブの重要性を身にしみて感じたので、複数のサイトをUpdraftPlusでGoogleDriveにバックアップする方法を記事にしました。
クライアントIDを追加作成する方法
UpdraftPlusのプラグインのインストールまでは、済んでいるものとして説明します。

updraftplusの設定画面です。
管理メニュー→プラグイン→updraftplusを選択→設定をクリック。
① Google Driveを選択
② 右クリックして、リンクを新しいタブで開くをクリック

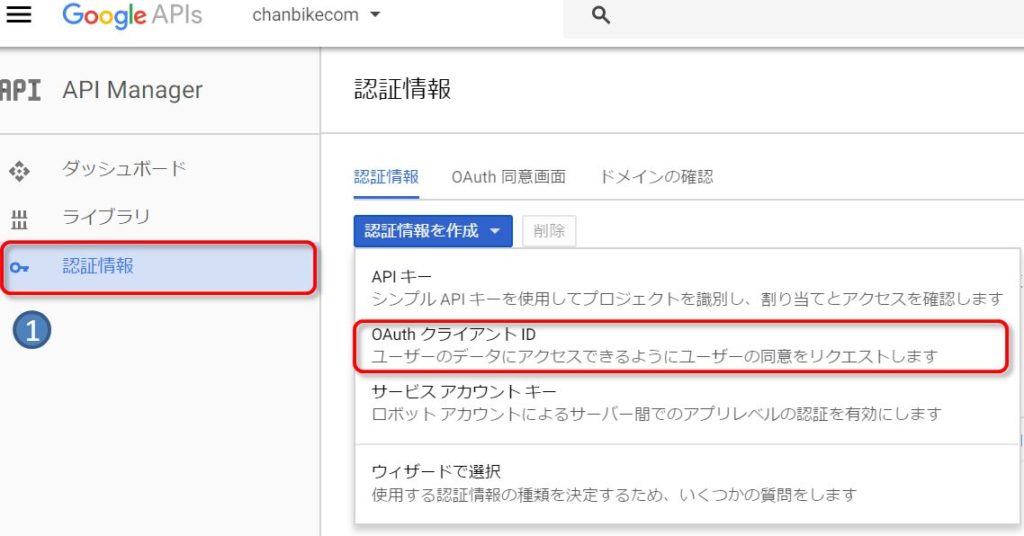
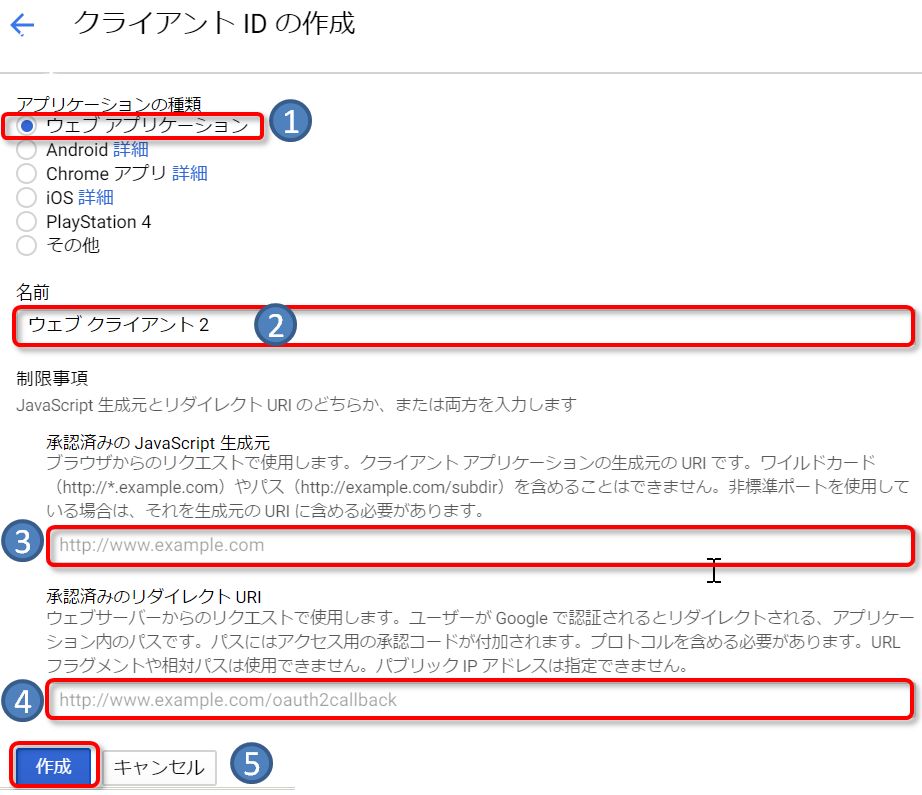
0AuthクライアントIDの作成
認証情報を作成をクリックして、0AuthクライアントIDをクリックします。

0AuthクライアントIDの入力画面
① 名前には、自分のサイトのアドレスをいれて、後で見てわかるようにします。
② 承認済みのJavaScript生成元 にはバックアップするサイトのURLを入力
③ 承認済みのリダイレクトURL にはWordPressのUpdraftPlus管理画面に記載されているリダイレクトURLを入力。

④ WordPressのUpdraftPlus管理画面 の一部 赤枠を上記の④にコピーします。

⑤ すべて入力が済んだら作成をクリックすると、以下の画面が表示されます。
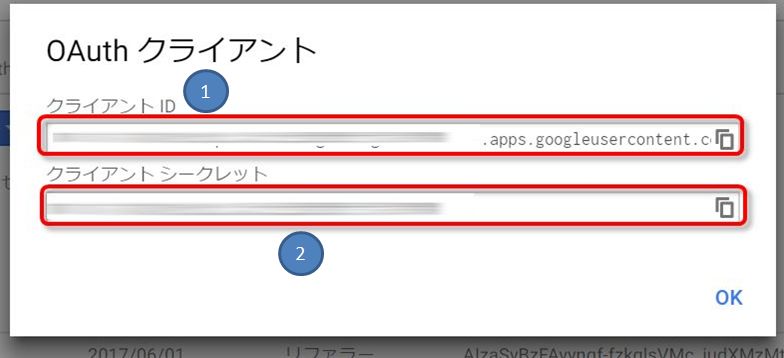
0Authクライアントの値をコピー
① Google DriveクライアントIDをコピー
② Google Driveクライアントシークレットをコピー

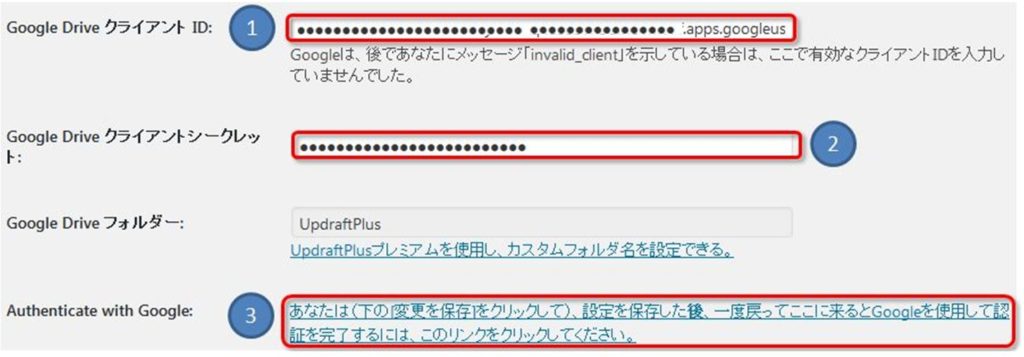
UpdraftPlusの設定画面に移動
① Google DriveクライアントIDを貼り付け
② Google Driveクライアントシークレットを貼り付け
③ Googleアカウントに対して、許可を求めるために変更の保存をクリックしたあとにクリック

![]() 下に変更の保存ボタンがあります。
下に変更の保存ボタンがあります。
Googleアカウントで許可
Googleアカウントのサイトに切り替わるので、右下の許可をクリックします。

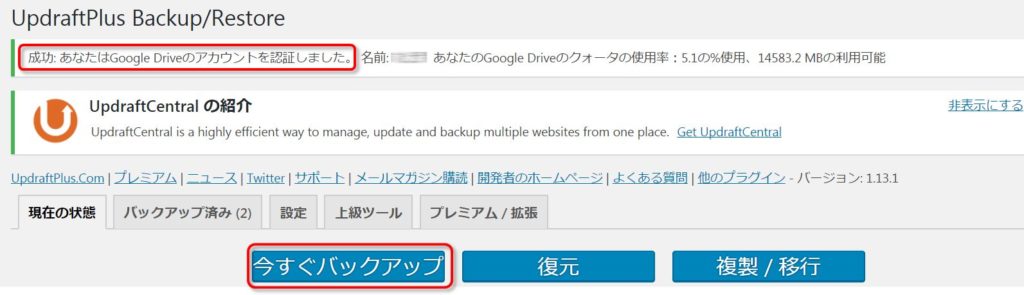
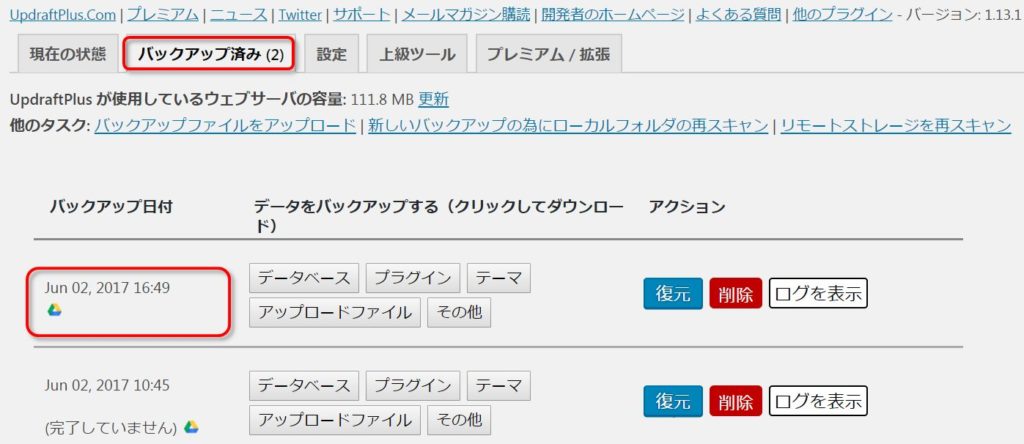
UpdraftPlusバックアップ済みの表示
バックアップに成功すると、グーグルドライブのアイコンのみとなります。
その下は、(完了していません)となっていますね。


成功した場合のメール内容は
設定欄でメールアドレスにチェックを入れていると

以下のようなメールが送られてきます。
当然、確認の為に自分でもグーグルドライブを覗いて見る癖は必要ですね。
バックアップ: https://chan-bike.com
UpdraftPlus WordPress のバックアップが完了しました.
バックアップが含まれる: ファイルとデータベース (フルバックアップ)
最新の状態: バックアップは成功し完了しました。
まとめ
今回は、バックアップが出来ていないことがわかった為に、急遽バックアップドライブをグーグルドライブでする方法を試しました。
バックアップ先の設定としては、Dropboxのほうが簡単だと思います。
複数のドライブに同時にバックアップするにはUpdraftPlusの有料版がいいと思います。
複数のサイトを運営している人ならば、サイトの情報量もですが、何よりも自分の時間をかけて作成したサイトです。それが、一瞬のことで消滅してしまったらどうでしょう。
サーバークラッシュや火事、災害など、考えたらきりがありません。
まさかの時に備えて、日頃からバックアップファイルの確認と分散して保存しておく癖をつけておくのが良いと思います。
復活の意味は

第3戦でようやく、戻ってこれた気がするけどこの復活の意味について自分でも忘れないうちに書いておきたい。
まだまだ、腰は痛いけど^^;
昨年の暑い8月に
とても暑い土曜日に三角公園に集まったのは
do君と、do君の連れてきたチームのエース。
その年の中国ロードを制したE1選手で、今年はプロ選手となったライダー。
ワタシのようなおっさんが、一緒に走らせて貰えるだけでありがたい話だ。
迎え撃つこちらは、stravaでここら一帯のKOMを制する、時速50キロで突っ走る恐るべき脚力を持つ男、パンさん。
とてつもなく速い男達と走るおっさんは、あろうことか夏風邪が治らず。
ほんの少しの体調不良がこの後の運命を変える。
少しきつい
いつも通り北向きTT平坦区間をワタシが引き始める。
集めた人の責任みたいなものか。
やはり、ベストとはいいがたい体調であることは間違いなかった。
その後も40キロくらいの、いいペースでアタック的なドンばち走りもなく淡々と先頭交代をこなしていく。
ただ、エースの足を後ろから見ていると、40キロで走っているとは思えないほどの軽いギアと物凄く余裕のある走りは見ているだけでわかった。
エースは強かった
それが現実となったのは、エースが引き始めてからだ。
ふたコブらくだ坂で、一つ目を軽く46キロくらいで越えられて、ほんの少し踏まれただけで、足の差と体調の悪さがモロにでてしまった。
二つ目のコブで、ほんのわずか遅れそうになったが、ここを全開で坂を越えるとその後がきついので、下りで踏みこんで追いつくことに。
こんな所で遅れる訳にはいかないのだ。
ダンプカーとの正面衝突か

離合箇所で、対向車にダンプカーが止まっているのが見えた。
三人との差は、5メートル。
下りを全開で踏めば追いつく距離だ。
三人がダンプカー横を追加して、わずかの瞬間。
ダンプカーが道をふさぎながら動き出した。
本能の行動
あっ、と思う刹那もなく左にハンドルを切るしかない。
かわせる隙間は、1mもなかった。
そのまま路面でない所を走りながら、どうなったのかもわからず、宙を舞ったような気がして、強烈に腰からアスファルトにたたきつけられた。
何故か、自転車と身体は離れていて自転車はダンプカーの後ろにいた軽トラックの扉にぶつかったようだ。
猛烈に臀部を打ったようで、激しい痛みに立ち上がることも、息もしばらく出来なかった。
無理矢理立たされた
軽トラと更に後ろにいたトラックの運転手が両脇を抱えて、無理やり起こしてくれて道路わきに自転車と共によけてくれた。
その時点で、無理矢理にでも立つことが出来たので、単なる打撲と思っていた。
三人は、すでにマッハのスピードで通り過ぎており、私がこけた事も知らない。
呼び戻す事も出来ないので、しばらく休憩してから帰ろうと携帯で先に行って下さいメールを打っておいた。
女神の登場

5分ほど、どうしたもんかなあ~と、座っていると、なんと運の良いことか。
知り合いの美人女子トライアスリートが通りかかってくれて、
どうしたんですか? 何かあったんですか?
いや~、ダンプよけたら、ちょっとこけて
わかりました。ちょっとジュース買ってきますね!
と、言ってジュースを買って来てくれたので、飲んでから
引いて帰ってくれる??
分かりました。
と、いうことで、またがりさえすれば自転車で帰れるだろうという安易な考えで走りだした。
が、またがる痛みと、とにかく最初の一踏みの痛みといったら、すさマジかった。
左はペダルをはめることさえできない。
しばらくは10キロくらいで走って貰っていたのですが、徐々に慣れてなんと馬坂も痛みと戦いながらクリアー。今考えると信じられん。
すぐ復帰出来るかな
最後の平地は、35キロくらいで引いてくれても着いておれたので、先頭交代しようかと思ったくらい。
信号待ちしていると、何故か車のホイールが飛んで来てワタシの後輪にヒット。
ホイールのスポークが2本折れるという。はあ~
足に当らなくて良かったけど。
とりあえず、自転車屋に自転車を預けました。
カミサンの医院に行くと、今レントゲンが壊れているので、市民病院に紹介状を書くから行ってみてと言われて、休日診療を受けることに。
その時点でも、猛烈な痛みと戦いながらも、車も運転出来て、ヨチヨチと歩けていたので打撲だろうと思ってました。レントゲンの結果とMRIを見るまでは。
以外な一言
レントゲン写真を見せてくれて、医者が
これは今日は帰れないですねえ~
はあ~、なんでですか?
この写真を見て下さい。強烈なトンカチみたいなもので撃ち抜かれたように骨盤に穴があいてます。私もこんなの見た事ないです。
ええーっ
しかも、肺に穴があいてますねえ~
はあー、肺に穴が、ええーっ
腰椎も折れてますし、アバラも2本折れてますねえ~。脊椎だったら寝たきりですよ。
えー、でもここまで自転車で帰って来たんですけど
はあー、ようもまあ、走れましたねえ~
まあ、見事に打ち抜き^^;

久々の入院生活
かくして、一日がかりの点滴の始まりと共に数年ぶりの入院生活の始まりでした。
一日目こそ、点滴の嵐だったのですが、次の日からは何の治療もなく肺の穴が閉じるのを待つだけ。

骨折はとにかく、日にち薬しかない。痛みは痛み止めしかない。
治療のない患者など、病院にとってはなんの意味もないため、1週間で放り出される。
しかも、循環器内科は通院が一日だけあるけれども、整形外科は通院もいらないと・・?
普通は、リハビリをして骨がついたか、どうかを確認すると思うのですが、負荷はいくらかけても良いと。本当か??
と、いうことでリハビリは自分で行うことに。
リハビリローラー
ちょうど、オリンピックがあった為、これを見ながら2時間のローラーが日課に。
35度の中、4方向から扇風機を当てて、ハツカネズミ運動。
しかし、負荷のないローラーでただ単に、足を回すだけが何の役にも立たないことは、その後の実走によって思い知らされた。
まずは、電チャリで50キロ走ってみたが、腰が猛烈に痛くなった。
次に自転車でロードに出ると、40キロ走るのが精一杯の体力。
まあ、きついこときついこと。
無茶なリハビリをさせる家族

退院して1週間、家でローラーを毎日漕いでいる自分を見て、カミサンが三段峡でも行こうと言い出した。
運転者は、何故か自分。ペットボトルを腰に当てて運転。
着くと、自分のリュックサックの中には2リットルのペットボトルが2本。計4k(・。・)
三段の滝までは、約5キロ。
初めは、普通そうに歩けていた自分も帰りの山越えが始まると腰痛のピークに達して、ついに遅れだす。
流石に、というかようやくリュックサックから解放された。
しかし、よくもまあ6時間くらいだろうか。歩けたもんだ。暑いし。
残雪が

ある程度、症状が落ち着いてきたかなと思っていた年が明けた冬の日。
大雪から3日目。
踏み切を越えて、左にカーブしてふっと見た瞬間、下り坂にはまだ真っ白な雪が。
あっ、言う間にケツから転倒。
大したスピードも出てないので、たいしたことないだろうと思ってました。
一週間後
何故か、一週間もたってから、腰痛で歩く事も困難に。
ここで、始めてリハビリ用のサポーターをすることに。
こんなに、きつい腰痛の痛みは骨折以来で、ここからの復帰のほうがキツカッタ。
寒さも関係あるのか、高校生とぶつかった時の肘も痛くてベンチプレスも出来ない状態。
ギリギリの状態で、迎えた復帰第一戦のきららは、なんとか走れる程度で終わった。
春の訪れと、ともに
そして、春の訪れとと共に、肘の痛みもとれてきて、なんとか土曜日、日曜日も連続して走れるようになってきた。
そして、腰痛も普通のおっさん並の腰痛にはなってきました。
そんなこんなで、なんとか走れるレベルには復活出来たかなと。
今回のケガは、歴代ベスト3にランクされるほどの重症でしたが、走れる喜びに感謝しつつ、これからも走り続けたいと思います。
そう、ロードバイクはやめられない!