無料の高機能エディター「Adobe Brackets」

私の場合、間違いばかりだったHTML、CSSやソースの書き方など、ほんの少しのミスに気付かずに、もの凄く時間を浪費することが多々ありました。
そこで、WordPressのテーマでsimplicityの作者である、わいひらさんに教えて頂いたのが、このAdobeからリリースされているオープンソースのエディター、Adobe Bracketsです。
こちらのインストール方法などを紹介したいと思います。
Bracketsの簡単な説明
Bracketsは、アドビ システムズが公開している、オープンソースコードエディターです。
なんと全て、htmlで作成されていて、Windows、Macなどで利用できます。
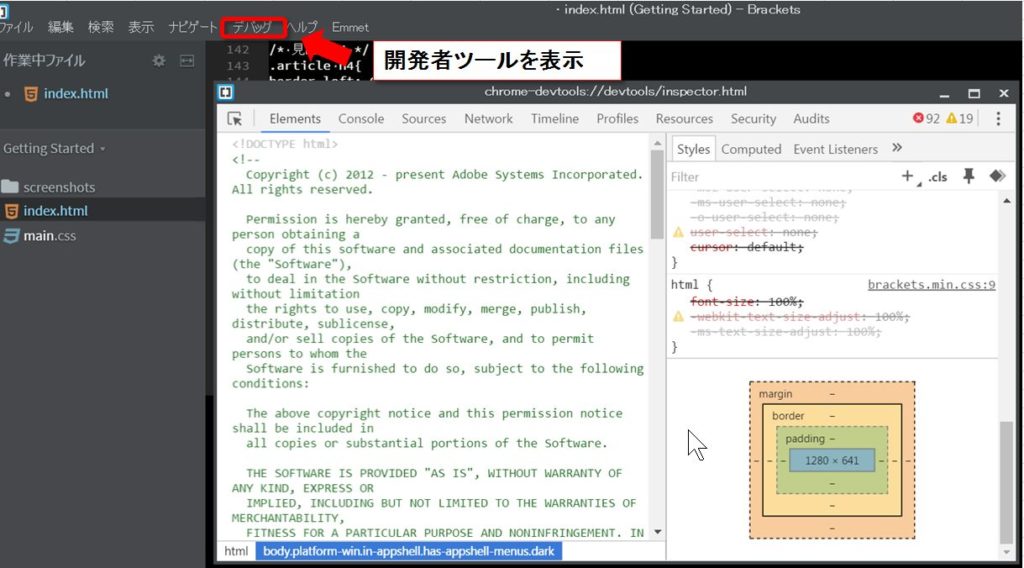
その確認方法なのですが
デバッグ→開発者ツールを表示をクリックすると、なにやら見慣れた画面が出てきて、本当にhtmlで作成されているというのが、わかります。
ですから、デザインのカスタマイズなども出来てしまうのです。
シンタックスハイライト機能もついているテキストエディターです。
カスタマイズ機能も凄くて、様々な拡張機能が数多く開発されています。
プログラマーやAdobeの製品ですから、デザイナー関係の方も使われている高機能なエディタです。
しかも全てが無料で、インストールした時から日本語対応になっています。
Bracketsのインストール方法
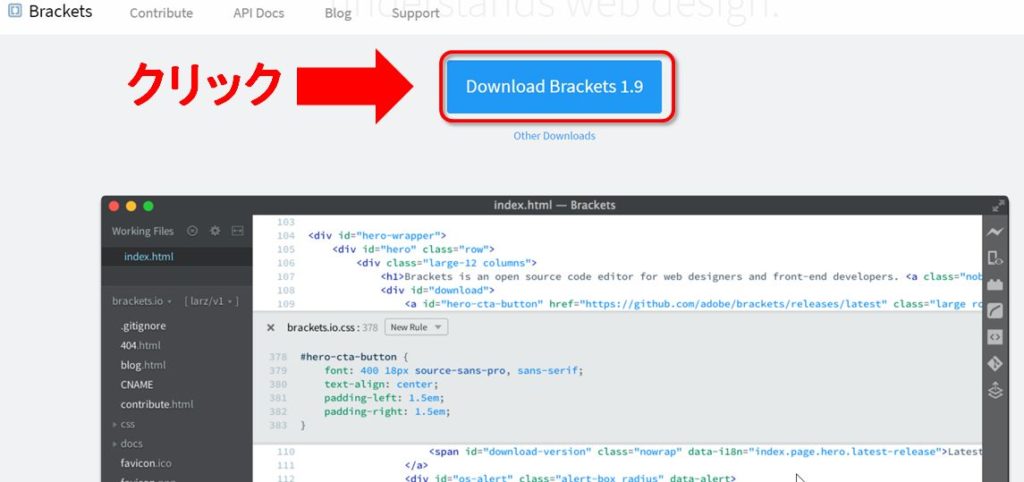
インストールですが、Bracketsのサイトからファイルをダウンロードします。
ダウンロードしたファイルをクリックします。
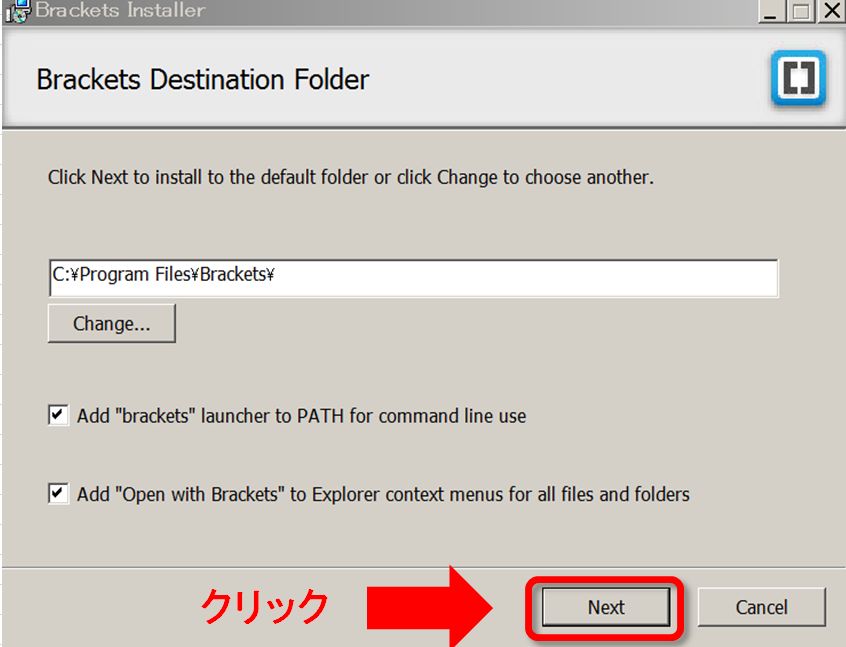
Nextをクリックして、出来たメニューにあるBracketsのアイコンをクリックすると
Bracketsのアイコンは、こんなのです。
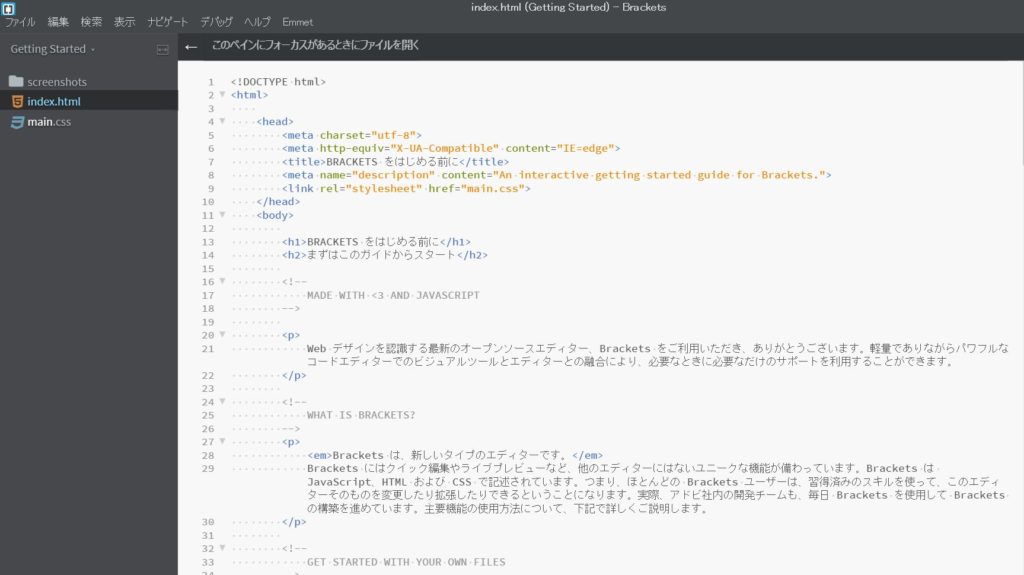
起動させると、最初はindex.htmlが立ちあがっていて、Bracketsの説明が書いてあります。
この説明文も、のちほど紹介するライブプレビュー機能を使うと、普通の文章として読むことが簡単に出来てしまいます。
他のアドビ製品と同じように、最初から日本語対応となっているのは、とてもありがたいですね。日本語対応パッチとかあてないとけいないソフトがまだまだ多い中、嬉しい配慮です。
テーマの選択について
Bracketsのテーマは、Brackets Themesから、テーマのスクリーンショットを見ながら、自分の良いと思ったものを見つけてみましょう。
色々なテーマが、視覚的に見えるので選択しやすいです。
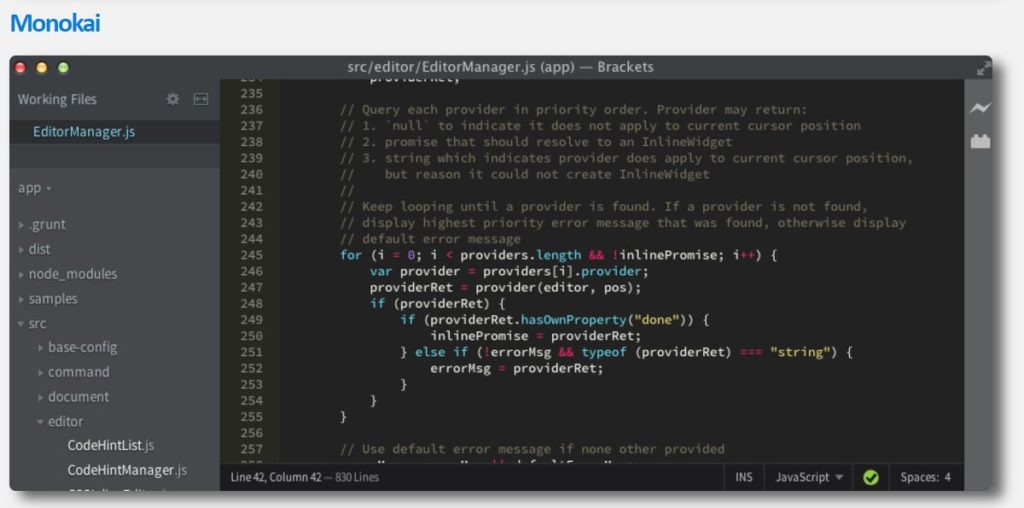
私の場合には、デォフルトの表示だと、背景が白っぽくて目に優しくないので、黒い背景のMonokai durk stormを選択しました。
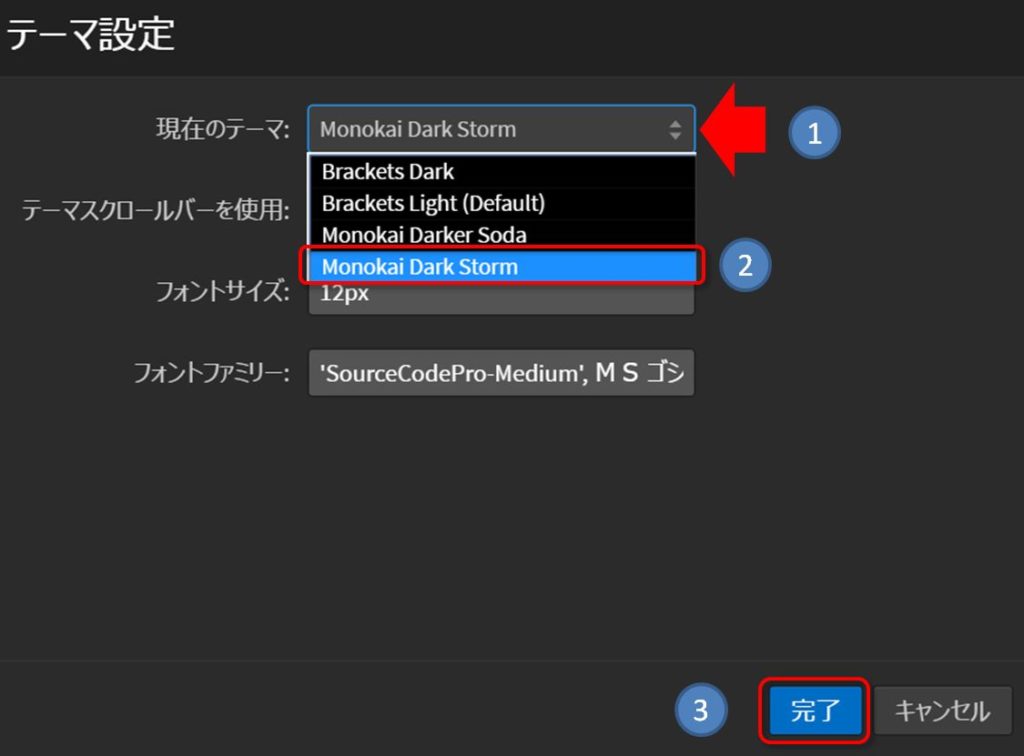
テーマの変更方法
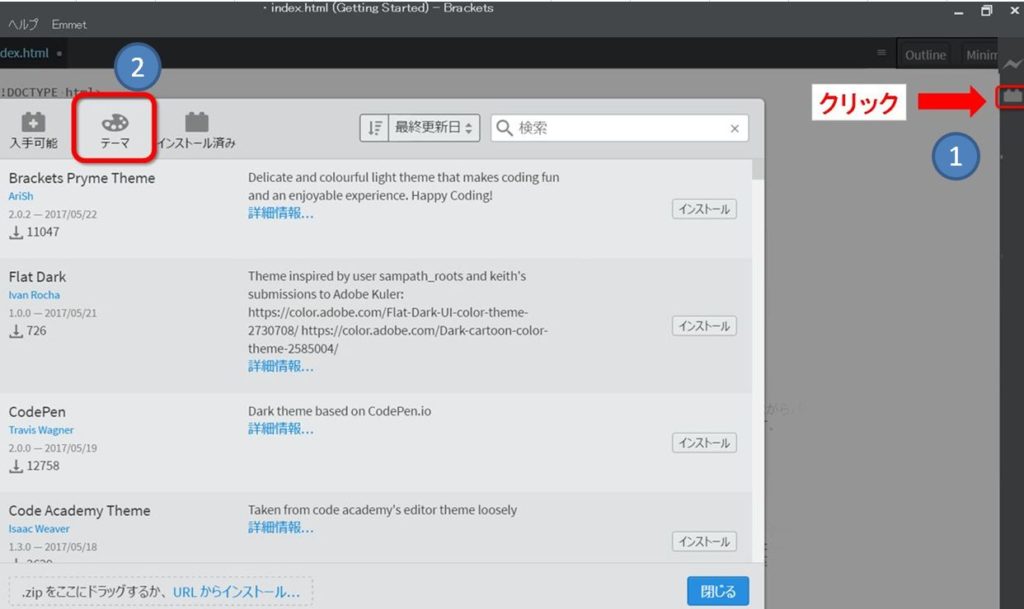
テーマの変更ですが、
②テーマをクリックします。
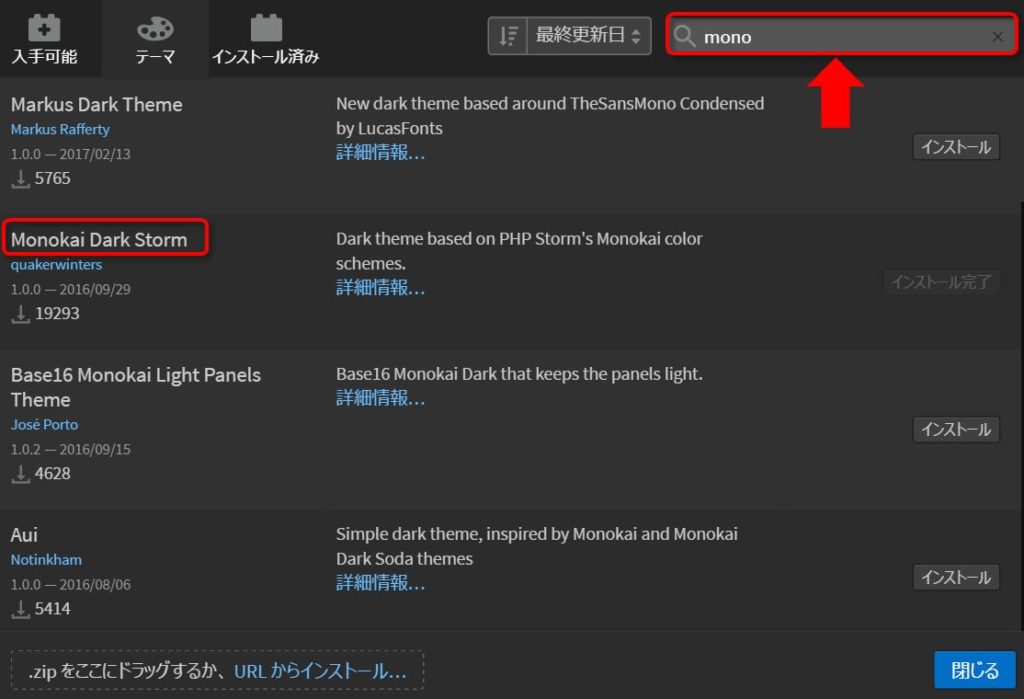
テーマ選択で、選んでいたMonokai durk stormを検索の所に入力するのですが、monoまで入力した時点で、出てきましたので選択して、インストールのボタンをクリックします。
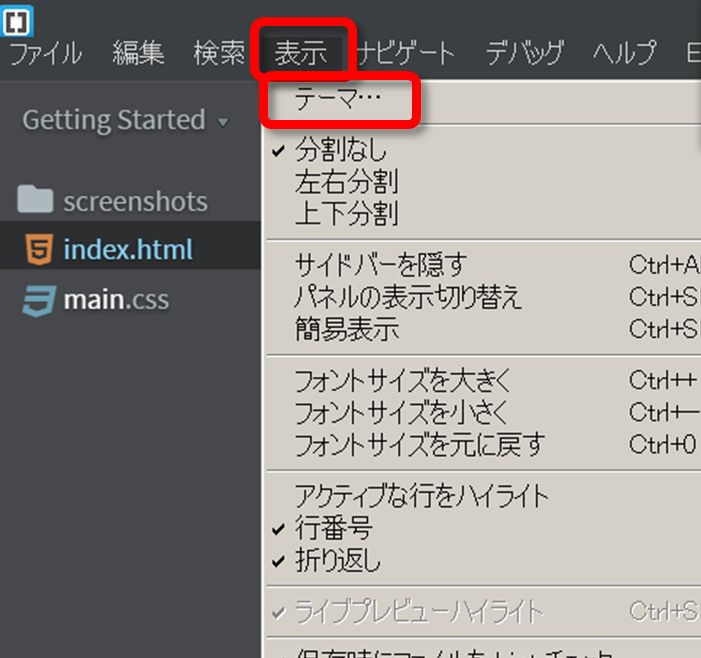
インストールが終了したら、表示の中から、テーマをクリックします。
③ 完了クリックします。
すぐに、画面が変更されます。
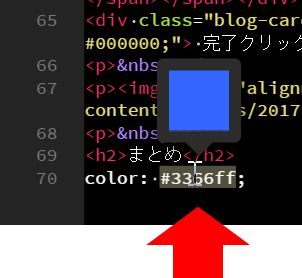
色を自由に選択出来る
CSSなどの、この色はなんなんだろうと、いう時にカラーコードの部分を左クリックすると色が表示されます。これは便利ですね!
そして、今度は右クリックするとクイック編集というのが出てきます。
そうすると、カラーツールが表示されて自由に色の選択が出来るのです。
今まで、他のサイトを見て色番号とか見てカラーコードをコビーしたりして決めたりしてましたけど、その必要がなくなりました。
ブラウザで確認 ライブプレビュー機能
コードを書いていて、ブラウザですぐに確認することも出来る機能がついてます。
右側の「ライププレビュー」 ボタンをクリックすると、Chromeが別画面で立ちあがってすぐに確認できます。
いちいち、保存してから他のブラウザで確認とかしなくても良いのです。
色とかも、確認出来るので便利です。
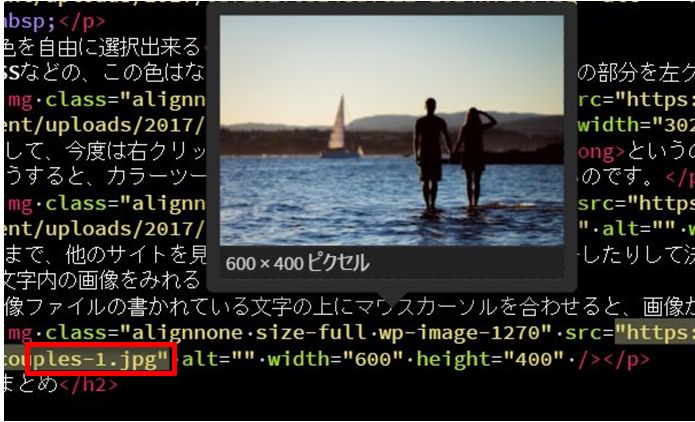
文字内の画像をみれる ホバービュー
画像ファイルの書かれている文字の上にマウスカーソルを合わせると、画像が見れます。
これは、なんの画像なんだろう、とかいう時に編集を切り替えなくて良いので便利ですね。
記事が長くなると、どこら辺を編集してるのか、わからなくなるのですが、ライブプレビュー画面を表示させておいてから確認すると、編集する位置がわかりやすくなりました。
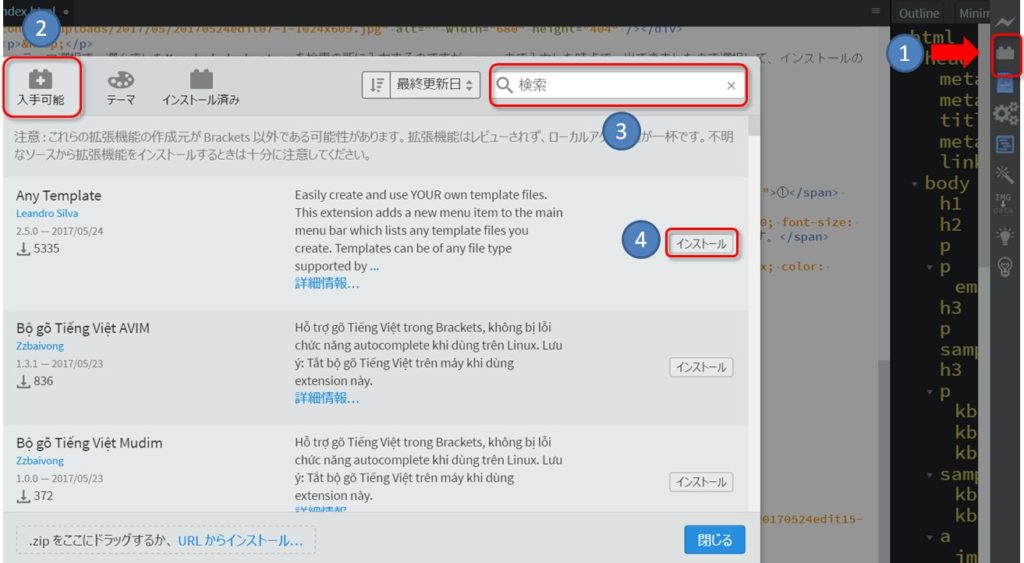
拡張機能のインストール方法は
① 右側の「拡張機能マネージャー」 をクリックします。
拡張機能については600以上もあり、いくらでも機能の拡充が出来ます。
これについては、わいひらさんの以下の記事を参考にして下さい。
私も、推奨の拡張機能を全て入れております。
シンタックスエディタならでは
今回、実際にこの記事で、拡張機能マネージャーのインストール部分の表示が、何度WordPressのプレビュー画面で見ても、パラバラになっていて何が悪いのか分かりませんでした。
WordPressのテキストエディタでは、色が一色なので見分けがつきにくいです。
そこで、テキストをBracketsに貼り付けて、見てみました。すると、
<div class=”blog-card-hatebu”>と、いう文字が到る所にありました^^;
思い当たるフシは、Brackets Themesのブログカードが上手く表示されなかったので、何度もurlを貼り付けた記憶があります。その記述が邪魔をしていたのです。
今回、Bracketsで見ると、色がついているので一目瞭然でした。インストールして直ぐに活用出来たのは大変助かりました。
間違いを指摘してくれる
実際に使用してみて、わかった点は、間違った記述をしているとピンク色になって指摘してくれることです。
正しいコードは、エディタが教えてくれるのですから、これは、便利ですね!
まとめ
Bracketsはシンタックス機能があって、コードのヒント機能などもあり入力の手間を随分と軽減してくれるようになっています。
プロの方やデザイナーの方も使用されており、私のように、確認してみたいとか、間違えを探したいとか、HTMLやCSSをちょっとだけ変更してみたいなあ、というレベルの人でも簡単に利用出来る、とても良いエディタだと思います。
実は、もっと様々な機能がついているのですが、私としては自分で実際に使ってみてから、良い点があったら、随時追加していこうと思います。
追記
はてなブログのHTML編集の画面も、わかりにくくて場所を探すのが大変です。
これも、Bracketsに貼り付けて修正して、またコピぺとかしてますけど、本当はFTPソフトを使って、サーバーにアップロードするのが良いのだと思います。
それについては、また勉強してやりたいですが、じじいには難しすぎる(;_;)/~~~
はてなブログテーマ Innocentのカスタマイズ

すこし、ググッテみると今現在使用している、テーマ
Brooklynは、なんと一番人気で沢山の人が使っているらしい。
ただ、自分の場合スマホでの表示がどうも、違って見えるので変えようかと。
作者の人にメールしても返事もないので。
また、テーマを変える時に、何処を消せば良いか、わかるようにメモ記事作成しておきます。
新しいテーマは、Innocent
管理画面→デザイン→「テーマストアでテーマを探す」→「Innocent」を選択プレビューしてインストール
前のテーマのBrooklynのグローバルメニュへー用のcssを削除
デザイン→カスタマイズ→ヘッドの中のcssを削除
ナビゲーションバーの設置から
作者の半月さんの、この記事でナビゲーションバーを設置しようとしたのですが
pc版は、またcssを書き変えないといけないようでした。
まずは、以下をフッターにコピーしました。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>
(function($) {
$(".menu-toggle").on("click", function() {
$(".main-navigation").toggleClass("toggled");
});
})(jQuery);
</script>
以下をヘッダーにコヒー
こちらは、半月さんの所にあったサンプルhtmlです。
<nav class="main-navigation">
<div class="menu-toggle">メニュー</div>
<div class="main-navigation-inner">
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">プロフィール</a></li>
<li><a href="#">アーカイブ</a></li>
<li>
<a href="#" class="has-child">カテゴリー</a>
<ul>
<li><a href="#">子カテゴリ1</a></li>
<li><a href="#">子カテゴリ2</a></li>
</ul>
</li>
<li><a href="#">リンク</a></li>
</ul>
</div>
</nav>
<nav class="main-navigation">
<div class="menu-toggle">メニュー</div>
<div class="main-navigation-inner">
<ul>
<li><a href="#">ブログ</a></li>
<li><a href="#">楽天モバイル乗換編</a></li>
<li><a href="#">WordPress</a></li>
<li><a href="#">アフィリエイト</a></li>
<li><a href="#">ポイントサイト</a></li>
<li><a href="#">サーバー設定編</a></li>
</ul>
</li>
</ul>
</div>
</nav>
でも、何をしたのか、間違っているようで間隔がおかしいです。
そのうちに、直します。時間かかりすぎ。
スマホ版のカテゴリーは
こちらの記事はスマホ版の設定が簡単に出来る優れものです。
グローバルメニューのカスタマイズは、いちいちhtmlを入力して作成するのが面倒だったので、以下の記事内のcssをデザインのヘッダーにコピぺしたら、勝手に出来てました。
ただ、pc版は、やはり自分用に書き換えてコピーしないといけないようで、作者さんのページのcssを書き変えました。
とてつもなく便利で簡単で手間いらずで、とてもよかったです。
shunさん、ありがとうございました。
設定→詳細設定→検索エンジン最適化→headに要素を追加
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
引用させて貰ってます。
デザイン→スマートフォン→ヘッダ→タイトル下
引用
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function() {
console.log($);
var categories;
$.get("/categories").done(
function(data) {
categories = $(data).find(".entry-content ul li a");
console.log(categories);
categories.each(function() {
var categoryUrl = $(this).attr("href");
var categoryText = $(this).text();
$("<option></option>", {
"value": categoryUrl,
"text": categoryText
}).appendTo(".categories-menu select");
});
}
);
$(".categories-menu select").change(function() {
window.location = $(this).find("option:selected").val();
});
});
</script>
<!-- カテゴリ一覧用のHTML -->
<div class="categories-menu">
<select>
<option value="hide">--Category--</option>
</select>
<i class="fa fa-angle-down" aria-hidden="true"></i>
</div>
<!-- カテゴリ一覧のデザイン -->
<style type="text/css">
.categories-menu {
position:relative;
margin:3px;
overflow: hidden;
border:1px solid #333;
}
.categories-menu select{
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
background:none;
border-radius:0;
display:block;
width:150%;
padding: 0.5em 1em;
margin:0;
border:0;
outline:none;
font-size:16px;
line-height:1.5;
}
.categories-menu .fa-angle-down {
position:absolute;
top:0;
right:0;
display:block;
padding:0.5em 1em;
font-size:20px;
font-weight:bold;
pointer-events: none;
border-left: 1px solid #333;
}
</style>引用終わり
こちらも引用させて貰ってます。"で囲むと、つぶれて表示されてしまうので、引用の文字で囲みました^^;
トップページに記事一覧の表示
たまに毒を吐く さんのこの記事を参考にしてやりました。
管理画面→設定→詳細設定 の中の「headに要素を追加」
赤い文字の3箇所を自分のブログのurlに書き換えます。
間違えると、私みたいに、たまにどくをはくさんのページに飛んでしまいます(笑)
<script type="text/javascript"> if( location.href == 'http://dokuwohaku.hateblo.jp/'){ location.href='http://dokuwohaku.hateblo.jp/archive'; } </script> <noscript> <p><a href="http://dokuwohaku.hateblo.jp/archive">広汎性発達障害の女が毒を吐くブログ</a></p> </noscript>
記事一覧から邪魔なものを非表示にして調整
これいいですね。随分と一記事毎の縦の幅が短くなって記事一覧がずらっと縦並びになります。
デザイン→カスタマイズ→デザインCSS
/*アーカイブ*/
.archive-entries .categories a {
display:none;
}
.archive-entries .hatena-star-star-container{
display:none;
}
.page-archive .archive-entry-body {
margin-top: 0px;
}
.page-archive .entry-thumb {
margin: 0px 26px 0px 0;
}.entry, .page-archive .archive-entry {
margin-bottom: 20px;
padding-bottom: 20px;
}
パンくずリストの設置
パンくずが、何なのかまだ勉強してないので、良くわからないのですが何やら、グーグルから検索された時に、良いみたいです。

私の場合には、カテゴリーの下に孫カテゴリーって、いうんですか、まあ、それよりしたには、何もカテゴリーがないので、アフィリエイトしか表示されていない。
あっ、やばい アフィエイトになっている。
直しましたけど、検索しても治ってない。まっ、いいか ( ´艸`)ムププ
パンくずリストの一個目までが、グーグルに認識されるようで、1週間熟成させるとグーグルからカテゴリーを認識して貰えるようになるようです。
池田仮名さん、ありがとうございます。
デザイン画面のフッタに以下のスクリプトを配置します。
引用させて貰ってます。
管理画面→デザイン→カスタマイズ→記事下に以下を貼り付けました。
コードを引用させて貰ってます。
上記の訂正を作者の方が言われてました。
カテゴリーとカテゴリーの間に挿入される
>が全て最後のカテゴリーの後ろに表示されるという問題を修正するには、以下のコードをデザインCSS欄に追記して下さい。
デザインcssに追加して下さい、とのことでコピーしておきました。
.categories a{
display: inline-block;
float: none;
margin-right: 0;
}
さらに、色々とボタンやら設置出来るようなのですが、頭がウニになりそうなのとやったことを全部忘れそうなので、メモにしてます。
さらなる、カスタマイズをしようとしたのですけれども、時間かかりすぎ。
まあ、少しずつですね!
けど、カスタマイズは面白いけれども、一旦変になると何処をいじっていいのかわからなくなるのが、シロウトのおつさんの悲しいサガであります。
はてなブログ カエレバの登録と商品紹介の方法
-

-
商品を紹介する場合、楽天とアマゾンの両方で一度に紹介出来たら便利だと思いませんか?
楽天ポイントを貯めている人は楽天で買い物がしたいですし、Amazon会員の人はAmazonで買い物がしたいですよね。
そこで、利用者のニーズを考えてカエレバに登録をしてみました。そのブログパーツのカスタマイズについての紹介をしたいと思います。
-
カエレバでアマゾンと楽天の連携リンクを作成する
これについては、カエレバ のサイトにある、開発者:かん吉さんのコメントで良くわかります。
「カエレバ」ブログパーツは、ブログ上で、特に量販品を紹介するためのブログパーツです。アマゾン、楽天市場、Yahoo!ショッピングなどの複数のネットショッピングモールへのリンクを表示することで、アフィリエイト報酬のとりこぼしを減らせます
楽天ポイントを貯めている人はAmazonでは買いません。彼らは、あなたが紹介した商品を買おうと思っても、楽天へのリンクがなければ、楽天市場へ移動して探します。報酬率を意識して楽天を紹介しないことは、読み手のニーズ無視した、無意味な機会損失です!
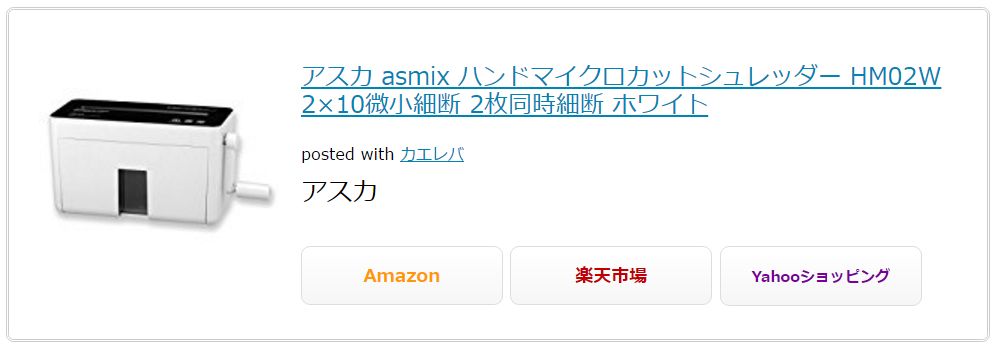
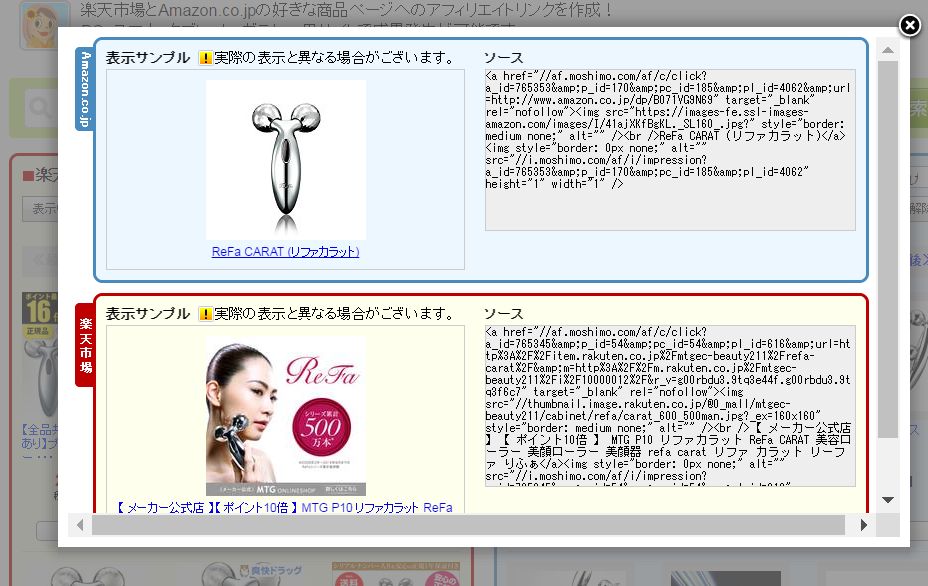
商品リンクの見本
私が目指す商品リンクは、以下のような感じで代表的なAmazon・楽天市場・Yahooショッピングが網羅されているものです。わかりやすくて、スマートでカッコいいですね!

カエレバでは、もしもアフィリエイトに登録していれば、もしもアフィリエイト経由で楽天とアマゾンの商品を紹介することが簡単に出来ます。
カエレバ ユーザーデーター入力の方法
カエレバを使用するには、サイトに行ってユーザーデーター入力の作業が必要です。
カエレバでのユーザーデーター入力の登録方法ですが、結構手こずりました。
カエレバで、楽天とAmazonとYahooの商品をもしもアフィリエイト経由で紹介する場合にはそれぞれのもしもIDが必要となります。
私の場合には、もしもアフィリエイトで提携済みだった楽天のもしもIDは、すぐにわかりましたので、そちらを先に入力しました。
その間にもしもアフィリエイトからAmazonとの提携申請をしていました。
その後、Yahooショップピングのリンクも作成したかったので、バリューコマーズアフィリエイトにも登録しました。
それらを順番に紹介していきます。
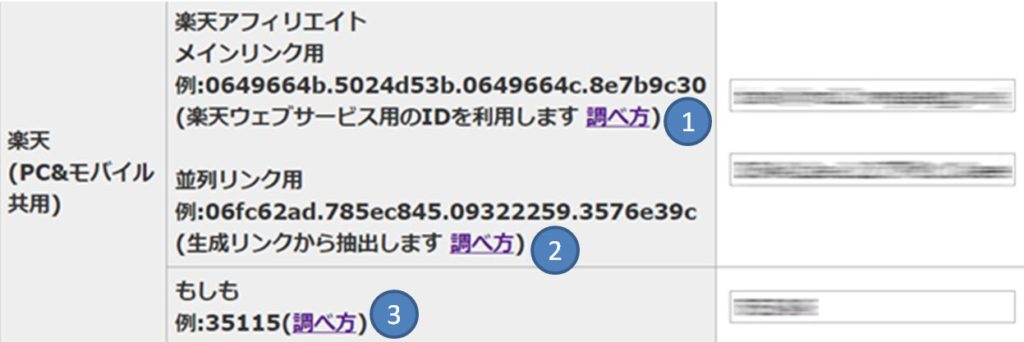
楽天のもしもIDの取得
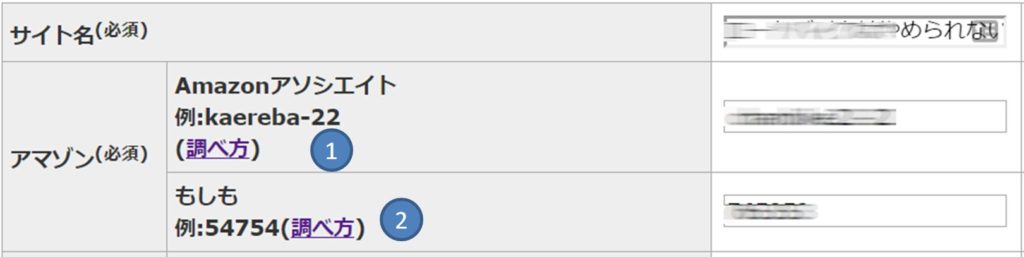
カエレバのユーザーデーター入力の、楽天の画面を切り取ってます。

①の楽天サービスのIDはご自身が楽天を利用する際のIDです。
楽天サービスを利用していない方は、楽天会員に登録して下さい。
②の並立リンク用というのがわかりにくかったので説明します。
③のもしももわかりにくかったので説明します。
②並立リンク用の探し方
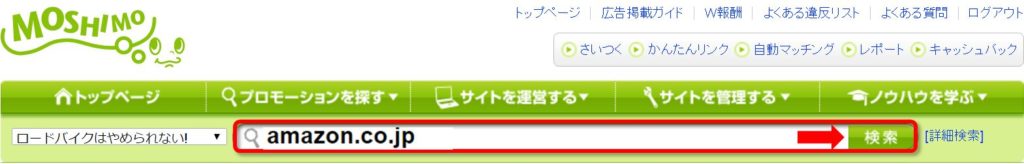
まずは、楽天アフィリエイトの会員になります。
① 楽天アフィリエイトトップページの右上部にある「ページのURLを入力」の欄に以下のアドレスをコピーして貼り付けます。
「http://search.rakuten.co.jp/search/mall/%E3%82%AC%E3%83%B3%E3%83%80%E3%83%A0/-/」

② 貼り付けたら、右側の「リンク作成」をクリックします。
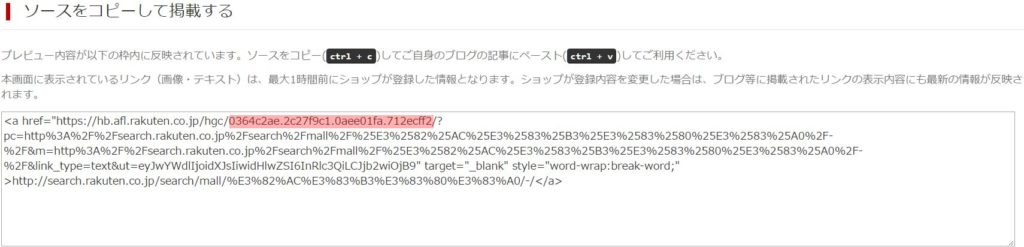
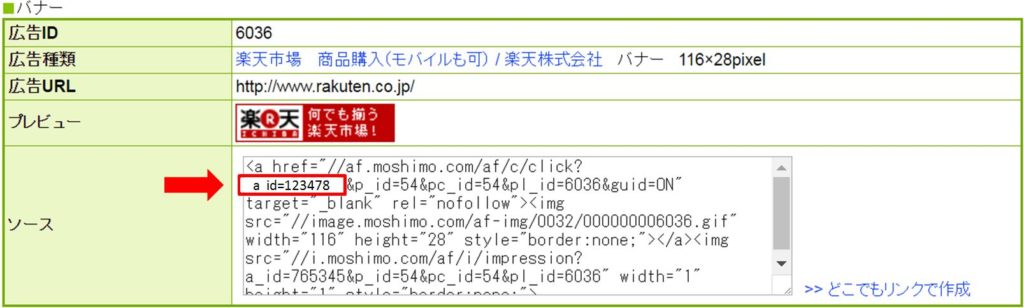
「リンク作成」をクリックすると、次の画面の下側にソースをコピーして掲載するのソースが表示されていると思います。
その中の「http://hb.afl.rakuten.co.jp/hgc/ ~ /?pc=」の「~」部分をコピーして、ユーザーデーター入力の欄に貼り付けてください。
字が小さくて見えずらい場合には、画面表示を大きくして見ましょう。
拡大してみますね! 1行目の部分にあります。
<a href=”https://hb.afl.rakuten.co.jp/hgc/****c*ae.*c*****.*aee**fa.***ecff*/?
上は、数字の部分を*印にしてます。アンダーラインの部分の文字をコピーして、ユーザーデータ入力に貼り付けて下さい。③もしものa_idの探し方
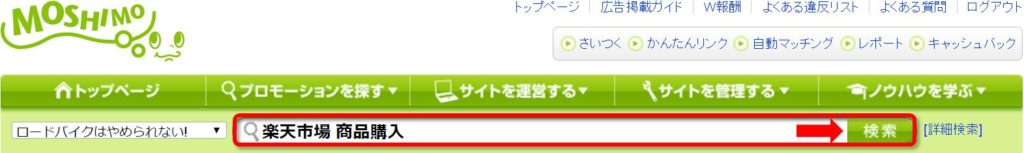
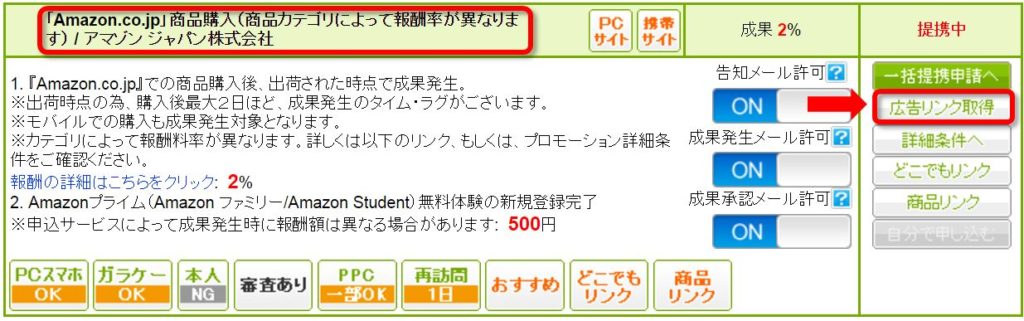
もしもアフィエイトにログインして、「楽天市場 商品購入」と入力して検索をクリックして下さい。

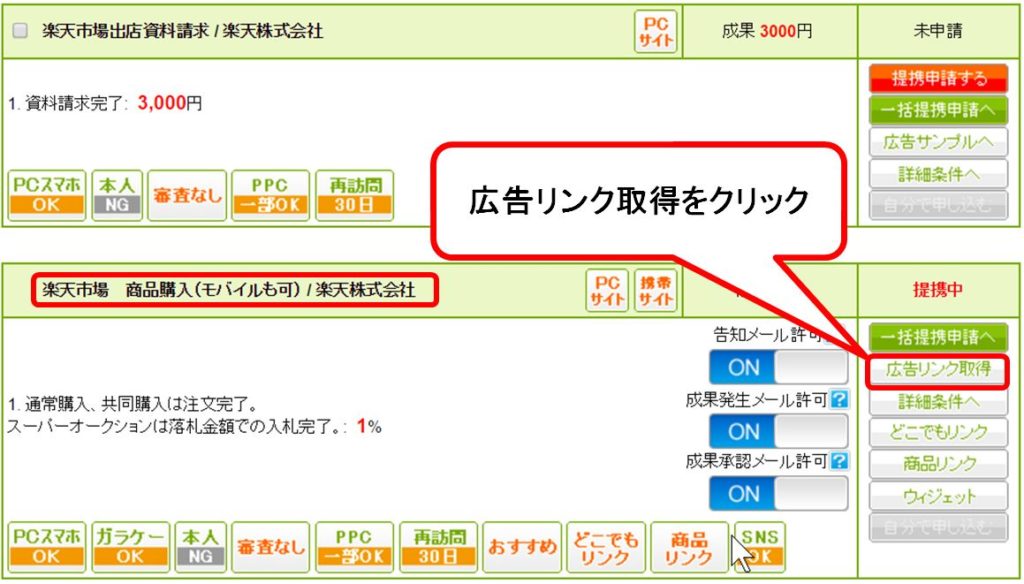
2件表示されました。
下の「楽天市場 商品購入」の「広告リンク取得」をクリックします

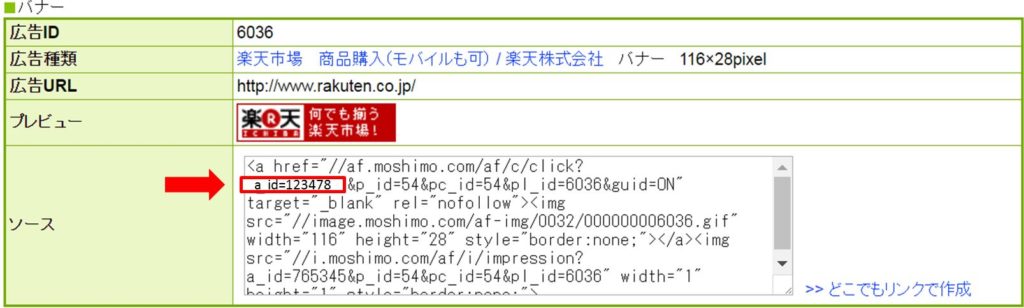
ここからです、この広告リンク内のa_id=******の 6桁の数字を探しましょう。
この6桁の数字をコピーして、そのままカエレバのユーザーフォームに貼り付けましょう。

AmazonのもしもIDの取得
カエレバのユーザーデーター入力の、Amazonの画面を切り取ってます。

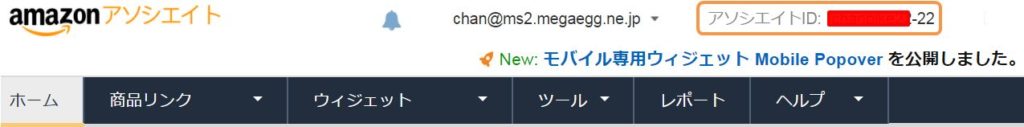
① アマゾンアソシエイトにログインした場合右上にあります。
アソシエイトID:******-22 となっています。(***は貴方が決めたidとなります)

② もしもアフィエイトにログインして、「amazon.co.jp」と入力して検索をクリックして下さい。

1件表示されました。
下の「Amazon.co.jp」商品購入」の「広告リンク取得」をクリックします

ここからです、この広告リンク内のa_id=******の 6桁の数字を探しましょう。
この6桁の数字をコピーして、そのままカエレバのユーザーデーターに貼り付けましょう。

Yahoo!ショッピングのもしもIDの取得
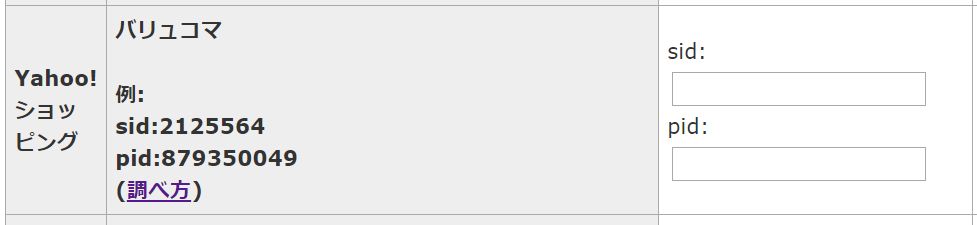
カエレバのユーザーデーター入力の、Yahoo!ショッピングの画面を切り取ってます。

カエレバにも、調べ方は載っていたのですが、画面が変わっており解りにくかったので私がやった調べ方の詳細を書きます。
バリューコマース アフィリエイトのサイトに行って会員登録して下さい。
会員登録出来たら、バリューコマースアフィリエイトにログインしてください。
下のような画面になります。

右下のほうにある「Yahoo! ショッピング」のバーナーをクリックしてください。
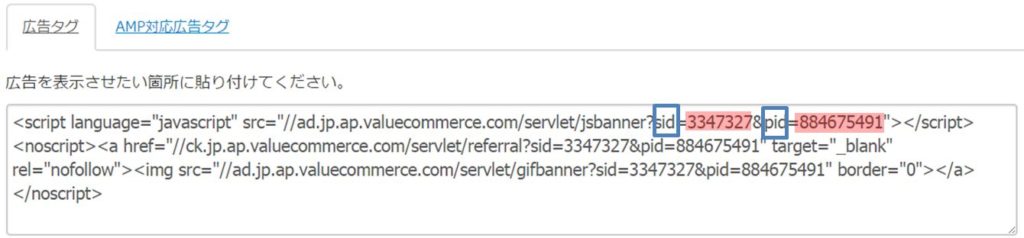
「広告作成」をクリックします。

「広告作成」をクリックします。
サイトは審査中でしたが広告作成は出来ました。
ここからです、この広告タグのsid=*******の 7桁の数字を探しましょう。
その後ろにpid=*********の9桁の数字を探しましょう。
このsidとpid桁の数字をコピーして、そのままユーザーデーターに貼り付けましょう。

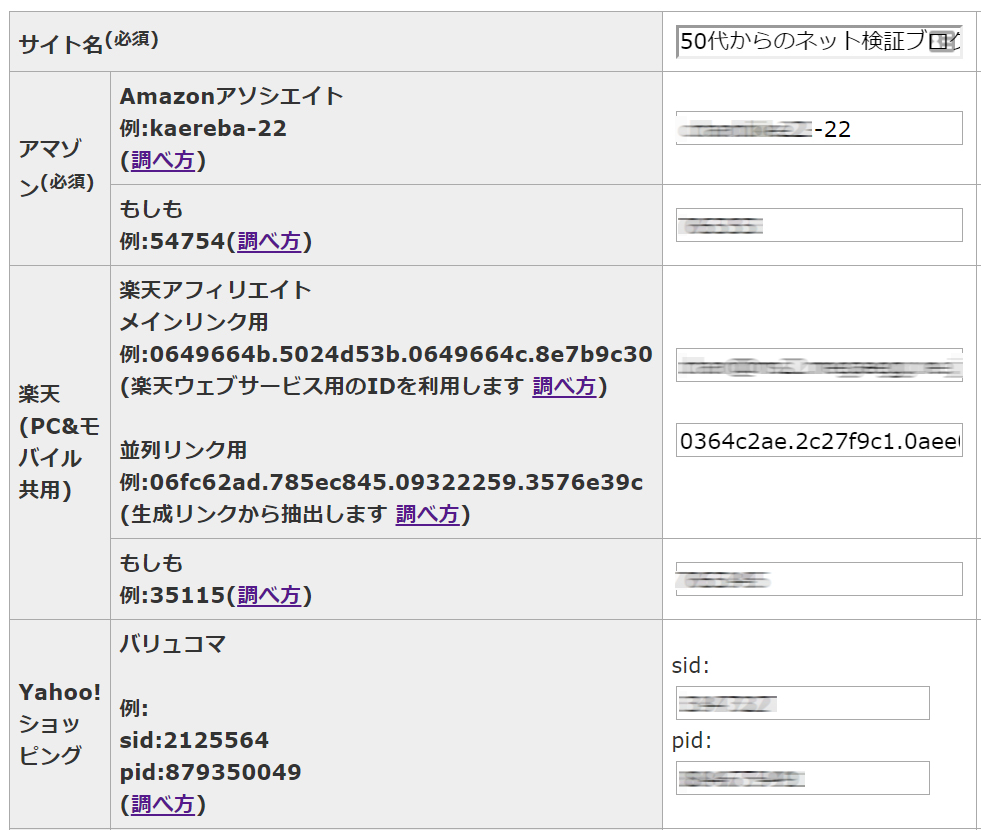
カエレバのユーザーデータ入力フォームを完成させる
楽天・アマゾン・Yahooのa_idを入力して完成させます。

全ての項目を調べられたら、「保存」をクリックして下さい。
カエレバのhpに保存したデータの移動方法が載ってました。
他のブラウザ、他のパソコンにデーターを移動したい方は、登録データーバックアップ&バックアップデーター復活をご利用ください
出典 http://kaereba.com/#userform この機能は、便利ですね。かん吉さんありがとうございます!
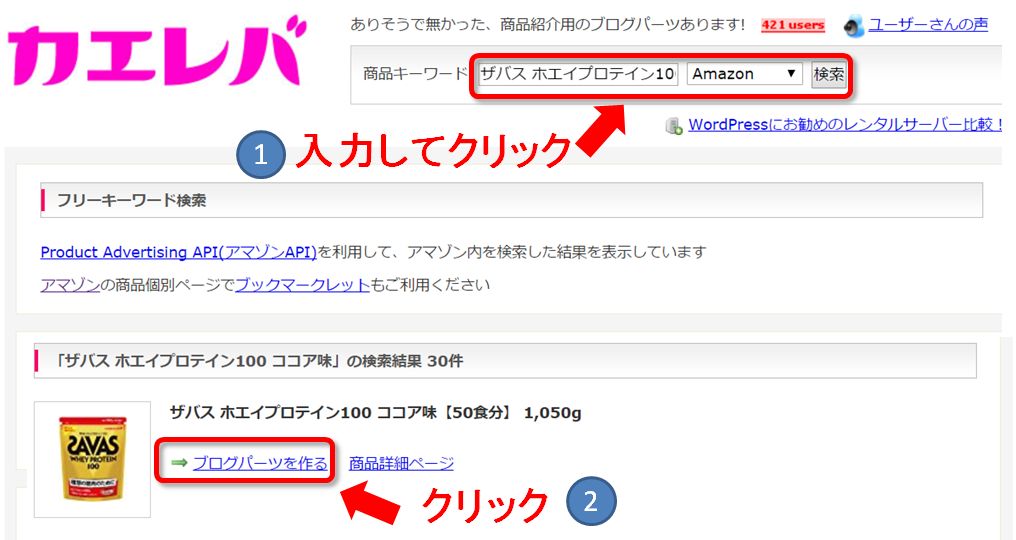
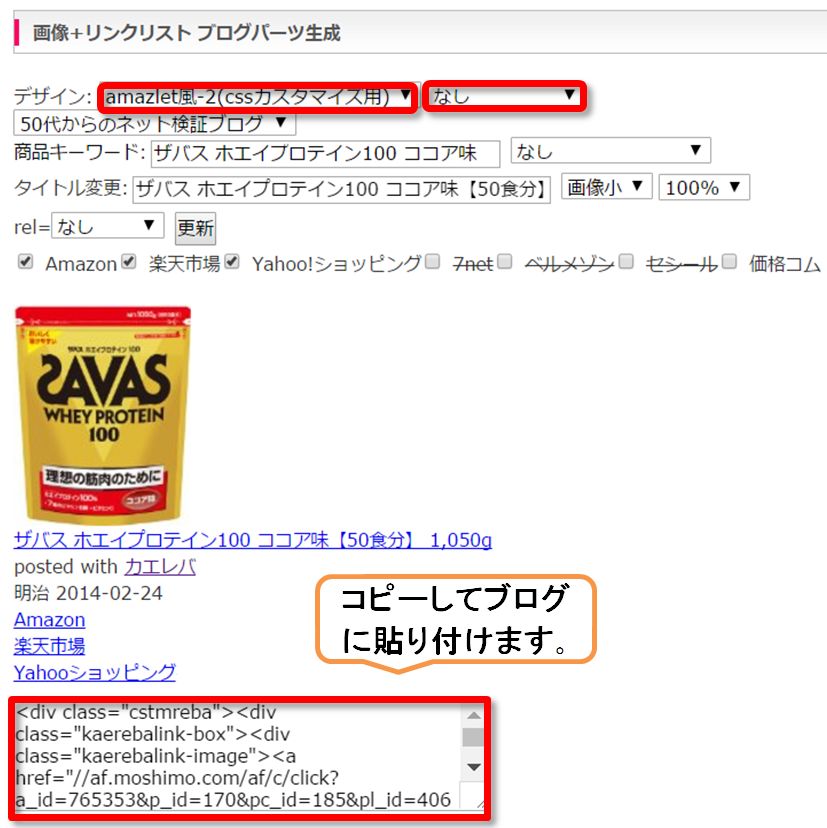
カエレバでのブログパーツ作成方法
① 商品キーワードに入力してクリック
② 「ブログパーツを作る」をクリック

図のように【amazlet風-2(cssカスタマイズ用)】を選択してください。

ようやく、商品リンクが出来ました!
スタイルシートを追加して希望のブログパーツにする
カエレバの作者のかん吉さんのページに、カエレバのカスタマイズの方法がのっています。
Amazlet風-2(cssカスタマイズ用)というデザインに、外部CSSを当てることで、ヨメレバ・カエレバ系サービスのデザインをカスタマイズできます。
出典ヨメレバ・カエレバのスマホ対応 ユーザーさんが考えてくれたカスタマイズまとめ
かん吉さんのHPに、ユーザーの方々が色々とカスタマイズされたカエレバのブログパーツがありますので、自分の好みの表示方法で使われたら良いと思います。
2018.2.5 追記
これまで、はてなブログでのカエレバのコードがわからずに苦労していました。
しかし、ようやく、はてなブログでのPC版での店舗名を横に並べる方法がわかりました。
これまでは、主婦ライフちゅんこさんのカエレバのコードを使わせてもらっていたのですが、PC版ではどうやってもボタンが縦方向に並んでいました。
ちゅんこさんに質問もしてみたのですが、はてなブログで作成されている方のを参考にしてみて下さい。と言われました。そりゃ、そうですよね。同じ環境を作れないですからね。
そこで、今回主婦ライフちゅんこさんのカエレバコードを改変されたもっちさんのカエレバコードに差し替えました。
もっちさんに質問すると、スマホ版の表示も改良してくださり希望通りの表示となりましたので、私も差し替えました。特に、PC版できちんと横に並ぶなので気にいってます。4店舗ならば横2列となります。色々な人の要望に答えられて配慮された設定だと思います。
クリックすると明確に色が変わるようにされていて視覚的に分かりやすいです。
特徴を記載します。
-
ショップボタンにカーソルに合わせると色変わる
-
すべてのショップのボタン化に対応
-
画像を中央表示に
-
スマホ表示のボタンを大きくしました(2018.2.2)
happylife-tsubuyaki.hatenablog.com
詳しい説明と貼り付けするコードについては、もっちさんの記事を参考にされて下さい。
コードはレスポンシブ対応のテーマのはてなブログなら、デザイン>カスタマイズ>デザインCSSの一番下にいれましょう!
なお、wordpressのSimplicytyをテーマにしている記事はこちらに書いてます。
表示にひと手間加えてクリック率をあげる方法
途中に自分なりのメッセージを入れてみると、クリック率があがります。控え目ですけど目にとまると違いますよね。
明治 2014-02-24カエレバからコピーしたcssにメッセージを追加
- カエレバからコピーしたCSSをテキストエディタにはりつけます。
- テキストエディタでカエレバという文字をさがします。
- カエレバ</P></div></div> の後ろにメッセージを追加
- <a> メッセージ </a>といれます。
<div class=”cstmreba”>
<div class=”kaerebalink-box”>
<div class=”kaerebalink-image”><a href=”//af.moshimo.com/af/c/click?a_id=765353&p_id=170&pc_id=185&pl_id=4062&s_v=b5Rz2P0601xu&url=http%3A%2F%2Fwww.amazon.co.jp%2Fexec%2Fobidos%2FASIN%2FB00IEA5210%2Fref%3Dnosim” target=”_blank” rel=”noopener”><img style=”border: none;” src=”https://images-fe.ssl-images-amazon.com/images/I/51K-9AHP51L._SL160_.jpg” /></a><img style=”border: none;” src=”//i.moshimo.com/af/i/impression?a_id=765353&p_id=170&pc_id=185&pl_id=4062″ width=”1″ height=”1″ /></div>
<div class=”kaerebalink-info”>
<div class=”kaerebalink-name”><a href=”//af.moshimo.com/af/c/click?a_id=765353&p_id=170&pc_id=185&pl_id=4062&s_v=b5Rz2P0601xu&url=http%3A%2F%2Fwww.amazon.co.jp%2Fexec%2Fobidos%2FASIN%2FB00IEA5210%2Fref%3Dnosim” target=”_blank” rel=”noopener”>ザバス ホエイプロテイン100 ココア味【50食分】 1,050g</a><img style=”border: none;” src=”//i.moshimo.com/af/i/impression?a_id=765353&p_id=170&pc_id=185&pl_id=4062″ width=”1″ height=”1″ />
<div class=”kaerebalink-powered-date”>posted with <a href=”http://kaereba.com” target=”_blank” rel=”nofollow noopener”>カエレバ</a></div>
</div>
<a>ココア味なのですこし甘いですけど疲れた時にはおすすめ!</a> ←追加場所
<div class=”kaerebalink-detail”> 明治 2014-02-24 </div>まとめ
これで、私も念願であった、一つの商品を楽天とAmazonとYahooショップで紹介することが出来るようになりました。
ただ、はてなブログでの表現方法が私には理解出来ませんでした。スマモ表示は良いのですが、PC表示の場合のボタンが縦方向に並んでしまうのが気にいりませんでした。
ようやく、PC版でのボタン表示も希望の形となったので、記事を追加してます。
カエレバの存在を教えてくれたのは、こちらの記事です。
美雪さん、どうもありがとうございました。
今回は、もしもアフィリエイトとカエレバの紹介でした。
-
もしもアフィリエイトの楽天・Amazonの連携方法

商品を紹介する場合、楽天とアマゾンの両方で一度に紹介出来たら便利だと思いませんか?
楽天ポイントを貯めている人は楽天で買い物のがしたいですし、Amazon会員の人はAmazonで買い物がしたいですよね。
そこで、利用者のニーズを考えて、もしもアフィリエイトとカエレバに登録をしてみました。
その紹介をしたいと思います。
もしもアフィリエイトの楽天・マアゾンの連携方法
もしもアフィリエイトに登録したら、ログインしてください。
もしもアフィリエイトの登録には、下のバーナーをクリックしてください。
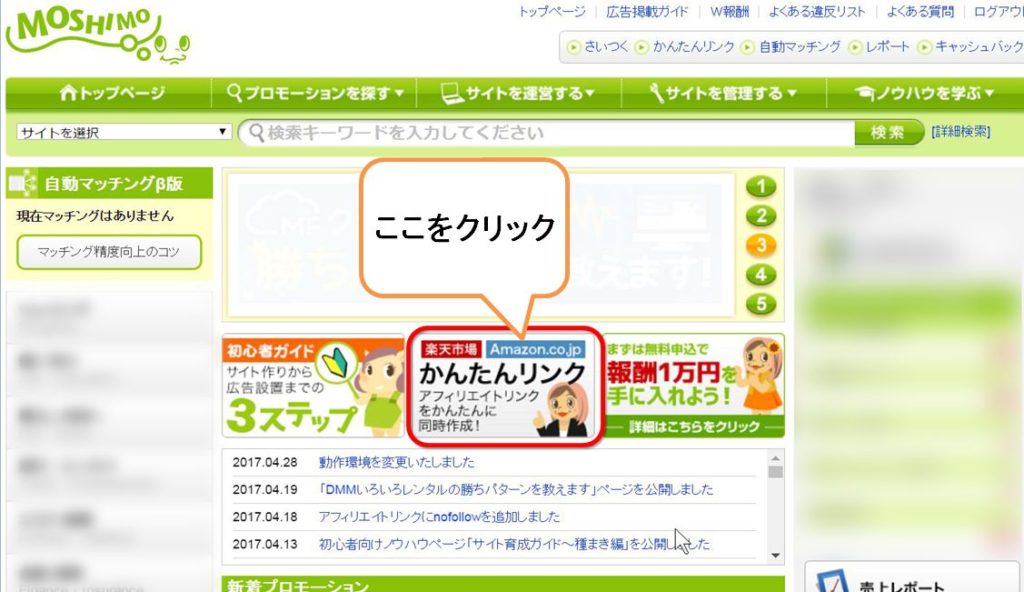
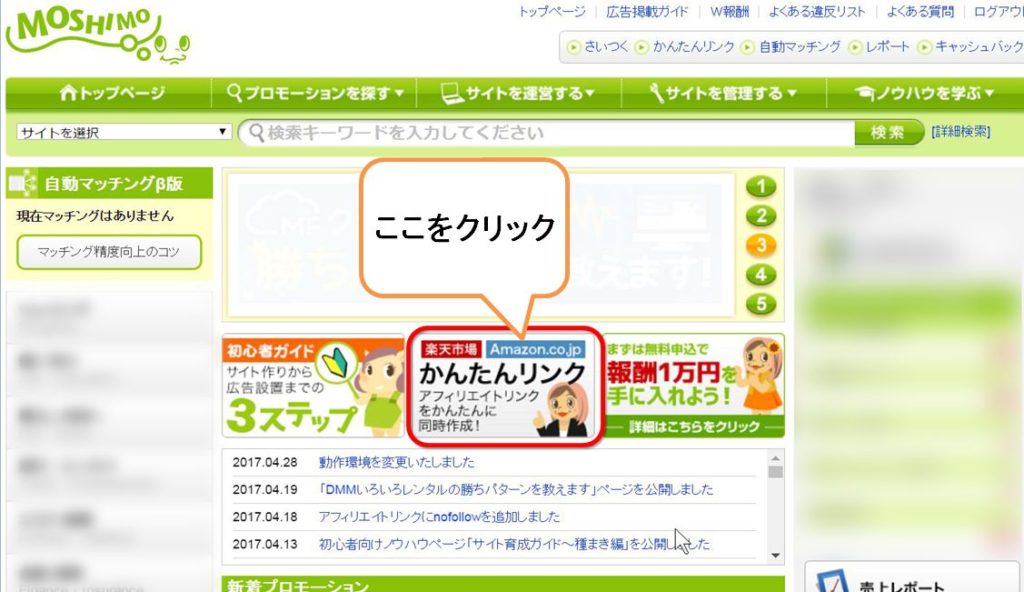
ログインしたら、中心付近の「かんたんリンク」という部分をクリックします。

「かんたんリンクを使ってみる」 をクリックします。

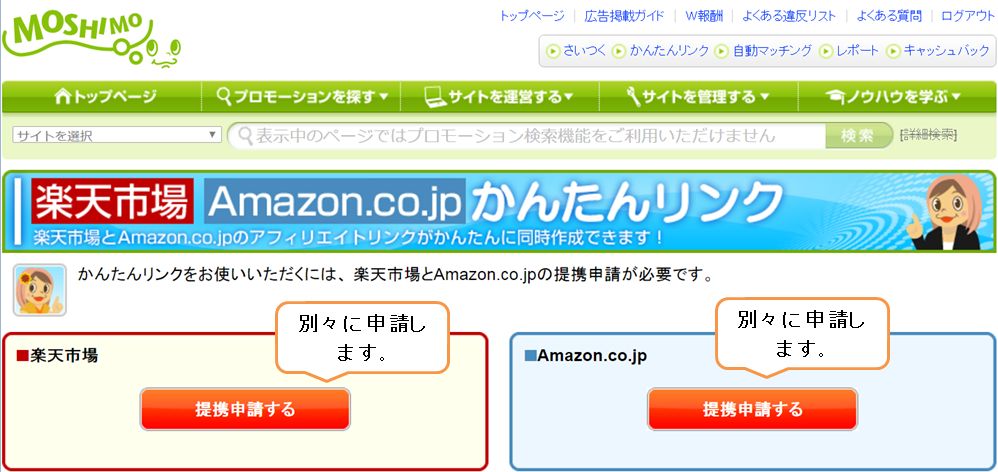
楽天とアマゾンを別々に申請します。
楽天の申請を先にすると、アマゾンを申請する時には プルダウンメニューで楽天で申請したサイト名が出てくるので、そちらをクリックします。

楽天のほうで、「提携申請をする」をクリックします。

サイト追加に記載する内容
①サイト名 申請するサイト名です
②サイトのURL 申請するサイトのアドレスです
③カテゴリを選択 右端の▼をクリックして選択
④月間ページビュー数を選択 右端の▼をクリックして選択
おすすめプロモーションにチェック(最初からチェックついてます)
間違いないことを確認して、下の「登録内容を確認する」をクリックして下さい。

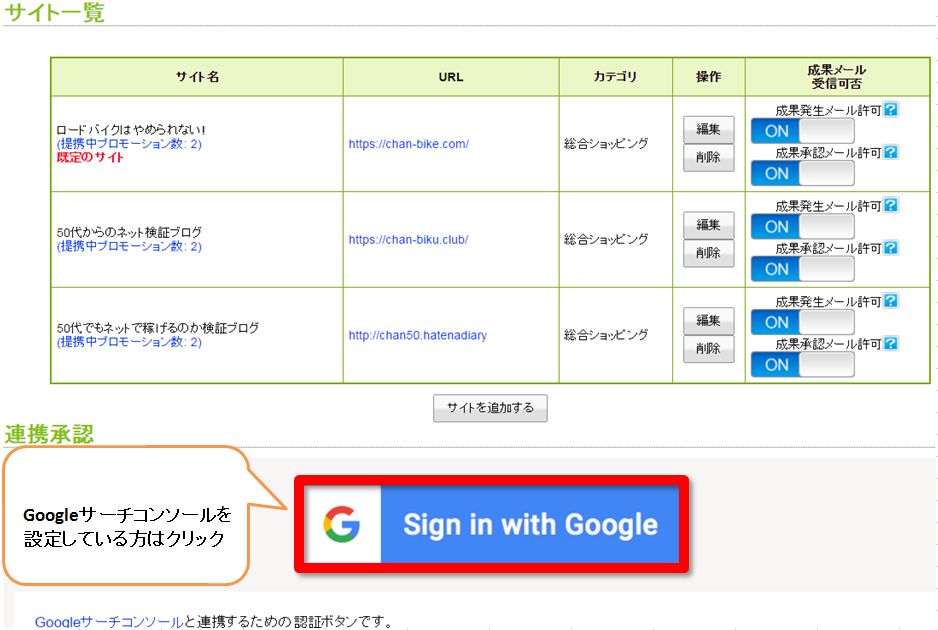
「登録内容を確認する」 をクリックするとサイト一覧が表示されます。
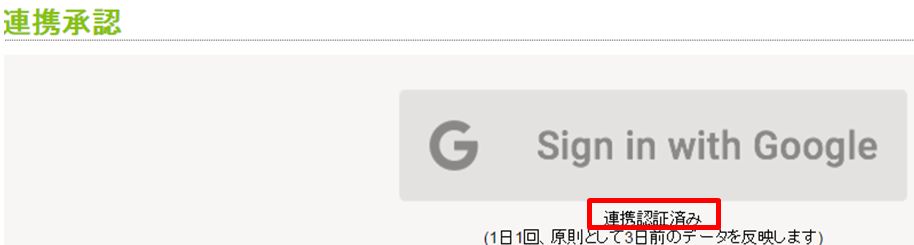
Googleサーチコンソールを設定されている方は、「Sign in with Google」をクリック

Googleサーチコンソールの画面で、連携を承認しますか、と出るので承認をクリック
すると、下記のようにSign in with Google の下に連携承認済みと表示されます。

簡単リンクに戻って確認
簡単リンクに戻ってみると、楽天はすぐに提携されているのですが、Amazonは審査があるので時間がかかります。
提携申請する のままになってますね。

もしもアフィリエイトの簡単リンクのメリット
もしもアフィリエイトの簡単リンクでは、楽天とアマゾンの商品をまとめて一度に検索出来て値段などの比較が出来るのです。
その方法を紹介します。
まずは、もしもアフィリエイトにログインして、まん中あたりにある、「簡単リンク」をクリックして下さい。

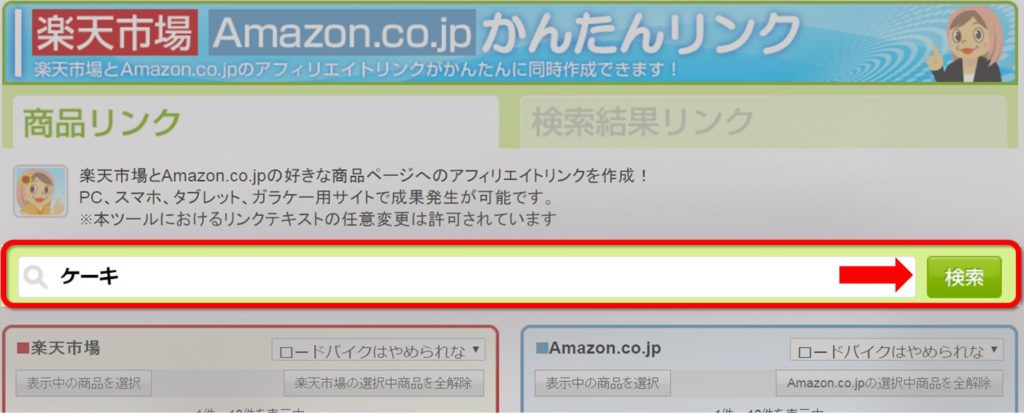
次の画面では、「かんたんリンクを使ってみる」をクリックします。

次の検索ボックスでキーワードを入力して「検索」ボタンをクリックしてください。

最初は、ケーキと入っています。
自分の欲しい商品のキーワードを入れて検索してみます。

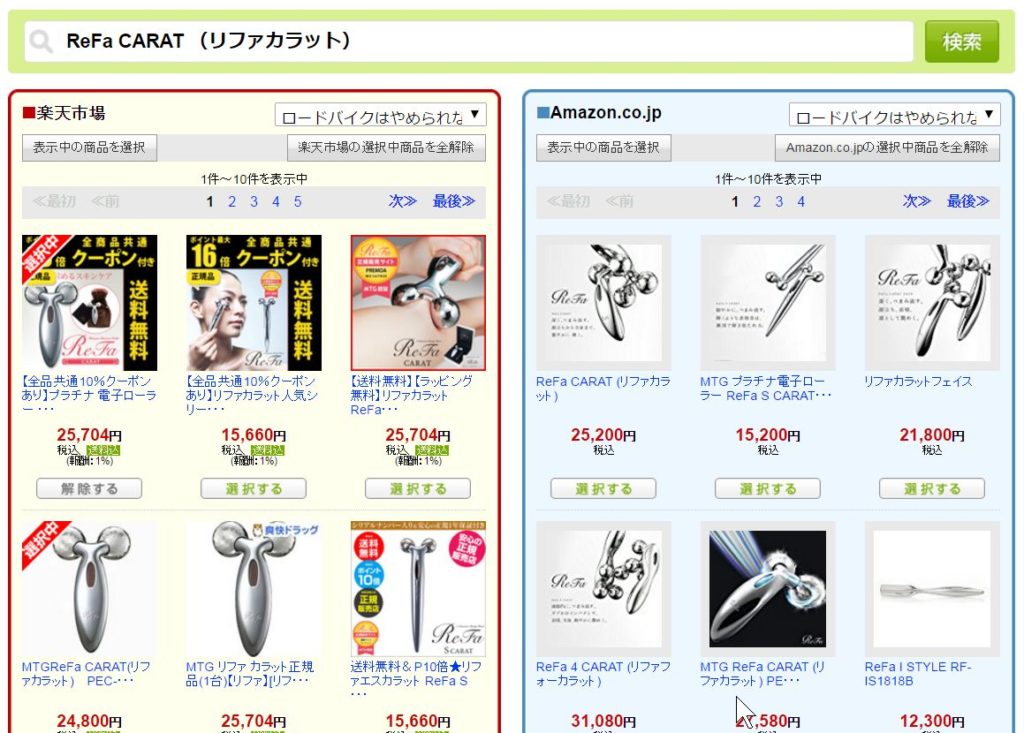
この画面で、一度に比較できるのは良いですね!
一度の検索で、楽天とAmazonの欲しい商品を一緒に検索できて、値段の比較も出来るのはとても使い勝手が良いですね。
楽天とAmazonのそれぞれサイトで最安値を出してから比較する手間が省けますね。
もしもアフィリエイトの楽天・Amazonの商品リンク作成方法
①「選択する」をクリックして商品を選択します
② Amazonからも商品を選択します
③「種別」と「画像のサイズ」を選択します。
④「アフィリエイトリンクを作成」をクリック

「アフィリエイトリンクを作成」をクリックすると以下のようになります

ソースの部分を自分のホームページに貼り付けます。
WordPressならば、テキストモードにして貼り付けです。
はてなブログならば、HTML編集に貼り付けです。
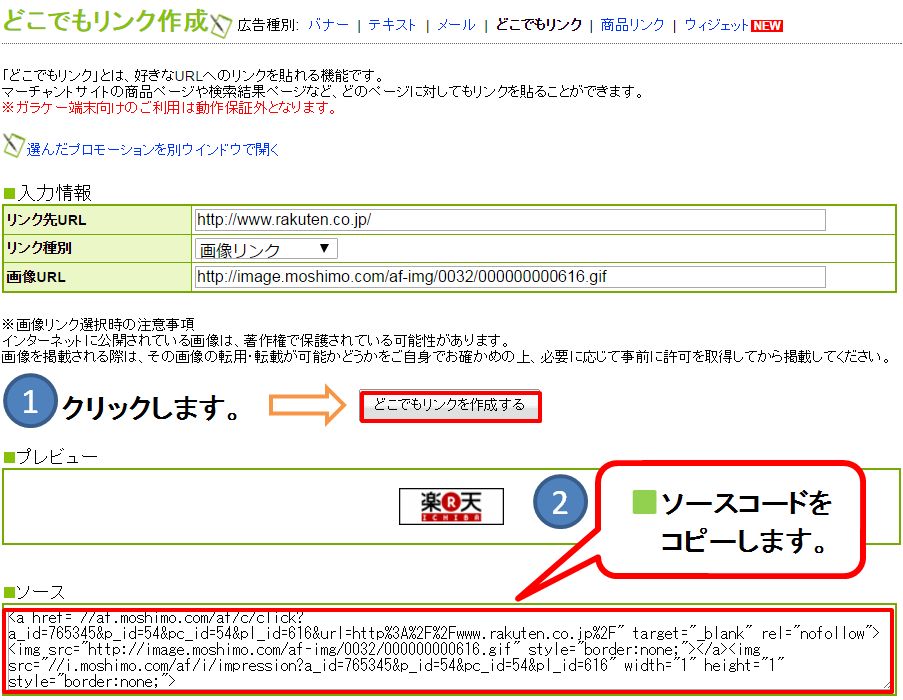
もしもアフィリエイトでどこでもリンクを作成

サイドバーに楽天のどこでもリンクを貼る
もしもアフィリエイトに登録したので、楽天市場のリンクをサイドバーに登録してみる方法を紹介します。
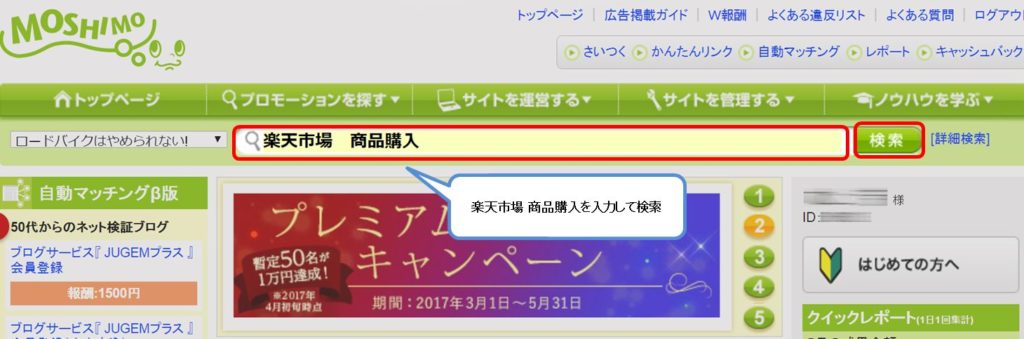
まず、もしもアフィリエイトのトップ画面から楽天市場 商品購入と入力して右側の検索ボタンをクリックします。

2件検索されました。下の楽天市場 商品購入(モバイルも可)/楽天株式会社を選択します。
右側の広告リンク取得をクリックします。

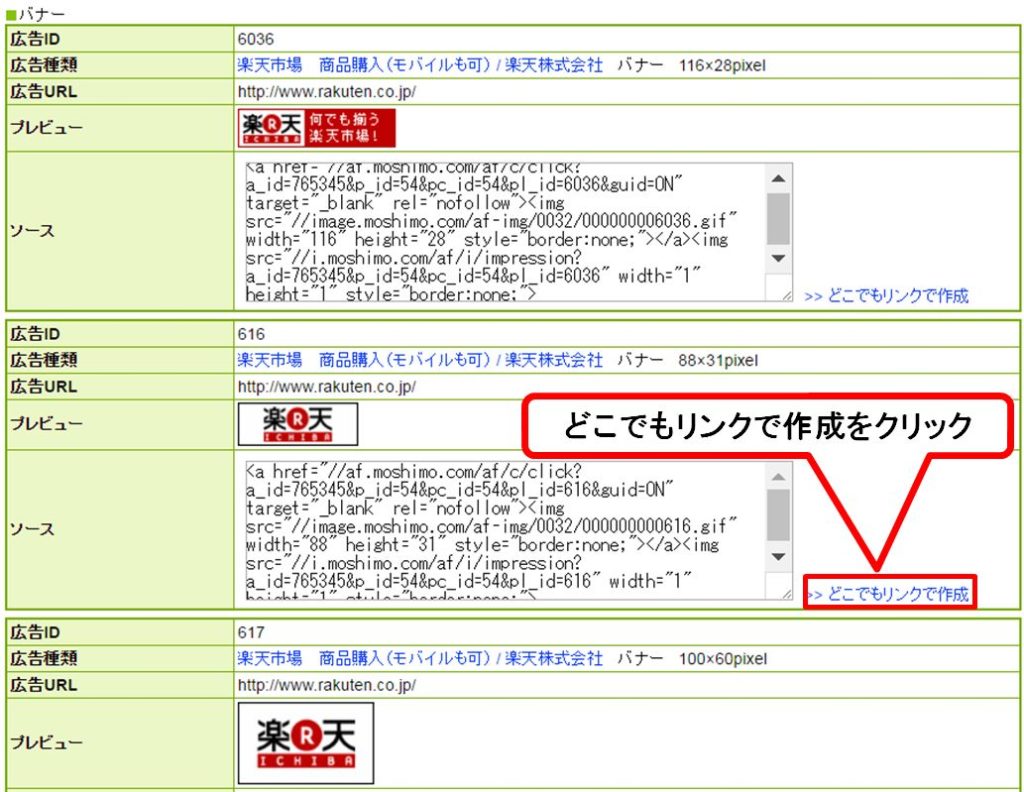
沢山のバーナーが出てきます。
ご自分の好みのバーナーを選択して、どこでもリンクで作成をクリックします。

- どこでもリンクを作成する をクリック
- ソースコードをコピーをするにはCtrl + Cを押します。

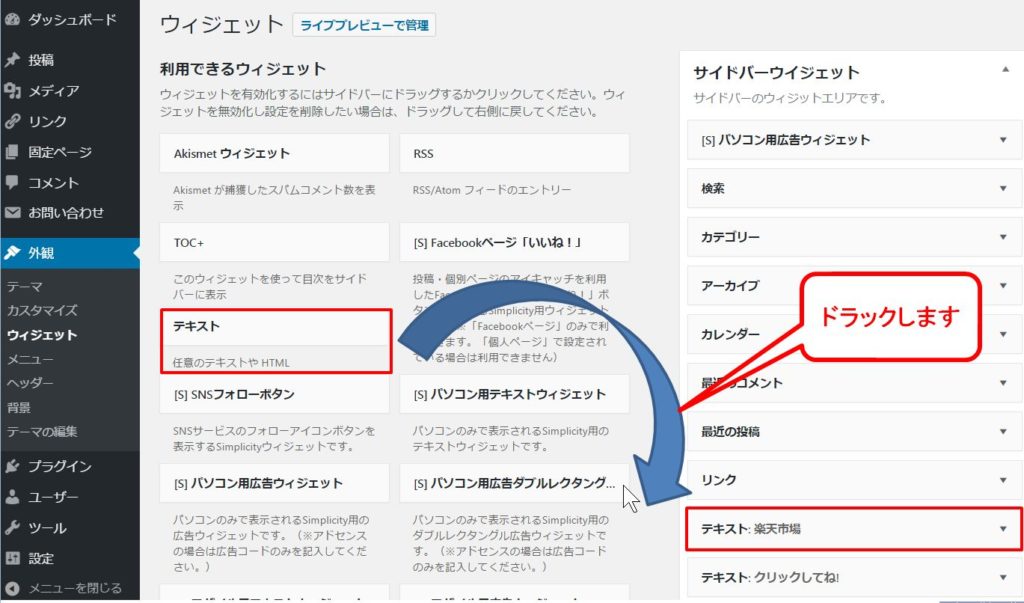
WordPressのサイドバーへの登録方法
管理画面から、外観→ウィジェット
テキストをサイドバーウィジェトにドラックします。

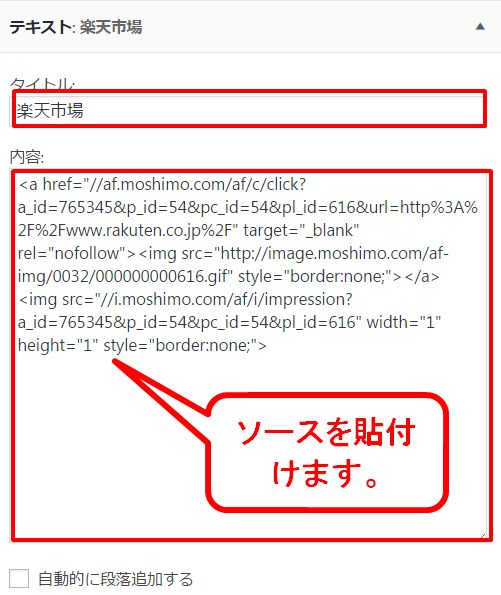
テキストの内容は、タイトルを楽天市場としました。
内容の部分には、もしもアフィリエイトのどこでもリンクで作成したソースを貼り付けします。Ctrl + Vを押します。

すると、サイドバーに楽天市場の画像リンクが出来ました。

はてなブログの場合
ダッシュボードから、デザインをクリックします。
- カスタマイズ→サイドバーをクリック
- モジュールを追加をクリック
- </> HTML をクリック
- もしもアフィリエイトのどこでもリンクで作成したソースを貼付ます。
Ctrl + Vを押します。

真っ白い灰になった娘

娘と一緒に初のチーム朝練参加
昨日の七夕練習でオヤジは崩壊中。
しかし、久々の二度寝が出来て睡眠時間は7時間。
ありがとうフランク! 良く寝れたぜ (▰˘◡˘▰)
で、今日は娘とポタポタでチーム朝練に参加
女の子なので、出るまで時間がかかる
ショップまでは、間に合わず途中の信号からチームの集団の後ろにつかせて貰う。
安芸大橋まで持つかな?
マウンテンに乗って来ている重役とハタッチ。
だから、アップ区間は、ゆっくりかなと思っていたら、追い風もあって30キロから35キロ。
でも、運動靴娘はちゃんと着いていた。娘と並走しながら、離れないように激を飛ばす!
太田川北向き平地
ここからは、追い風で皆さん、ぶっ飛ばすのでスタートで、まず着き切れない。
マウンテン組も40キロオーバーなのに着いていった (゚ー゚*?)オヨ?
番長が娘の後ろに着いていてくれて、サンドイッチ状態で安佐大橋まで。
信号待ちで、またまた集団に合流。
歩道区間はゆるめなので、なんなくクリアー。
高瀬堰でフランクと合流。昨日の疲れはないみたい ƪ(•̃͡ε•̃͡)∫ʃ

なんとか、可部大橋まで集団と共に (*´゚ω゚ノ【Ё】゙
馬坂45キロ
信号からダッシュが始まり
娘につけー!
と、言ったら本当に集団後方のフランクの後ろについて走っている (*’v’)ゝラジャッ!!
しかも、爆速45キロ。ええっー
と、思って娘の後ろまで。
で、坂の勾配が始まると流石に後退
あとは、二人でポタポタと
ちょっと落車
峠は、パスしてアタック坂の頂上で二人で待ちます。


逆走で、Mさんと合流。すでに安野まで行ってきたとか。
集団が来るのが見えたので、娘とユルユルと走りだす。
で、ここで私のポケットからお菓子が落ちて、娘が”なんか落ちた”という声で
ほんの少し減速になったときに、ホイールがぶつかり合い、娘は落車
頭を強打したようですが、皆が止まってくれて
大丈夫ということで、娘と後ろの何人かが、一緒に走ってくれて船まで
ご迷惑をかおけました。一緒にゆっくりと走ってくれた方々ありがとうございました。
これで、娘も頭が良くなることでしょう (*・ω-)b ОК☆
船から二人で帰還
向かい風の為、娘と二人で早めに出て走りだします。
しかあし~、何キロもいかないうちに集団ハズカム。
娘に集団が通り過ぎる時に
全力で踏めー! 力いっぱい踏めー!
はやすぎー!
WOさんが、ゆっくりと前で走ってくれて、信号では後ろからマウンテン組が到着。
マウンテン組には、おいていかれて、WOさんと話しながら、可部大橋まで
太田川TT区間
信号アタックは、匠 (。ゝД・)b オッケィ牧場!!
フランクが続いて、何やら40キロ軽トラじいさんが、アシストしたようで
Mさんに、先行していた匠おいつかれいる
マウンテン組と共に、なんとか娘とショップまで
パンク修理材を入れる為の、サドルバッグお買い上げ。
しかし、娘も私もWOタイヤのパンク修理はやったことない
誰がなおすんだ
4人で帰還
帰りは、追い風でなんとか帰りました。


坂をもう、登れないほど、疲れた娘は、救護車のヘルプで帰りました。
さすがに、真っ白い灰になってました。
全力で自分の力を100%出すということは、日常生活では中々ないと思います。
これで、スポーツに目覚めてくれれば良いかなと……思います。
またも、審査落選。ブログタイトルを考えるの巻

もしもアフィリエイト審査落選
もしもアフィリエイトに登録して、サイトを審査して貰っていると以下のような、どこかでみたような、メールが
もしもアフィリエイトからの悪夢のメール
大変恐縮ではございますが
過日もしもアフィリエイトに
ご登録頂きました下記サイトの
登録を削除させて頂きましたので
ご報告申し上げます。
50代でもネットで稼げるのか検証ブログ
http://chan50.hatenadiary
該当サイトは下記のいずれかに該当したため
弊社側でサイト登録の削除を
実施させて頂きました。
・サイトが存在しない、もしくは、
文章・画像等のコンテンツが存在しない
(※1)
・正常にアクセスできない
(閲覧にパスワードなどが必要)
・アダルト商品等の掲載を含む
公序良俗に違反する
・一部消費者に誤解を与える可能性を含む
(情報商材など)
・ご自身が所有されていないことが明らか
あるいは不明
・著作権法に違反またはその恐れがある
・肖像権、パブリシティ権に違反または
その恐れがある
・他、法令に違反またはその恐れがある
・もしもがアフィリエイトサイトとして
相応しくないと判断した
またかよー (((●´ω`q)ンー・・・
あー、やっぱり画像かなー
いやいや、ブログタイトルの稼ぐが悪いのではないかなあー
タイトルに対するものなのか
で、以下をぐっぐっていて発見
こちらは、スマートニュースのタイトルらしいのですが
以下が良くないとか
強調表現で審査NGとなる文言例
注意を引く文言は全て審査NGとなります。
- 速報
- 衝撃
- 急募
- 必見、10代必見、経営者必見
- 必携、社会人必携
- オススメ
- 朗報、超朗報
- 熱狂、100万人が熱狂
- 注意、やりすぎ注意
- 限定
- ハマりすぎ、ハマる、ハマり過ぎ注意
- 当たる
- 熱狂、世界中が熱狂
- 急増中、ご愛用者急増中
- 今だけ、今だけ半額
- 安心
- やばい、ヤバ、激ヤバ
等
ああー、なんとなく稼ぐもはいりそう
これは、日本ブログ村に続いての審査不可なので、ええ加減ブログタイトルを変える時期なのかなあ~。
今さらねえ (((oノД´;q)))ウ─
ひとつずつ該当項目を検証
・サイトが存在しない、もしくは、
文章・画像等のコンテンツが存在しない
(※1)
50代でもネットで稼げるのか検証ブログ
http://chan50.hatenadiary
まずは、上をクリックしてみると なんと

あれれれれっ はてなブログのurlって ハテナ??

管理画面から見てみると、あらららら
が、本当のアドレスなのね
とほほほほほっ
そりゃあ、審査しようがないよね (*´―――――`)ン?
しかし、アマゾンの審査は少し厳しいので、ちょつと目につく画像だけ直してから、再度申請してみます!
と、思ったけど、メンドクサイので、明日また、申込してみます!
amazonアソシエイトに、サイトを追加する方法

自転車の趣味のサイトに続いて、こちらのサイトも、Amazonアソシエイトに追加のサイト登録をしました。
その時の設定の仕方を紹介します。
amazonアソシエイトの設定方法
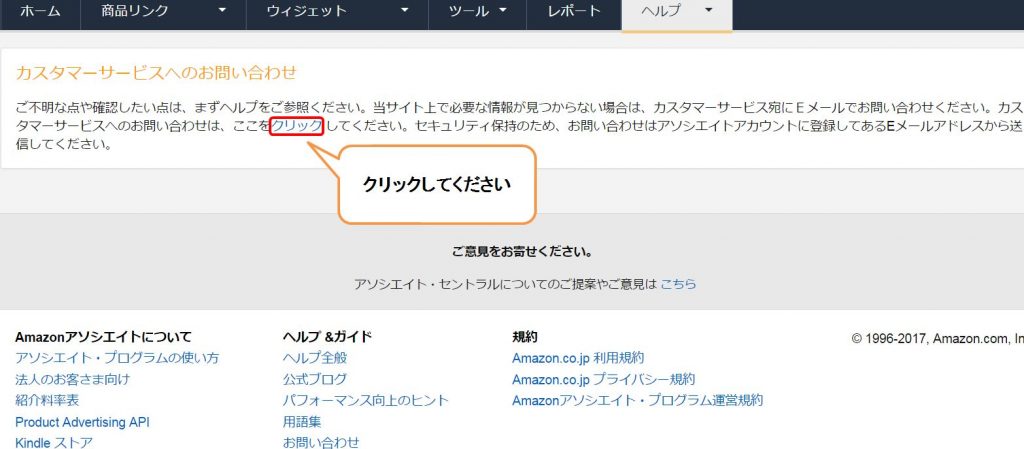
設定の方法は、Amazonアソシエイトのサイトにいって、自分のメールアドレスの左側の▼のプルダウンメニューから「アソシエイトアカウントの管理」をクリックします。

「アカウントの管理」の中から、お問い合わせをクリックして下さい。
通常の考えだと、「・Webサイト情報の確認」から追加すると思いますが、アマゾンアソシエイトの場合違うみたいです。

問い合わせフォームから申請
通常の追加の登録とは違って、「問い合わせフォーム」から申請しなくてはなりません。
これは、中々わかりませんでした。

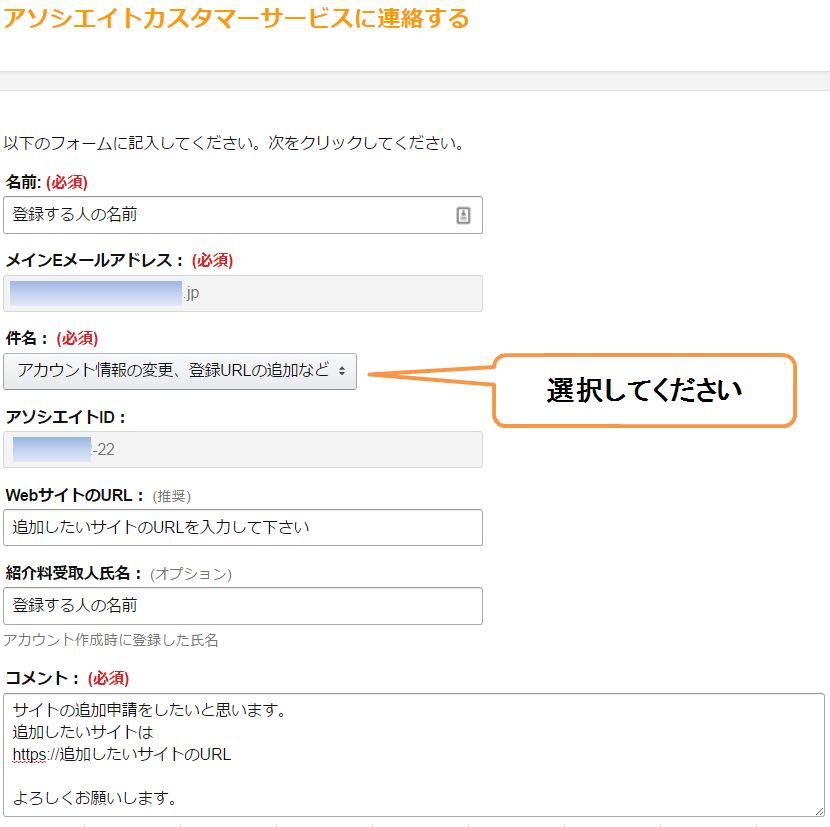
問い合わせフォームの内容
「問い合わせフォーム」にいくと、「アソシエイトカスタマーサービスに連絡する」と書かれた画面になります。

名前:登録する人の名前
メインEメールアドレス:登録する人のメールアドレス
件名:アカウント情報の変更、登録URLの追加など
アソシエイトID:登録する人のIDが表示されています
WebサイトのURL:追加したいサイトのURLを入力して下さい
紹介料受取人氏名:登録する人の名前
コメント:
サイトの追加申請をしたいと思います。
追加したいサイトは
https://追加したいサイトのURL
よろしくお願いします。
以上のようにして申請してみました。すぐに、下記のような画面になりました。

前回の申請の際のサイトの概要
- 記事数も20記事程度
- グローバルメニューなし
- プライバシーポリシーなし
- プロフィール欄とかも詳しくなかった
- 画像なども著作権の問題を考えなかった
以上のような状態だったので、まあ、未完成と評価されたのだと思います。
今回は、なんと1時間たらずで、すぐに以下のようなOKメールが届きました。
amazonからの審査合格メール
アソシエイト・プログラムにお問い合わせいただき、ありがとうございます。 このたびのご依頼通り、お知らせいただいた https://chan-biku.club/ について通常のサイト審査をさせていただき、
無事承認となりましたので、既存のアソシエイトID:*******-22の登録サイトに追加をいたしました。 今後、 新しいサイトでのご注文やクリック数などの情報は既存のIDのレ ポートに計上されます。
なお、審査の上、正式に承認されたサイトURLは以下アカウントサービスより登録 サイト欄への追加書き込みをお願いします。 https://affiliate.amazon.co.jp/****/*****/*****/*****
その他にもご不明な点がございましたら、ご遠慮なくお問い合わせください。
アソシエイト・プログラムをご利用いただき、ありがとうございます。 Amzzon カスタマーサービス アソシエイト・プログラムスタッフ
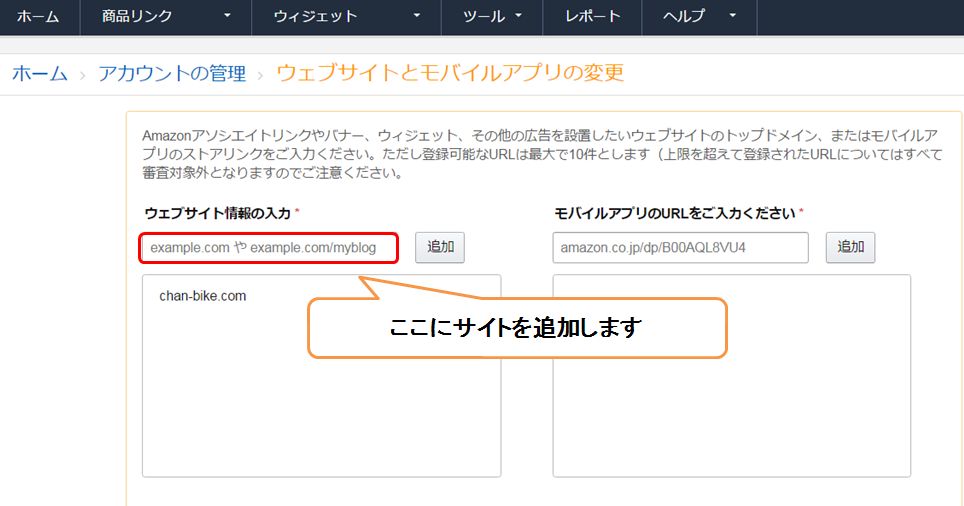
この審査合格メールに記載されているアドレスをクリックすると下記の画面となります。
メールにあるアドレスをクリックします。
サイトを追加します。

最後に、「確認」ボタンを押せば完了です。
 このボタンが下に出てくるので、確認をクリックします。
このボタンが下に出てくるので、確認をクリックします。
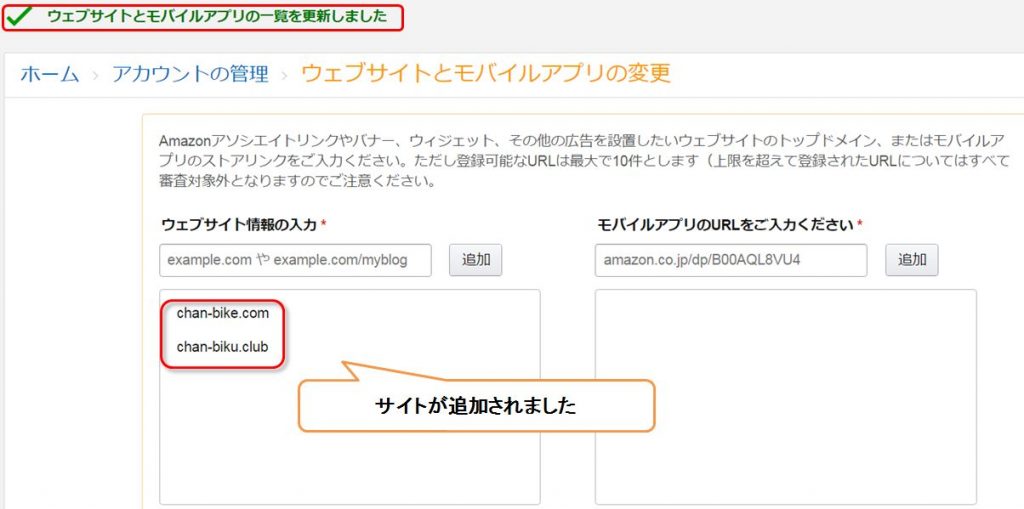
追加されたサイトを確認
ウェブサイトとモバイルアプリの一覧を更新しました。
と、出たらokです。
追加されているのも確認しておきましょう!

モバイルアプリのURLの入力は?
上記のモバイルアプリのURLが何を、入力して良いのか分からなかったので、amazonに問い合わせをしてみました。
モバイルアプリ欄はモバイルアプリを実際に開発した方が使う欄と
なります。
モバイルアプリを開発していない方は特に入力をする必要はございません。
その他にもご不明な点がございましたら、ご遠慮なくお問い合わせください。
アソシエイト・プログラムをご利用いただき、ありがとうございます。
アマゾンアソシエイト、中々難しいですね。まだ、商品など全く紹介してないのですが、これから勉強してまた、記事にしたいと思います。
追記
まったくもって、本来の目的からはかけ離れたことばかりに、時間を取られており中々前にすすまないなあ。はてなブログのhtml編集自体がよくわからないので、どうでも良いことで時間がかかってます。
アマゾンの商品の貼り方も良くわからん。勉強ばかりだけれども、全部頭の隅からこぼれおちているように思うのは私だけか(´ー`*)(´ー`*)ウンウン
はてなブログのデザイン変更で分かったこと

見た目を一新
まずは、デザインテーマを変えました。
変えましたと、いいますが、前がなんだったかわかりません^^;
見出しを変えたくてシックハックしている時に、上のテーマを見つけたのでこれは、wordpressで使わせて貰っている、Simplcityに似てシンプルでいいし、なによりもグローバルメニューが使えるのがカッコイイ(੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾
Brooklynのグローバルメニューの設定
ここで、昨晩苦労して出来なかった点は
グローバルメニューにする記述の部分が分からなかったです(*´;ェ;`)みゅ~・・
まずは一般ユーザー向けのコード。
これを書き変えます。
<div id="global-menu"> <ul class="global-menu-list"> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> <li><a href="ここにリンク先のアドレス">ここにメニューの名前</a></li> </ul> </div>
これを、ダッシュボードの デザイン → カスタマイズ → ヘッダ → タイトル下 にペーストすればOKです。 メニューは5項目までにして下さい。
良く良く読めば、アドレスの次に > を書いて メニューの名前をコピぺすればいいのだとわかるのに何時間かかったことか
やったんですけどねえ、最初はまあ間違いだらけだったんでしょう。多分。
ヘッダーから下が、まっくろケッケになってしまいました。
自分の場合の設定を書きます
で、本日よくよく見て以下のように自分のサイトでは書き換えて
出来ました
<div id="global-menu">
<ul class="global-menu-list">
<li><a href="http://chan50.hatenadiary.jp/archive/category/%E3%83%96%E3%83%AD%E3%82%B0">ブログ</a></li>
<li><a href="http://chan50.hatenadiary.jp/archive/category/WordPress">WordPress</a></li>
<li><a href="http://chan50.hatenadiary.jp/archive/category/%E3%82%B5%E3%83%BC%E3%83%90%E3%83%BC%E8%A8%AD%E5%AE%9A%E7%B7%A8">サーバー設定編</a></li>
<li><a href="http://chan50.hatenadiary.jp/archive/category/%E6%A5%BD%E5%A4%A9%E3%83%A2%E3%83%90%E3%82%A4%E3%83%AB%E4%B9%97%E6%8F%9B%E7%B7%A8%E3%80%80%E7%AF%80%E7%B4%84">楽天モバイル乗換編 節約</a></li>
<li><a href="http://chan50.hatenadiary.jp/archive/category/%E3%82%A2%E3%83%95%E3%82%A7%E3%83%AA%E3%82%A8%E3%82%A4%E3%83%88">アフェリエイト</a></li>
</ul>
</div>
わけわかんないですね~。
wordpressだつたら、プラグインがあって、奇麗に表示させたり、小さく一部分だけを見せたり、皆さんはやられてます。
まあ、私には今のところ出来ないので、わかんないですけど、
多分、少し勉強すると出来るんでしょうね!
「はてな記法モード」でソースコードを色付け
で、ぐぐってみました。
コードを貼り付けるには、「はてな記法モード」で編集できるようにする必要があるそうです。
ダッシュボードの「設定」→「編集モード」で「はてな記法モード」にチェックを入れます 。これもしたんですけど、「はてな記法モード」にしちゃうと、編集見たままモードに戻れないんですよ~
しかも、まったく位置がわからなくなるほど、文字の羅列で書きようがないで、これは途中でダウンです。
カテゴリーが元々6項目あったのですが、メニュー表示は5項目にしました。ポイントサイトはいれてません。
でも、一応6項目でやってみたら、メニューが縦方向に長くなってしまいました。
なるほど、だから5項目なのかと納得( ゚ー゚)( 。_。)ウン♪
シェアボタンの設置
これも記事があったのですが
はてなブログの中にも設定する項目があったので
(はてなの機能だったのかな?? 確認してみます)
こちらのサイトでは、やってないです。
まあ、シェアボタンの意味さえ、よくわかってないおっさんが、作成してるんだから、大体使い方も良く分からないです (੭ु ›ω‹ )੭ु⁾⁾♡
皆さんのを押してみたいのですが、押したらどうなるのかわからないので、やってないです。
カラフルがいいかとおもって、フルカラー表示にしてます。
読者登録ボタンの設置
読者登録ボタンの設置というのもあったので、記事下にコピペして、id と アドレスを書き換えて作成してみました。
黒ではなくて、赤にしました。
<div class="reader-button color"> <a href="http://blog.hatena.ne.jp/ここにidを入れる/ここにブログのURL/subscribe">読者になる</a> </div>
これも、どこかにあるんですよね。
読者になるボタン。
見出しの変更
中見出し h4
子見出し h5
標準 h6
と、気づくのに一体どれだけかかったことか
そして、記事毎に見出しを変える場合、無理矢理はてなの場合には、html編集で書き込まなければ出来ない。これはheadに書き込むのが普通だけれども、はてなの場合のやり方がわからないです。
<style><!--
/* 見出しh4 */
.entry h4 { /*はてなの場合entry*/
/*border-left: 6px solid #4D517D;*/
padding: 0 0 0 25px ;
line-height: 2;
font-size: 24px;
background-color: #EFFBFB;/*DFF0D8*/
}
.entry h5 {
background: #f3f3f3;
line-height: 1.5;
border-left: 6px solid #f3f3f3;
padding: 13px 0 13px 30px;
/* border-top: 3px solid #81BEF7; */
border-bottom: 3px solid #81BEF7;
/*box-shadow: 0px 0px 10px #CEF6F5; 影*/
}
--></style>
で、デザインのカスタマイズのcssという所に貼り付けるのですが、どうも上手くいかない。
この記事の中見出しも、緑色だけのはずが、下に黒い線が出るし~
色々な記事の見出しは、これをコピぺでokのを貼り付けても、いい具合にならないし
中々、はてなブログ勉強することが多いです。
*1:+_+
Google AnalyticsとAdSenseとのリンク設定

- AdSenseとアナリティクスを連携するメリット
- AdSenseとアナリティクスをリンクする方法
- アナリティクスにログイン
- アナリティクス設定を行う
- アナリティクス設定
- リンクさせる AdSenseプロパティを選択
- 設定完了画面 ここまで出るのに時間かかりました
- AdSenseリンク設定の終了画面
AdSenseとアナリティクスを連携するメリット
Googleアドセンスの審査に合格すると、各種の設定をしていかなければいけません。
この中で、アドセンスとアナリティクスをリンクする設定があります。
この2つのGoogleのサービスは、デフォルトではリンクしておらず、それぞのサイトで設定をしなければ、ページの収益性などの分析できません。
この2つのサービスを、連携(リンク)させることで、「サイトでどのページの収益性が高いのか?」などを知ることができます。
分析出来ること
- ページごとの収益も手軽に見ることができます。
- どのページがクリック率が高い(あるいは低い)のか
- どこからのアクセスが収益性が高いのか
- 日々のアドセンス収益の推移。
- クリック率、表示1000回あたりどのくらいの収益があるか、などがわかります。
AdSenseとアナリティクスをリンクする方法
私の場合、中々理解が進まず、設定にかなりの日数がかかったので
やり方を詳しく書いておきます。
さらにサイトを追加したりする場合にも、同様の方法で出来ます。
AdSense アカウントとアナリティクスをリンクする方法は次のとおりです。
アナリティクスにログイン
Google アナリティクスページからアナリティクスにログインしてください。
アナリティクス設定を行う
ページ上部のアナリティクス設定 タブをクリックします。
[アカウント] 列で、AdSense アカウントとリンクするプロパティを含むアナリティクス アカウントを選択します。
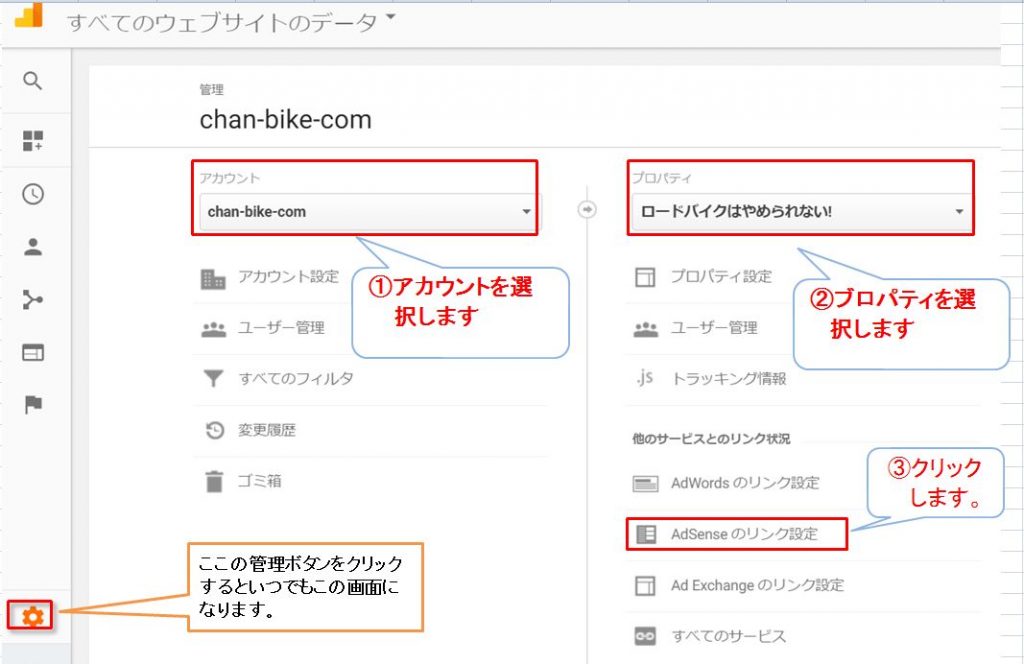
アナリティクス設定
「アナリティクス設定」画面は、以下のよう手順で設定を行います。
①アカウントを選択します
②プロパティーを選択します
③「AdSenseのリンク設定」をクリックします

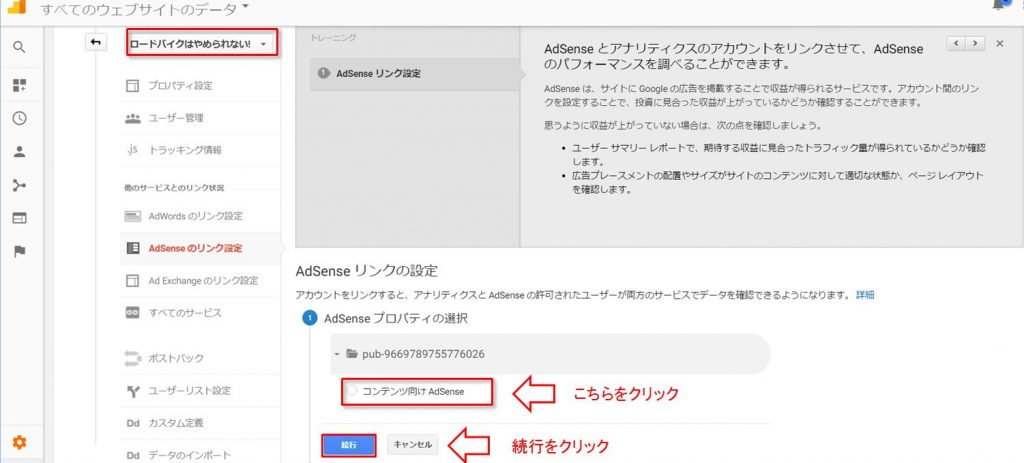
リンクさせる AdSenseプロパティを選択
「AdSenseプロパティーの選択」画面が表示されるので、
以下の手順で設定を行ってください。

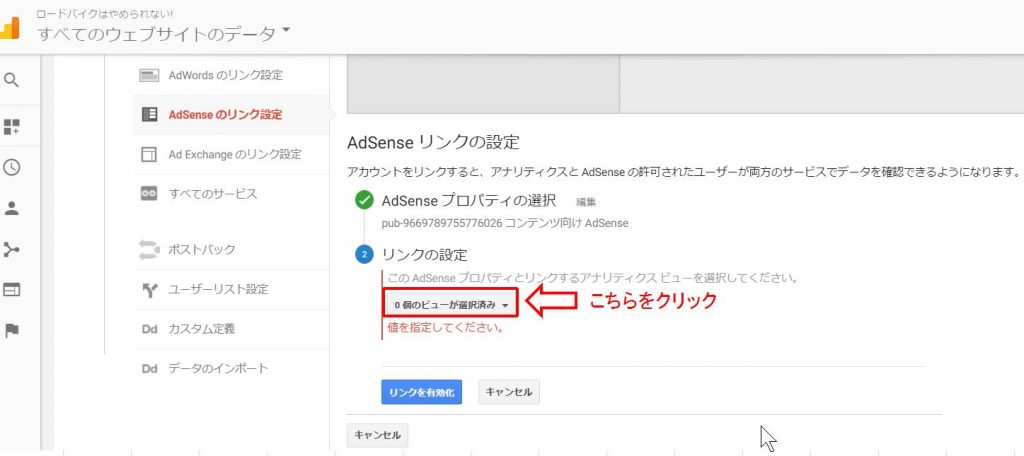
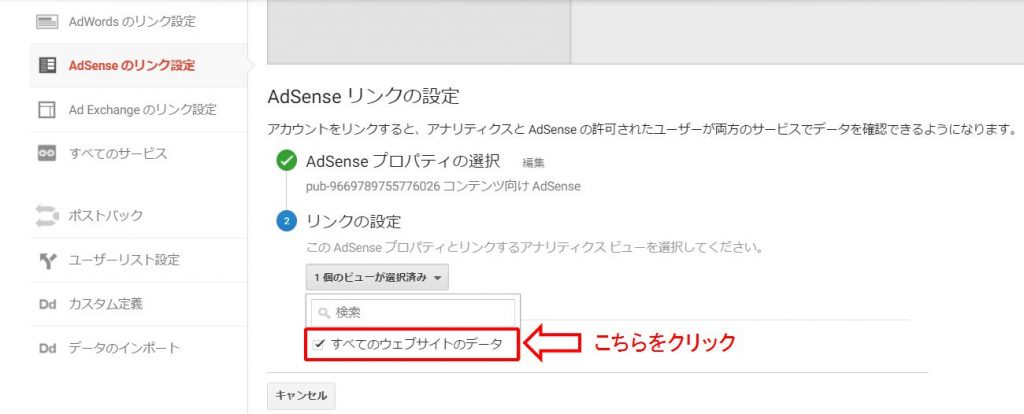
次の画面で「リンクの設定」項目に「0個のビューが選択済み」と書かれたドロップダウンリストがあるので、クリックします。

次の画面では、ビューの選択エリアが表示されるので「すべてのウェブサイトのデータ」にチェックを入れます。

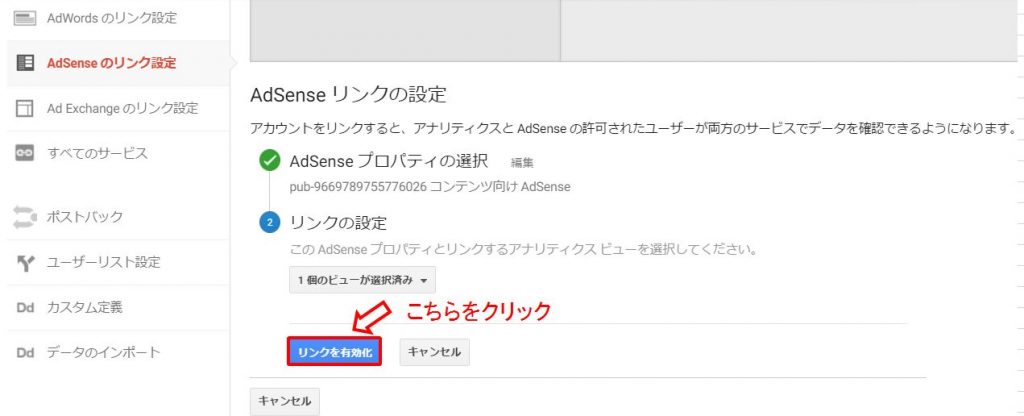
最後に、「リンクを有効化」ボタンをクリックします。

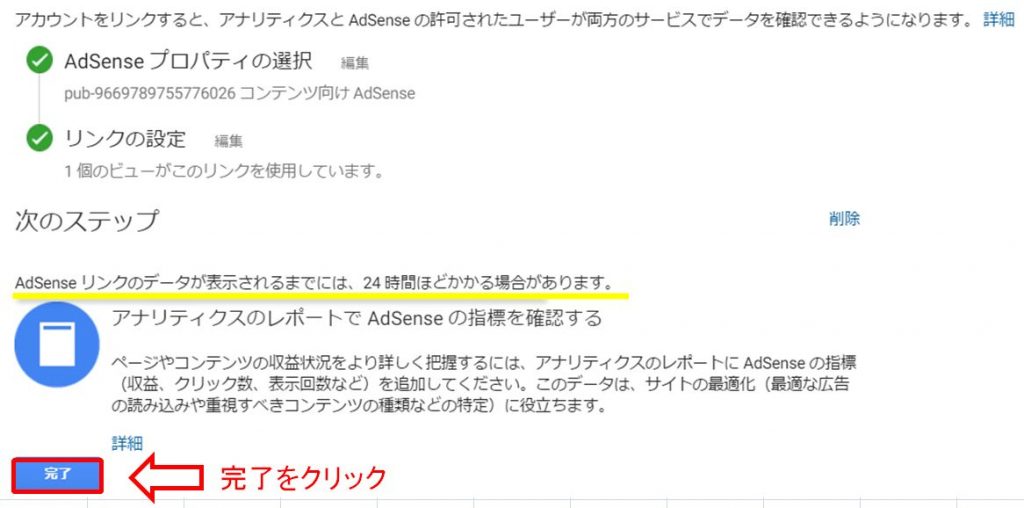
設定完了画面 ここまで出るのに時間かかりました
設定が終わると以下のような画面が表示されます。

完了画面には以下のように書かれています。(黄色いマーカー線を入れている所です)
上に書かれているように、AdSenseリンクのデータは、すぐに反映されないので、放置して気長に待ちます。
完了画面を読んでおきましょう!
読み終えたら「完了」ボタンを押してください。
AdSenseリンク設定の終了画面

時間かかりましたが、ようやくアナリティクスとアドセンスアカウントのリンクが作成されました。
アドセンス側での確認の仕方
アドセンス側でも連携状況を確認しておく必要があります。
まずは、アドセンスにログインします。
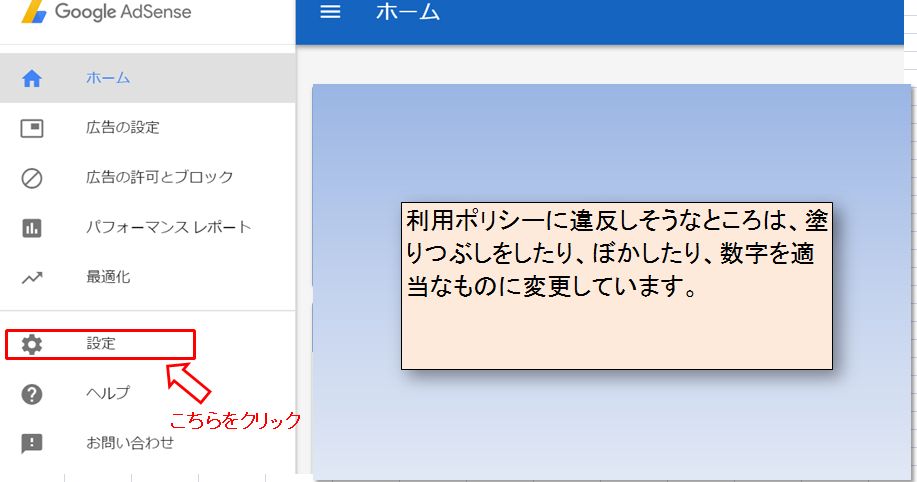
ログインしたら、管理画面左側にある歯車マークをクリックして「設定」メニューを選択します。

アクセスと認証をクリックしてください。

「Googleアナリティクスとの統合」メニューを選択します。
リンクの解除となっていれば設定が出来ています。

まとめ
このアドセンスとアナリティクスのリンクの設定が出来ると、アナリティクスのサイト解析情報と、アドセンスの収益を結びつけて、より詳しい収益分析が行えるようになります。
この連携機能を利用すると、「こんなページが収益性があるのか」とか「こんな記事の広告が結構クリックされることがあるんだな」と、言ったことが分かるようになります。
このアドセンスとアナリティクスの連携(リンク)の設定は、とても私には難しかったので最も設定に時間がかかりました。
詳しい情報分析は、グーグルの利用ポリシーにしたがって公表とかは控えたいと思いますので、皆さんで分析をされて役立ててみてください。
お客様のサイトが AdSense に接続されました

Google アナリティクスの設定について

ようやく、グーグルアドセンスの審査に合格しました!(^^)!
4月25日に申請で、4月28日に合格だったようです。
さっそく、設定をしていくのですが、これが分かりにくいです。
チュートリアルだけを見ていきます。

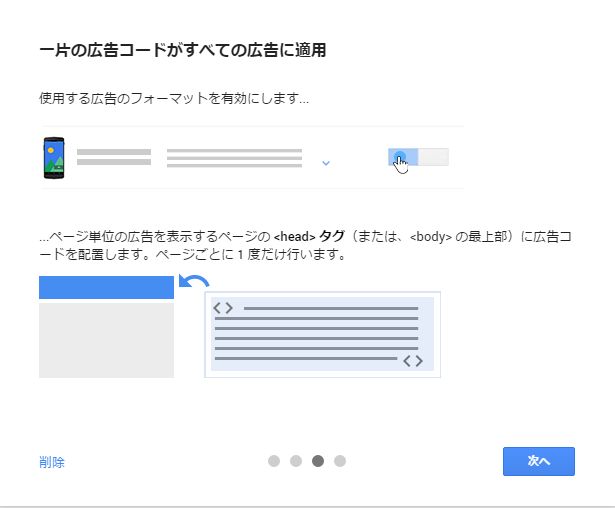
すべてのフォーマットを有効にしてみす。

モバイルでも広告の表示が出来るようですね!
下の<head>タグに広告コードを配置するという意味は
header.phpの中の<head>の後ろに貼り付けということです。
私の使用している、Simplicityのheader.phpは

最初は、このタグをheader.phpの中に貼りつけてみました。
header.phpは、外観→テーマの編集の中にあります。

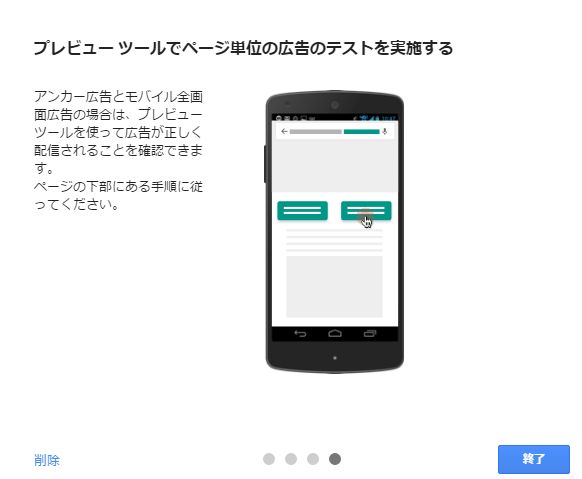
そして、テストを行ってみます。

もう、わやくちゃ ← 方言かも
で、グーグルが勝手に配置してくれた理想の広告配置をみると
もう、大変な配置で
グローバルメニューの中や、フッターの部分とかにデカデカと
広告が出て、なにやらチンドン屋のような感じでした。
これは、どうにもならんということで
サイドバーのトップに1個
各記事の下にダブルレンタグル広告
関連記事の下にダブルレンタグル広告
と、出るように変更しました。
この変更にもの凄く時間がかかってしまいました。
最後には、Simplcityのフォーラムでわいひらさんに、教えて
貰いました<m(__)m>
Google アナリティクスとの統合
これが、全く出来なくて現在止まってます。途方にくれて早10日(*_*;
昔の記事を読むと、どうやらアナリティクスと
アドセンスからの両方で設定しないといけない。
と、いうところまではわかりました。
ここから先をやっていかないと
何か、進まないような。
グーグル様からは、どうせい、こうせい、
もっと良くなるよ、と矢のような催促のメールが来るけど
全くわからん。
と、いうことで全く設定がなってなくて
報告も遅れました。
しかしまあ、皆さん良く理解してやられていると
思います。
もう、ちょっとがんばろ(*^。^*)
負け犬の遠吠え

きらら浜サイクルロードレースマスターズ参戦
起床は、2時30分 (´c_,`lll)ガビーン
もはや、老人を通り越して仙人の域に達している睡眠時間
困ったもんだ。
ただ、今日は一応ベットの中で悶々として5時少し前には
少し寝れたかな。
5時30分に娘とカミサンを起こして準備終わって家出が6時25分。
いつもギリギリかよ~
今回のチーム戦略
今回は、実業団登録レースがある為、マスターズには登録選手が出ないと仮定。
実力一番のツールド沖縄マスターズ二連覇しているF選手をマークすることに。
アマばかりだし、強風なのでレースはマッタリとなるはず。
残り2周以内で、誰かがアタックしたら私がチェックに入り
番長は、F選手マークの作戦。
番長は、自転車チームKLUB KATZのエースです。(*ゝ(ェ)・)ノ◎K★
アップからヒーヒ―
番長の後ろで、コース内を4周くらい。
その時に、最終コーナー当たりでWOさん、らしき人を目撃。
まさか~と、思っていたら、やはりWOさん。
なんと応援に来て下さった。しかも、最終ロードバイクチェックもして下さった。
ありがたや~

しかし、コース内を走っていた時には、まだ「ゼナで元気」
500円ドリンクが効いていたのか
調子いいのかな、と思っていたら、コース外で番長と二人で走ると
向かい風で全く番長についていけない。
これはやはり、一昨日の娘にやられた後遺症か
とりあえずスタート
いつも通り、一番右端に陣取ってスタートを待ちます。
一番前に並んだらすることは、一つで先頭で飛び出すのみです!
しかし、今日は何故か、皆さん前前で突き進み
フラッグが振られて、リアルスタートと同時に赤ジャージ二人が全開アタック!
一列棒状で時速55キロ ( ´゚д゚`)えぇーーー
更に、200M走っても47キロ (゚∇゚ ;)エッ!?
はえーよ。おっさんら何食ってんだ。
ずっと45キロオーバーでえらく速いけど、まあFさん6番手にいるし大丈夫だろう。
たかをくくっていると、最終コーナーで前3人と少しあく。
まあ、そのうち、Fさんの怒涛の走りですぐに追いつくじゃろうと
思ってました。
ここで、Fさんマークと、踏んで追いつかない判断をした時点で終わってました。
5人逃げですから、私達の位置にいた二人は追いついた訳です。
ちなみにおっさんは、ミドリ色のジャージです。
もうズブズブ
2周目以降、協調して追わない烏合のオッサン集団は離される一方。
なに食ってんだ??
2周目で10秒。3周目で15秒。4周目で20秒。5周目で25秒。
最終周でトップと30秒差。
途中、2回くらい前に追いつく距離まで迫った所で、
誰もブリッジかけてまで足を使う人おらず。
自分も、調子悪くて出来る元気も気力もなし (_ _。)・・・シュン
最終第2集団スプリント
結局5人が逃げ切り。登録選手3人。マジかよ(後で聞いた話)
第2集団は8人くらい。

ゴール前400mから、右側から番長発射!
二人が追います。
私はその後ろからついていて、番長を一人逃げさせるように。
ゴール前100Mで、シッティングスプリントで二人抜いて番長と
ワンツー、フィニッシュ!
やったー。作戦通り......................のはずだった
前に5人いなければ。 たらねば たらねば .......
出し切った感のない、モヤモヤ感が残ったレースであった。
春は遠い (*´;ェ;`)みゅ~・・
娘vsオヤジ

何年ぶりかの親子サイクリング
何年ぶりだろう??
娘が突然、
明日サイクリング一緒にしたいヾ(。◕ฺ∀◕ฺ)ノ♫♬
ほんとうか?
一日中走りたい(。→∀←。)
(゜Д゜) ハア??
と、
いうことで起きるあてのない娘だったが
私も、どうも昨日のバスと市内電車で直接冷房を浴びたのが
良くなかったようで、
朝から身体が c(´Д`c)ダルオモー
翌朝、娘も7時30分には起きてきて (めずらしい)
速く走りに行こう!
と
でも、なんやかんやで準備に時間がかかり
で、9時30分くらいにようやく、のそのそと出発!
下りは、後ろを気にしながら40キロくらいで
河川敷に出てから、娘のフォームをパチリ (  ̄∇[◎]oパチリ

自転車は、姪が145センチくらいの身長で乗っていたものなので
やはり、小さいような。
かなり詰まってますね! サイズは500ミリでした。
格好は、体操服に普通の運動靴です。
これで、何処まで走れることやら??

これは、20キロ地点の赤いつり橋。
私は、リュックサック背負ってます。
ここまでは追い風なので、スイスイ走れます。
トイレ休憩の為、安野駅を目指します。
花の駅安野到着
ようやく、安野駅到着!
ここまでで、すでに40キロ走ってます。
始めてのサイクリングにしては、もう十分ですし
私は、明後日レースなのでこれ以上は走りたくないので
娘に
と、
オヤジ崩壊で折り返し

加計の手前当たりで、どうにもしんどくなってしまい。
ついに、娘について行けなくなるほど (;´ρ`) グッタリ
で、娘に泣きを入れて折り返します。おやじ完敗です o(__)o~† パタッ
安野駅にはよらずにネコポプラで買い物
高速道路の下まで移動して餌系の補給


オヤジ完全に負けた
餌を食べて少しだけ回復しましたが
太田川の河川敷までくると
超向かい風で、娘に
先頭交代の方法を教えて

20キロくらいで交代しますが、娘のほうが速い バタリ (o_ _)o ~~~ †
丸亀製麺着!
ようやく、丸亀製麺までたどり着き遅い昼食です。


食べても、食べても腹減りました。( ̄~; ̄)ムシャムシャ
最後の上り坂は、さすがに娘も最初だけ、16キロで走りだしてその後失速 ฅ(๑*д*๑)ฅ
最後は、10キロくらいで私が引いていたのですが、
娘が「目にアセが入っていたい。」と言ってるくらいアセかいてました (>▽<;; アセアセ
完全に完敗
帰ってから、パタンキューかと思っていたら
娘は、「ちょっと走ってくる」
と、言い残して、登ってきた2キロの坂を下りて
また、上がってくるという ヤレヤレ ┐(´ー`)┌ マイッタネ
底なしの体力におやじ完敗です!
このマッサージチェアはサービスなのか??
上の娘の所から急遽帰還
試験やら、実験やらで忙しくて帰れない上の娘の為に
貰ったテレビなど、物資を運ぶために、海外へ
(我が家は海を渡れば、海外です)
風呂から上がり、くつろいでいると
妙なLINEが ( ,,`・ ω´・)ンンン?
何故か、家にいたはずの下の娘が電動ママチャリで
30キロはしり、港から今、フェリーに乗ってていると
そして、港から更に、25キロある娘の所まで
ママチャリで来ると
はあ~
またかよ~ (*;;´ω`*)ゞンー・・・?
もう、すでに酒をカッくらっている両親は
出る事も出来ず、
日付が変わる頃になって
娘到着。私は、寝てましたけど
30キロくらいパンクしたまま走ったらしい
で、14歳になっているチコちゃんを救出すべく
フェリーで私は帰宅することに
松山港です!
まあ、久しぶりの港

本日は晴天なり (੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾
長い~2時間30分の船旅へ~
で、電波が切れるまでiPhoneをいじって
それから、船内詮索 (・_・ ) ( ・_・)キョロキョロ
謎のマッサージチェア発見!
で、発見したのがマッサージチェア
ぉっ、気が効くじゃん!
まあ、最近のフェリーはサービスがよくなったなあと

リモコンのスイッチを押しますが
うんともすんとも言わない。
おっさんの試行錯誤
で、隣の金属の箱の後ろのボタンらしきものを押してみると
チェアが勝手に、傾きだした。おおっ Σ(;。`゚ω゚。)お゙—-ッ
そして、1回だけローラーがウオーンと背中を上から下に
向かって動いた。
おおっ、これは壊れてはないな。
でも、しれにしてもなんで、連続して動かんのじゃ//??
試行錯誤していると、動かす方法は、とにかく金属ボックスの後ろの
リセットボタンのようなものを押すと動くことが
分かってきた。
しかし、顔の前にマッサージ板が来て、頭を圧迫してくれるのは
いいのだが、そのままの状態で止まられた日には、おおおっ
中々恐ろしい状態で固まってしまう (||゚Д゚)怖ァ...
色々と、動かしているうちに、金属箱の前を見ると
100円入れて下さい
と、書いてあった (*`゚ω´)-ω-))ゥンッ!!!
気がつくまで、約5分。
いるんかい
なんで、それならばなんで、金なしで動いていたのだろう

こんな感じだから、お金がいるとは思わないよね~
チェアーの右側のboxの手前に
100円15分とかシールが貼ってありました。
角度が悪くて、向かないと見えない。
私だけか (((●´ω`q)ンー・・・
フェリーからの景色
で、今日は天気よくて (⋈◍>◡<◍)。✧♡

音戸大橋が二つ綺麗に見えました。
奥の赤い橋が、古い音戸大橋です。

旗が綺麗に開く瞬間が
中々こなくて、一番良いのがこの写真 (° ꈊ °)✧˖°オホッ!

呉港に着きました!

左側に見えるのは、潜水艦です! 大和ミュージィアム

そして、広島港へ

これが、広島港の全景

この市内電車に乗って、更にバスに乗り換えて
自宅に着でした。
チコちゃんは、無事に元気でした。良かったあ~
人間で、いったら100歳をとうに越えているので
労らないとね!

Amazon.com Associates プログラム-アプリケーションが承認されました

実は、4月26日に、2回目のAmazonアソシエイト・プログラムへの参加の為の
審査を受けてました。
すると、なんと翌日に以下のようなメールが
Amazonアソシエイト・プログラムにお申し込みいただき、
誠にありがとうございます。 当プログラムへの参加のお申し込みを正式に確認させていただきま したので、お知らせいたします。今すぐAmazon.co.jp へのリンク作成を開始いただけます。
ネット上では、難しくなっていると噂があったので
ダメ元だったのですが、とてつもなく嬉しいです (੭ ˃̣̣̥ ω˂̣̣̥)੭ु⁾⁾
1回目は
前回は、何も考えてとなくて、はてなブログの設定の中にあった

ID取得方法のリンクをクリックして
簡単に出来るものと思って全部やりました。
なんも考えてないですね (*´σ∀`)ェヘヘ
すんなりで
あとの
グーグルとアマゾンは、普通に落選でした。
その時の記事数は、自転車サイトで5記事くらい。
独自ドメインブログでも20記事くらいだったでしょうか (*八)ぃやぁぁ・・w
グーグルとアマゾンを史上最強に舐めた申請だったのでは (*´ω’*)ポッ
そこで、少しAmazon Associates勉強を
アマゾンについては2週間あけると審査対象になるとの記事を
見つけたので、2週間を過ぎた時に再度申請していたのです。
ただ、アマゾンの場合には一つずつのサイト毎に申請するので
あとの、二つのサイトについて、ぼちぼち記事の見直しと
写真の取替をしてから申請してみたいと思ってます。
ですが、グーグルアドセンスの審査のほうでも、著作権無視の写真を
貼り付けていたのに、審査に合格したとの記事も発見したので
少しだけ、修正してから、こちらのサイトは審査を受けようと思います。
実際にそのサイトを見たのですが
グーグルの審査基準が、わからん (((●´ω`q)ンー・・・
記事の見直しは時間の無駄遣いなので
とにかく記事数を増やすことに全力を
注ぎたいです!
まずは、目標100記事ですね!
それと3か月を過ぎても継続させる事!
3か月が、一つの壁だとか [壁]=゚▽゚)ノ ヤァ♪
ちなみに審査合格時の記事数ですが、
4月26日の時点で、15記事でした。
一記事追加する前にもう、メールが来てました。
- 写真の取替 著作権のない写真に変更
- 読みやすいように見出しの変更
- 記事の目次の作成
- プロフィールを2000文字以上に
- プライバシーポリシーの設置
でした。
で、これまた使い方が分からないので勉強しないとね!